無料でSNSに投稿後の見た目を事前に確認してチームで共有・フィードバックして予約投稿できる「Planable」を使ってみた

SNSの発達したこの時代、企業のサービスや新商品のPRにおいて、SNSの果たす役割がかつてないほどに大きくなっています。しかし、SNSに投稿するポストは実際に投稿してみるまでSNS上でどのように表示されるのかが予想しづらく、事前にポストを関係者に精査してもらうのも難しいのが現状です。そんなSNSにおける企業活動にうってつけの、SNSに投稿する前にポストのSNS上での見栄えや内容をチェックできる無料のWEBサービス「Planable」を使ってみました。
Planable - Social media content collaboration and approval platform.
http://planable.io/
◆アカウント作成
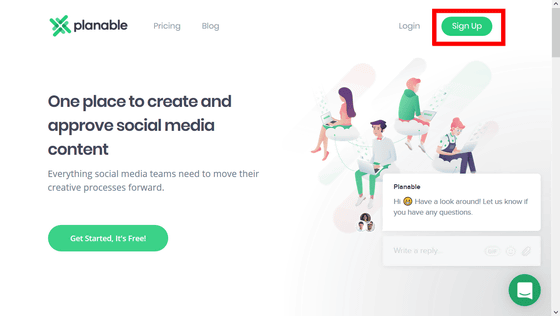
まずは「Planable」の公式ページからアカウントを作成します。画面右上の「Sign Up」をクリック。

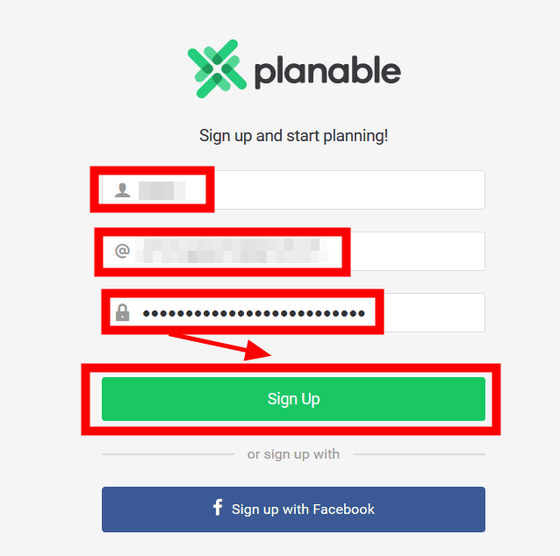
Facebookアカウントでサインアップすることも可能ですが、今回はユーザー名、メールアドレス、パスワードを入力して「Sign Up」をクリック。

すると、「Planable」のダッシュボードに画面が移動します。

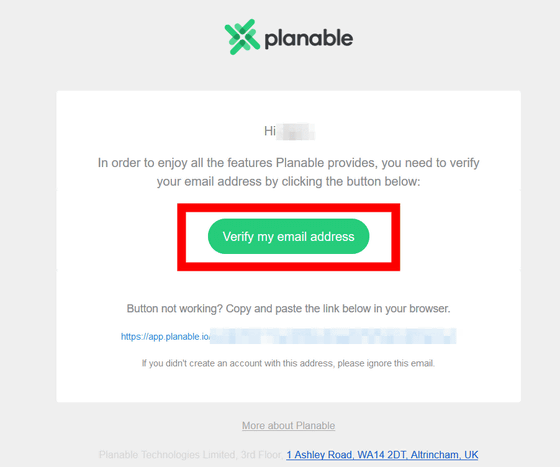
登録したメールアドレスに「Planable」からのメールが届いているので、メールを開いて「Verify my email address」をクリック。

