ウェブページに簡単にカスタムCSSを適用できる拡張機能「Amino」

CSSはウェブページにおいてレイアウトやスタイルを決めるための言語ですが、「Amino」はそのCSSを簡単に書き加えることができ、サイトを自由にカスタマイズできるというChromeの拡張機能です。
Amino: Live CSS Editor for Chrome
https://aminoeditor.com/
Amino: Live CSS Editor - Chrome ウェブストア
https://chrome.google.com/webstore/detail/amino-live-css-editor/pbcpfbcibpcbfbmddogfhcijfpboeaaf
Chromeウェブストアのページを開き、右の「Chromeに追加」ボタンをクリックします。

アクセスするウェブサイトへの権限を求められます。確認して「拡張機能を追加」をクリック。これでインストールは完了です。

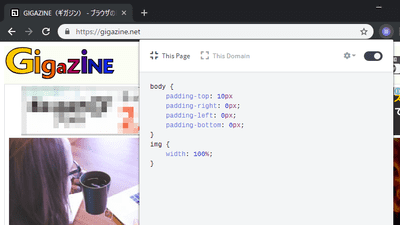
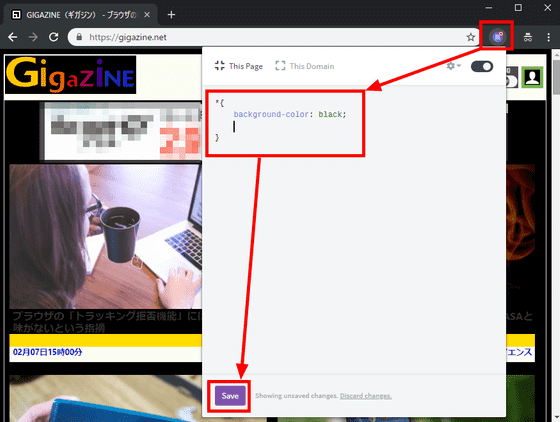
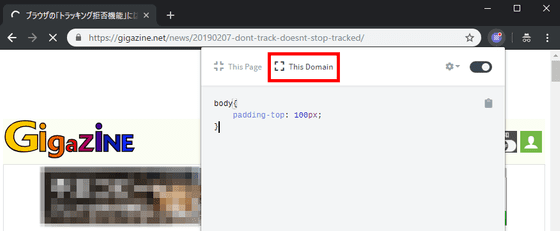
CSSを書き加えたいページに来たらアドレスバーの右に追加されているアイコンをクリックします。開いたエディタに加えたい内容を書いて「Save」をクリックすると中身がページに適用されます。例えばGIGAZINEのトップページで「全ての要素の背景色を黒にする」という意味のコードを書くと下の画像のようになります。

また、上のタブでCSSの適用範囲を決めることができます。初期状態だと閲覧しているページにのみCSSが適用される「This Page」が選択されていますが、「This Domain」を選択することで同じドメイン上にあるすべてのページにカスタムしたCSSを適用させることもできます。

また、右上のトグルスイッチをクリックすると一時的にCSSの適用を停止させることが可能。

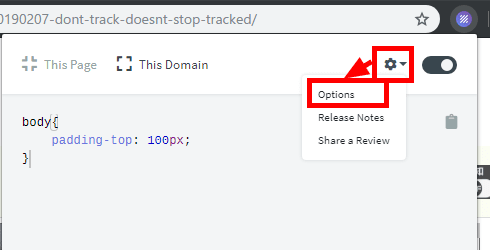
トグルスイッチの隣にある歯車マークをクリックし、表示されるメニューの「Options」をクリックすると設定ページを開くことができます。

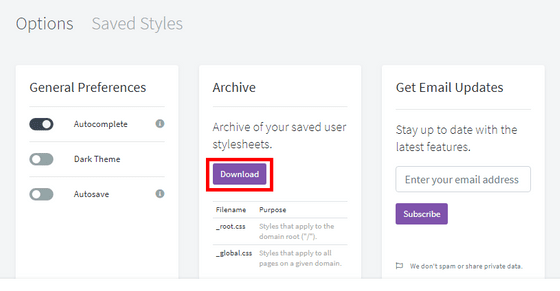
設定ページでは、真ん中の「Archive」欄の「Download」をクリックすることでこれまで設定してきたCSSファイルをまとめてzip形式でダウンロードしたり……

エディタのテーマをダークテーマに変更したりすることが可能です。

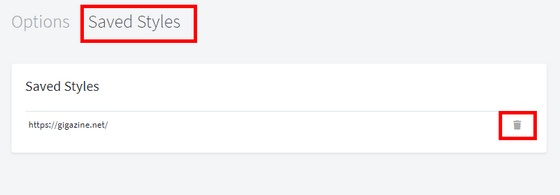
また、設定ページの「Saved Styles」タブを開くとこれまでどのドメインにCSSを書いてきたのかが分かります。ここでCSSの内容を確認することはできませんが、右のゴミ場マークをクリックすることでまとめて削除することができます。

Aminoの動作は「エディタに書いた内容をそのままstyleタグで囲ってheadタグの最後に書き込む」というものであるため、必ずしもAminoで設定したCSSが優先される訳ではないことに注意が必要ですが、お気に入りのサイトのテーマをちょっと変えたいという場合には役立ちそうなツールとなっています。
・関連記事
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
一風変わった見た目の文字を簡単にTwitterに投稿できる「PlainStyle」を使ってみた - GIGAZINE
ロゴ作りで大事なのはロゴの見た目にあらず、本当に大切なポイントを解説したムービー「What makes a truly great logo」 - GIGAZINE
写真の色を見た目どおりに補正するカラーコレクションの実践手順ガイド - GIGAZINE
コーディング不要で簡単にウェブアプリが作れるビジュアルプログラミングツール「Bubble」を使ってみた - GIGAZINE
片手間状態で始めたWebサービスが年商500万円のビジネスに達するまでの成長録 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1d_ts
You can read the machine translated English article Extension 'Amino' which can easily apply….