無料かつ簡単に本の3Dモデルを作成できる「3D Book Image CSS Generator」を使ってみた

手持ちの写真や画像を本の表紙にして、厚みを設定し、簡単に本の3Dモデルを作成できる「3D Book Image CSS Generator」は無料で使えるオープンソースのネットサービスです。3Dモデルの画像にリンクを挿入してウェブサイトに掲載することも可能ということで、どれくらい簡単に3Dモデルを作れるのか実際に使って確かめてみました。
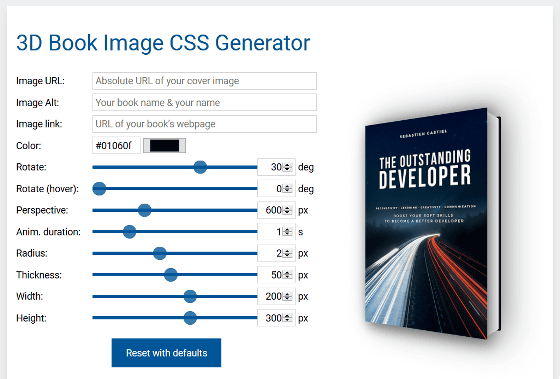
3D Book Image CSS Generator
https://3d-book-css.netlify.app/
「3D Book Image CSS Generator」は上記URLにアクセスするとすぐに利用できます。

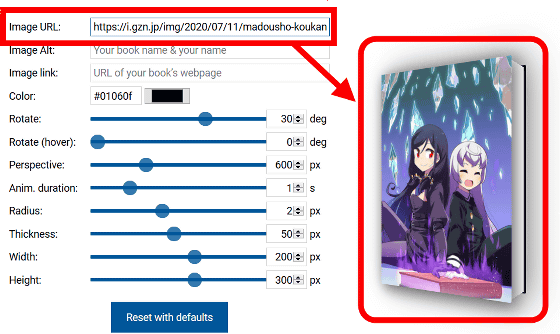
試しに、GIGAZINEで連載していた「魔道書交換日記スピン」の画像を使って本の3Dモデルイメージを作成してみました。

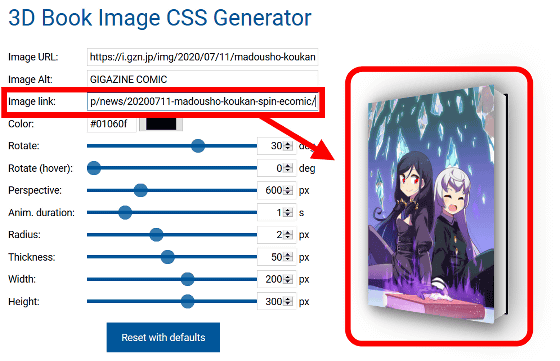
「image URL」の欄に画像のURLを入れると、画像が本の表紙に貼り付けられます。

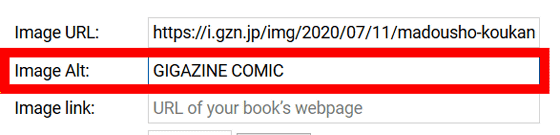
「Image Alt」に文字を入力すると、3DモデルをHTMLタグに変換した際、代替テキストとして表示されます。

「Image link」にURLを入力すると3Dモデルにリンク先を挿入可能。3Dモデルをクリックすれば設定したURLにアクセスできるようになります。

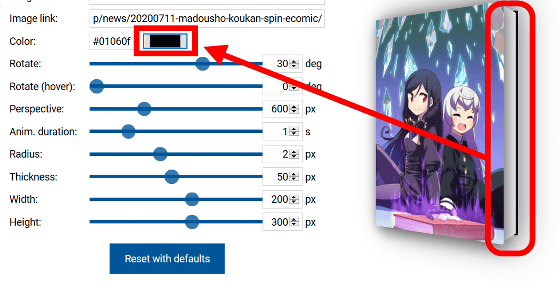
「Color」は裏表紙の裏の色。四角い赤枠をクリックするとカラーパレットから色を選択できます。