「Planable」のダッシュボードに移動するので、これでアカウントの作成は完了です。

◆ワークスペースの作成・SNSとの連携
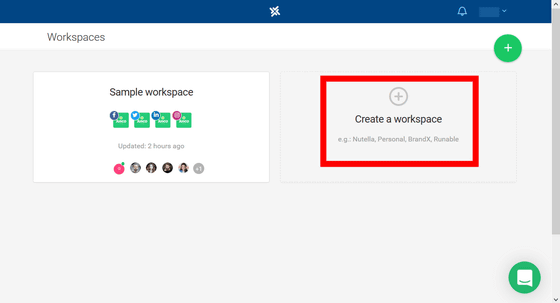
「Planable」では、「ワークスペース」というボードの中でポストを確認したりチームでフィードバックを深めたりしていくため、まずは新しいワークスペースを作成する必要があります。画面上に見える「Sample workspace」は単なる「Planable」が提供するサンプルなので、新しいワークスペースを作成するには、画面の「Create a workspace」をクリック。

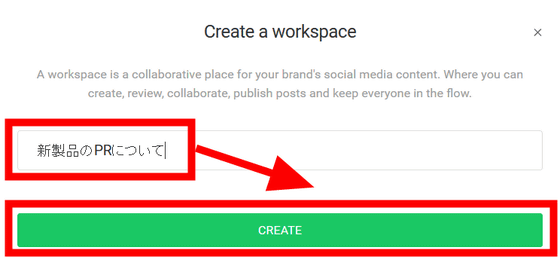
ワークスペースの名前を入力するフォームが出てくるので、ワークスペースの名前を入力して「CREATE」をクリック。

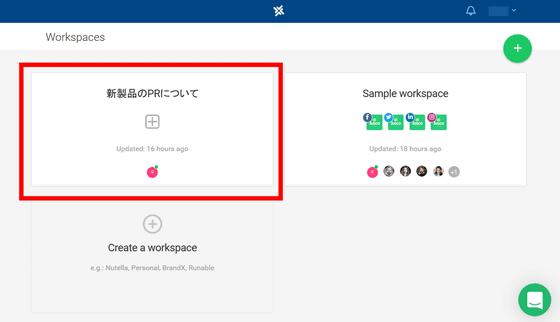
すると、ダッシュボードに新しいワークスペースが作成されました。ダッシュボードをクリック。

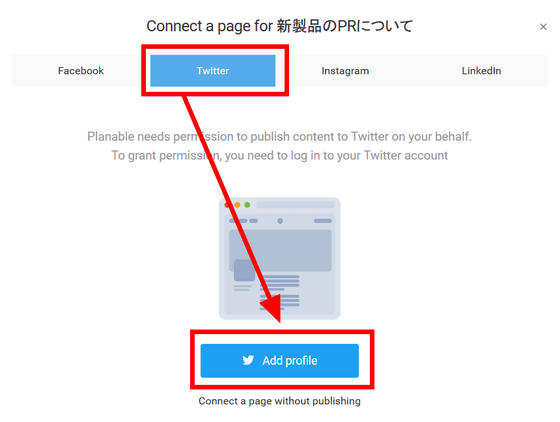
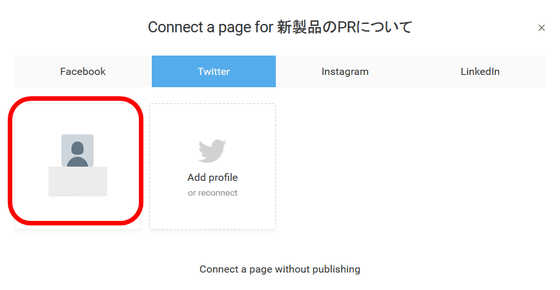
SNSとの連携画面が開きます。まずはTwitterとの連携を試すべく、Twitterにログインした状態で、「Twitter」→「Add profiles」の順にクリック。

