無料でウェブサイトやアプリのプロトタイプをみんなで共有&改善できる「InVision」

機能だけではなくUI(ユーザーインターフェース)のデザインはもちろん重要な要素です。しかし実際の使いやすさや見やすさは作成してみないとわからないこともしばしば。そのため、プロトタイプを作成して確認・検証を行いながら製品版をブラッシュアップしていくことは非常に重要です。「InVision」はプロジェクトに関わる人全員がプロトタイプを共有&検証できるというサービスで、UberやAirbnb、Netflixなど海外大手ウェブサービスも利用しています。
InVision | Digital Product Design, Workflow & Collaboration
https://www.invisionapp.com/
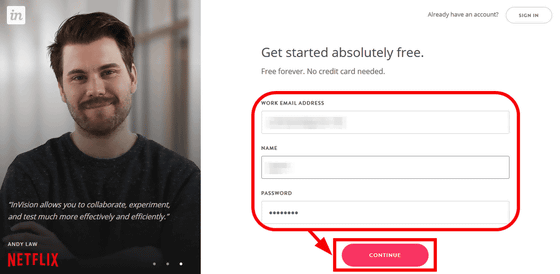
まずは登録を行います。公式サイトの「GET STARTED - FREE FOREVER!」をクリックします。

上からメールアドレスと名前、パスワードを入力して「CONTINUE」をクリックします。

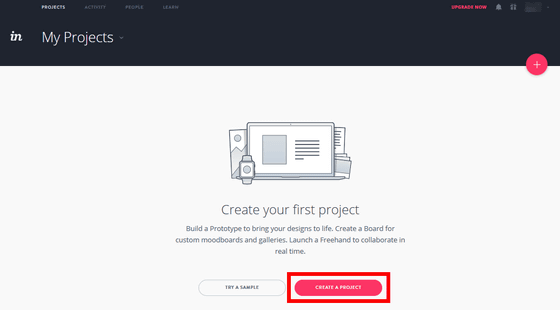
登録&ログインに成功するとマイページにジャンプ。「CREATE A PROJECT」をクリックするとプロジェクトの作成ができます。「InVision」は無料でも全機能が利用できますが、無料会員は1度に作成可能なプロジェクトが1つまでと制限されているので注意が必要です。

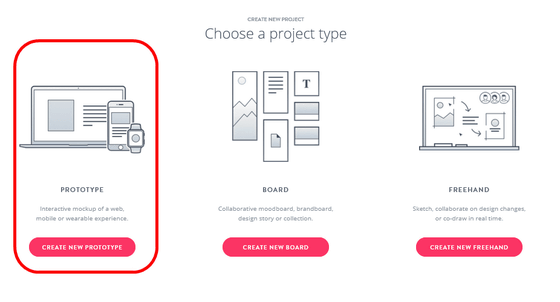
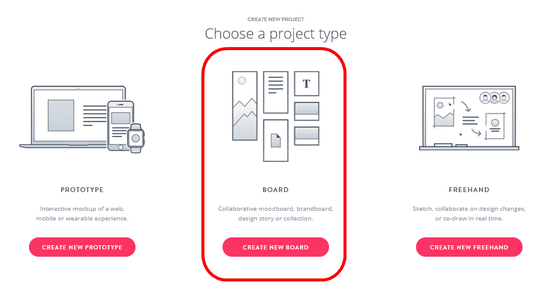
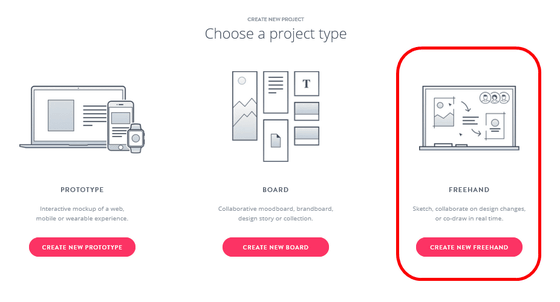
プロジェクトの形式には「プロトタイプ」「ボード」「フリーハンド」と3種類あります。

