無料で簡単に複数の要素が関連したフィードバック構造を可視化できる「LOOPY」レビュー

「『雨が降る』→『作物がよく育つ』→『収穫量が増える』→『農作物の価格が安くなる』」といった風に、ある要素が別の要素に与える影響や最初のアクションが引き起こす最終的な結果を説明する際、構造をモデル化した図があると便利です。「LOOPY」は複数の要素のつながりをモデル化した図を、無料で簡単にブラウザ上で作成できるウェブサービスとなっています。
LOOPY: a tool for thinking in systems
https://ncase.me/loopy/

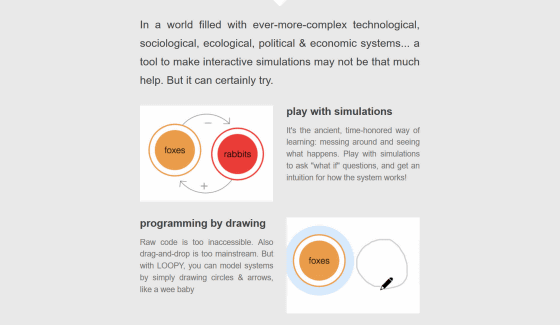
LOOPYはブラウザ上で円や矢印を描画して文章や単語を入力するだけで、簡単に関連構造やフィードバックループについてモデル化した図を作成できるウェブサービスです。

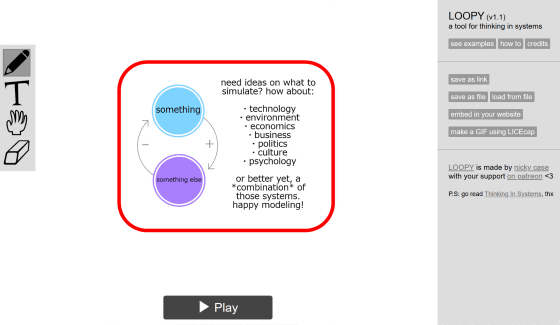
トップページの下部にある「TRY OUT LOOPY」をクリックすると……

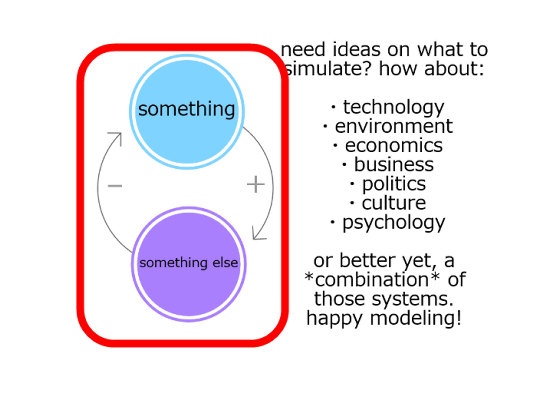
2個の円が矢印でつながれた画面が表示されました。

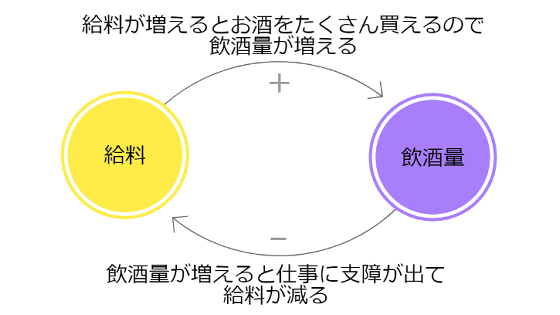
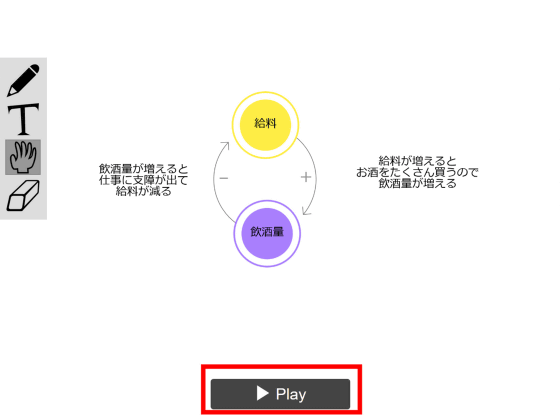
上の円から下の円に向いた矢印は「+」、下の円から上の円に向いた矢印は「-」となっており、「上の要素が増加すると下の要素も増加するが、下の要素が増加すると上の要素が減少する」というフィードバックループを表していることがわかります。

