Review of “Trangram”, an animation creation tool that is free and does not require installation

Trangram is an animation creation tool that runs on a browser. It is said that anyone can use Trangram for free, so I actually tried using it.
Trangram
◆Example of animation that can be created with Trangram
Below is one of the examples posted on Trangram's official website. Using Trangram, you can create high-quality animations for free.
◆Steps to create animation with Trangram
To use Trangram, first click the link below to access the official website.
Trangram
https://www.trangram.com/
After accessing the official website, click 'OPEN EDITOR'.

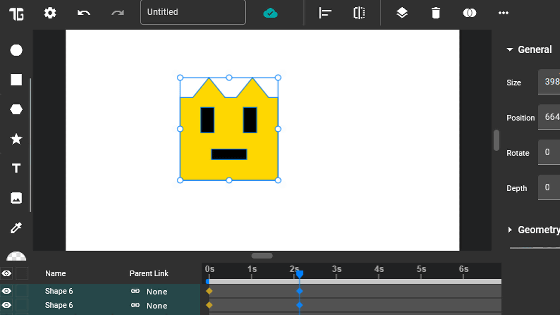
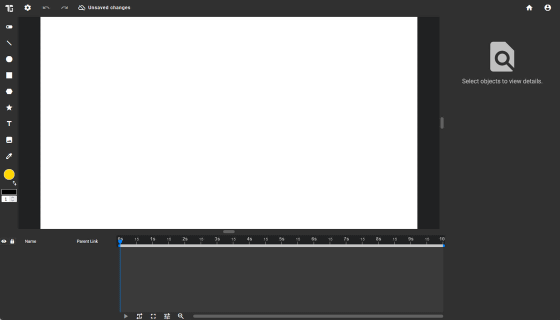
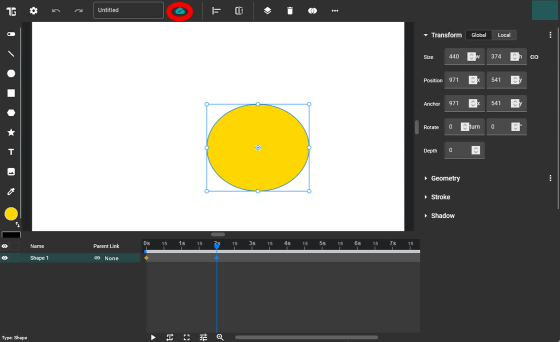
The animation creation tool will then start. The white area is the shape drawing area, and you can control the timing of the shape's movement by operating the timeline at the bottom of the screen.

This time, I will create an animation in which a circle moves to the right side of the screen over 2 seconds. First, try drawing a shape in the white area. First, click 'Ellipse Tool' from the tool list on the left side of the screen.

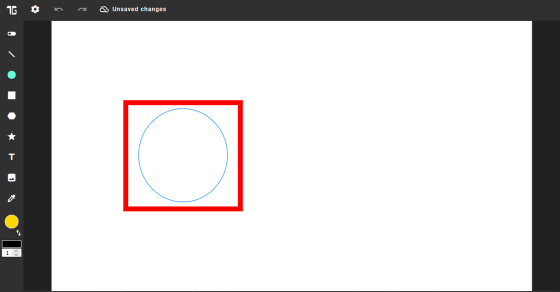
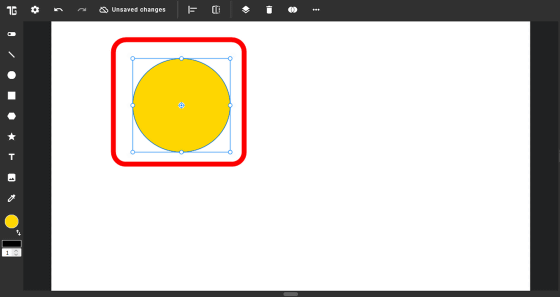
Next, drag and drop within the white area to draw a circle.

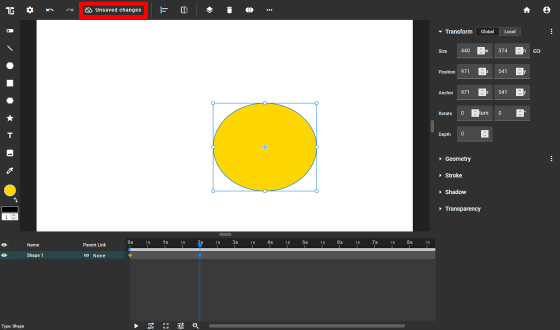
This is what it looks like when you draw a circle.

