無料でウェブデザインの背景と文字の色を微調整しながら確認できるアプリ「Kontrast」

ウェブサイトを作成する際、文字と背景の色を設定して確認、見た目がイマイチなら再び文字と背景の色を変更して確認……と何度も繰り返すのは非常に面倒なもの。背景と文字の色を微調整して確認しつつ、カラーコードを出力できる「Kontrast」は、無料でダウンロードできるアプリです。
Presenting Kontrast | Carl's blog
https://carlschwan.eu/2020/09/15/kontrast-1.0.html
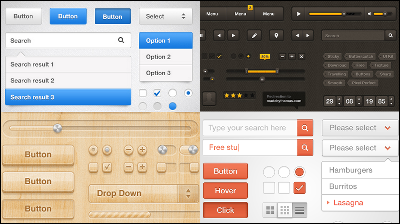
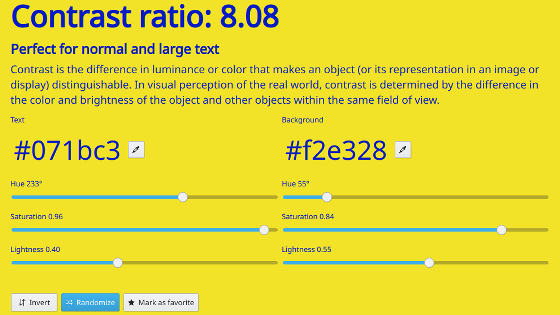
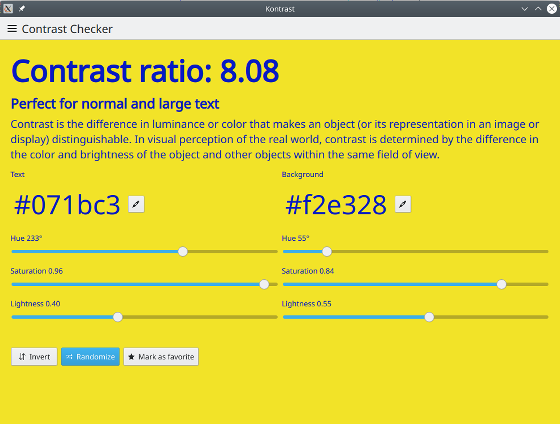
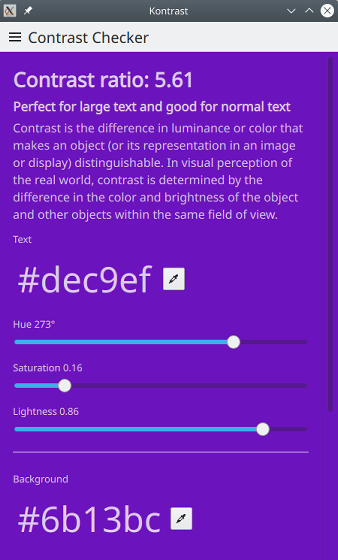
公開されているサンプル画像によると、Kontrastの起動画面はこんな感じ。

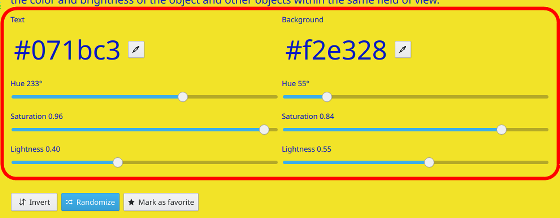
文字(左)と背景(右)の色を、色調(Hue)・彩度(Saturation)・明度(Lightness)のスライダーで調節でき、設定に応じたカラーコードを出力できます。

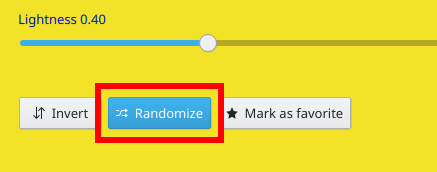
「Randomize」のボタンをクリックすれば、コントラストのあるランダムな色の組み合わせを生成可能とのこと。

モバイル向けのアプリも作成されており、デスクトップ向けと同等の機能が使えるそうです。

記事作成時点でKontrastは、LinuxおよびモバイルOSのPlasma Mobileに対応しており、Android版も配信予定とのこと。Linux版のKontrastは以下のURLから無料でダウンロード可能です。
Kontrast—Linux Apps on Flathub
https://flathub.org/apps/details/org.kde.kontrast
また、KontrastはGitLabで開発されているオープンソースのソフトウェアであるため、下記のURLからソースコードをダウンロードすることもできます。
Accessibility / Kontrast · GitLab
https://invent.kde.org/accessibility/kontrast
・関連記事
無料で使えるSF風にデザインされたウェブフレームワーク「Arwes」 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, デザイン, Posted by darkhorse_log
You can read the machine translated English article 'Kontrast', an app that allows you to fi….