無料でウェブページのパフォーマンスを一発可視化できるツール「Firefox Profiler」レビュー

Firefoxにはウェブ開発者向けの開発ツールが搭載されています。この開発ツールにウェブサイトのパフォーマンスを可視化できる分析ツール「Firefox Profiler」が追加されていたので、実際に使ってみました。
Performance Tool in Firefox DevTools Reloaded - Mozilla Hacks - the Web developer blog
https://hacks.mozilla.org/2022/03/performance-tool-in-firefox-devtools-reloaded/
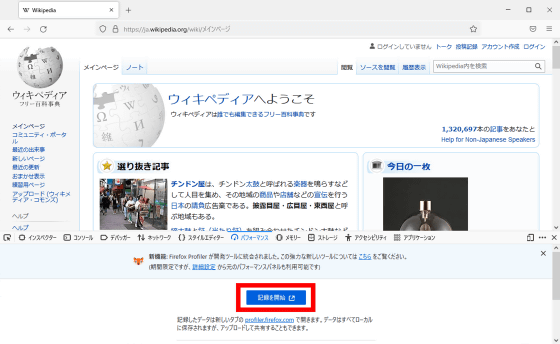
Firefox Profilerを使うには、分析対象ウェブページを開いた状態でキーボードの「Shift」と「F5」を同時押しして、現れたメニューから「記録を開始」をクリックします。

記録を開始したら、ウェブページを更新したりウェブページ内の要素をクリックしたりといったパフォーマンスをチェックしたい操作を行い、操作完了後に「記録をキャプチャ」をクリック。

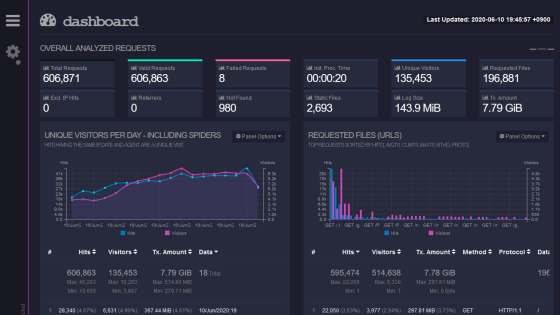
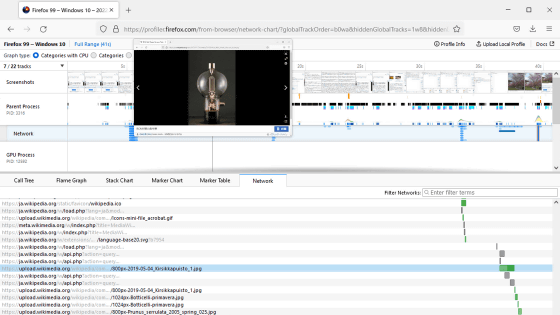
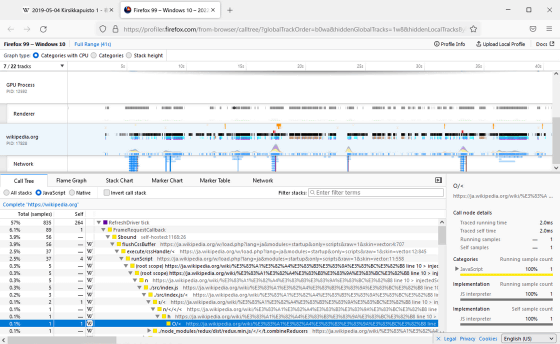
すると、パフォーマンスの分析結果が新しいタブに表示されます。

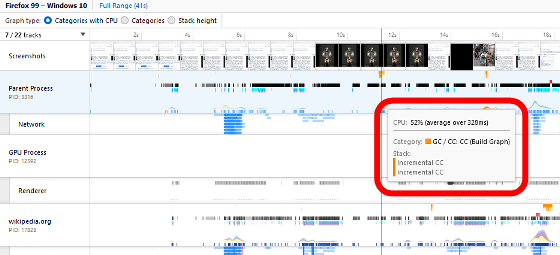
分析結果では各要素が読み込まれた際のCPU使用率や……

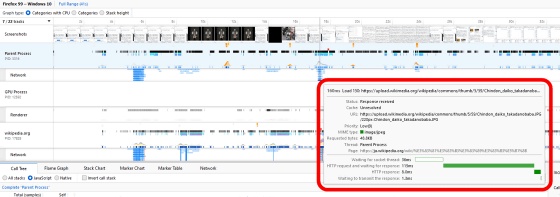
通信時間を確認可能。

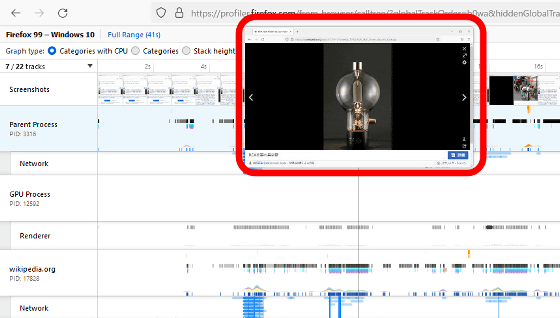
また、上部には分析期間内のスクリーンショットがズラリと表示されているので「この操作を実行した時のパフォーマンスが知りたい」というときに役立ちます。

