I tried using '3D Book Image CSS Generator' which can create 3D model of book for free and easily

' 3D Book Image CSS Generator ' is a free open source net service that allows you to create a 3D model of a book easily by setting the thickness of your book or photo as the cover of your book. It is also possible to insert a link in the image of the 3D model and post it on the website, so I actually tried using it to see how easy it is to make a 3D model.
3D Book Image CSS Generator
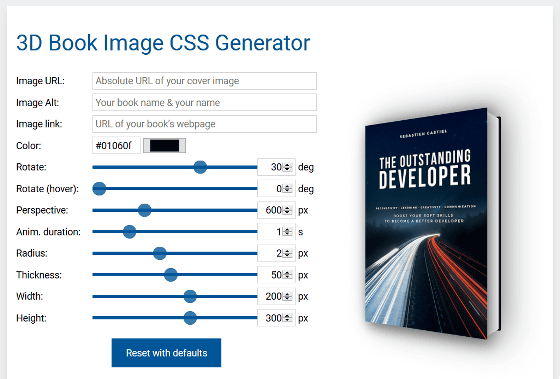
'3D Book Image CSS Generator' can be used immediately after accessing the above URL.

As a test, I tried to create a 3D model image of the book using the image of '

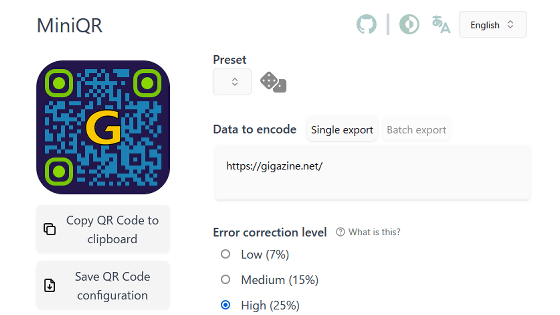
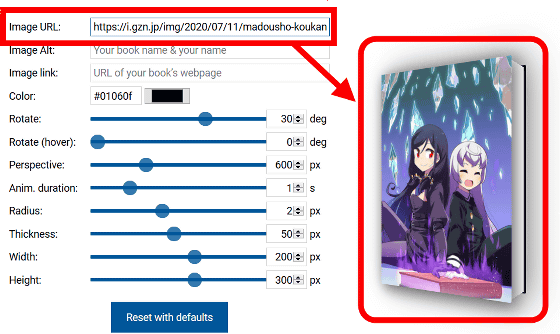
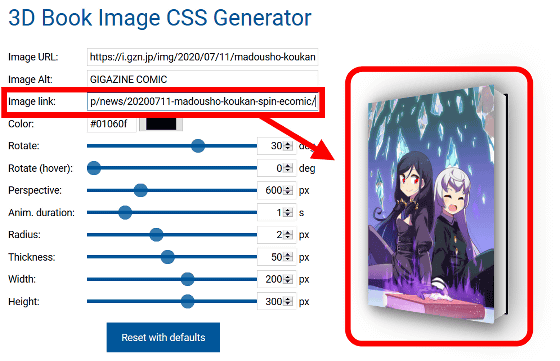
Enter the URL of the image in the 'image URL' field and the image will be pasted on the cover of the book.

If you enter a character in 'Image Alt', it will be displayed as

Enter the URL in 'Image link' to insert the link destination in the 3D model. Click on the 3D model to access the URL you set.

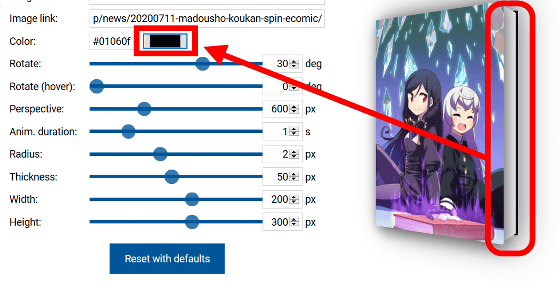
'Color' is the back color of the back cover. You can select a color from the color palette by clicking the square red frame.

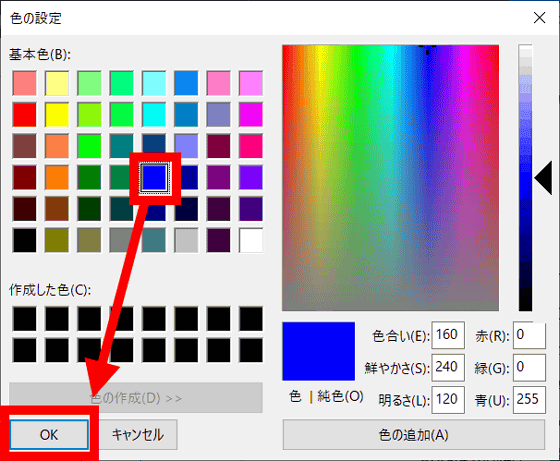
For example, if you select blue and click 'OK'...

