無料でテキストや画像を貼り付けたノートをチームで共有可能な「Slite」を使ってみた

チームで共同してプロジェクトを動かしたりコンテンツを制作したりするとき、各自の持っているアイデアを即座にチーム全体で共有できるかどうかが成功の鍵を握ります。せっかく誰かがいいアイデアを思いついても、他のメンバーがそれを知らなければ宝の持ち腐れになってしまう……という事態を避けるべく、アイデアをチーム内で即座に共有でき、各自の意見交換も可能なウェブアプリ「Slite」を使ってみました。
Slite, the note app for teams
https://slite.com/
◆チームのページを作る
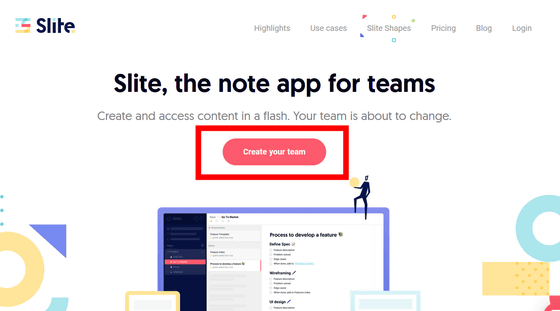
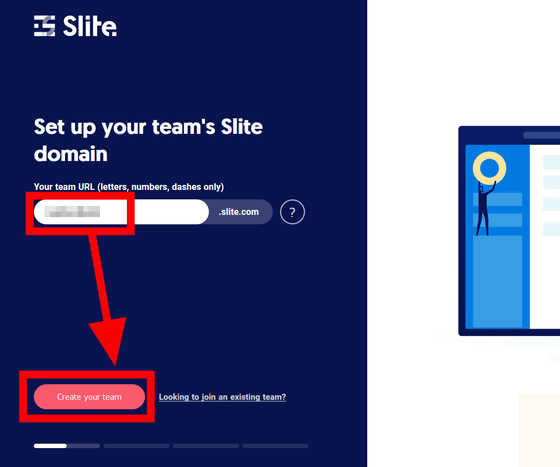
まずは、「Slite」をウェブブラウザで利用してみます。Sliteでチームが共有するページを作るには、公式ページから「Create your team」をクリック。

まずは「Slite」で使用するドメイン名を設定します。チームにふさわしいドメイン名を入力して、「Create your team」をクリック。

続いて、チームページの管理者のメールアドレスを入力して「Create your team」をクリック。

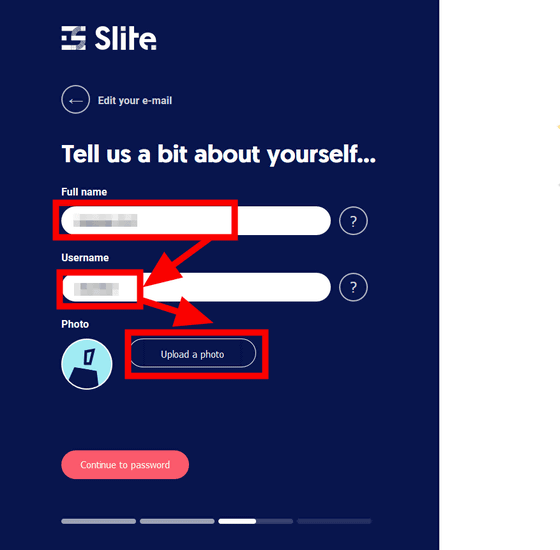
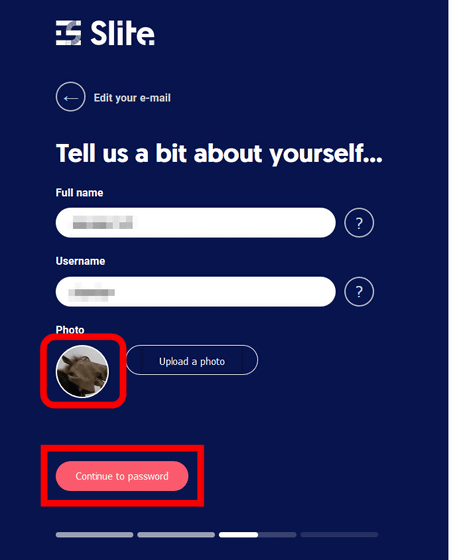
ユーザーのフルネームと「Slite」上で使うユーザーネームを入力して、「Upload a photo」をクリック。