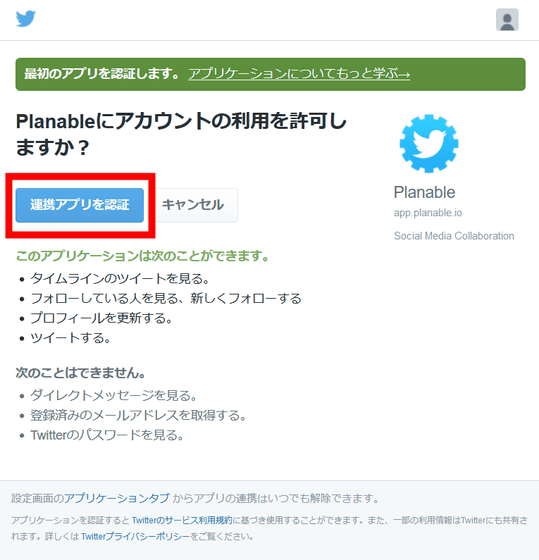
「連携アプリを認証」をクリック。

すると、ログイン済みのTwitterアカウントが「Planable」と連携されました。

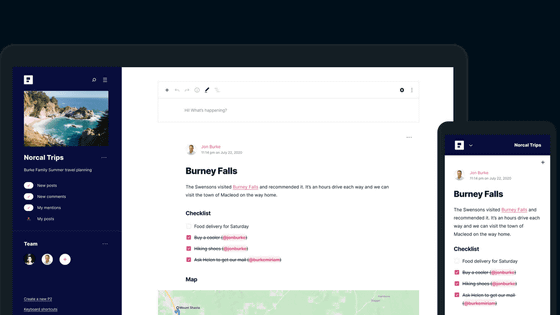
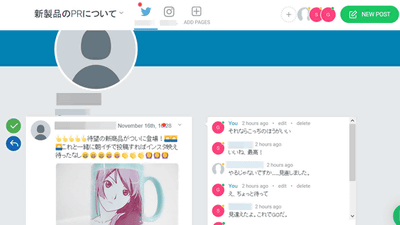
SNSとの連携が行われると、ワークスペースの画面が連携したSNSを模した画面になります。この画面に投稿する予定のポストを表示させ、チームでいろいろと議論することができるというわけ。

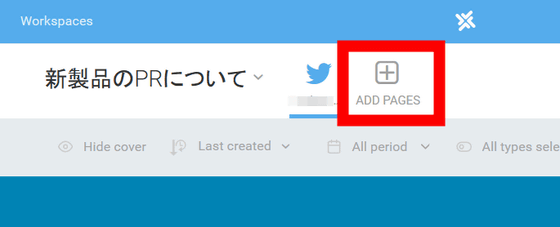
続いてInstagramとも連携してみます。ワークスペースで連携するSNSを追加するときは、上部の「ADD PAGES」をクリック。

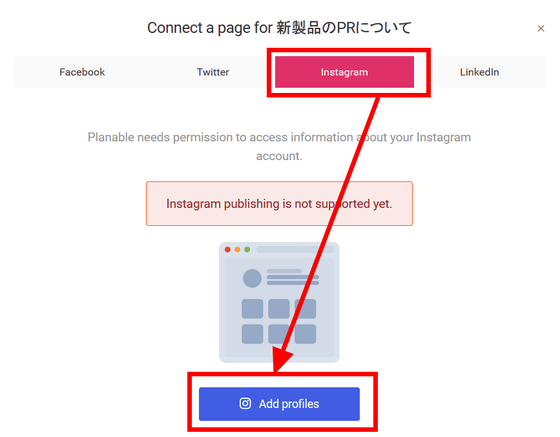
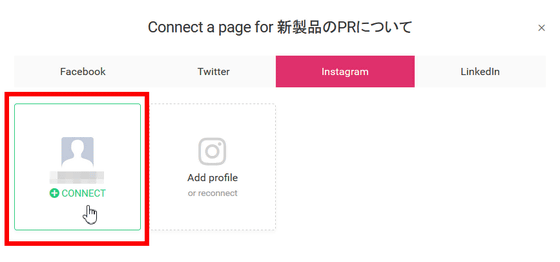
先ほどと同じくSNSとの連携画面が開くので、「Instagram」を選択してから下部の「Add profiles」をクリック。