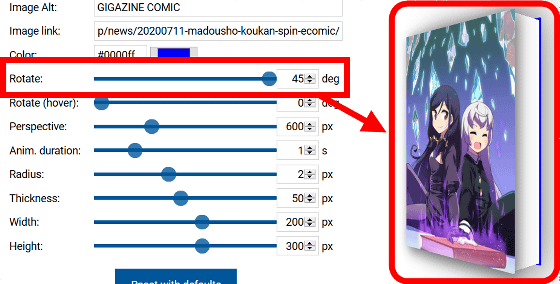
You can change the color as follows.

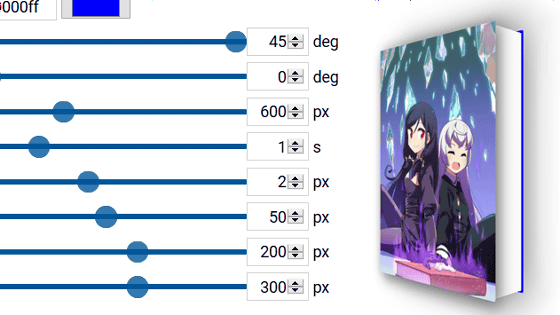
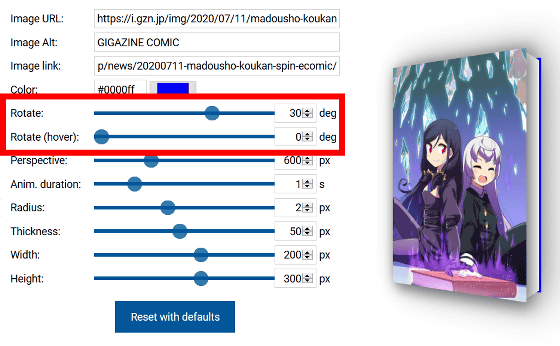
'Rotate' is the inclination of the book and can be set up to 45 degrees.

You can also animate the 3D model. You can create an animation that rotates from the angle set in 'Rotate (hover)' to the angle set in 'Rotate'.

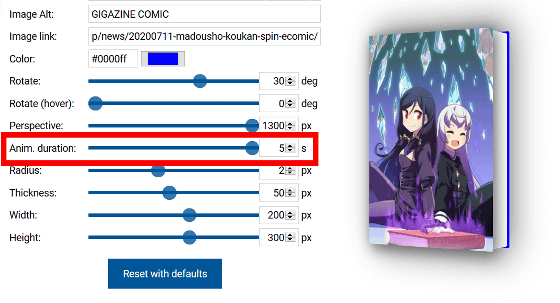
Animation playback time can be set in 'Anim. duration'.

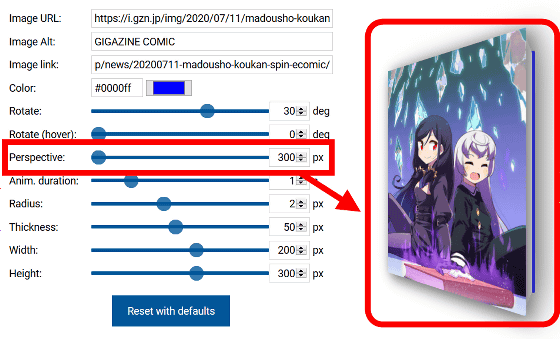
'Perspective' is a perspective adjustment. When it was set to the smallest '300', it had a deep appearance as shown below.

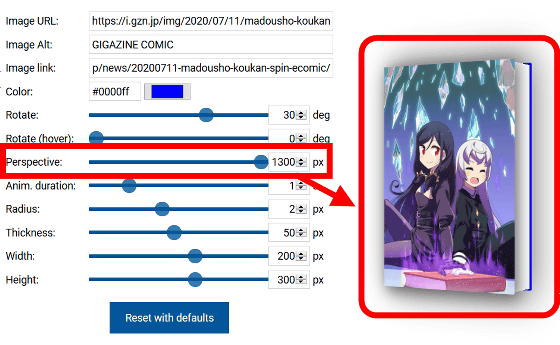
The largest '1300' has a flat image with no depth.

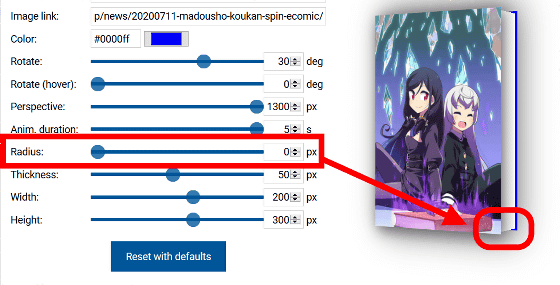
'Radius' is an item that allows you to adjust the roundness on the front edge of the cover. '0' is a right angle.

