20年の歴史を有するMozilla Firefoxのユーザーインターフェースはどう変遷したのか?

Mozilla Foundationとその傘下であるMozilla Corporationによって開発されているフリーかつオープンソースのウェブブラウザが「Firefox」です。約20年の歴史を持つFirefoxのユーザーインターフェース(UI)の変遷について、韓国のエンジニアであるMS_Y氏が、GitHubで解説しています。
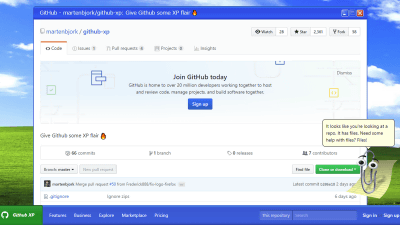
[Article] 0. Firefox UI UX history · black7375/Firefox-UI-Fix Wiki · GitHub
https://github.com/black7375/Firefox-UI-Fix/wiki/%5BArticle%5D-0.-Firefox-UI-UX-history
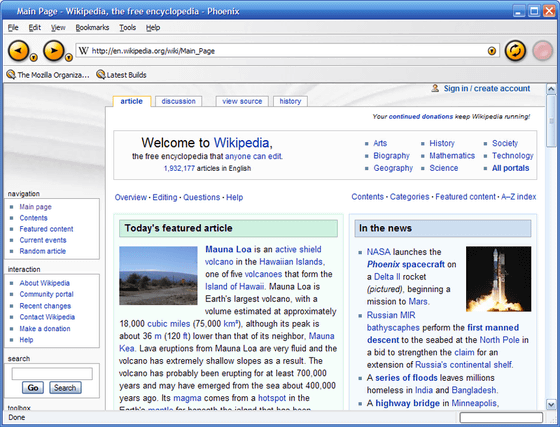
1998年にNetscape Communicatorがオープンソース化した際に立ち上げられたのがMozillaでした。その後、Netscape Communicatorを基に開発されたMozilla Application Suiteから、ウェブブラウザとメーラーを個別に開発を進めることとなりました。別に開発されたブラウザは「Phoenix」と名付けられ、2002年9月にリリースされました。
PhoenixのUIが以下で、オレンジ色の目立つボタンが特徴です。

しかし、その後にPhoenixはFirebirdという名前に変わり、さらにFirebirdからFirefoxに変わりました。Firefoxのバージョン1.0は2004年11月9日にリリースされました。この時のUIは、当時ウェブブラウザ市場で圧倒的なシェアを握っていたInternet Explorer 6に近いものでした。
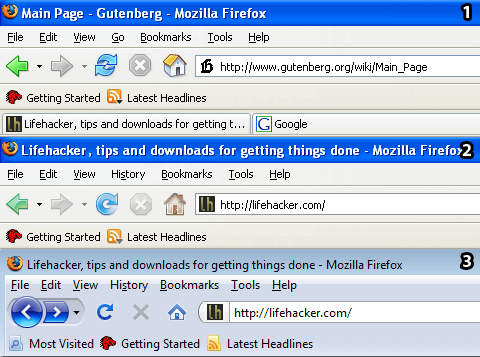
上からFirefoxのバージョン1.0、2.0、3.0。MS_Y氏はこれらのバージョンでのUIの特徴として、「アイコンの役割が1つだけなので、わかりやすい」「各アイコンに独自のカラーを採用」「OSのUIとのミスマッチ」「UIが占めるスペースの大きさ」「抽象性のなさ」「アイコンのサイズとテクスチャにおける一貫性のなさ」を挙げています。

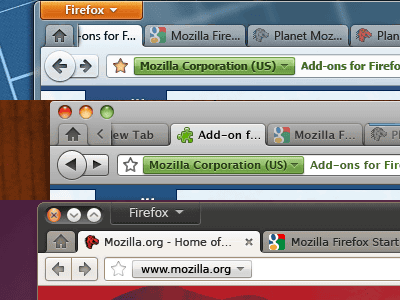
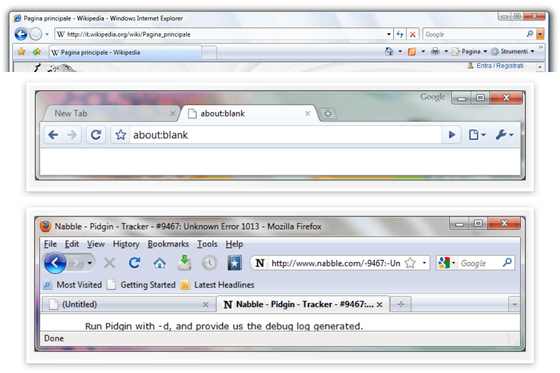
Internet Explorer 7、Chrome、Firefoxのバージョン3.5のUIを並べたところ。MS_Y氏は特にメニューバーやUIがスペースを占める上に、ツールバー構造が複雑であることが、バージョン3までのFirefoxのUIにおける問題点だったと指摘しています。

