'Vanta.js' that can get the code of the animation that is the background of the website

'Vanta.js ' is a site where you can get editable animations that can be used as the background of a website as JavaScript code.
Vanta.js --Animated 3D Backgrounds For Your Website
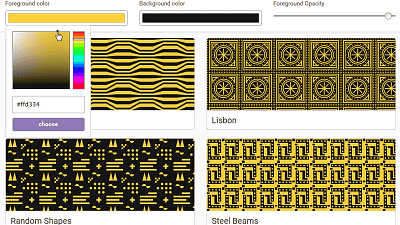
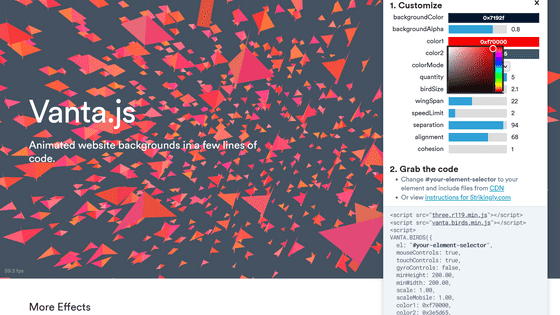
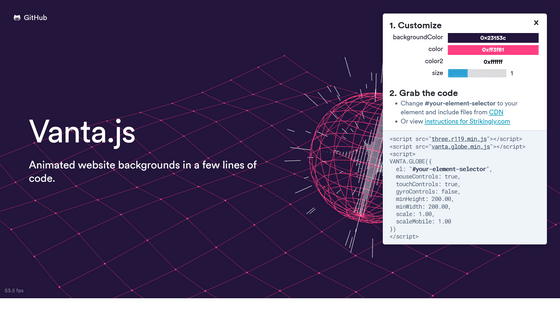
When you access Vanta.js, the following screen will be displayed.

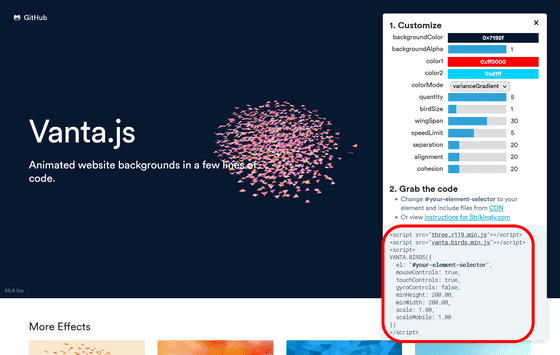
The animation code flowing in the background of the characters 'Vanta.js' is displayed in the red frame at the bottom right of the screen. You can copy the code as it is.

With the toolbar on the right, you can edit the background color of the animation and the movement of objects. The code changes as you edit.

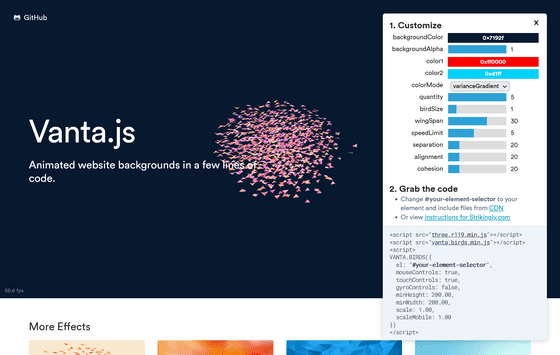
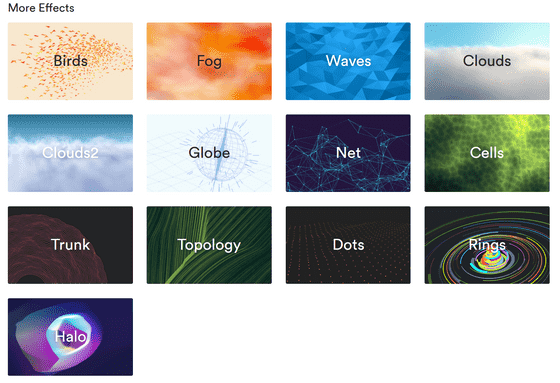
Animation effects can be selected from a total of 13 types. You cannot combine effects.

You can also see how the effect is being changed in the video below.
I tried using 'Vanta.js' that can get the code of the animation that is the background of the website-YouTube
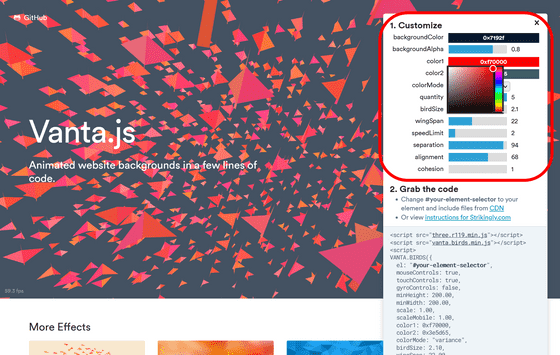
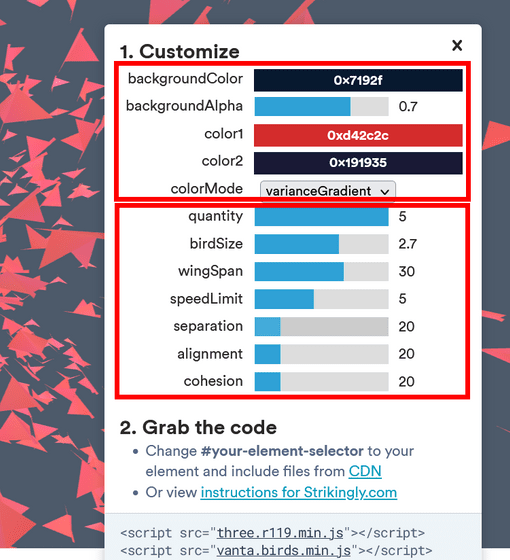
Regarding the customization of the effect, in the case of the animation in which the red bird that is selected in the initial state flies, of the five bars surrounded by the red frame above, backgroundColr is the background color, backgroundAlpha is the background transparency, and color1 and color2 are used. You can change the bird color gradation with the bird color, colorMode. Of the seven bars surrounded by the red frame below, quantity is the amount of birds, birdSize is the size of the bird, wingspan is the wingspan, speedLimit is the speed of the bird, separetion is the degree of separation, alignment is the degree of parallelism, and cohesion. You can change the degree of cohesion with.

You can use a website background that suits your taste, such as an animation that moves with the mouse cursor.

Related Posts:
in Web Service, Review, Design, Posted by log1p_kr