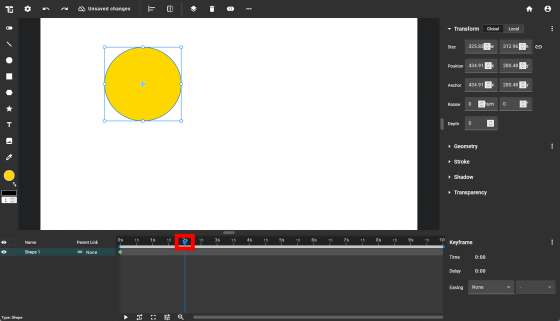
After drawing the circle, click on the part marked '2s' on the timeline.

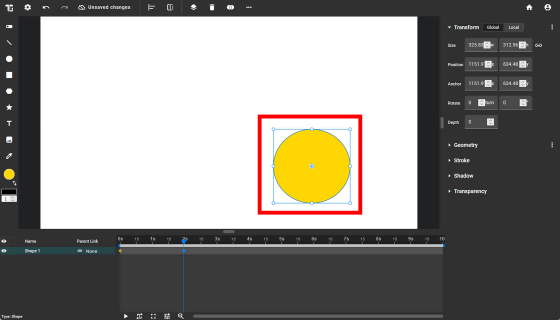
Next, move the circle to the 'position of the circle in 2 seconds'.

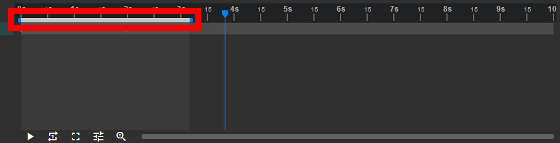
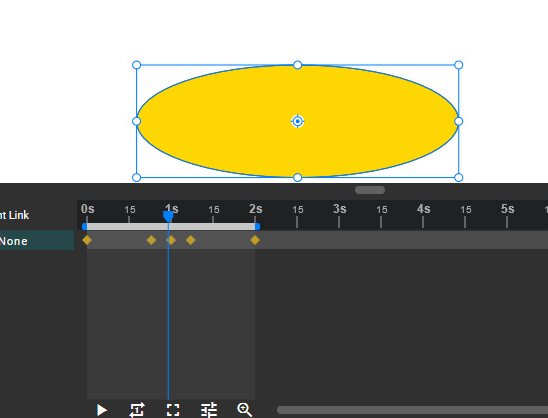
The default setting is to create a 10 second animation, so shrink the gray bar surrounded by the red frame to the 2 second position. This completes the animation in which the circle moves to the right side of the screen over 2 seconds.

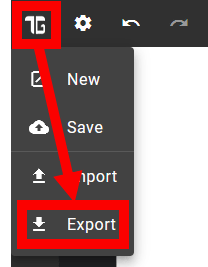
To output the animation, click the button at the top left of the screen and then click 'Export'.

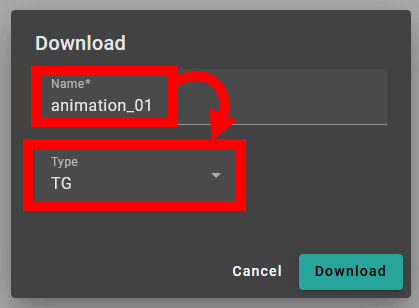
Enter the file name and click 'Type'.

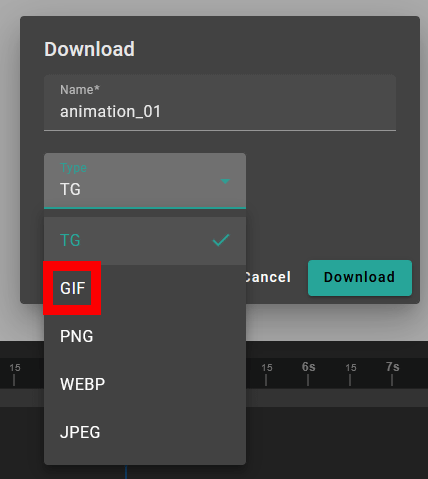
Then, you can select the file format to save from TG, GIF, PNG, WEBP, or JPEG. This time I chose GIF.