「Slite」上で自分のアイコンとして使いたい写真を選択し、「開く」をクリックすると……

写真がアップロードされました。「Continue to password」をクリック。

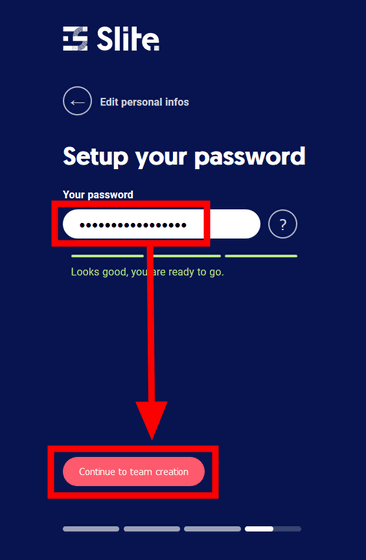
最低8文字以上のパスワードを入力し、「Continue to team creation」をクリック。

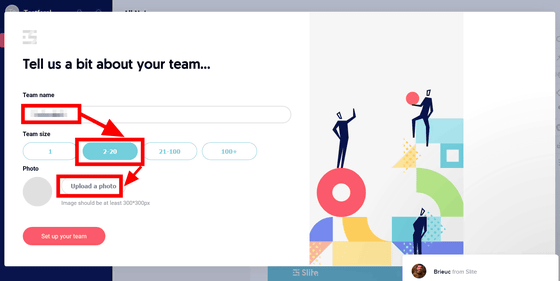
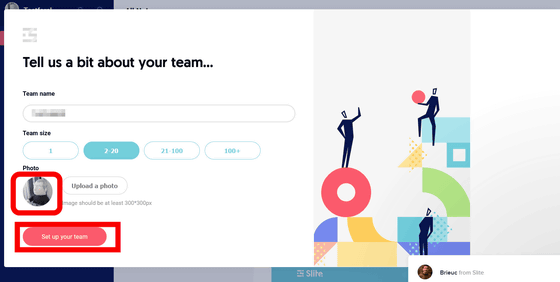
すると「Slite」のチームページが開き、さらにチームの情報を追加するよう求められます。チーム名を入力してチームの人数を選択し、「Upload a photo」をクリック。

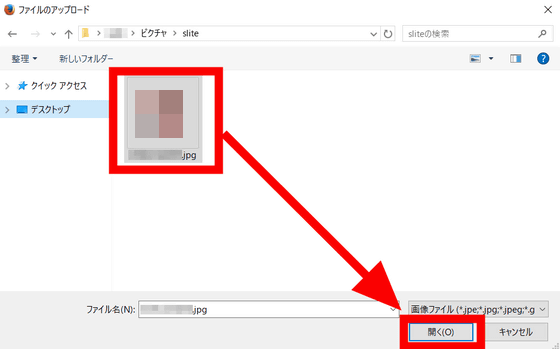
チームのロゴとして使いたい写真を選択して「開く」をクリック。

写真がアップロードされたことを確認し、「Set up your team」をクリック。

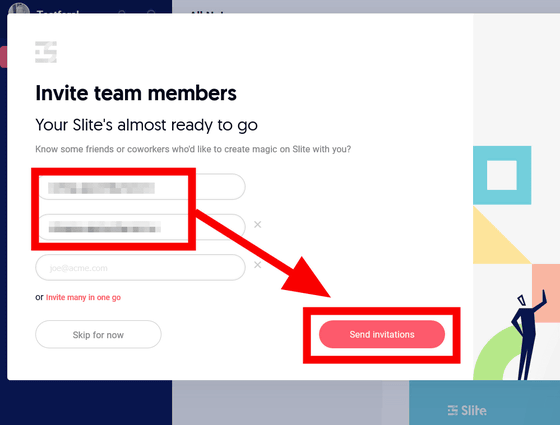
次の画面では、一緒に「Slite」を使用するチームメンバーを招待することができます。招待したいユーザーのメールアドレスを入力して、「Send invitations」をクリック。

これでチームページの作成は完了です。

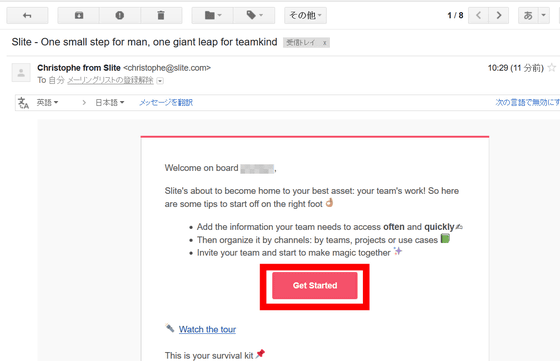
チームページを作成した管理者ユーザーには、このようなメールが「Slite」から届きます。「Get Started」をクリックすると、作成した「Slite」のページを開くことができます。

