ウェブサイトの背景となるアニメーションのコードを取得可能な「Vanta.js」

ウェブサイトの背景として使える編集可能なアニメーションをJavaScriptコードとして入手できるサイトが「Vanta.js」です。
Vanta.js - Animated 3D Backgrounds For Your Website
https://www.vantajs.com/
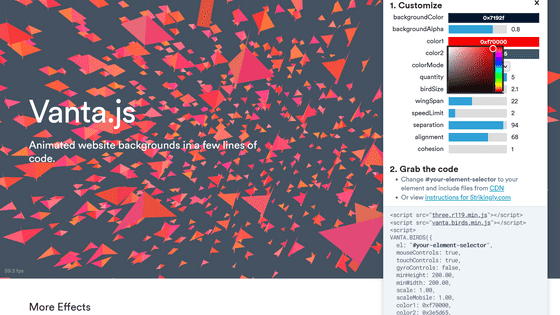
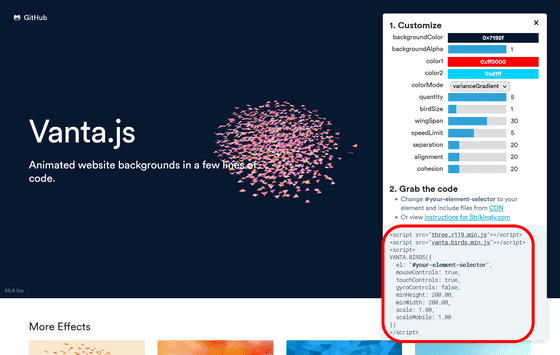
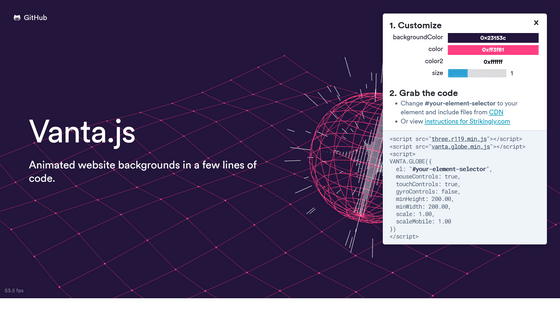
Vanta.jsにアクセスすると以下の画面が表示されます。

「Vanta.js」という文字の背景に流れているアニメーションのコードが、画面右下の赤枠部分に表示されています。コードはそのままコピーが可能です。

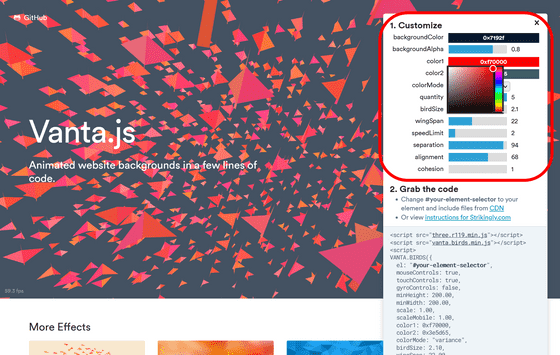
右側のツールバーで、アニメーションの背景色やオブジェクトの動きなどが編集可能。編集に伴ってコードも変化します。

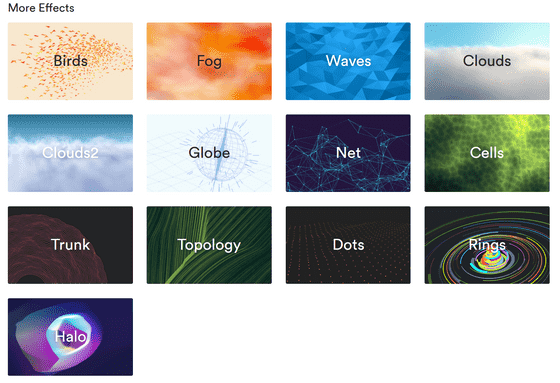
アニメーションのエフェクトは合計13種類から選択が可能。エフェクトを組み合わせることはできません。