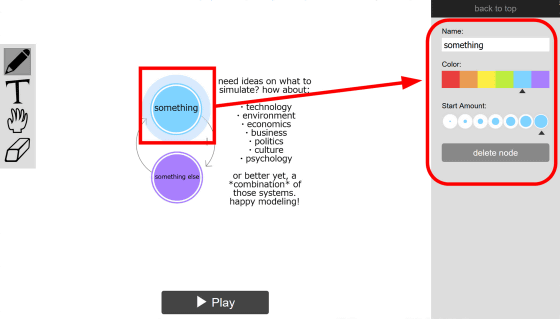
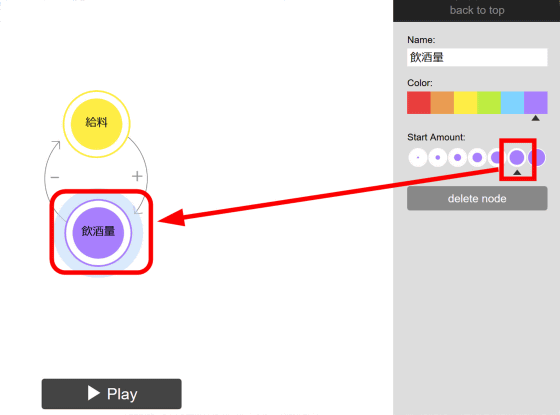
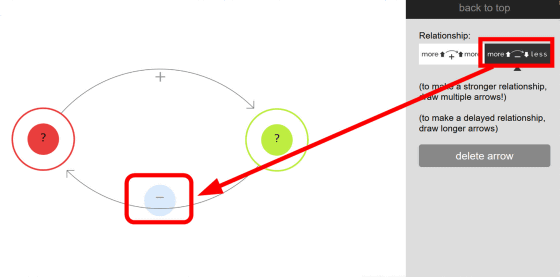
円をクリックすると、画面の右側に円を編集するパネルが表示されます。

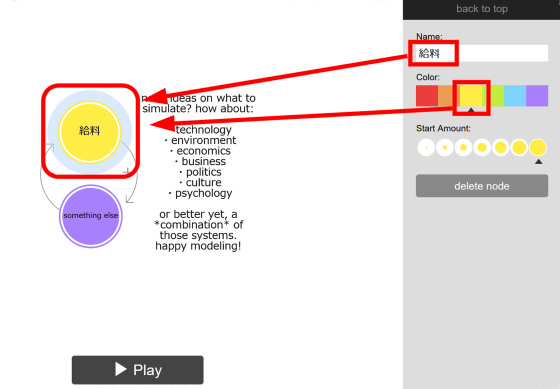
「Name」の部分で円の中に記す要素の名前を、「Color」で円の色を編集可能。