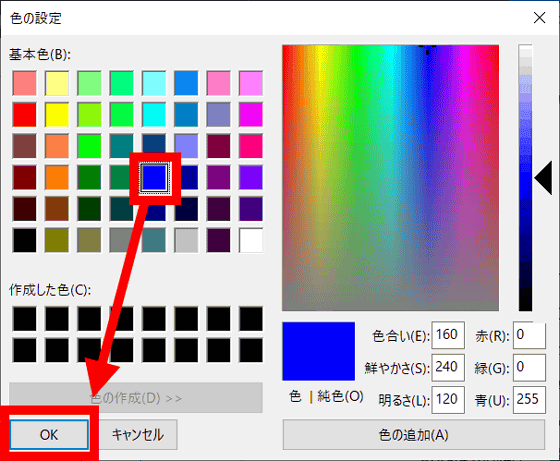
例えば青色を選択して「OK」をクリックすると……

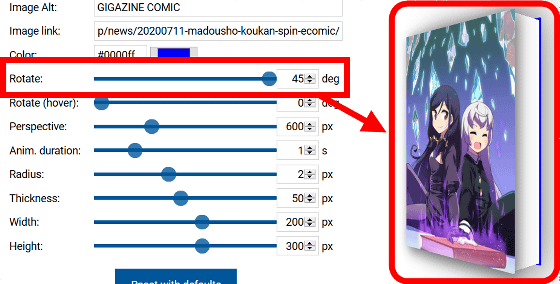
以下のように色が変えられます。

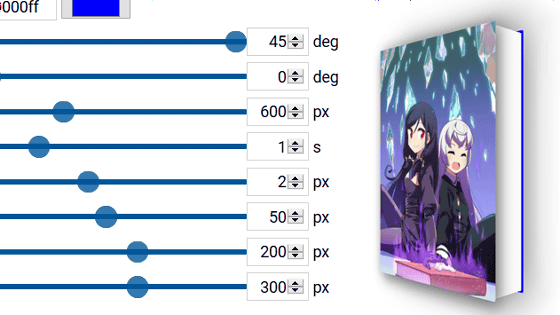
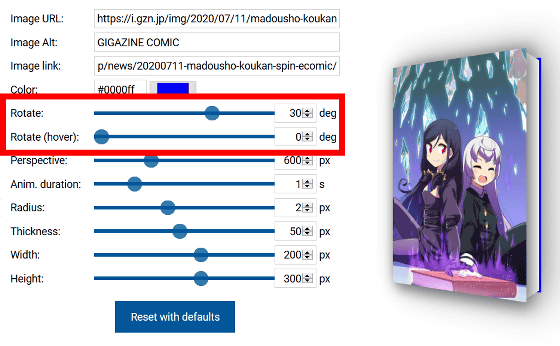
「Rotate」は本の傾きで、最大45度まで設定可能。

また、3Dモデルにはアニメーションをつけることができます。「Rotate(hover)」で設定した角度から「Rotate」で設定した角度まで回転するアニメーションを作成可能。

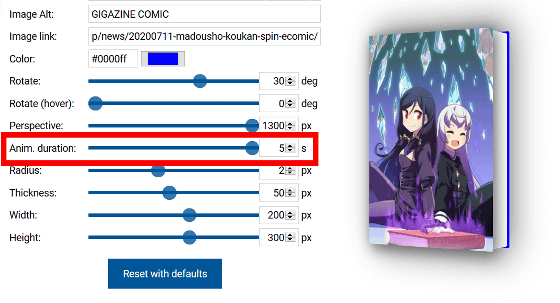
アニメーションの再生時間は「Anim. duration」で設定できます。

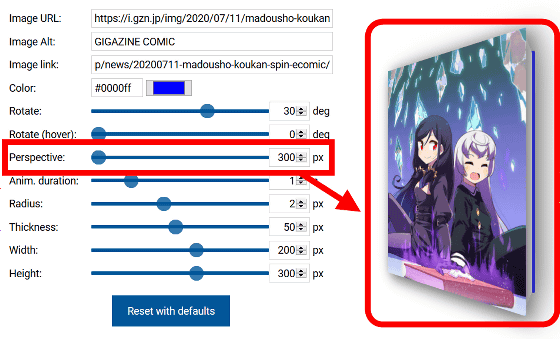
「Perspective」は遠近感の調節。一番小さい「300」に設定すると、以下のように奥行きある見た目になりました。