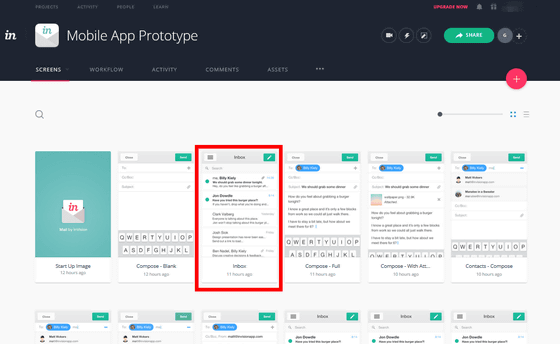
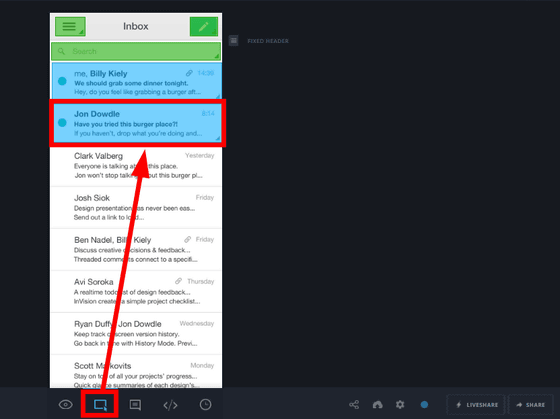
プロトタイプはウェブページやアプリのスクリーンショット、画像素材からアプリ動作を擬似的に再現するモードです。例えば「inbox」とあるスクリーンショットをクリックします。

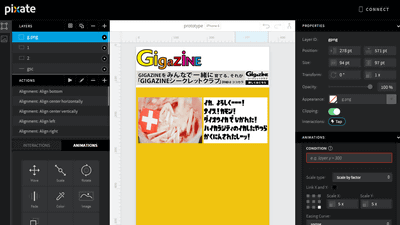
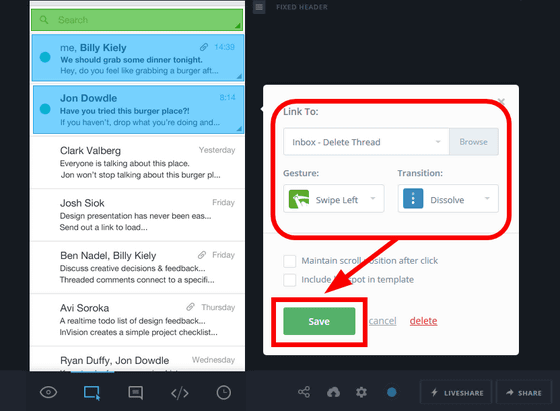
下部メニューの左から二つ目にある「BUILD MODE」をクリックすると、画像と画像をリンクさせることができます。青い部分をクリックすると設定画面が表示されます。

アクションや簡単なアニメーションを設定して「Save」をクリックします。面倒なプログラミングや操作は必要なしにプロトタイプを作ることが可能というわけ。

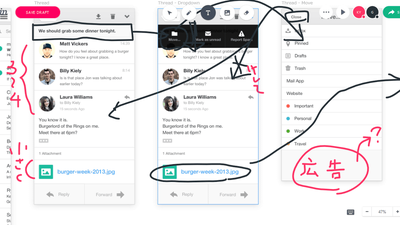
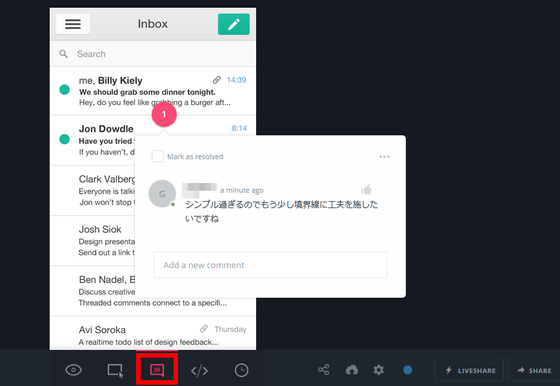
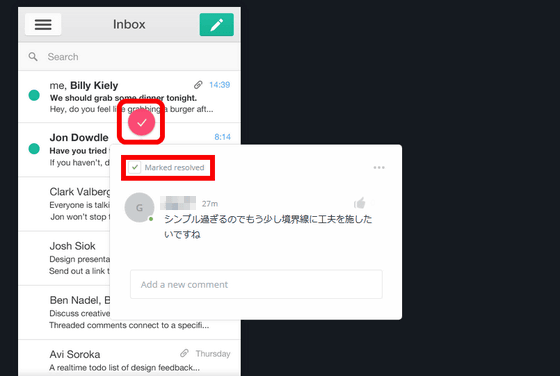
また下部メニュー真ん中をクリックして、画像上の任意のポイントをクリックするとコメントを残すことができます。UIで修正してほしい箇所や疑問点があればその都度コメントを残しておくことで、メールを送ったり電話をしたりしなくても円滑にコミュニケーションがとれるようになるわけです。またコメントをつけた部分には番号が、発言者を表す色で表示されます。「○番のコメントの件ですが……」と報告・連絡・相談がしやすくなるという工夫もあります。