招待されたチームメンバーにはこのようなメールが「Slite」から届くので、招待に応じるときは「Join your organization」をクリック。

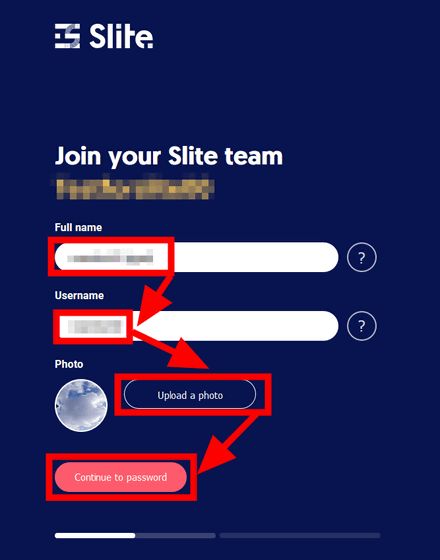
招待されたメンバーは、管理者がページを作ったときと同様にフルネーム、ユーザーネーム、顔写真を設定して「Continue to password」をクリック。

パスワードを入力して「Create your account」をクリック。

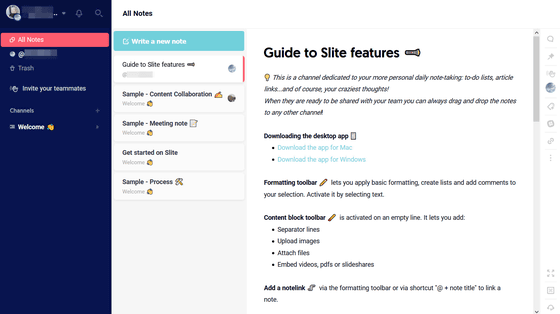
これで招待されたユーザーは、チームメンバーとして「Slite」のボードに参加することができます。

◆ノートを作成してチームで共有する
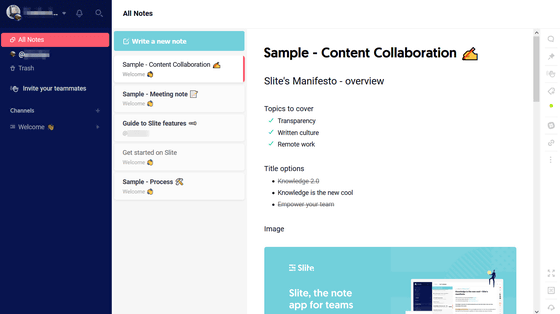
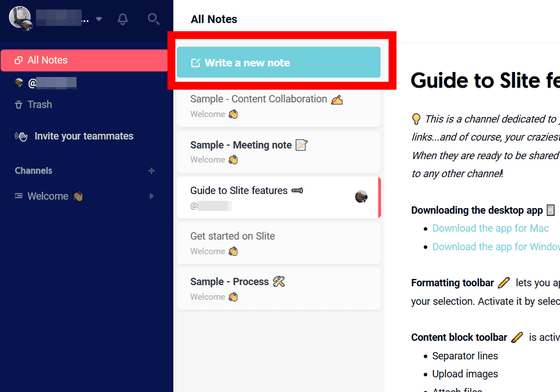
「Slite」では「ノート」というチームで共有可能な掲示板を作成して、そこにメンバーがさまざまな意見や予定を書き込んでいきます。ノートを作るには「Write a new note」をクリック。

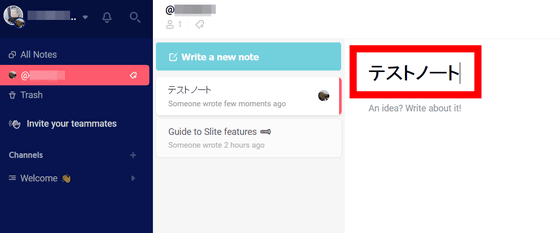
ノートのタイトルを記入し、EnterキーをクリックすればOK。

これでノートが作成されました。ノートにはテキストを入力したり……

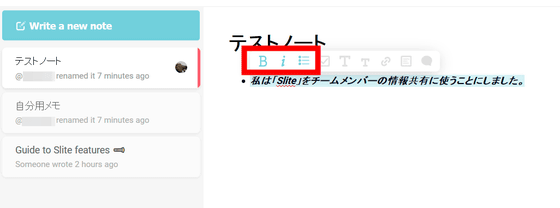
ドラッグした部分のテキストを太字にしたり斜字体にしたり、箇条書きにしたりできます。

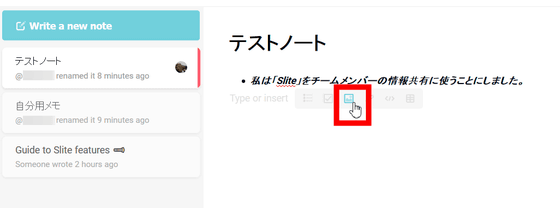
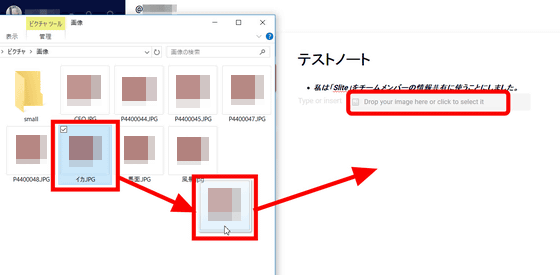
ノート上にマウスカーソルを合わせると薄い色でメニューバーが表示され、画像やURLリンクを挿入することもできます。メニューバーから画像アイコンをクリックすると……