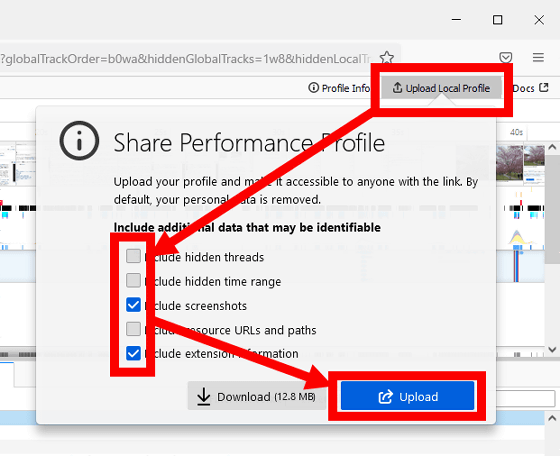
分析結果はMozillaのサーバーにアップロードして共有可能。共有するには画面右上の「Upload Local Profile」をクリックし、アップロードしたい内容を選択してから「Upload」をクリックすればOK。

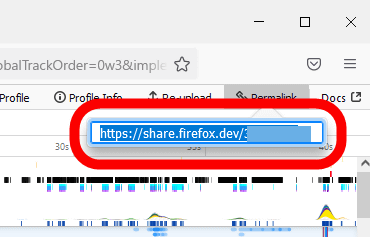
後は、表示されるURLをメールやメッセージアプリで共有すれば、他のマシンからも同じ分析結果を閲覧可能です。

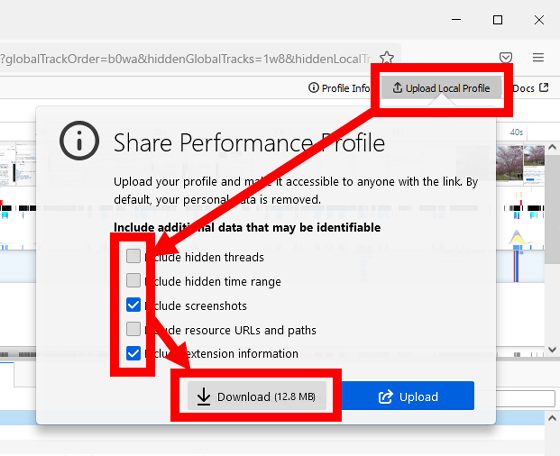
また、共有設定画面で「Download」をクリックすれば……

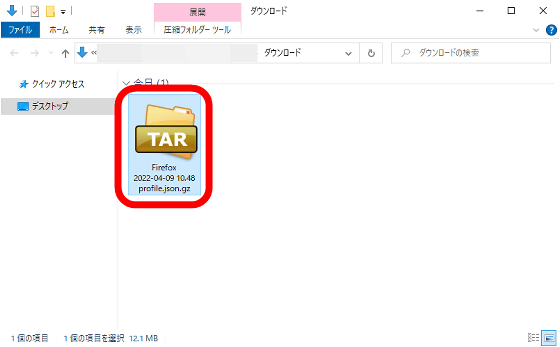
分析結果を含むJSONファイルをgzip形式で保存できます。

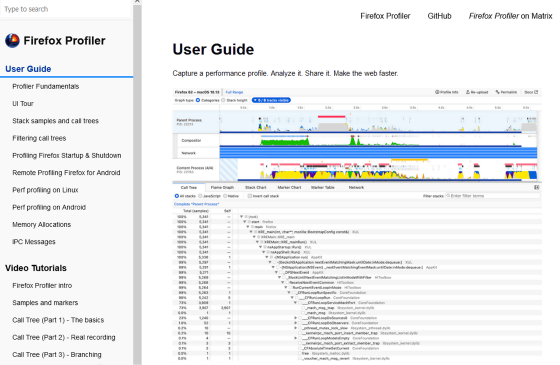
Firefox Profilerの詳しい使い方は以下の公式ドキュメントで解説されているので、もっと詳しく知りたい場合は閲覧してみるのがオススメです。
User Guide - Firefox Profiler - Documentation
https://profiler.firefox.com/docs/

・関連記事
「Firefox 99」正式版リリース、読み上げ機能の使い勝手が向上 - GIGAZINE
ついにバージョン番号が3桁の大台に乗った「Google Chrome 100」安定版リリース - GIGAZINE
20年の歴史を有するMozilla Firefoxのユーザーインターフェースはどう変遷したのか? - GIGAZINE
「Cookieを許可してください」を自動的に非表示にできる拡張機能「I don’t care about cookies」を使ってみた - GIGAZINE
Mozilla公式の無料捨てメアド生成サービス「Firefox Relay」がGoogle Chromeに対応&転送可能容量が10MBに増加 - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by log1o_hf
You can read the machine translated English article 'Firefox Profiler' review, a tool that a….