ユーザーインターフェースの「密度」とは何かをプロのデザイナーが語る

ウェブサイトを開くと大抵は文字や画像が表示され、視覚的な情報をページのあちこちから得ることができます。サイトによっては文字だけを表示するものもあれば、文字と画像をバランスよく配置してユーザーの視線を誘導するものも。こうした情報の過多やバランスを「密度」という尺度で捉えたときに、ユーザーインターフェース(UI)の密度はどのようにして決まるのかといったことについて、決済サービスのStripeでデザイナーチームを率いるマシュー・ストローム氏が解説しました。
UI Density || Matthew Ström, designer-leader
https://matthewstrom.com/writing/ui-density/
ユーザーは、ウェブサイトを開いたときに大抵はまず目で情報を受け取ります。ストローム氏は、「空間にどれだけのものが見えるか」という点を「視覚的密度」と定義し、UIにおける視覚的密度について以下の通り記しています。
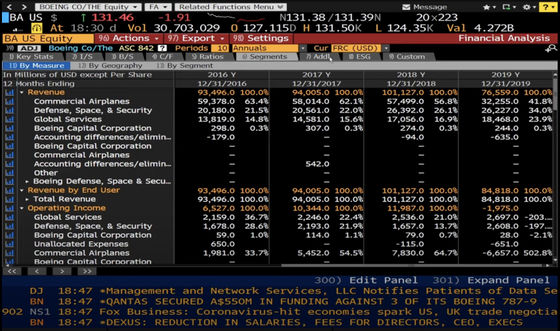
「視覚的密度が高い」ということは、つまるところ画面内の情報が多いという状態を指しています。経済紙のBloombergが世界中の企業に配布した情報端末「ブルームバーグ・ターミナル」は、視覚的密度が高いことを示す良い例で、以下のようにたった1つの画面に主要な市場指数や取引高の内訳、世界中の最新ニュースを含むスクロールするヘッドライン、ショートカットアイコンが示されているのがわかります。

一つの情報を見て視覚的密度が高いか低いかを判断するのは比較的簡単ですが、一方で似たような視覚情報が複数個並ぶと人間は混乱してしまいます。
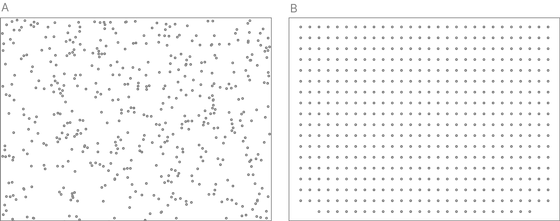
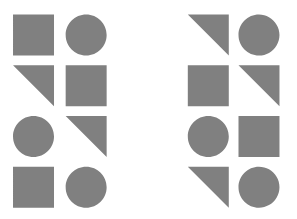
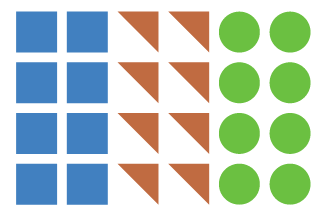
例えば以下の画像では、示されたドットの大きさと数はAとBでまったく同じです。ところがドットの配置がまったく異なるため、人によっては「Aの方が密度が低い」「Bの方が低い」と異なる解釈をする可能性があります。

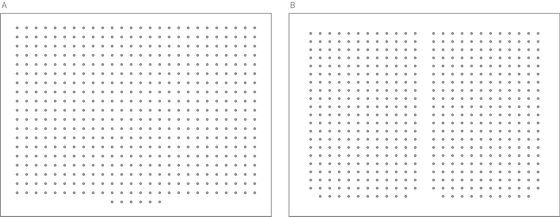
次の画像も、AとBでドットの大きさと数は変わりませんが、受ける印象は異なります。