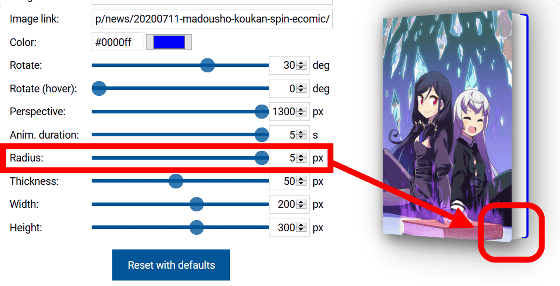
If you set it to the maximum '5', you can see that it is rounded if you look closely.

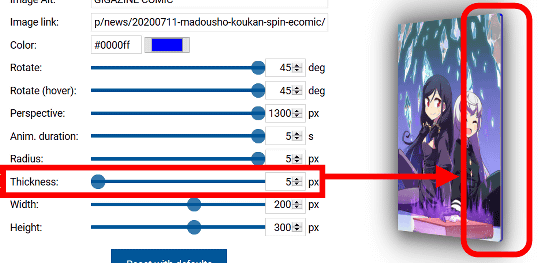
The thickness of the book can be adjusted with 'Thickness'. The smallest '5' is quite thin.

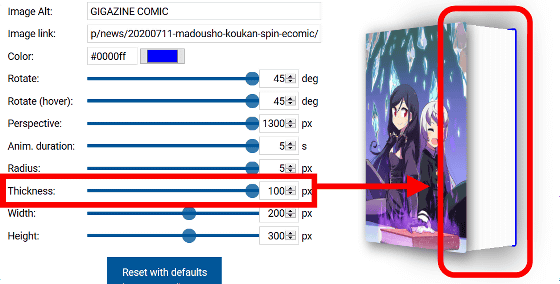
'100' makes it as thick as a dictionary. Please note that the set value does not reflect the actual number of pages.

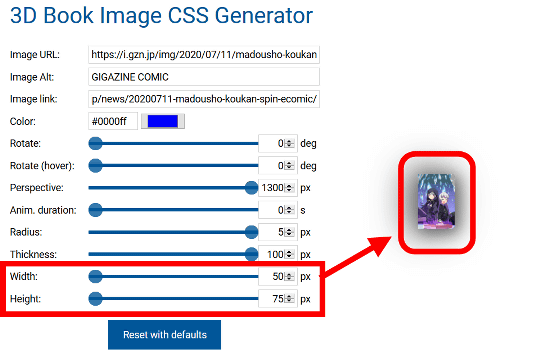
'Width' and 'Height' can change the aspect ratio and size of the book.

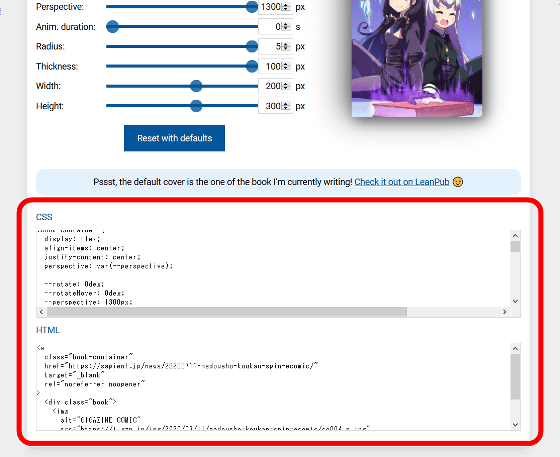
Scroll down the screen and the CSS and HTML code will be generated for you to copy and insert into your website.

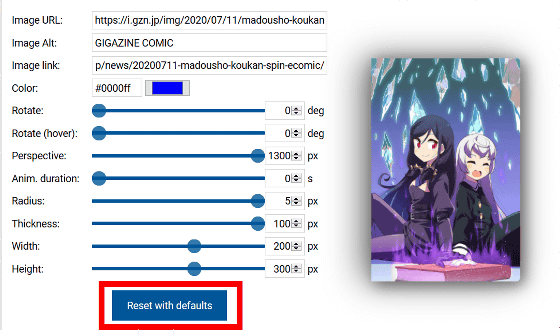
If you want to start over, you can click 'Reset with default' to reset to the default state.

The 3D Book Image CSS Generator is available for free and the source code is available on GitHub.
GitHub-scastiel/3d-book-image-css-generator: Generate a 3D image from a book cover and export to HTML/CSS to embed on your website.
https://github.com/scastiel/3d-book-image-css-generator
Related Posts:
in Web Service, Review, Posted by darkhorse_log