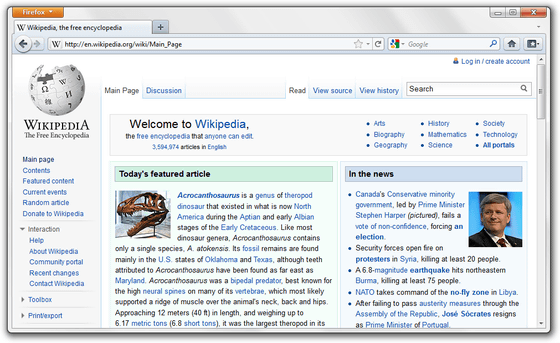
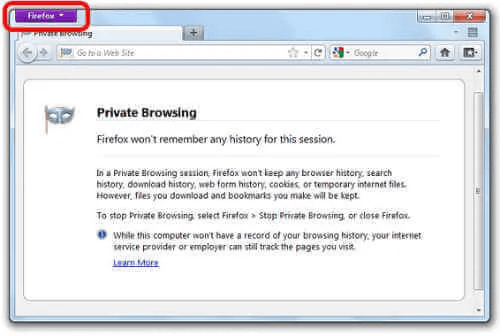
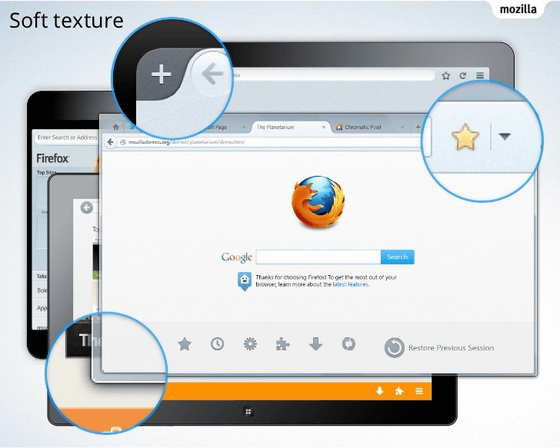
そして2011年にリリースされたバージョン4で、FirefoxのUIはガラリと変わりました。左上にオレンジ色のアプリメニューボタンが追加され、全体的に落ち着いた基調のデザインになりました。また、Windows 7の標準機能で画面の枠を半透明化する「AeroGlass」に対応。さらに読み込み停止とリロードを1つのボタンに統一し、タブをURL欄の上に移動させました。バージョン3以前のUIと比べても、かなりスッキリしたデザインになっています。

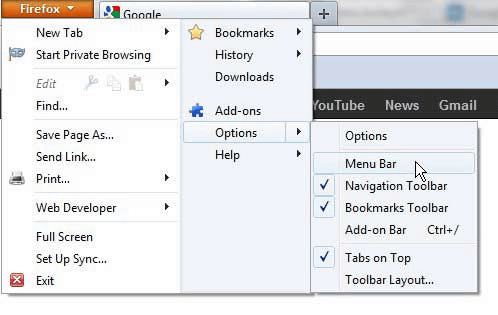
MS_Y氏がこのUIで最も評価しているのが、左上のアプリメニューボタンです。これまでブラウザにボタンで表示されていたさまざまな機能をすべてアプリメニューボタンにまとめてしまうことで、画面中でUIの省スペース化が実現されました。

さらにこのアプリメニューボタンの色は正式版だとオレンジ、プライバシーモードだと紫、先行リリースされる開発版のNightlyだと青、というようにブラウザの利用状況や更新チャネルによって色が変化します。「この色の違いはブラウザのアイデンティティとして機能していて、ブランディングに適しています」とMS_Y氏。