また、円の色が付いた部分の大きさも変更可能です。

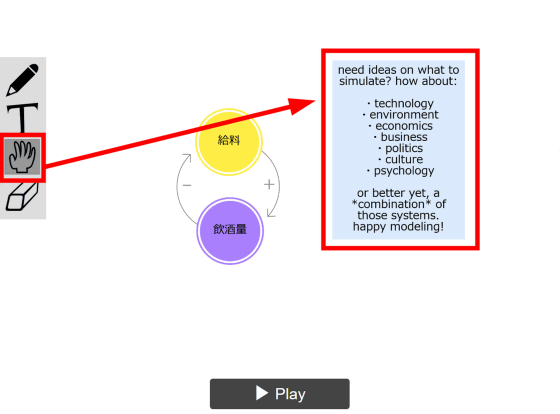
手のアイコンをクリックすると、円や文章のラベルを移動させることができ……

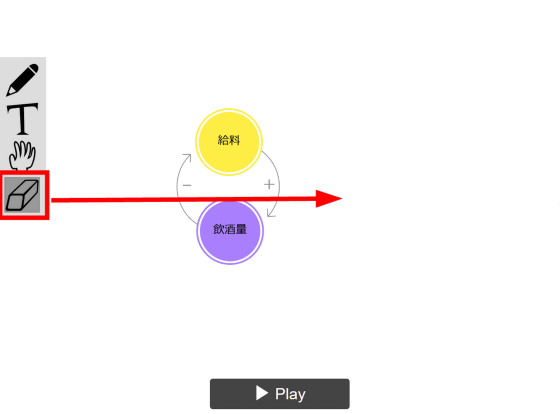
消しゴムアイコンをクリックしてから円やラベルをクリックすると、図中から消すことができます。

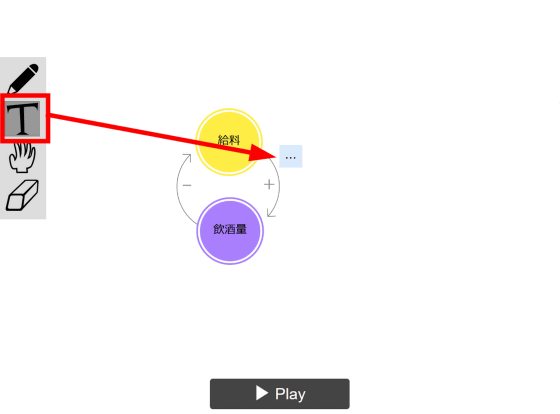
「T」アイコンをクリックしてから図中の好きなところをダブルクリックすると、文章を書き込めるラベルが作成されます。

ラベル内の文言は自由に編集できます。

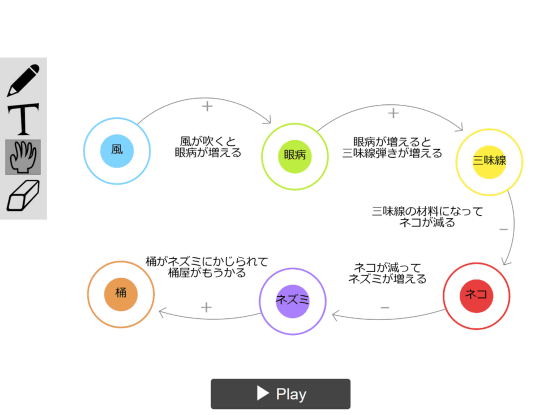
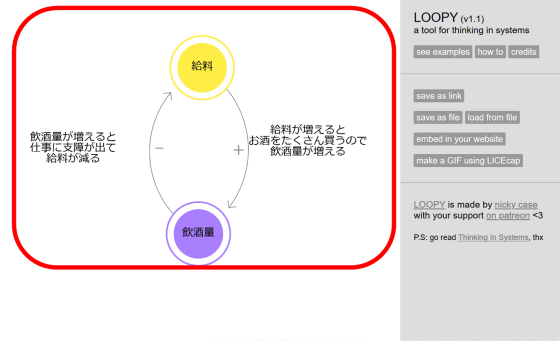
これでフィードバックループの完成です。下部の「Play」をクリック。