このように、視覚的情報のデザインが少し変わることで、視覚的密度はいとも簡単に変化してしまいます。ストローム氏は「本来、視覚的密度とは予測不可能なものです」と話し、もう少し定量的な見方をするために違う尺度が必要だと論じています。
次にストローム氏が提唱したのは「情報密度」です。
情報密度とは、ある情報を表示するのに使用した「インク」の量と情報そのものの価値の比率を指した言葉です。大量のインクを使っていろいろなものを書いたのに、その情報から得られるものが少なければ「情報密度が低い」と判断され、反対に少量のインクで価値のある情報を書ければ、その情報は情報密度が高いと見なされます。
情報密度とは、統計学者のエドワード・タフテ氏が用いた「データ・インク」という理論に基づいた考え方です。タフテ氏は「厳密にデータを伝達しない視覚的要素は排除されるべき」と主張していて、文字であれグラフであれ、余計なものは入れないようにすべきとの考えを示しています。
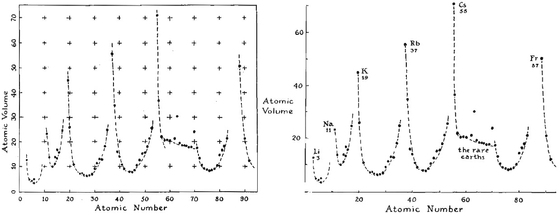
例えば以下2枚の画像を見ると、左は縦軸と横軸の交点に当たる部分に印が付けられていて、右は印が省略されています。場合によっては左の方がわかりやすいと捉えられることもありますが、タフテ氏によると右のほうが「見やすい」という印象を与えるものになるそうです。

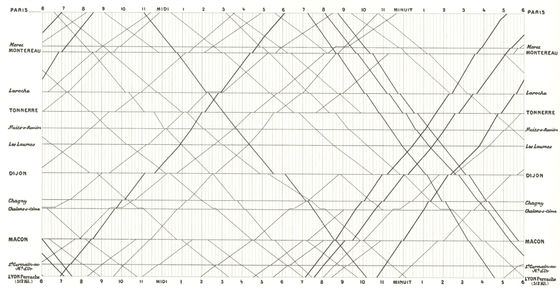
以下の画像は、エティエンヌ=ジュール・マレーという写真家が1885年に記した、パリからリヨンまでの列車の時刻表です。この時刻表は列車の到着時間と出発時間を含む膨大な情報が小さなスペースに埋め込まれていますが、ストローム氏はこの時刻表を「データとインクの比率は1に近い(余計な情報がない)」と評価しています。

このように、情報密度はグラフやチャートのような情報でははっきりと定量化できる尺度ですが、ウェブサイトのような複数の情報が存在するものに応用するのはやや困難です。ストローム氏は「情報密度は有用な足がかりではあるものの、全体像の一部に過ぎないことは明らかです。デザインをより客観的で定量的な見方に組み込むにはどうすればいいのでしょうか?」と述べ、デザインというものを決定する際は感覚と基準の両方を用いなければならないと指摘しました。
ここで問題となるのは、どこからどこまでが定量化できる基準で、どこまでが感覚なのかということです。ストローム氏いわく、こうした疑問がきっかけとなり、20世紀のドイツの心理学者たちは「人間が形やパターンをどのように理解するのか」を探求するようになったとのこと。この分野を、ドイツの心理学者たちはドイツ語で「形」を意味する「ゲシュタルト」と呼称。その探求の過程で、心理学者たちは人間がモノをどのようにして見るのかについての基本法則を発見したといいます。
その法則とは、以下の8つです。
1.近接性:人間は、近くにあるものをひとつのグループとして認識する。