ドラッグ&ドロップで画像が挿入できます。

画像はこのように、ノートに直接貼り付けられます。

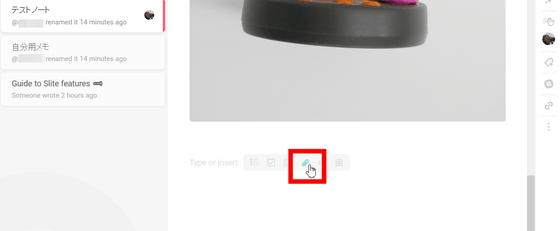
ノートのメニューからクリップアイコンをクリックすると……

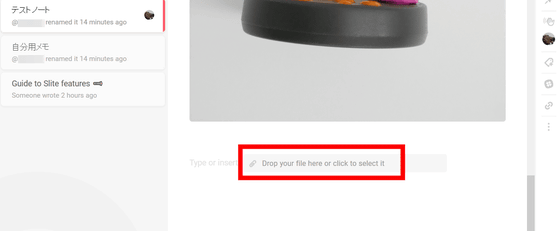
画像以外のファイルもアップロード可能。「Drop youe file here or click to select it」をクリック。

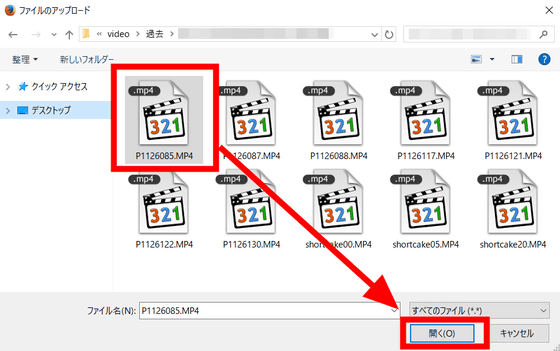
試しにムービーファイルを選択して「開く」をクリックしてみると……

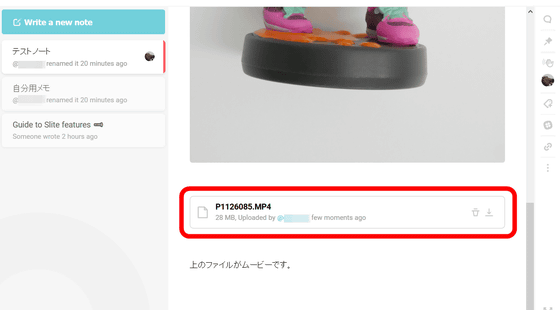
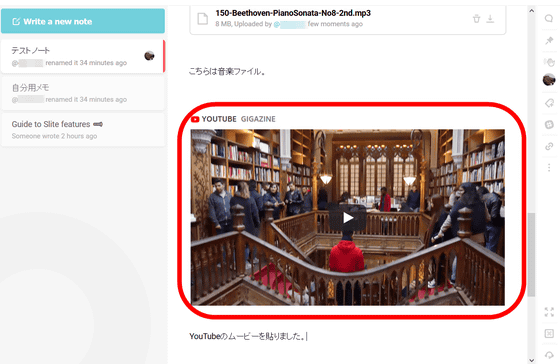
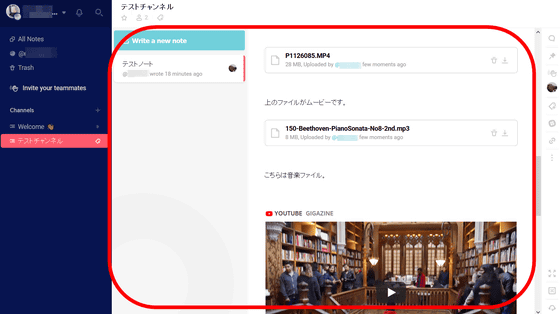
ムービーファイルがノートにアップロードされました。ちなみに、ムービーの形式をいくつか試してみたところ、ムービーファイルでアップロード可能なのはMP4のみで、aviやflv形式のムービーはアップロードできませんでした。