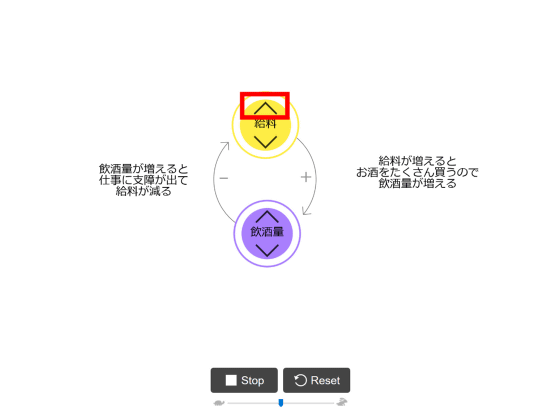
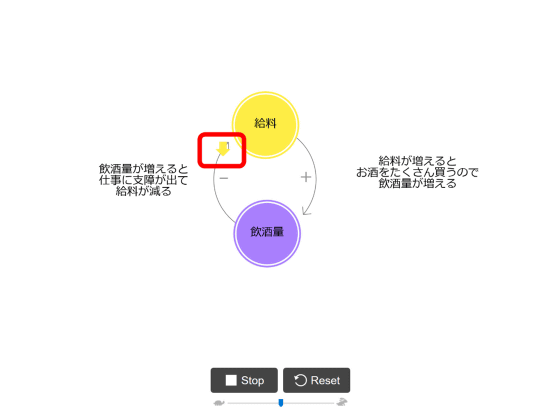
給料が増えた場合に起きる状況を表すため、「給料」と書かれた円の上部をクリックすると……

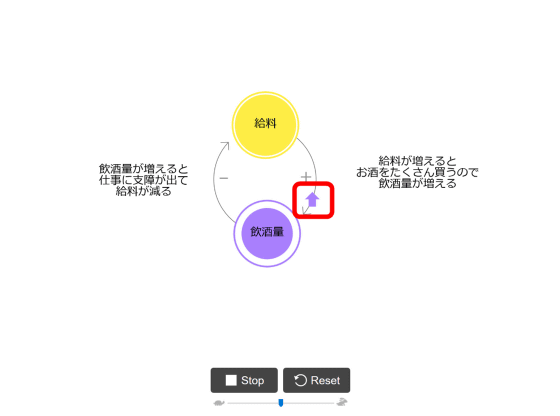
「給料」から「飲酒量」に向けて、上向きの矢印が動き始めました。

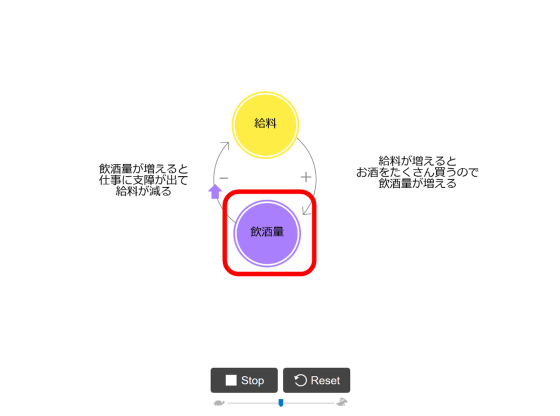
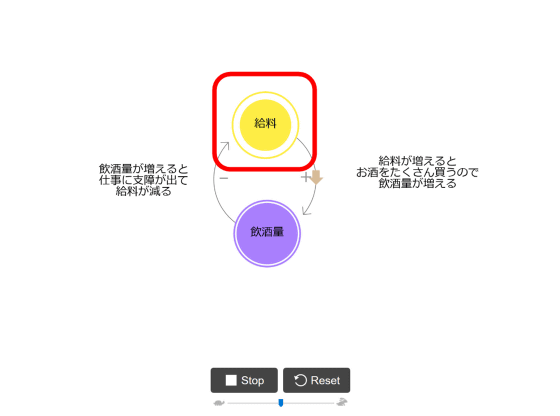
矢印が「飲酒量」に到達すると、「飲酒量」の円の色部分が拡大。「給料」が増えたことにより「飲酒量」が増える様子が見てとれます。