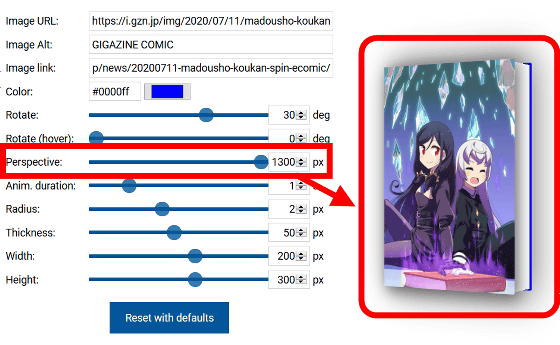
一番大きい「1300」では奥行きのない平坦なイメージ。

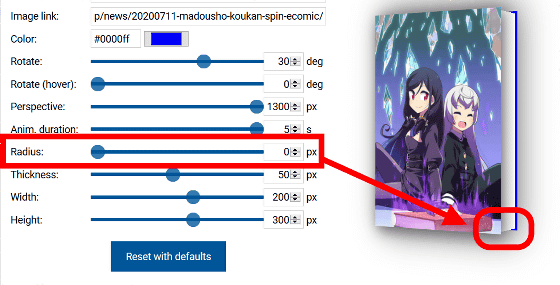
「Radius」は表紙小口側の丸みを調節できる項目です。「0」は直角。

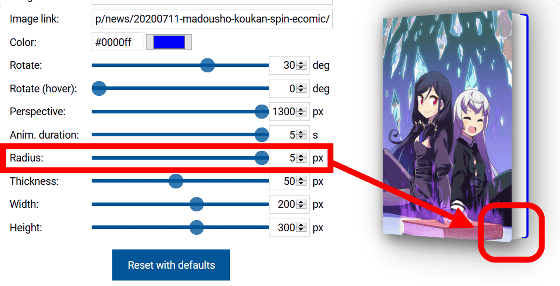
最大の「5」にすると、よく見れば丸みがついているのが分かります。

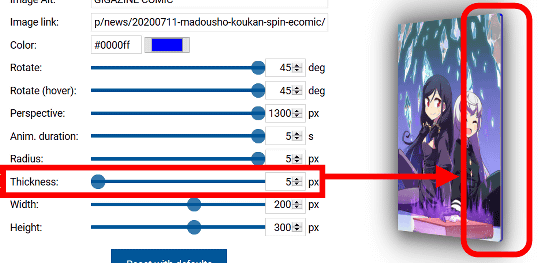
本の厚みは「Thickness」で調整できます。一番小さい「5」だとかなり薄め。

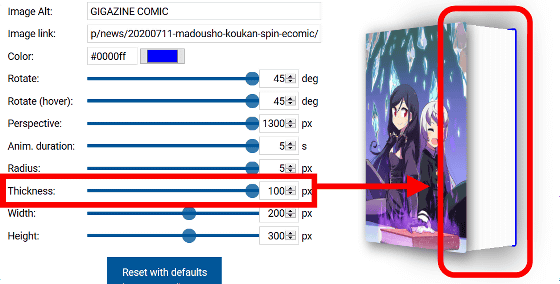
「100」だと辞書くらいの厚みに。なお、設定した数値は実際のページ数を反映しているわけではないので注意が必要です。

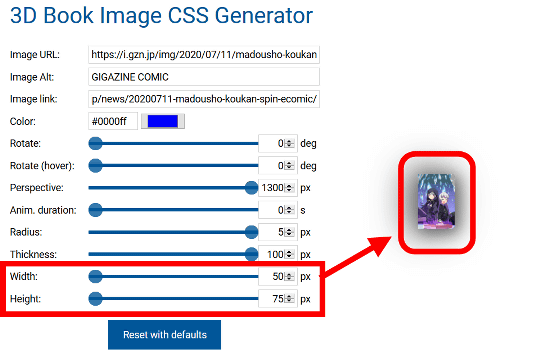
「Width」および「Height」は、本の縦横比や大きさを変更可能。

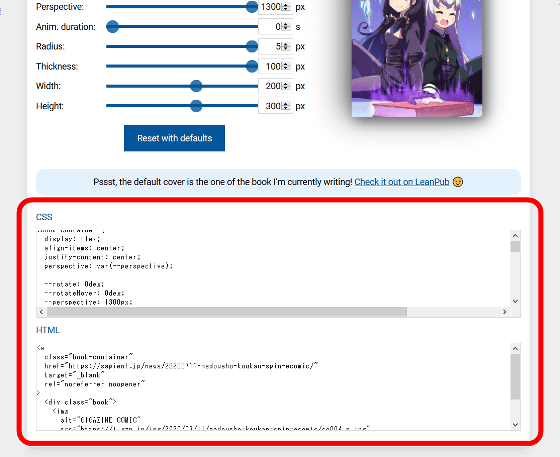
画面を下にスクロールするとCSSとHTMLのコードが生成されているので、コピーしてウェブサイトに挿入することもできます。

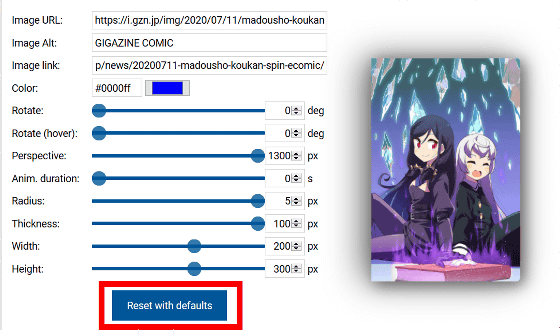
また、最初からやり直したい場合は「Reset with default」をクリックすればデフォルトの状態にリセットすることができます。

3D Book Image CSS Generatorは無料で利用できるほか、GitHub上でソースコードも公開されています。
GitHub - scastiel/3d-book-image-css-generator: Generate a 3D image from a book cover and export to HTML/CSS to embed on your website.
https://github.com/scastiel/3d-book-image-css-generator
・関連記事
いかにもそれっぽい登録用のダミー個人情報を自動生成してくれる「Fake Name Generator」 - GIGAZINE
無料でわずか数クリックでハイクオリティなロゴが作成できるツール「hatchful」 - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
中世風の架空都市を一瞬で自動生成してくれる「Medieval Fantasy City Generator」 - GIGAZINE
AIが自分好みのアニメ美少女を自動生成してくれる「Waifu Labs」で「俺の嫁」を作ってみた - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by darkhorse_log
You can read the machine translated English article I tried using '3D Book Image CSS Generat….