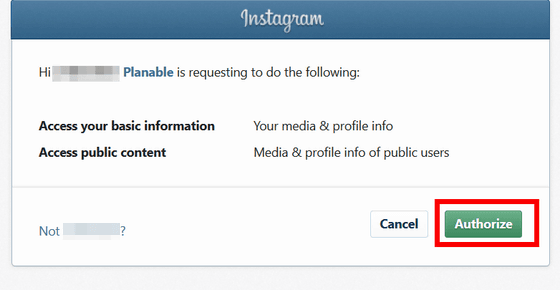
認証を求められるので、「Authorize」をクリック。

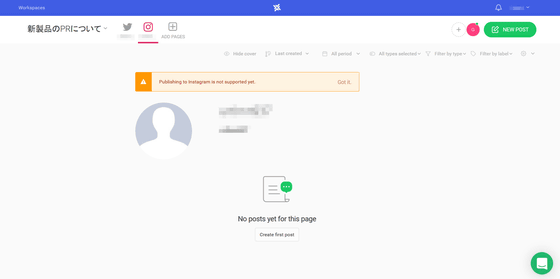
これで新たにInstagramとの連携も完了しました。追加されたアカウントをクリックすると……

Instagramのページを模した「Planable」のワークスペースが開きました。

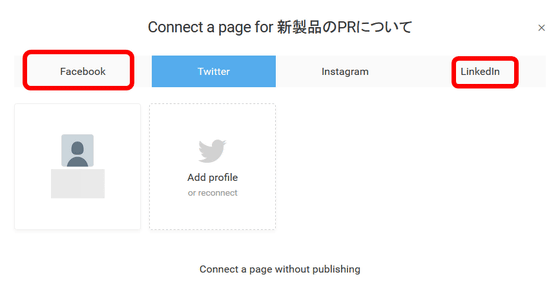
同様にFacebook、Linkedinという合計4つのSNSと「Planable」を連携させることができます。

◆チームメンバーを招待し、ポストをチームで確認する
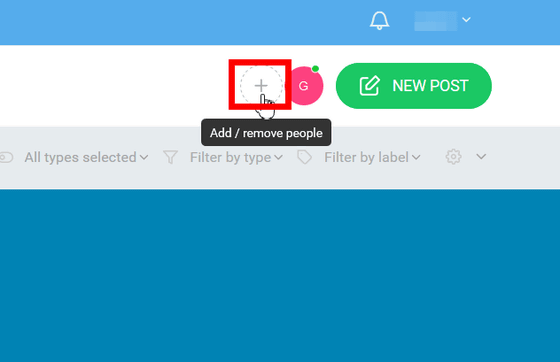
次に、ワークスペースで議論をする、もしくはプロジェクトの進行状況を確認するチームメンバーを招待します。新しいメンバーを招待するには、ワークスペースの画面右上にある「+」ボタンをクリック。

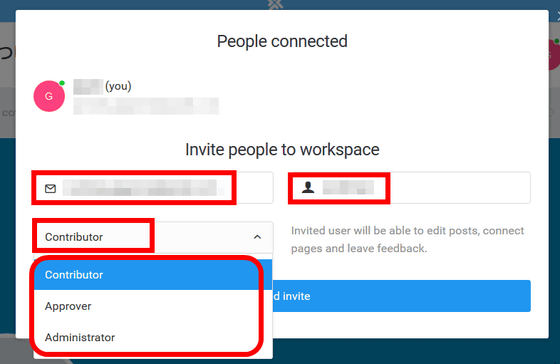
すると、招待したいメンバーに招待メールを送信するフォームが開くので、メールアドレスと名前、そしてメンバーの権限を入力します。メンバーの権限には「Contributor(投稿者)」「Approver(承認者)」「Administrator(権利者)」の3つがあり、「Contributor」はポストを投稿したり、ポストに対してコメントを残すことが可能。「Approver」はポストの投稿ができませんがフィードバックを残すことが可能で、「Administrator」はワークスペースの持ち主と同様の権限を持ちます。今回は「Contributor」で招待。