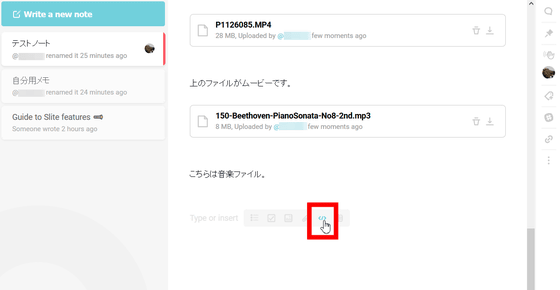
クリップアイコンの隣にあるアイコンをクリックしてみると……

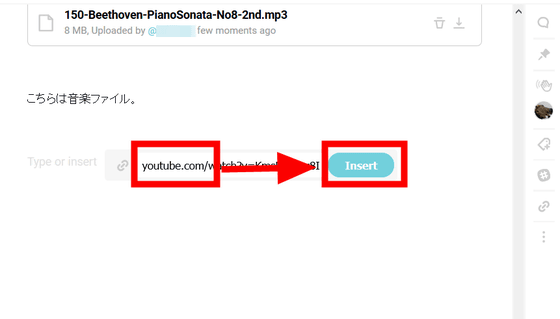
URLの貼り付けフォームが表示されました。試しにYouTubeのURLを貼り付けフォームに挿入して、「Insert」をクリック。

すると、YouTubeのムービーがノートに埋め込まれました。

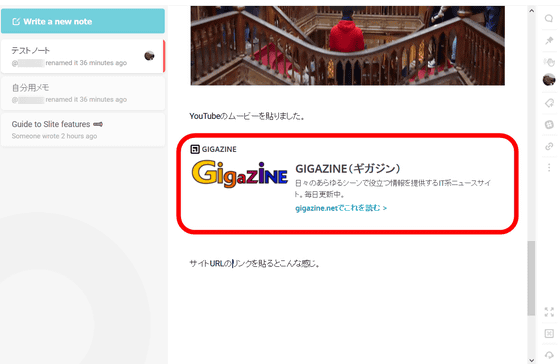
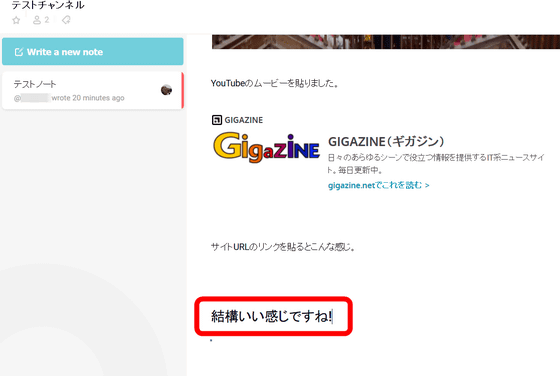
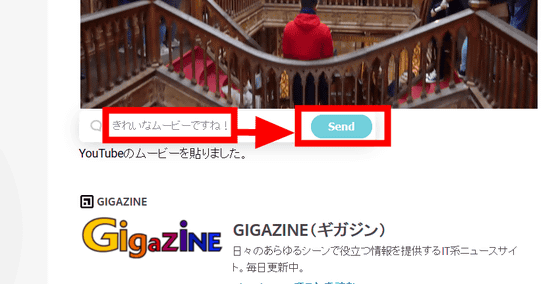
試しにGIGAZINEのサイトURLを貼り付けてみると、このような感じで埋め込まれました。

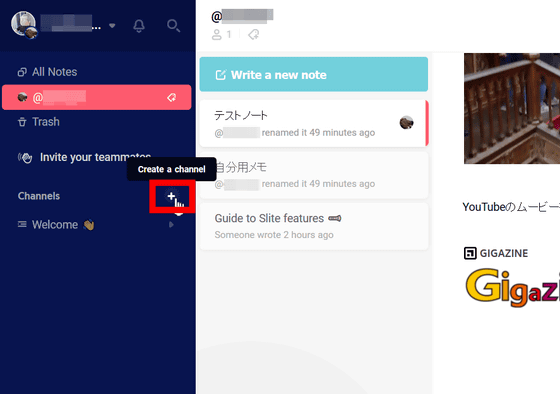
作成したノートは個人用としてチームメンバーに公開しないまま保存しておくことも可能ですが、チームで共有したいときは画面左側にある「Channnels」の+アイコンをクリック。

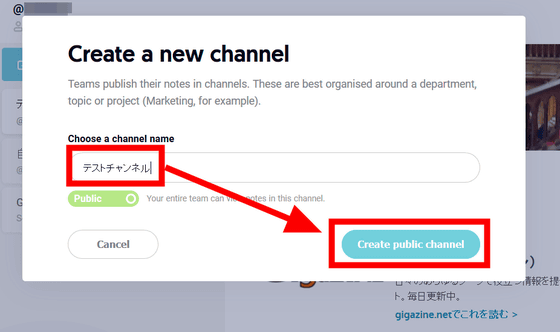
「Slite」では、個人が作成したノートをチームページに作られた「チャンネル」に公開することで、他のメンバーがノートを見ることができます。すでにチャンネルがあるときはノートを公開するチャンネルを選択して公開できますが、チャンネルが存在しないときや既存のチャンネルとは別の話題であるときは、新たにチャンネルを作成する必要があります。チャンネル名を入力して「Create public channnel」をクリック。