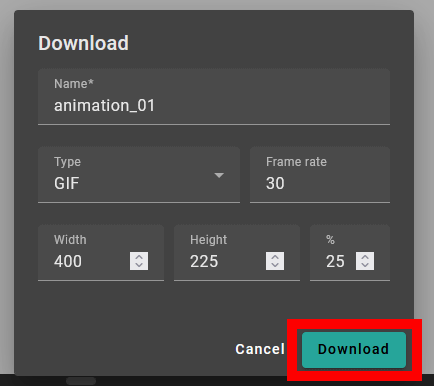
When you select the GIF format, a screen for specifying frame rate and resolution will be displayed. This time I clicked 'Download' without changing any settings.

The output GIF animation is below. Click on the image to play the animation.

Figures can express not only movement but also shape change. In the example below, the circle expands and contracts as time progresses.

Below is an animation created by combining shape movement and shape change. Ellipse allows you to create a variety of animation expressions depending on your ingenuity.

◆How to save the animation being edited in Ellipse
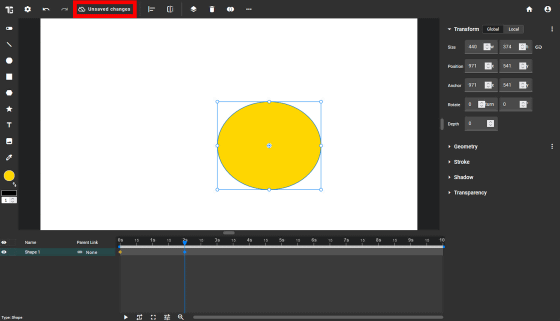
With Ellipse, you can save the animation you are editing by creating an account. To create an account, click on the part marked 'Unsaved Changes' at the top of the editing screen.

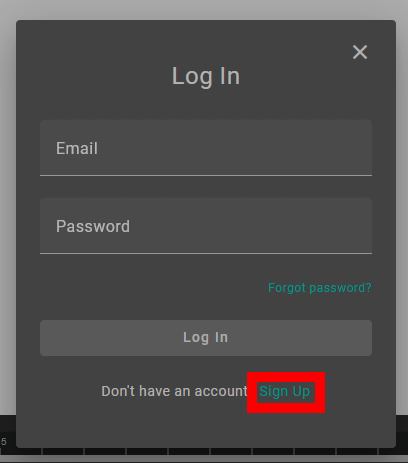
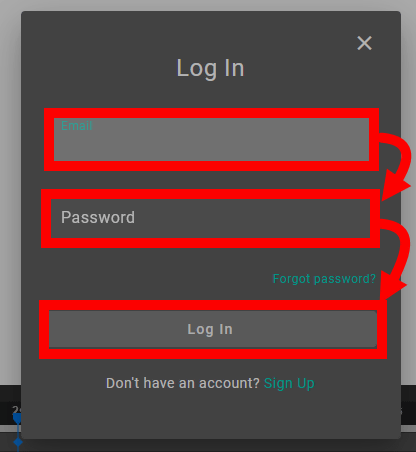
When the login screen is displayed, click 'Sign UP'.

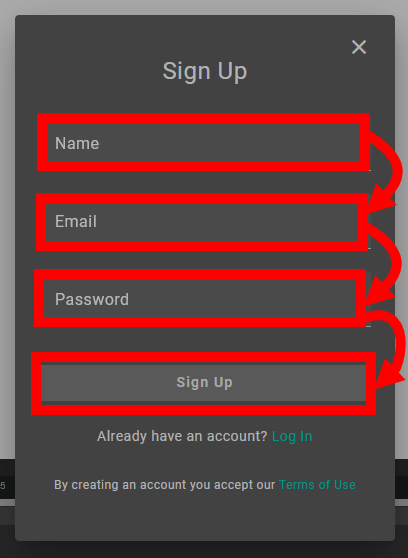
After entering your name, email address, and password, click 'Sign Up'.