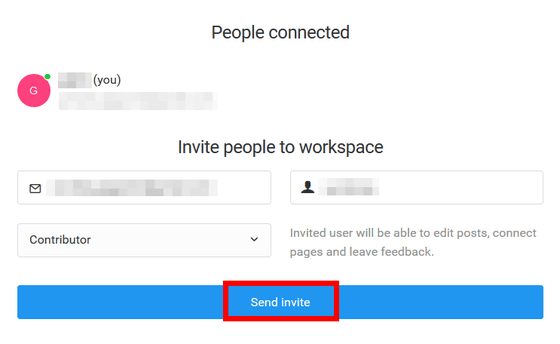
「Send invite」をクリック。

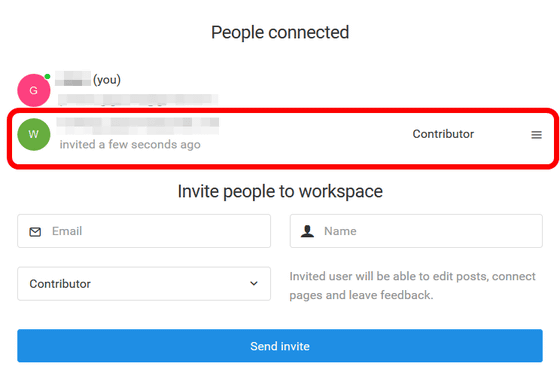
すると、すぐに「Planable」上でメンバー追加の情報が反映されました。無料版では1つのワークスペースに権利者を含む5人までメンバーを追加することができます。

招待されたメンバーには招待メールが届くので、「Join 新製品のPRについて」をクリックすると……

「Contributor」としてワークスペースに入ることができました。

それでは早速、SNSに投稿する内容を「Planable」上で表示させます。ワークスペース右上の「NEW POST」をクリック。

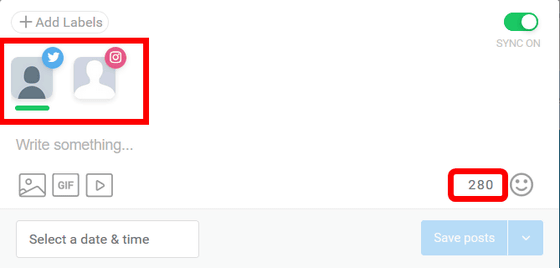
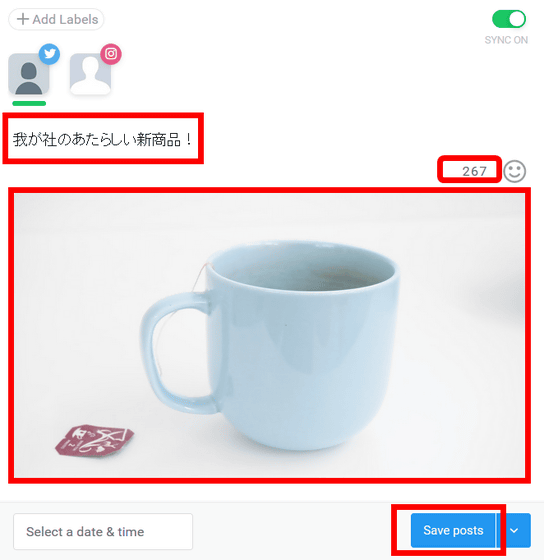
すると、ポストの作成画面が開きます。左上にあるアイコンで、登録してあるどのSNSで表示させるかが選べます。右下を見るとTwitterの文字数制限拡大にもしっかり対応してあるのがわかります。