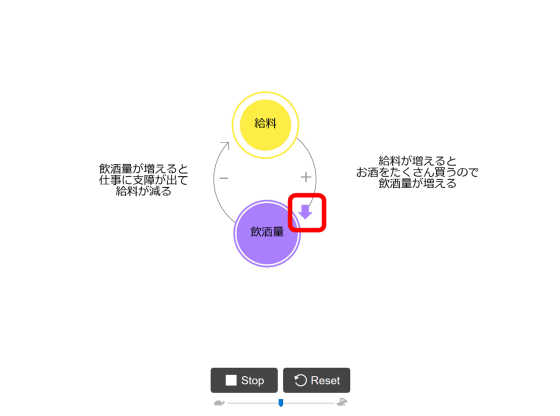
今度は「飲酒量」から「給料」に向かって矢印が動き始めますが、矢印の向きが途中で反転。下向きになりました。

下向きの矢印が「給料」に到達すると、「給料」の色部分が縮小。「飲酒量」が増えたことで「給料」が減る様子も視覚的に理解できるようになっています。

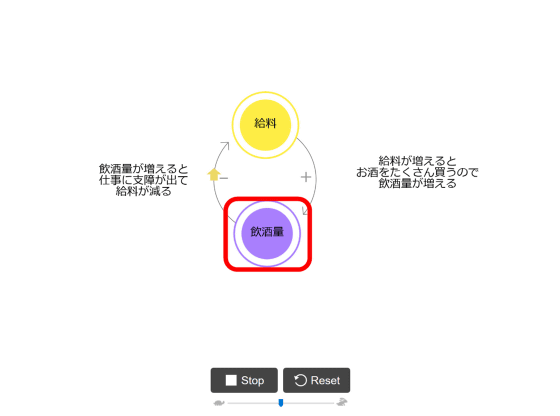
「給料」が減ったため、「飲酒量」に向かう矢印が下向きになって……

「飲酒量」も減少しました。LOOPYは、このようなループ構造や複数の要素がつながったモデルを簡単に作成できるウェブサービスとなっています。

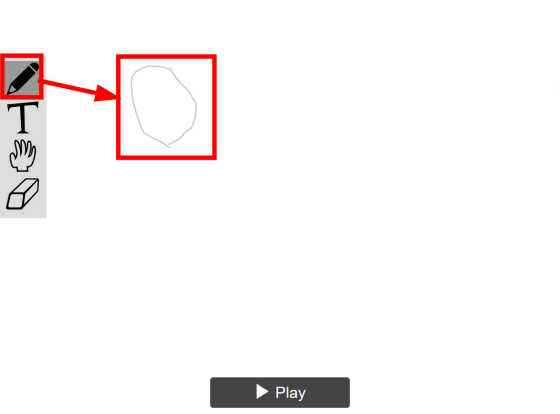
また、自分で円や矢印を作り出すことも可能。右側の鉛筆アイコンをクリックして、フリーハンドで適当に円を描くと……