2.類似性:形や大きさ、色などが似ているものは、互いに関連しているように見える。

3.閉鎖性:人間の心はデザインの隙間を埋めるので、存在しない図形が見えることがある。

4.対称性:人間が互いに対称的な形を見ると、中心点を中心に形成されたグループとして認識する。
5.共通の運命:物体が動くとき、人間は同じように動くものをグループ化する。
6.連続性:物体が重なり合っていても、人間は別々のものとして認識することができる。
7.過去の経験:人間は、見慣れない文脈でも見慣れた形やパターンを認識する。人間はそれらの形やパターンに関する過去の経験を生かしている。
8.図と地の関係:人間は見たものを3次元的に解釈するため、平面的な2次元画像であっても、前景と背景を認識することができる
これらの法則について、ストローム氏は以下のようにUIのデザインにも応用できると論じました。
・近接性の法則により、図表の近くに見出しがあると、その見出しは図表について説明していることがわかる。
・類似性の法則により、ユーザーは同じサイズ、フォント、色のテキストがインターフェイス内で同じ目的を果たすことを理解できる。
ゲシュタルトの法則を使うことで、視覚的密度や情報密度とはまったく基準が異なるものの見方をすることができます。ストローム氏は、デザインを設計する際に必要な意思決定の量と、デザインを見て情報を解釈する際に必要な意思決定の量は比較できるとし、これら2つを関連付けた尺度を「デザイン密度」と呼称しました。
デザイン密度は、主に時間と空間の2つの基準があります。
時間の例として挙げられるのが、ウェブサイトのロード時間です。ユーザーがリンクをクリックしたり、何らかのインターフェースをクリックした際、ロードが終わらずいつまでも待たされてしまうとストレスを感じてしまいます。
ストローム氏いわく、クリックからレスポンスまでの時間が100ミリ秒未満に抑えられる場合、人間は2つのアクションの間にまったく時間が経過していないように感じられるそうです。次に100ミリ秒から1秒かかる場合、人間は2つのアクションの間に空白があったと捉えてしまいます。リンクをクリックして1秒間何の変化もないと、人間は本当に何かをクリックしたのかという疑問を抱いたり、ウェブサイトが壊れているのかと心配になったりしてしまうとのこと。ストローム氏は、このようなギャップは短いアニメーションなどを入れることで埋められると指摘しています。
仮に2つのアクションの間が1秒から10秒かかってしまう場合、アニメーションではまかないきれなくなります。調査では、ユーザーは最初のアクションから10秒以内にページを離れてしまう可能性が最も高いことが示されているため、ウェブサイト側が10秒間何も反応を返さないのは悪手だとのこと。もし技術的な側面からこれらのアクション間の時間を短くできない場合は、システムが正常に動作していることをユーザーに伝えるローディングアイコンなどを表示するのがいいそうです。
10秒から1分の場合、ユーザーはアイコンを「動的ではなく静的なもの」と見なし、ページが期待通りに動いていないと考える可能性があります。これほどの時間がかかる場合は、プログレスバーのようなインジケーターを示すことで対処できる可能性があります。これがもっと伸びて1分以上になった場合、もはやアニメーションやアイコンではユーザーをつなぎ止めることはできません。ウェブサイト側ができることは、ユーザーを一度ページから離れさせるか、他のことをさせておいて、次のアクションが発生したら通知するのがベストだそうです。
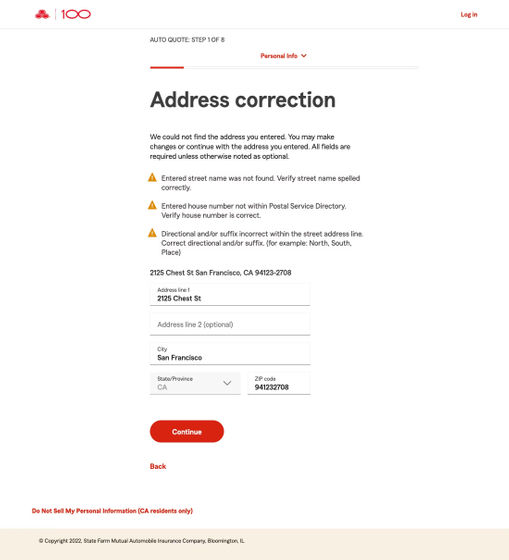
空間については、アンケートフォームが例に挙げられます。長いアンケートフォームを上から下までずらっと並べるよりも、いくつかの項目をまとめてに表示し、ユーザーに逐一記入内容を保存させ、保存が終わったら次のページへ進ませる、という仕組みの方が、ユーザーにとってストレスが少ないものになるとのこと。