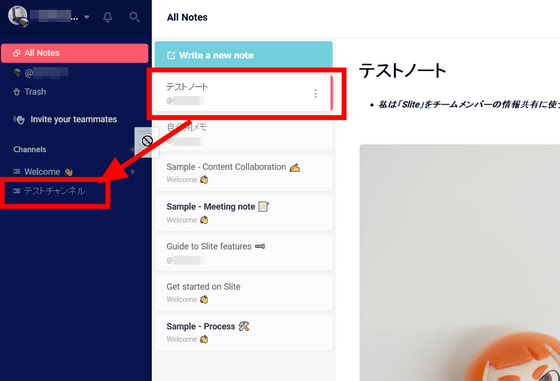
チャンネルに自分が作成したノートを追加するには、ドラッグ&ドロップでノートを移動させるだけでOK。

ノートがチャンネルに追加されました。

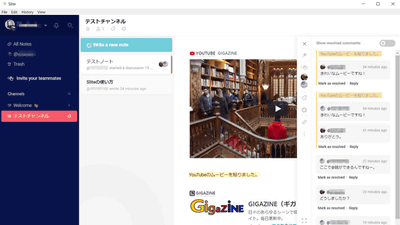
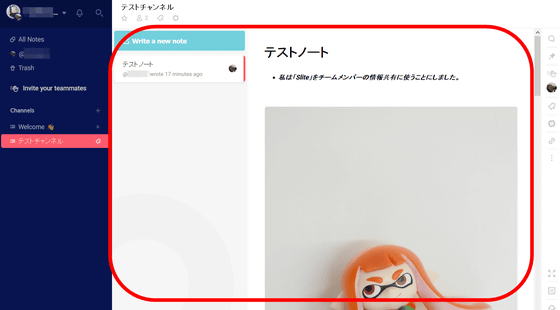
公開されているチャンネルは、チーム内の他のメンバーからも見ることができます。メンバーはアップロードされたファイルをダウンロードしたり、埋め込まれたムービーを再生したりできます。

チームメンバーは公開されたノートに書き込むことが可能。

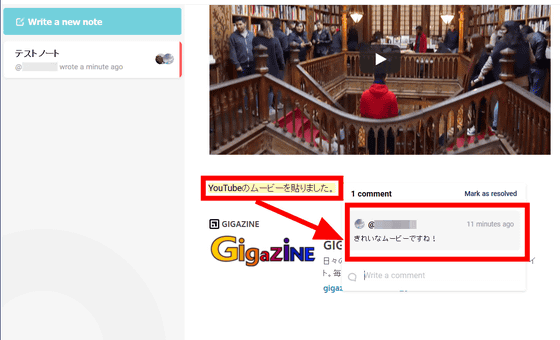
また、すでに書き込まれているテキストをドラッグしてメニューを表示させ、一番右端の吹き出しアイコンをクリックすると……

ノートの内容に対してコメントを残すこともできます。

メンバーによるコメントが残されたテキストにはマーカーが表示され、マーカーで強調されたテキストをクリックするとコメントが表示されます。

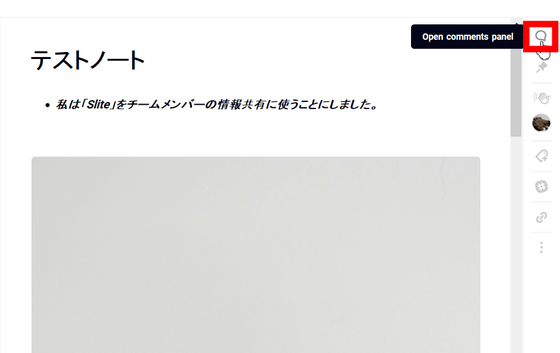
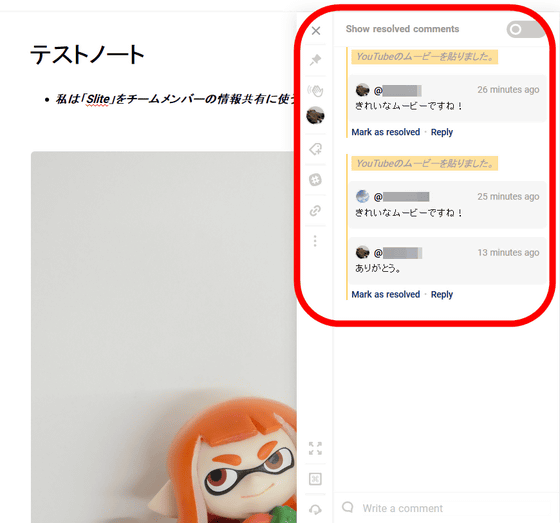
画面右上の吹き出しアイコンをクリックすると……