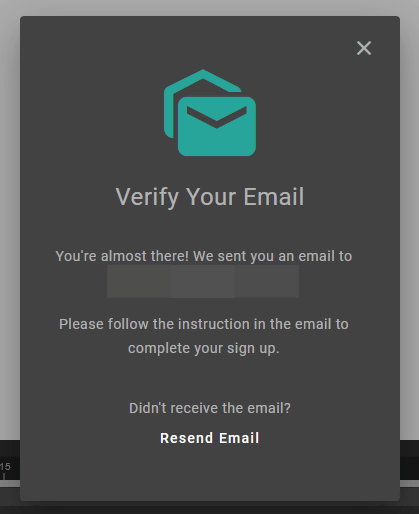
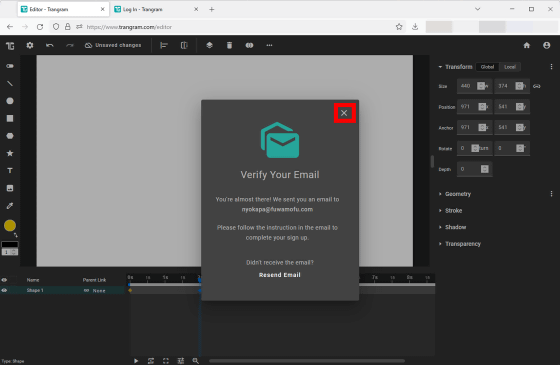
A confirmation email will then be sent to the email address you entered, so check your inbox.

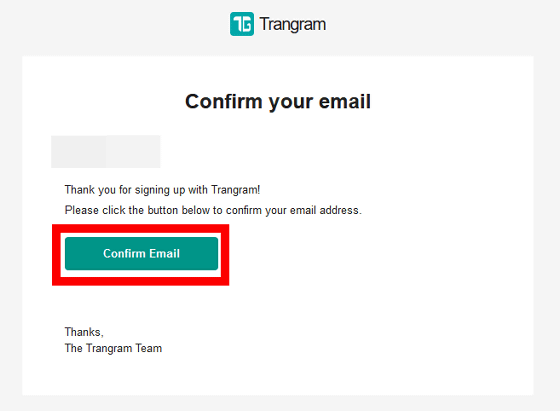
The following email has arrived in your inbox, so click 'Confirm Email'.

The Ellipse login screen will then be displayed. This time, we want to save the animation we are editing, so move to the tab on the Ellipse editing screen.

Click the × button to close the confirmation email notification.

Then click 'Unsaved Changes'.

Enter your email address and password and click 'Log In'.

The animation you are editing is now automatically saved.

To edit the saved animation again, access the Ellipse top page and click the button in the upper left.

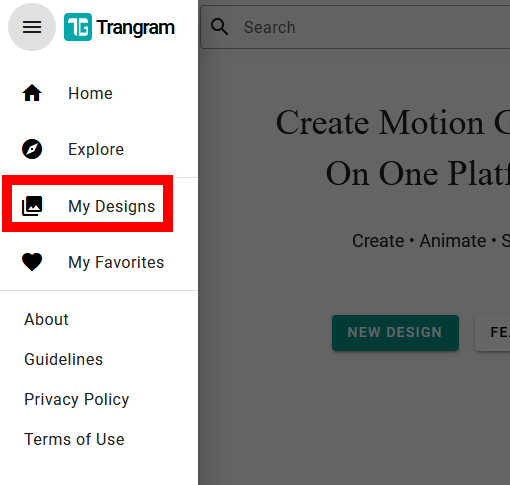
Click 'My Designs'.

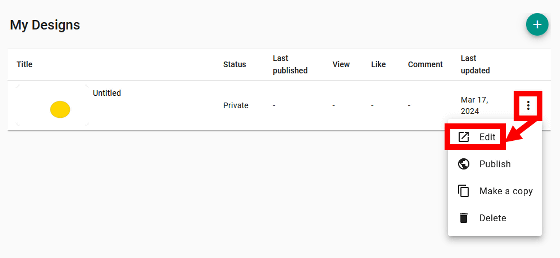
You can resume editing the animation by clicking the menu button to the right of the animation you want to edit, then clicking Edit.

Related Posts:
in Review, Creation, Web Application, Posted by log1o_hf