このような仕組みにすると、ユーザーはアンケートの回答を終えるまでに何度も何度も似たようなページを見ることになるかもしれませんが、結果的に回答率が上がったり、ユーザーにとって費やした時間に見合う反応が得られたりすれば問題ないそうです。同様に、フォームをよりコンパクトにし、読み込みを速くし、エラーを少なくすることで視覚的密度を高めることもできます。こうした例は、ウェブサイトに限らず、アプリケーションの設計などにも応用できるといいます。
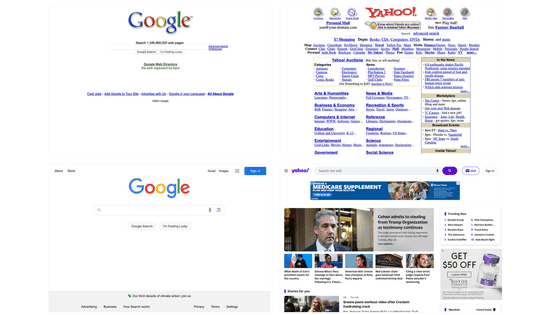
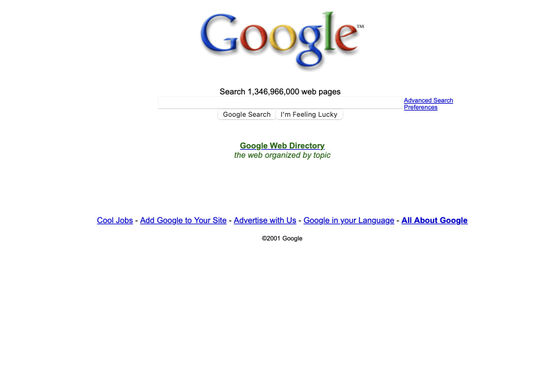
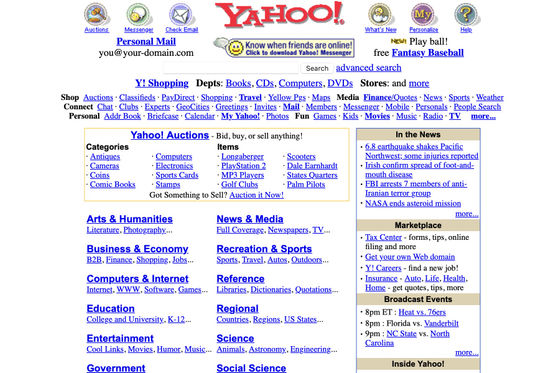
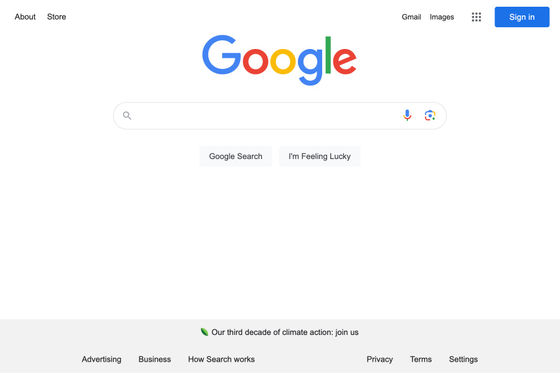
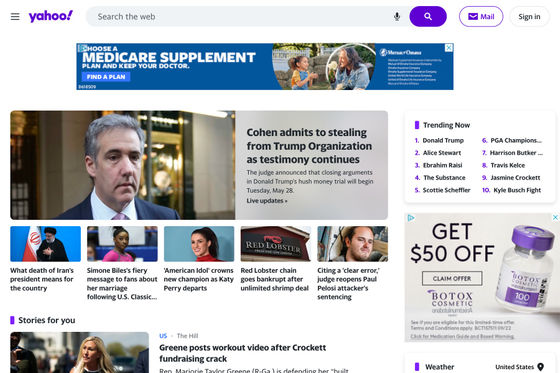
最後にストローム氏は視覚的密度や情報密度、デザイン密度を測る良い例としてGoogleとYahooのページを紹介しています。
以下は2001年のGoogleのホームページのスクリーンショット。

以下は2001年のYahooのホームページのスクリーンショットです。

以下は2024年のGoogle。

以下は2024年のYahooです。ストローム氏は「Yahooは大量の情報をページに表示することで価値を生み出しましたが、Googleは根本的に異なるアプローチを採用しました。この結果は2024年現在の株式価値が物語っていて、Googleは20年で8倍に、Yahooは26分の1になってしまったのです」と指摘しました。

最後に、ストローム氏は「ユーザーがインターフェイスから得る価値を、インターフェイスが占める時間と空間で割ったものがUI密度である」と定義し、「UI密度は、人間が暗黙的・明示的に行うデザイン上の決定や、画面上に表示するすべての情報、ユーザーがソフトウェアから価値あるものを得るために取るすべての時間と行動を含みます。スピード、使いやすさ、一貫性、予測可能性、情報の豊富さ、機能性をすべて考慮することで、成功するインターフェイスと失敗するインターフェイスがある理由を理解することができます。そして、密度を高める設計をすることで、私たちが作るものから人々がより多くの価値を得られるようにすることができるのです」と述べました。
・関連記事
良いグラフと悪いグラフの違いとは? - GIGAZINE
ウェブサイトなどのデザインを考える上で役に立つアドバイス25選 - GIGAZINE
大量の文字と派手な色が並ぶ日本のウェブサイトはなぜこれほどまでに「異質」なのか - GIGAZINE
AppleはAndroidユーザーからのメッセージを「あえて」緑色にすることで不快感を与えるデザインを実践しているという指摘 - GIGAZINE
・関連コンテンツ