147種類もある色の名前やカラーコードをブラウザから直感的に調べることができる「Sorted CSS Colors」

HTMLやXMLで書かれた文書の見た目を指定するCSSを使えば、文字やページの色を自由に指定することができます。色を指定するためにはカラーネームが必要となりますが、147種類もある色の名前を調べるのは面倒なもの。そんな時、ウェブアプリの「Sorted CSS Colors」を使えば、直感的に好きな色を探し出してその色の名前やカラーコードを調べることができます。
Sorted CSS Colors
https://enes.in/sorted-colors/
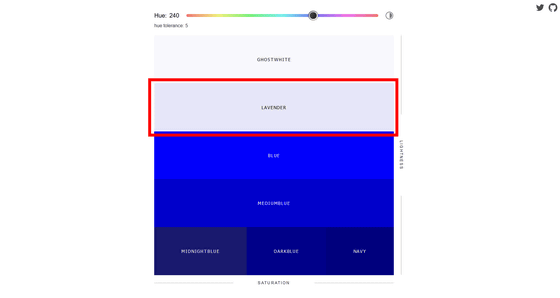
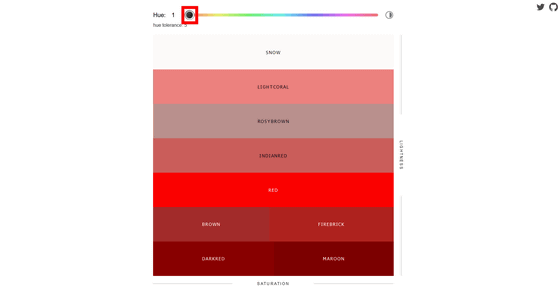
「Sorted CSS Colors」にアクセスするとこんな感じ。上にパレットとなるスライドバーがあり、中央に色の候補が表示されます。色の候補の並び方は縦が明度、横が彩度となっています。上から2つ目の「LAVENDER」をクリックすると……

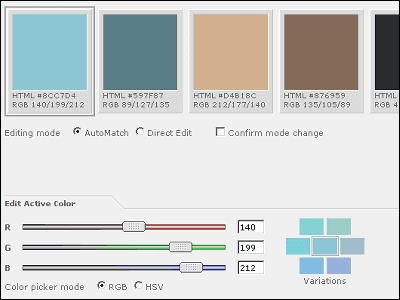
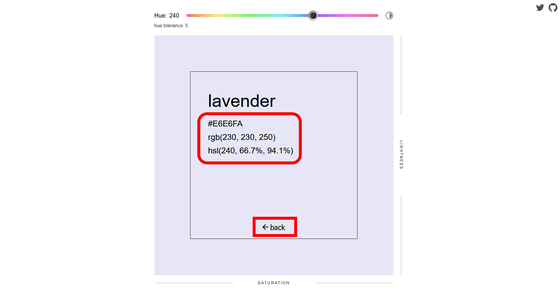
LAVENDERの16進数カラーコード、RGB値、HSL値が表示されるので、必要に応じてこれらをコピペすればOK。前の画面に戻るには下部の「← back」をクリックします。

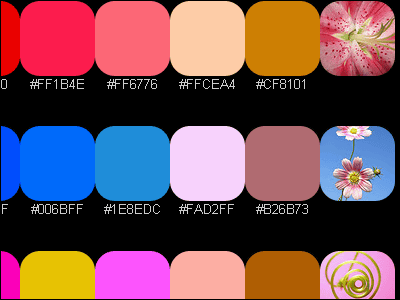
スライドバーを動かすと、合わせた位置の色候補が表示されます。例えば「赤系統でいい感じの色が知りたい……」という時は、スライドを左に動かして赤系統の色を表示させればOK。

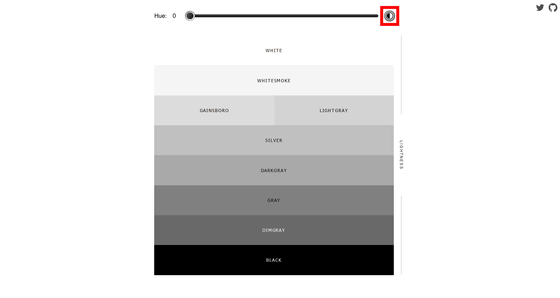
また、スライドバーの右にあるアイコンをクリックすると、グレースケールが表示されました。

なお、Sorted CSS Colorsはオープンソースで開発されており、コードはすべてGitHubで公開されています。
GitHub - scriptype/sorted-colors: A tool to sort the named CSS colors in a way that it shows related colors together
https://github.com/scriptype/sorted-colors
・関連記事
無料でURLや画像からウェブサイト作成に便利なカラーパレットを生成できる「Color」 - GIGAZINE
ウェブページに簡単にカスタムCSSを適用できる拡張機能「Amino」 - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
「Notion」で作成したページからサクッとウェブサイトを構築できる「Anotion」を使ってみた - GIGAZINE
無料かつ簡単に本の3Dモデルを作成できる「3D Book Image CSS Generator」を使ってみた - GIGAZINE
スマートフォンのバッテリーをより急速に消費させるのはどのようなウェブサイトなのか - GIGAZINE
・関連コンテンツ
in レビュー, デザイン, ウェブアプリ, Posted by log1i_yk
You can read the machine translated English article 'Sorted CSS Colors' that allows you to i….