ところが、日本語は140文字が上限になっており、1文字で2文字分カウントされるはずなのですが、「Planable」の投稿画面上では日本語の1文字も280文字中の1文字としてカウントされている模様。日本語のポストを作成するときは注意が必要です。投稿したい内容を入力して、下部の「Save posts」をクリックすると……

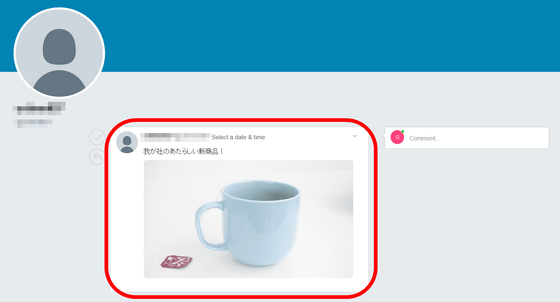
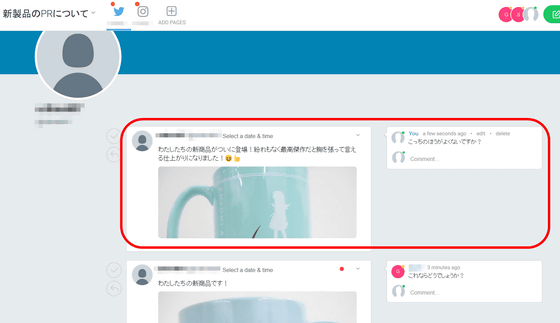
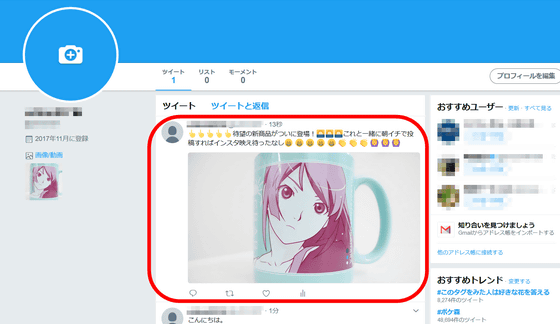
ワークスペース上に再現されたTwitter画面に、ポストが表示されました。これにより、実際に投稿してみるまで形がわからないポストのSNSでの見栄えを、メンバーで事前にチェックすることが可能。

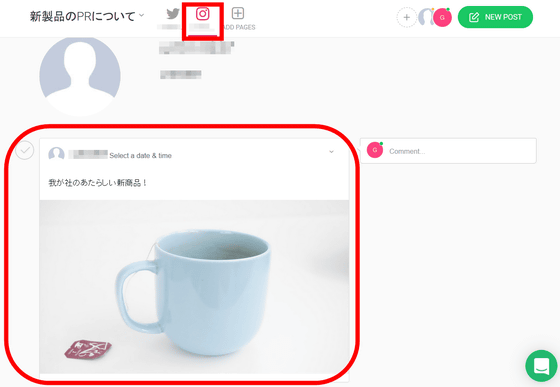
上部でワークスペースの表示をTwitterからInstagramに切り替えると、Instagramで投稿したときの画面が表示されました。

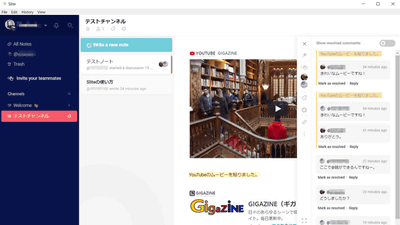
メンバーはワークスペース上の投稿画面を見て、それぞれコメントをつけることができます。