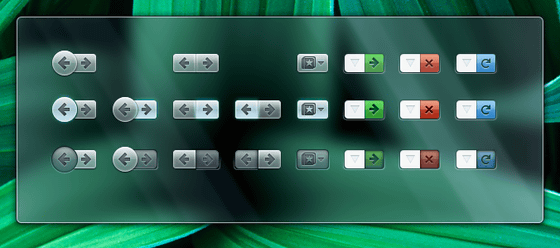
さらにバージョン4ではブラウジングの「進む」「戻る」やお気に入り、リロードボタンのデザインが一新されました。シンプルなデザインでありながら、ボタンの色や立体的なデザインでボタンがアクティブかどうかが一目でわかるようになりました。

2014年4月にリリースされたバージョン29で、Australis UIが採用されました。

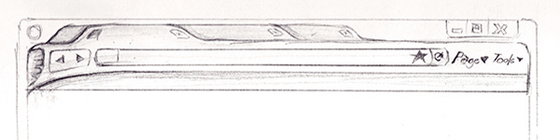
全体的に丸みを帯びたデザインは、Mozillaが公開したコンセプトスケッチで検討されていました。

具体的にはタブの見出しやウィンドウの四隅などが丸くなっています。さらにアクティブでないタブは目立たなく表示されるようになりました。全体的なメニューレイアウトなどはヒートマップを使用して設計されたとのこと。その他にもブックマーク時のポップアップをアニメーション表示にするなどの工夫も盛り込まれました。

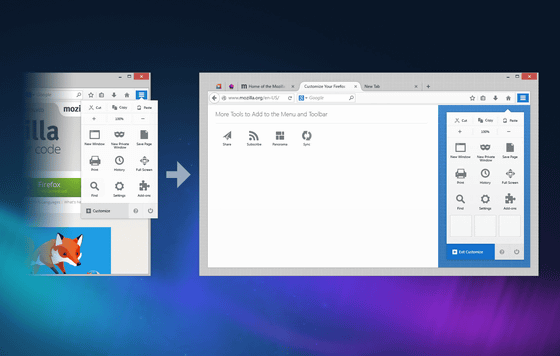
また、バージョン34からはカスタマイズモードでテーマを変更できるようになりました。また、ドラッグ&ドロップでUIをカスタマイズできるようになり、Firefoxは他のブラウザよりも高い拡張性を得ました。

さらに、左上にあったアプリメニューボタンは右上にあるハンバーガーアイコンとなり、このハンバーガーアイコンをクリックすると表示されるメニューは、ドラッグ&ドロップでカスタマイズできるアイコンパネルの表示形式になりました。この変更は「FirefoxのPC版と、スマートフォン版やタブレット版を統合させる」というMozillaの野心的な決断によるそうで、結果としてユーザーからは賛否両論だったという点で失敗だったとMS_Y氏は述べています。

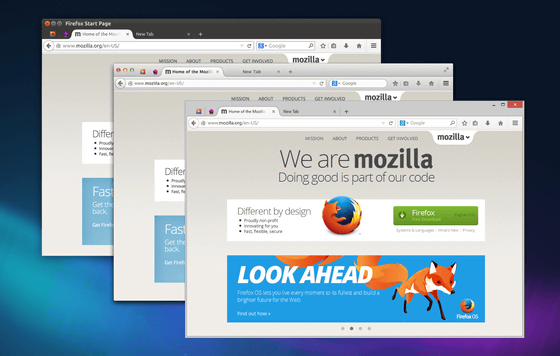
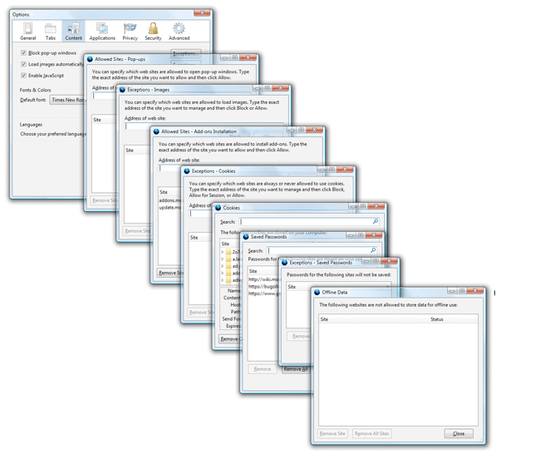
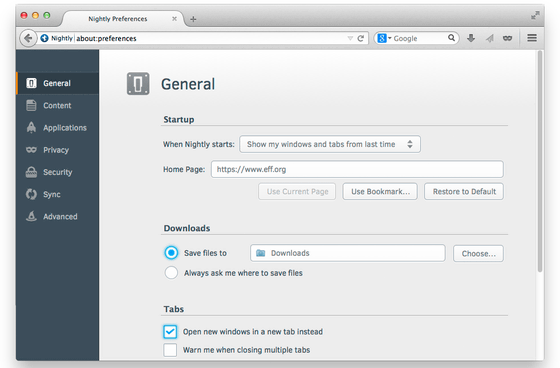
そして、これまでは設定のポップアップはウィンドウが多重に開く構造だったのが……