ノート上で行ったやり取りがチャット形式で確認できます。

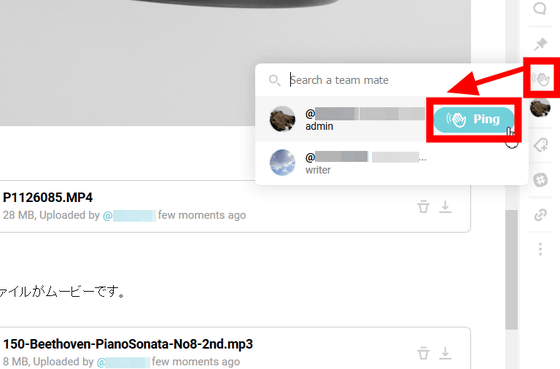
また、手を振っているアイコンをクリックすると他のチームメンバーに通知を送り、「Slite」上で呼び出すことが可能。通知を送りたいメンバーの右側にある「Ping」をクリックすると……

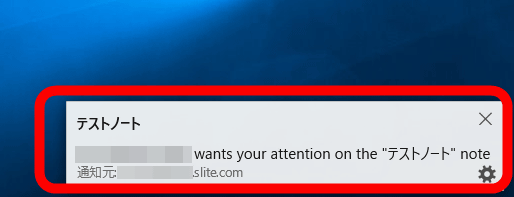
通知が送られたメンバーに通知が届きます。

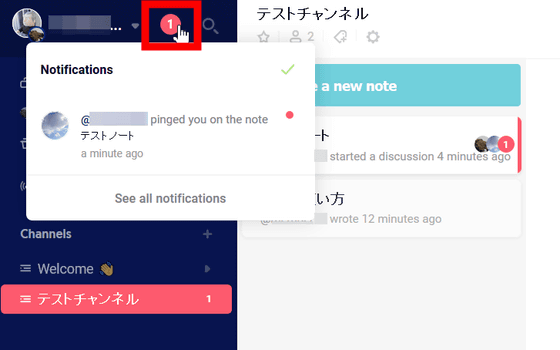
「Slite」を開くと画面左上に通知マークが表示されているので、クリックして誰がどのノートで呼んでいるのか確認することが可能。

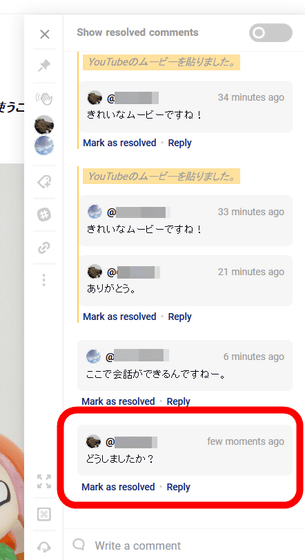
通知を確認したら、ノートのチャット機能で会話が可能です。

◆PC版アプリ
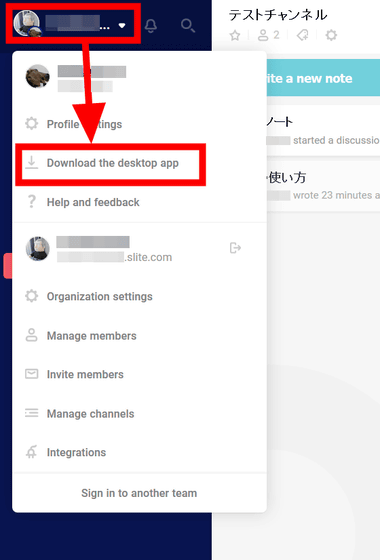
「Slite」にはWindowsとmacOS用のPC版アプリがあります。アプリをインストールするには画面左上のチーム名をクリックしてメニューを開き、「Download the desktop app」をクリック。