要素を表す円に自動で変換されます。

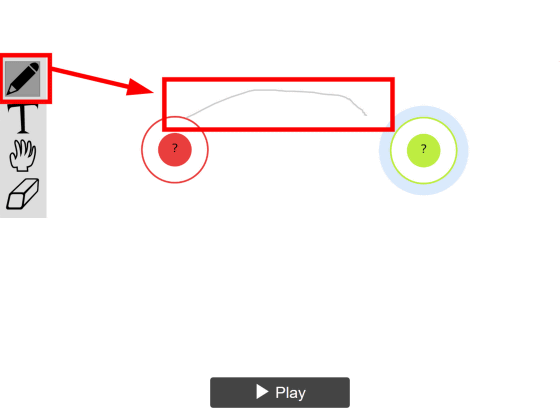
鉛筆アイコンをクリックしてから円と円の間に線を引くと……

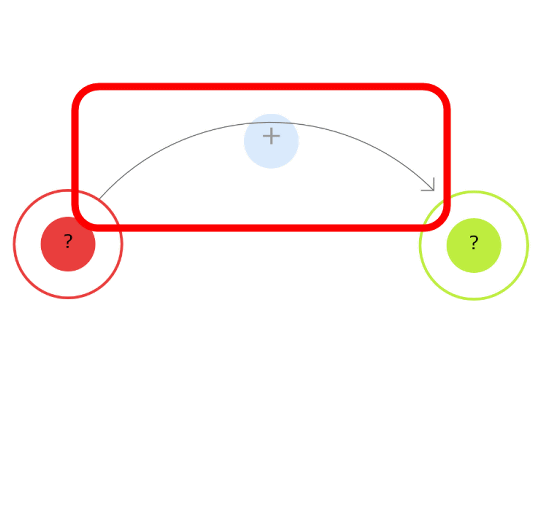
自動で矢印に変換されました。

始まりの要素が増えたら次の要素も増える場合は「+」の矢印、始まりの要素が増えたら次の要素が減る場合は「-」の矢印に設定できます。

必ずしもループにする必要もないため、複数の要素がつながった関係をモデル化するのにも役立ちます。

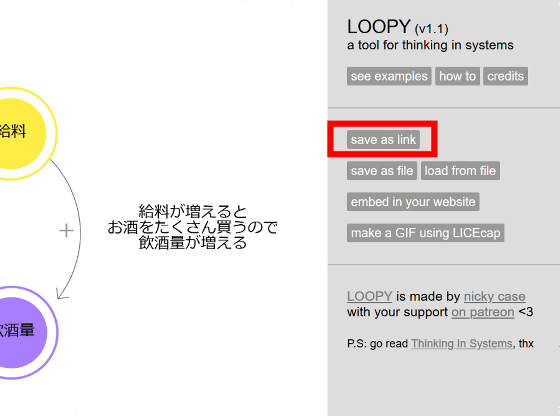
アイコンを選択しない状態で右側に表示される「save as link」をクリックすると……

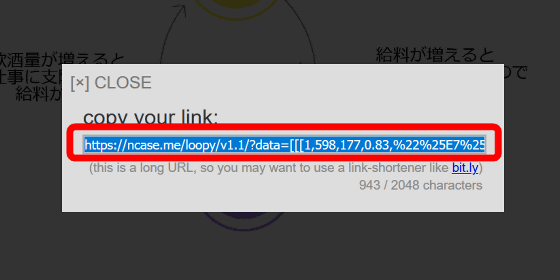
作成したモデルのリンクが表示されます。このリンクを共有すれば他の人にも作成したモデルを見せることができるほか、複数人でモデルを修正・改善することもできます。

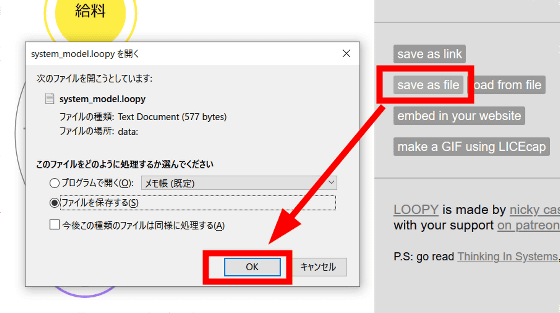
また、「save as file」をクリックすれば、作成したモデルをLOOPY上で開けるファイルとして保存可能。

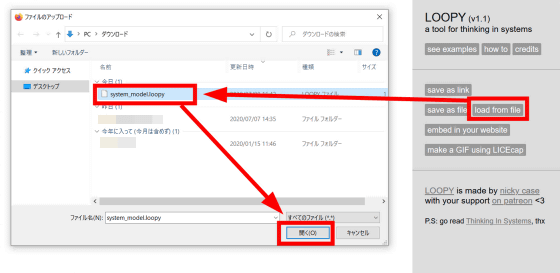
保存したファイルを開きたい場合はLOOPYのモデル作成画面を開き、「load from file」をクリックしてファイルを選択し、「開く」をクリックすれば……