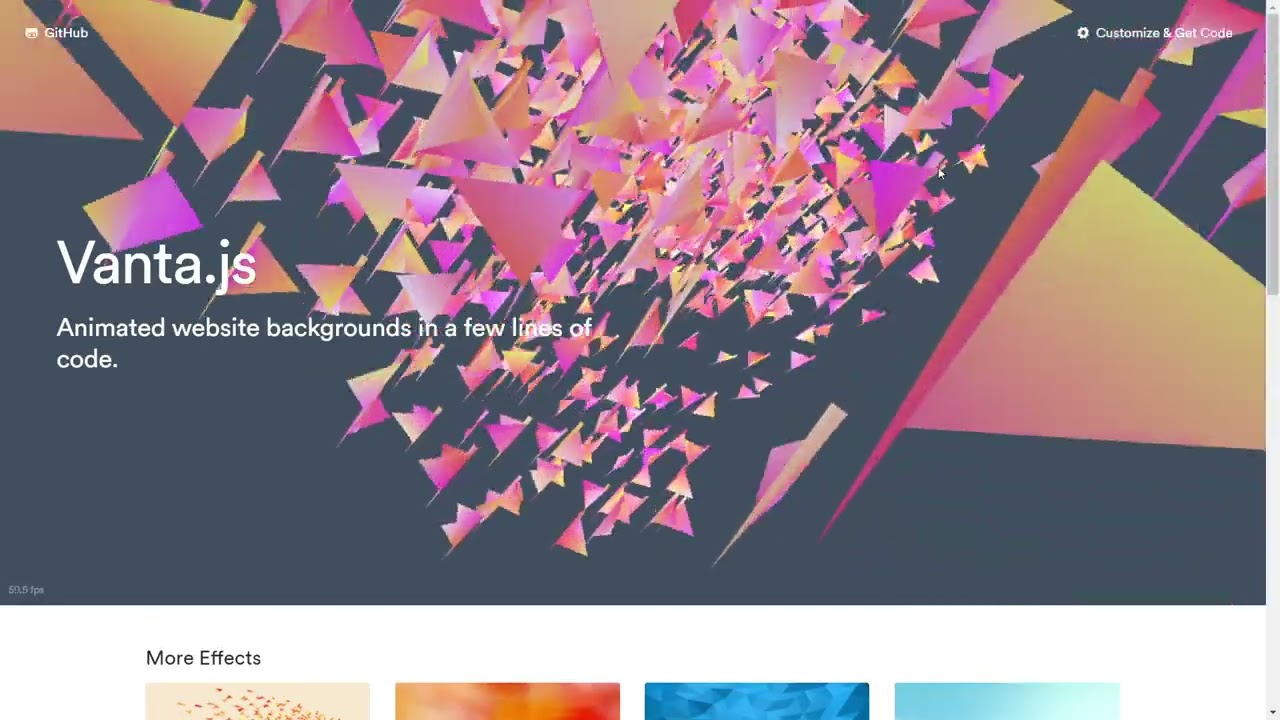
エフェクトを変更している様子は以下の動画でも確認できます。
ウェブサイトの背景となるアニメーションのコードを取得可能な「Vanta.js」を利用してみた - YouTube

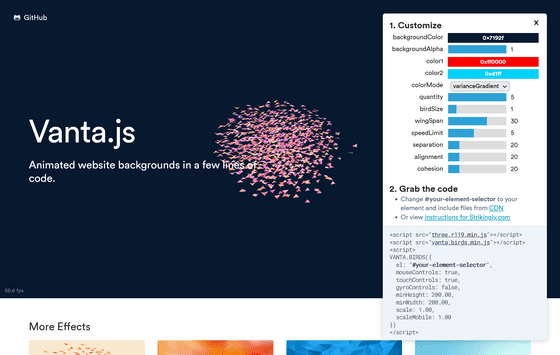
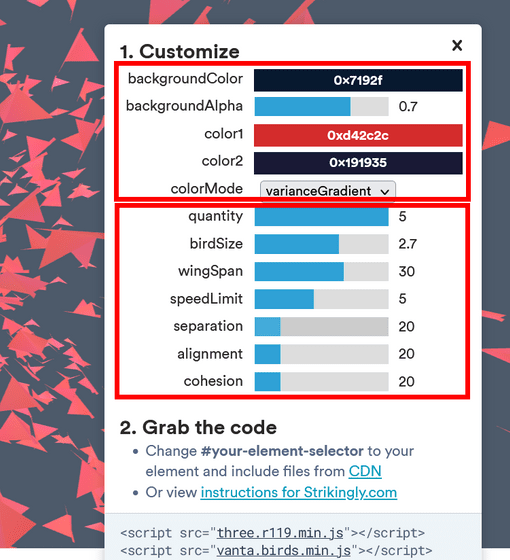
エフェクトのカスタマイズについては、初期状態で選択されている赤い鳥が飛ぶアニメーションの場合、上の赤枠で囲った5個のバーのうち、backgroundColrで背景色、backgroundAlphaで背景の透明度、color1とcolor2で鳥の色、colorModeで鳥の色のグラデーションを変更可能。下の赤枠で囲った7個のバーのうち、quantityで鳥の量、birdSizeで鳥の大きさ、wingSpanで翼幅、speedLimitで鳥の速さ、separetionで分離度、alignmentで並列度、cohesionで凝集度を変更可能です。

マウスカーソルに合わせて動くアニメーションなど、好みに合ったものをウェブサイトの背景とすることができます。

・関連記事
無料でウェブデザインの背景と文字の色を微調整しながら確認できるアプリ「Kontrast」 - GIGAZINE
無料でクールな印象を与えるブログ・SNS・ウェブサイトっぽいデザインの壁紙を作成できる「Cool Backgrounds」 - GIGAZINE
無料で大量の背景テクスチャをダウンロードできるサイト「Subtle Patterns」 - GIGAZINE
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる「Hero Patterns」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by log1p_kr
You can read the machine translated English article 'Vanta.js' that can get the code of the ….