``DiceBear'' review that allows you to quickly create profile images for SNS and message applications
When using SNS or message applications, you are asked to set a profile image in addition to your name and self-introduction, but many people must have experienced the trouble of preparing a profile image. If you use the free avatar creation service ' DiceBear ', you can customize the template and create an image that is perfect for your profile image, so I actually tried using it.
DiceBear | Open Source Avatar Library
After accessing the above link, click 'Playground'.
Then, the avatar image is displayed as a slurry as follows.
A download button is placed at the bottom of each image, and you can download the image in either SVG format, PNG format, or JPG format.
You can select the style of your avatar by opening the pull-down menu marked 'Avatar Style' on the left side of the screen. As a trial, I selected 'Pixel Art'.
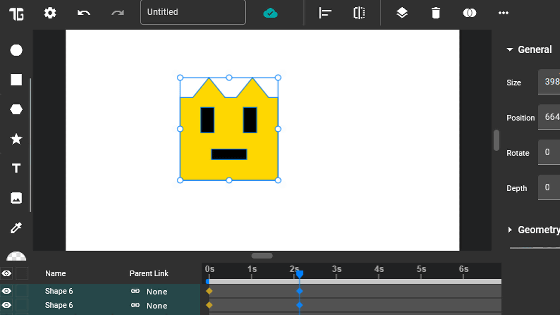
The avatar of 'Pixel Art' looks like this. Avatar literally drawn with pixel art (dot picture) was displayed as a slurry.
![]()
On the left side of the screen, ``Flip (whether to flip)'', ``Rolate (rotation angle)'', ``Scale (enlargement ratio)'', ``Radius (roundness of the surrounding area)'', ``Background Color (background color)'', ``Background Type'' type)” is available.
The result of setting 'Rolate' to 30 degrees, 'Scale' to 150%, and 'Radius' to 50% is as follows.
Furthermore, scrolling down on the left side of the screen displays setting items such as the type of earrings and the shape of the eyes.
When I set the eye shape, the eye shape of the avatar displayed on the left changed.
In addition, various setting items such as 'hair style' and 'shape of mouth' are easy, so you can create your favorite image just by trying out the settings.
Related Posts:
in Review, Web Application, Posted by log1o_hf