タブ管理のUIに変化しました。これによって、設定ポップアップがすっきりと見やすいものになりました。

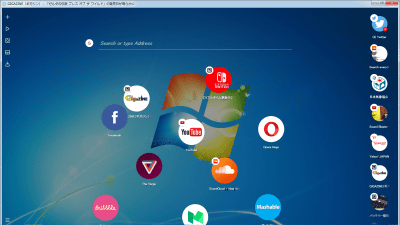
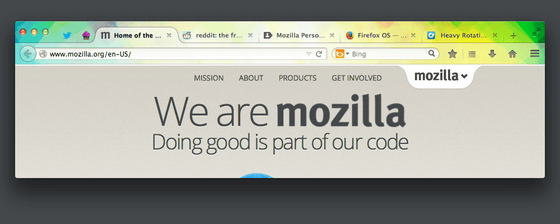
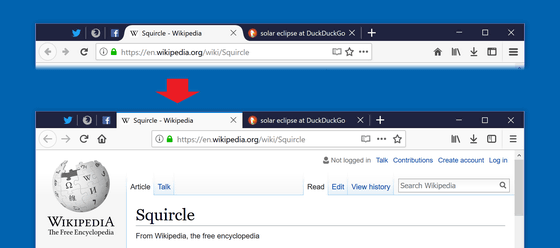
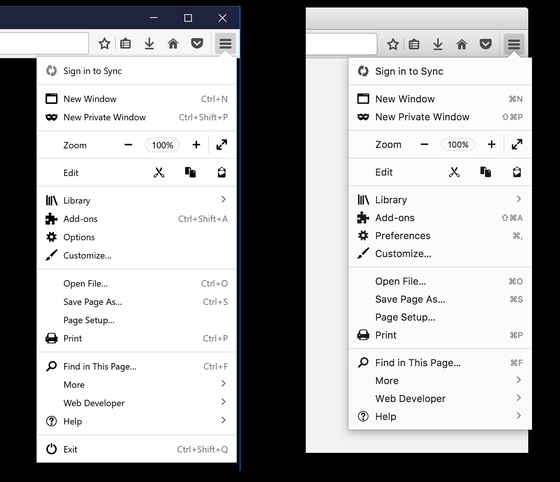
2017年11月にリリースされたバージョン57からはブランドネームが「Firefox Quantum」となりました。同時にPhoton UIと呼ばれる新しいUIが採用され、スクリーンショット機能がページ操作ツールとして使えるようになりました。Photon UIは、「SVG Filmstrip技術でアニメーションを導入し、さまざまな機能や動作をしっかりと可視化する」という点が重要視されているとのこと。また、OSのテーマに合わせてタイトルバーの色が変わる機能も搭載されました。

