"Cool Backgrounds" that can create wallpaper like a blog / SNS / website that gives a free cool impression

Wallpapers used on websites and SNSs are important elements for impressing people to impress your site or give impact. The service that can create cool wallpaper of 5 patterns is summarized as "Cool Backgrounds"In addition to still images, there are also services that can create dynamic wallpaper, making it a useful item for those working on the web.
Cool Backgrounds
https://coolbackgrounds.io/
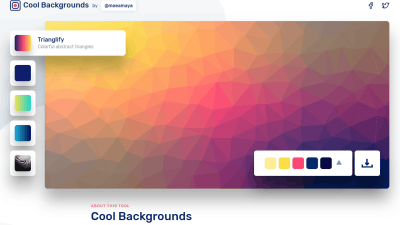
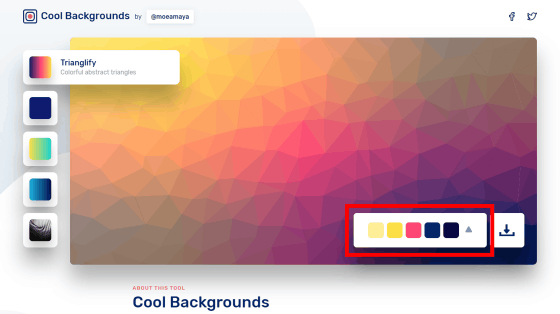
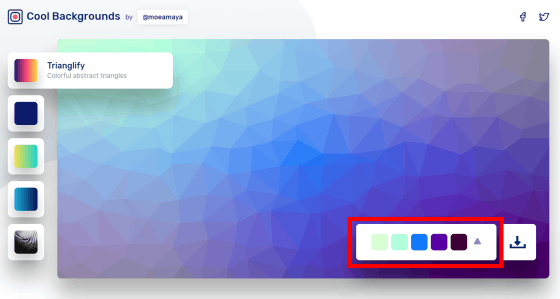
When we visited the website, we initially displayed a polygonish geometric background using 5 colors. Click on the color tool in the lower right of the screen.

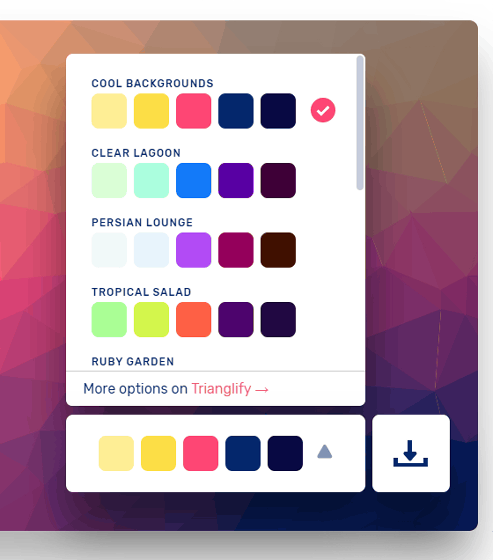
Then, like this, some combinations of colors are displayed as options.

Selecting five colors of blue base is like this. One color in the middle seems to be the main.

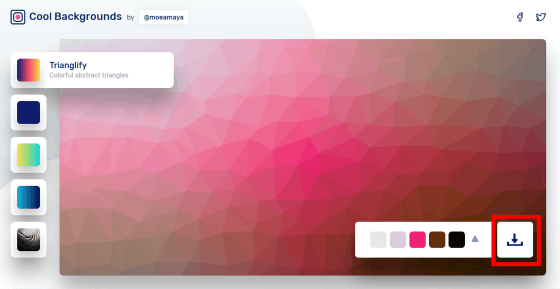
By clicking the button on the right side of the color tool it was possible to download the 1192 × 600 PNG image of the background created.

In addition, if you click on the link "Trianglify.io" under the color choices ... ...

"Polygon background pattern can be generated"Trianglify.ioWe will jump to the external site.

Here, it is possible to freely adjust not only the color of the polygon but also the size and arrangement. As a background image, you can download SVG file as well as PNG.

Returning to Cool Backgrounds, I selected "Particles" as the next tool. Particles are geometric animation.

Since this also displays options as you click the color tool ......

You can download PNG file by selecting the combination of favorite colors out of multiple choices.

As before, the link called "Particles.js" was displayed under the color tool, so click on it.

Then, "particles.js"It is skipped to the external site. In particles.js it is possible to open JS file "particles.min.js" by downloading & decompressing ZIP file. Embedding this in HTML makes it possible to move geometric animation on the web.

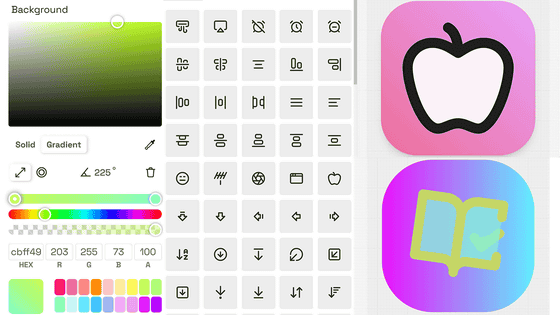
Return to Cool Backgrounds again and click the item "CSS Gradient". The background changed to a smooth gradation.

You can also select and favorite things from multiple color combinations with the above two as well as download & PNG images.

Clicking the link "CSS Gradient" ... ...

CSS GradientI jumped to the outside site. From here, you can create a background of gradation more freely.

The background can be obtained as CSS code.

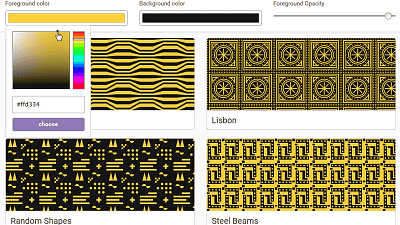
When clicking "Gradient Tppography", a gradation pattern with a clear color and color boundary appears.

Also, although it is possible to change the color, there is no link to the external site so you can only get a PNG image.

Last is "Unsplash"

It can be used without charge & credit notation "UnsplashExternal links to "was shown. Because there are only high resolution and high quality images in Unsplash, you can add stylish background images to your website.

Related Posts:
in Design, Posted by darkhorse_log