インストーラーをダウンロードするので、「ファイルを保存」をクリック。

ダウンロードしたインストーラーを起動します。

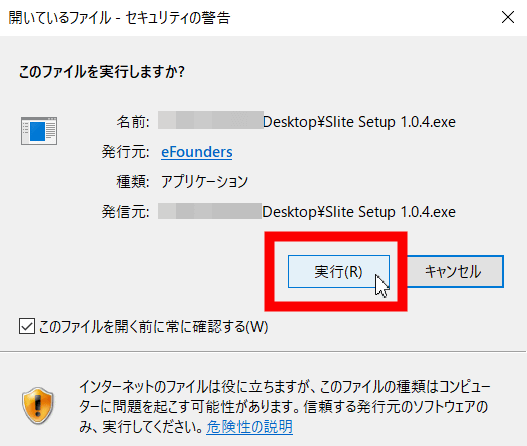
「実行」をクリック。

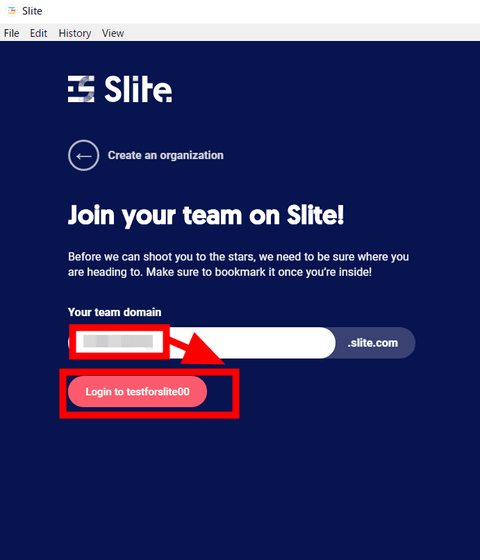
「Slite」のアプリが開くと、まずは参加するチームを設定する必要があるので、チームのドメイン名を入力して「Login to (チームのドメイン名)」をクリック。

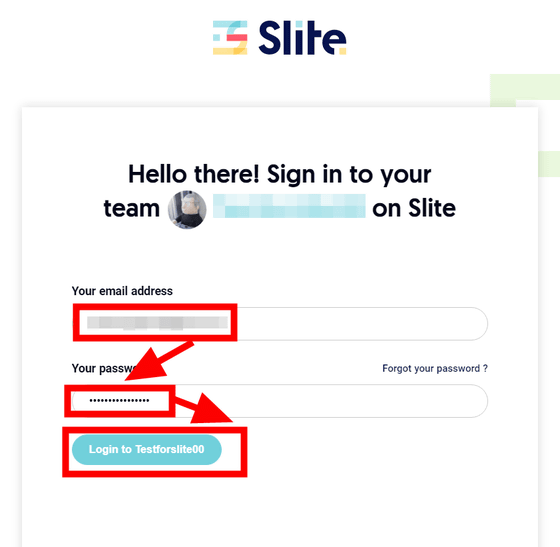
登録したメールアドレスとパスワードを入力して「Login to (チームのドメイン名)」をクリック。

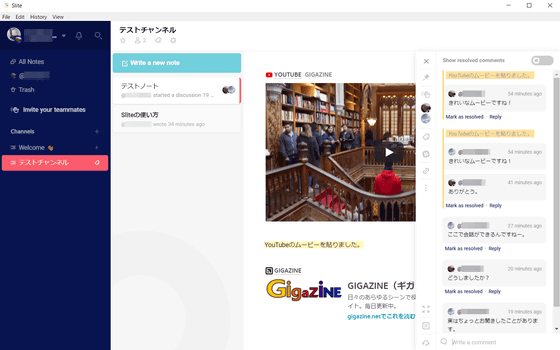
すると、ブラウザ上と変わりなく「Slite」を使用することができます。

◆有料版
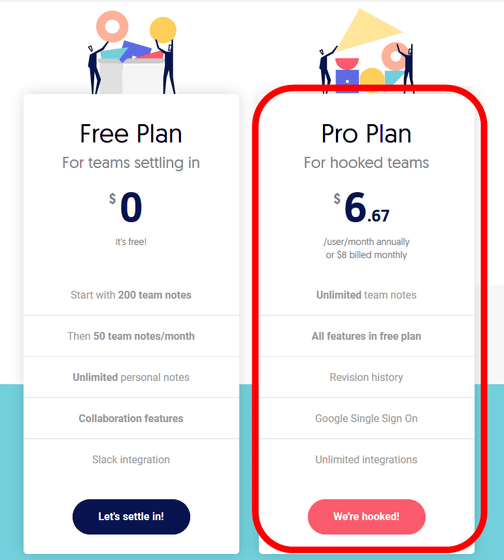
「Slite」には有料版も存在します。無料版だと最初にチームで共有できるノートは200個までで、その後は1か月につき50個ずつ増えていきますが、有料版では無制限にノートを共有することが可能。有料版の料金はユーザー1人につき月額8ドル(約900円)で、年間契約だと1月あたり6.67ドル(約750円)となっています。

「Slite」は複数のメンバー間で手軽にアイデアを出し合ったり、意見をとりまとめたりするのにぴったりのウェブサービスとなっていました。大規模なチームでなければ、無料版のままでも十分に活用できそうです。
・関連記事
画像や動画をウェブ上のボードに貼り付けてチームで共有できる「Paste」を使ってみた - GIGAZINE
無料でSNSに投稿後の見た目を事前に確認してチームで共有・フィードバックして予約投稿できる「Planable」を使ってみた - GIGAZINE
プログラムやウェブ開発の知識なしでもブラウザだけでアプリが作成できるサービス「KickAppBuild」でショップアプリを作ってみた - GIGAZINE
リモートワーク環境を実り多きものにするためのポイントをまとめたガイドブックをTrelloが公開 - GIGAZINE
無料でウェブサイトやアプリのプロトタイプをみんなで共有&改善できる「InVision」 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1h_ik
You can read the machine translated English article I tried using "Slite" which allows teams….