コメントを入力して、最後に「Post」をクリックすると……

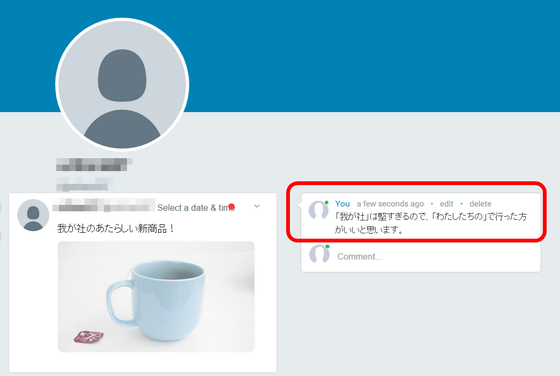
早速コメントが反映されました。

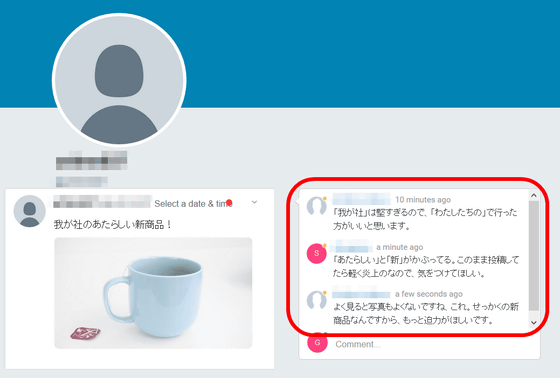
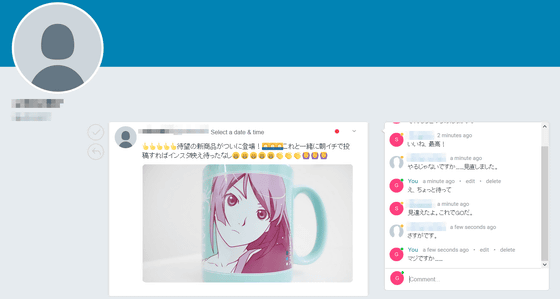
手厳しいコメントを受けても……

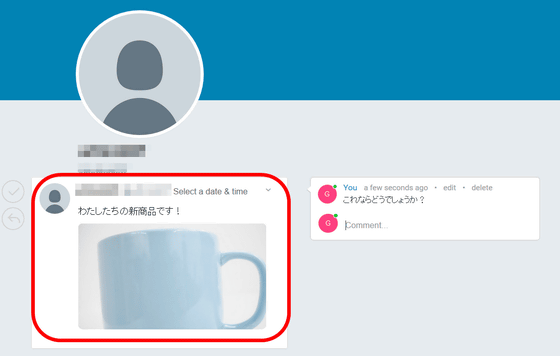
すぐに代案を投稿することが可能。

「Contributor」の権限を持つメンバーは、自分なりのポストを投稿することもできます。

メンバーで意思の統一がはかれるまで、架空のSNSページを参考に何度もやり取りを重ねることができます。

◆ポストをSNSに投稿する
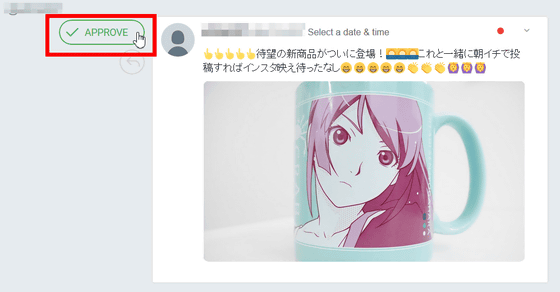
投稿する内容が確定したら、ワークスペースに投稿されたポストの左側にあるチェックマークにカーソルを合わせると……

「APPROVE」と表示され、これをクリックするとワークスペース上のポストが承認された状態になります。この投稿する動作は「Contributor」「Approver」「Adminstrator」全員が可能なので、注意する必要があります。