Australis UIで丸みを帯びたタブの形状が直角になり、FaviconがPNG形式ではなくSVG形式ベースに変更されました。

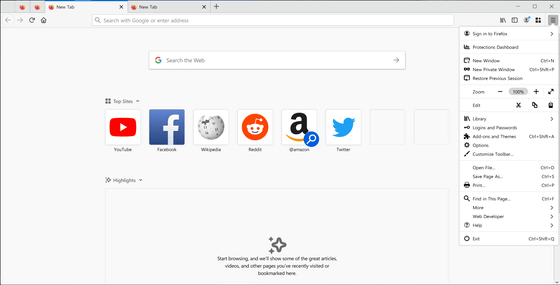
そして、メニューがパネルアイコン形式からリスト形式に変更されました。

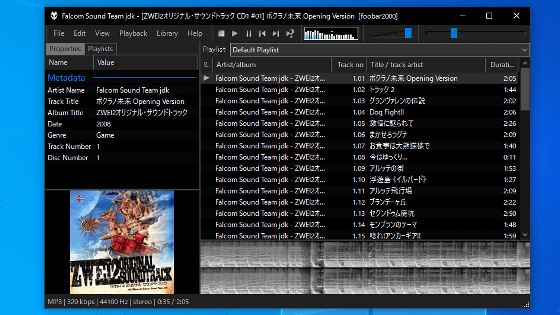
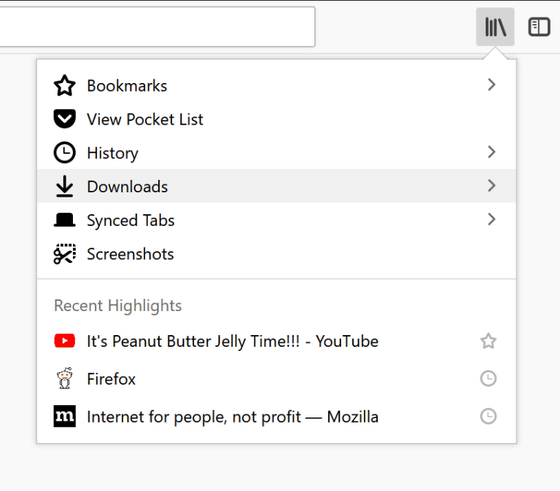
さらに「ライブラリ」ボタンが追加され、お気に入りや履歴、ダウンロード履歴などがひとまとめにされました。

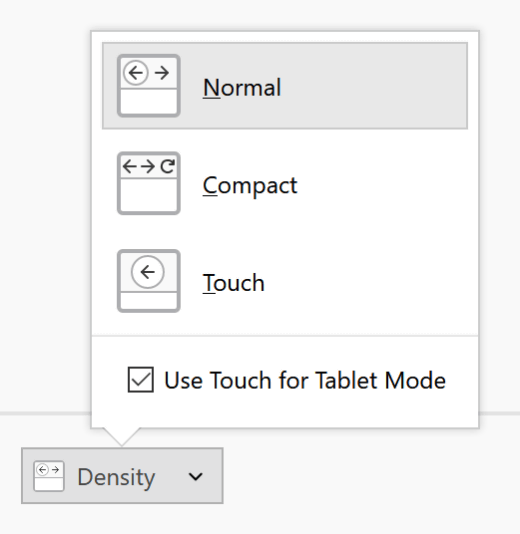
他に、タブレットモードでのタッチ操作にも対応しました。

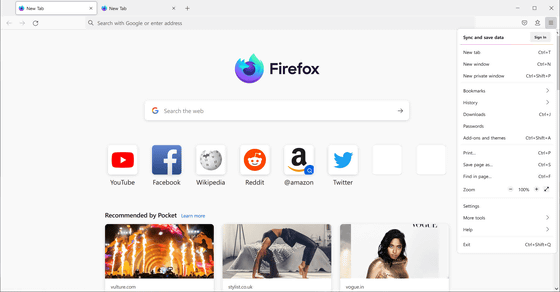
そして、2021年6月にリリースされたFirefoxのバージョン89から、Proton UIが採用されています。

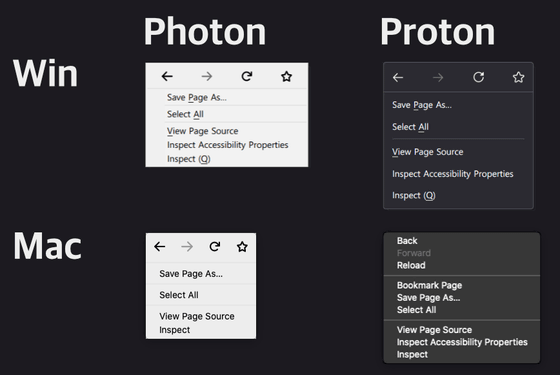
MS_Y氏はProton UIで最も気に入っている点に、右クリックメニューやモーダルウィンドウでスタイルが統一されており、視認性が上がっていることを挙げており、色とアイコンの対比や一貫性のある色調、適度な丸み、一新されたアニメーションを高く評価しています。


一方でMS_Y氏は、Proton UIでページアクションメニューボタンが削除された点については「最も不可解」と述べています。他にもタブインジケーターの混乱、お気に入り登録時のアニメーションとイラストの削除、タブ検索バーをURLバーで実行するように変更した点などを欠点に数えています。
・関連記事
Firefoxのプライベートブラウジングは一体どのような仕組みになっているのか? - GIGAZINE
Firefoxが突然ページを表示できなくなった原因は結局何だったのか? - GIGAZINE
VR版Firefox「Firefox Reality」が提供終了へ、後継ソフトは「Wolvic」 - GIGAZINE
Firefoxでネットに接続できなくなる不具合が発生 - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by log1i_yk
You can read the machine translated English article How has the 20-year-old Mozilla Firefox ….