作成したモデルを開く事ができました。

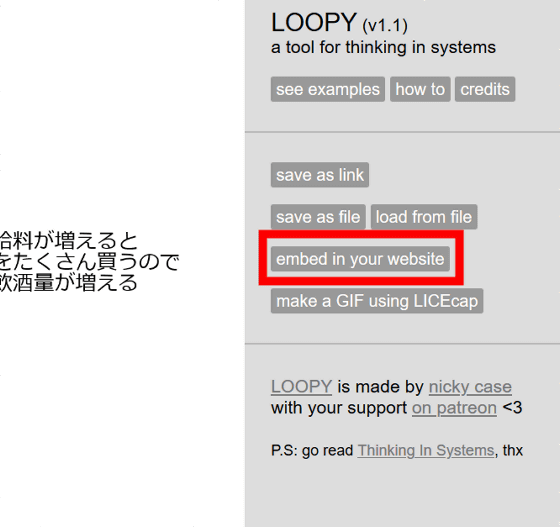
「embed in your website」をクリックすると……

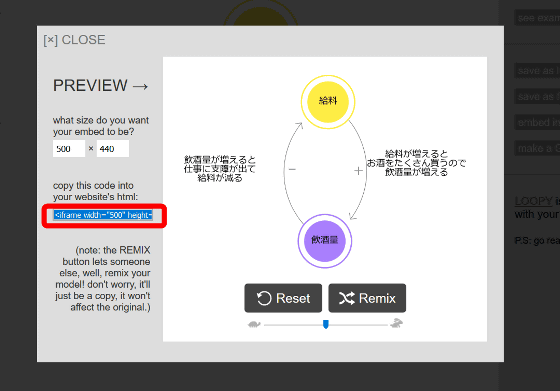
作成したモデルをウェブサイトに埋め込むためのタグが表示されます。

実際に埋め込んでみるとこんな感じ。
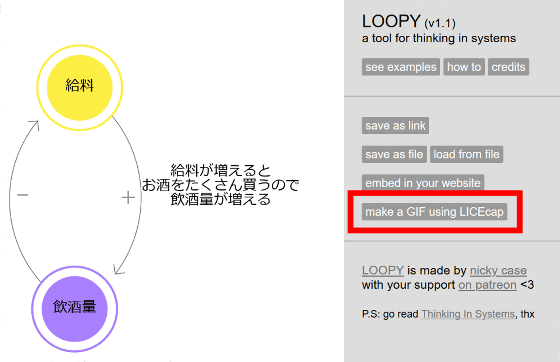
また、画面を録画してGIFアニメを作成するフリーソフトのLICEcapを使い、モデルをGIFアニメ化することも可能だと紹介されていました。

LOOPYは要素と要素の関係を矢印で表し、フィードバックループなどを示すモデルを無料で簡単に作成できる上に、アカウント登録などの手間も必要ありません。ちょっとしたアイデアを共有したい時や何かを説明したい時に便利なサービスとなっていました。
・関連記事
いつでもどこでもメモが取れ、データは暗号化され100年後でも読むことが可能なメモアプリ「Standard Notes」レビュー - GIGAZINE
無料でテキストや画像を貼り付けたノートをチームで共有可能な「Slite」を使ってみた - GIGAZINE
画像や動画をウェブ上のボードに貼り付けてチームで共有できる「Paste」を使ってみた - GIGAZINE
付せんやホワイトボードを使ったコミュニケーションをウェブで行うコラボレーションツール「Realtime Board」を使ってみた - GIGAZINE
自分だけのナレッジベースを作れるフリーソフト「Trilium Notes」を使い倒してみた - GIGAZINE
無料のビデオレターをブラウザだけでサクッと作れる「VidHug」レビュー - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, Posted by log1h_ik
You can read the machine translated English article ``LOOPY'' review that allows you….