次に「APPROVE」の下のアイコンにカーソルをあわせると、「SCHEDULE」と表示されるので、これをクリック。

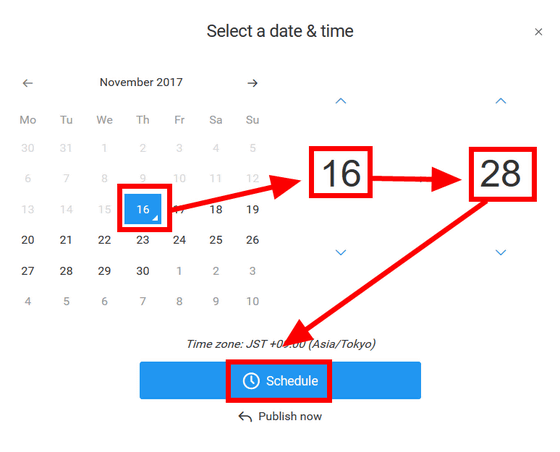
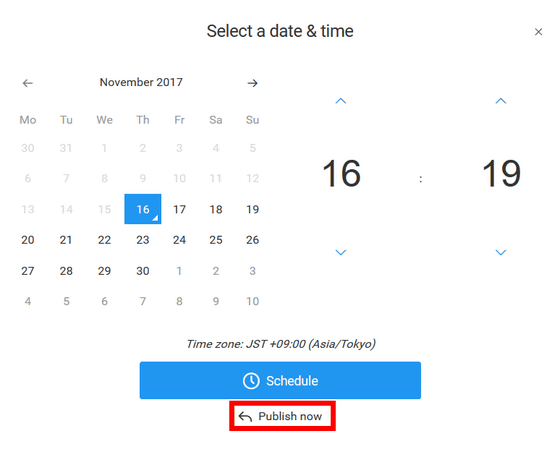
すると、投稿予約画面が表示されます。ここで投稿予定日、時刻を設定して下部の「SCHEDULE」をクリックすると……

予約投稿が完了。

Twitterを確認すると、予約した時刻にポストが投稿されていました。

なお、 「SCHEDULE」の下にある「Publish now」をクリックして、ポストを即座に投稿することも可能です。

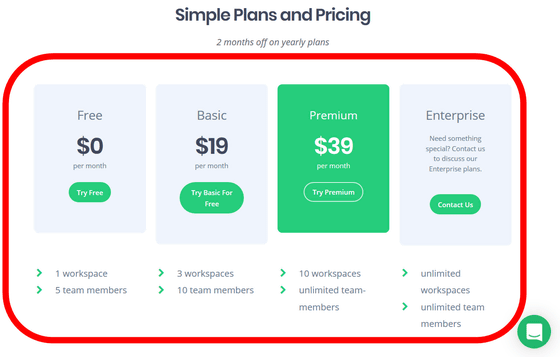
「Planable」はSNSへのポストを投稿する前にチームで共有し、簡単にフィードバックをもらったり、それを反映したりすることが可能。チームに導入してSNSの活用に役立てるには、うってつけのWEBサービスと言えます。なお、「Planable」には有料版もあります。無料版だとワークスペース1個と5人のユーザーが「Planable」を利用できましたが、月額19ドル(約2130円)のベーシックプランでワークスペース3個と10人のユーザー、月額39ドル(約4400円)のプレミアムプランでワークスペース10個と無制限のユーザーが「Planable」を利用可能。1年契約を交わせば2か月分ディスカウントされます。エンタープライズプランに加入すれば無制限のワークスペースが「Planable」で利用可能ですが、エンタープライズプランに加入するには直接「Planable」にメールを送って打診する必要があります。

・関連記事
無料でウェブサイトやアプリのプロトタイプをみんなで共有&改善できる「InVision」 - GIGAZINE
無料でインストール&登録不要で使えるPC遠隔操作ツール「TrustViewer」を使ってみたレビュー - GIGAZINE
メーター表示でタスクの達成率が一目でわかりやる気が維持できるフリーのToDoリスト「todometer」 - GIGAZINE
Googleがたどりついた「効率の高いチームを作る5つの要素」とは - GIGAZINE
完璧なチームはどうやって生み出されるのか? - GIGAZINE
コーディング不要で簡単にウェブアプリが作れるビジュアルプログラミングツール「Bubble」を使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, ソフトウェア, Posted by log1h_ik
You can read the machine translated English article I checked the appearance after posting t….