無料でクールな印象を与えるブログ・SNS・ウェブサイトっぽいデザインの壁紙を作成できる「Cool Backgrounds」

ウェブサイトやSNSで使う壁紙は見る人に自分のサイトを印象づけたりインパクトを与えたりする重要な要素になります。5つのパターンのクールな壁紙を作成できるサービスをまとめているのが「Cool Backgrounds」で、静止画だけでなく、動的な壁紙が作れるサービスもあり、ウェブで活動している人にとってお役立ちアイテムとなっています。
Cool Backgrounds
https://coolbackgrounds.io/
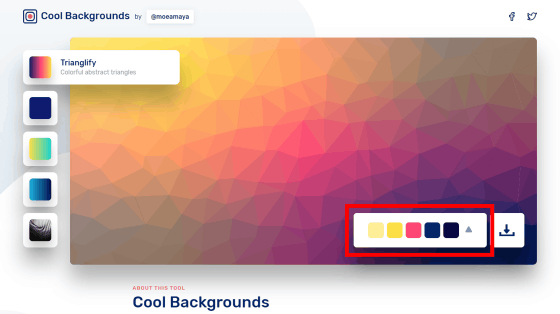
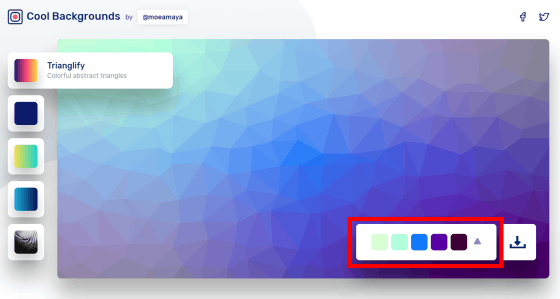
ウェブサイトにアクセスすると、まずは5色を使ったポリゴンっぽい幾何学な背景が表示されていました。画面右下のカラーツールをクリックしてみます。

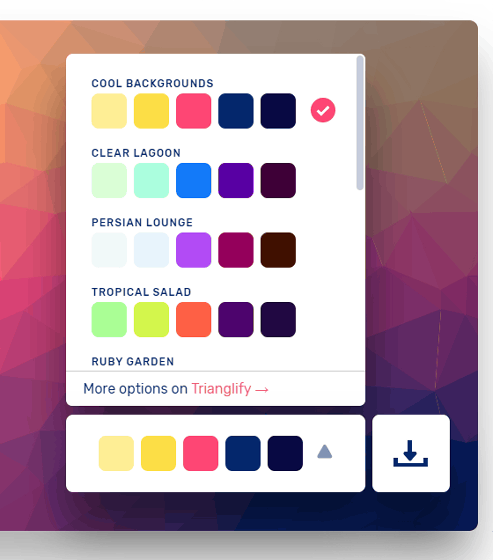
すると、こんな感じで色の組み合わせが選択肢としていくつか表示されます。

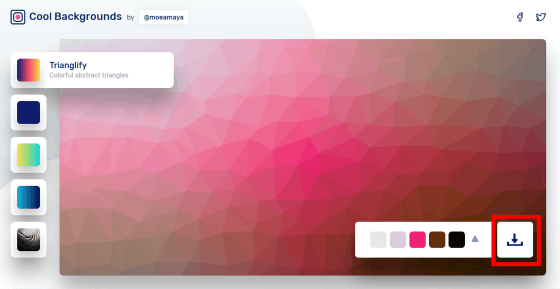
青ベースの5色を選択してみるとこんな感じ。真ん中の1色がメインになるようです。

カラーツールの右側にあるボタンをクリックすると作成した背景の1192×600のPNG画像をダウンロードすることが可能でした。

さらに、色の選択肢の下にある「Trianglify.io」というリンクをクリックしてみると……

ポリゴンな背景パターンを生成できる「Trianglify.io」という外部サイトに飛びます。

ここではポリゴンの色だけでなく、大きさや並びまでを自由に調整することが可能。背景画像としてはPNGのほかSVGファイルがダウンロードできます。

Cool Backgroundsに戻り、次のツールとして「Particles」を選択してみました。Particlesは幾何学なアニメーションとなっています。

これもカラーツールをクリックすると選択肢が表示されるので……

複数ある選択肢のうち、好きな色の組み合わせを選び、PNGファイルをダウンロードできます。

先ほどと同様にカラーツールの下に「Particles.js」というリンクが表示されていたのでクリックしてみます。

すると、「particles.js」と外部サイトに飛ばされます。particles.jsではZIPファイルをダウンロード&解凍することで「particles.min.js」というJSファイルを開くことが可能に。これをHTMLに埋め込むことで、幾何学なアニメーションをウェブ上で動かすことが可能になります。

再びCool Backgroundsに戻って「CSS Gradient」という項目をクリック。背景が滑らかなグラデーションに変化しました。

これも上2つと一緒で複数ある色の組み合わせから好きなものと選択&PNG画像のダウンロードが可能。

「CSS Gradient」というリンクをクリックすると……

CSS Gradientという外部サイトに飛びました。ここから、さらに自由にグラデーションの背景を作ることができます。

背景はCSSのコードとしてゲット可能です。

「Gradient Tppography」をクリックすると、色と色の境目が明白なグラデーションの模様が現れました。

これも、色の変更は可能ですが、外部サイトへのリンクはないのでPNG画像がゲットできるのみ。

ラストは「Unsplash」

これは無料&クレジット表記なしで利用できる「Unsplash」への外部リンクが示されていました。Unsplashにあるのは高解像度でハイクオリティな画像ばかりなので、ウェブサイトにスタイリッシュな背景画像を加えることができます。

・関連記事
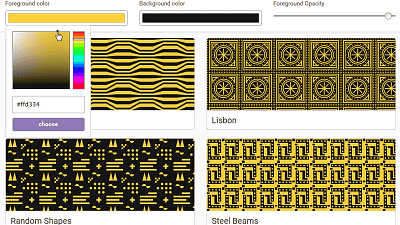
無料でウェブサイトに使える繰り返し背景パターンをカスタマイズしてダウンロードできる「Hero Patterns」 - GIGAZINE
無料で大量の背景テクスチャをダウンロードできるサイト「Subtle Patterns」 - GIGAZINE
無料で商用利用可な1100枚ものロイヤリティフリー画像をMediafire上で配布中 - GIGAZINE
無料ダウンロード&商用利用もOKなクラシカルな装飾を集めた「Handbook of Ornament」作品集 - GIGAZINE
商用・非商用を問わず完全フリーで使えるハイクオリティな画像検索サイト「Pixabay」 - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article "Cool Backgrounds" that can create wallp….