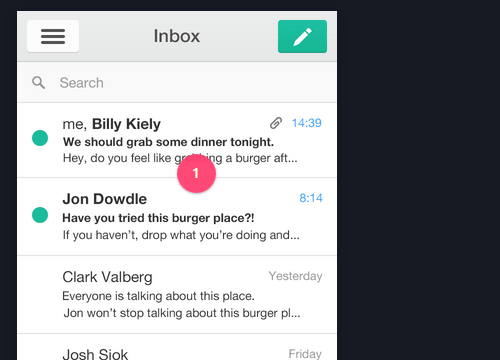
通常時、コメントされた部分は以下の画像のように番号のみがはっきりと表示されます。

ポイントが解決した場合、コメント欄の上部にある「Marked resolved」にチェックを入れると、番号はチェックマークに変化。

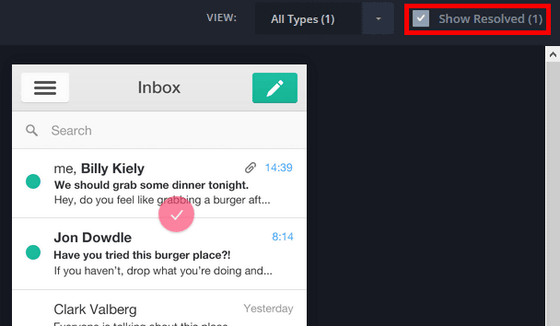
そこで右上の「Show Resoleved」のチェックをクリックして外すと……

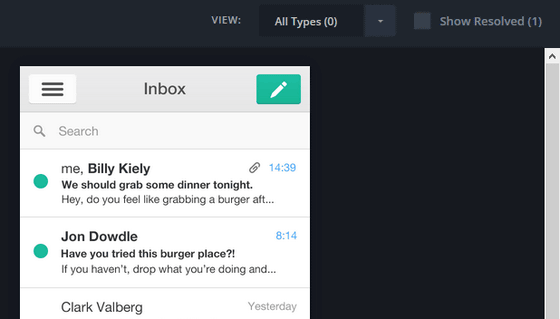
チェックマークは表示されなくなりました。これで、解決済の古いコメントが残ってプロトタイプがぐちゃぐちゃになってしまうことも回避できます。

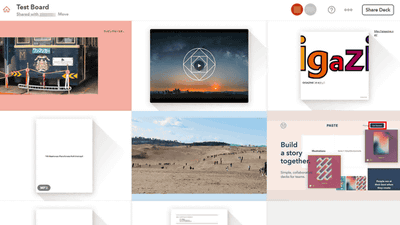
続いて、プロジェクト形式のボードをチェック。

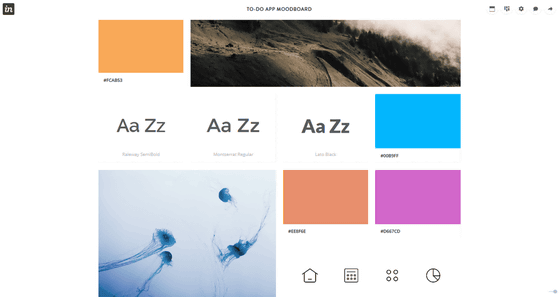
「ボード」では、プロトタイプに使う素材やイメージをテキストと共に貼り付けることができます。

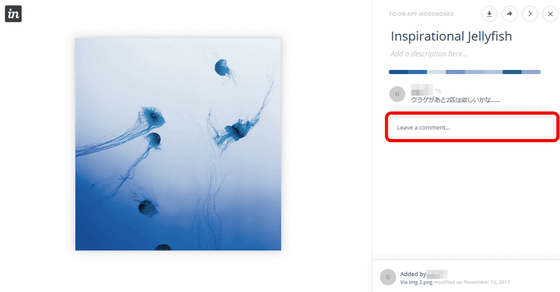
もちろん画像にコメントをつけることも可能。こうすることで本格的な開発が始まるまでに明確なイメージをプロジェクトのメンバーで共有することができます。

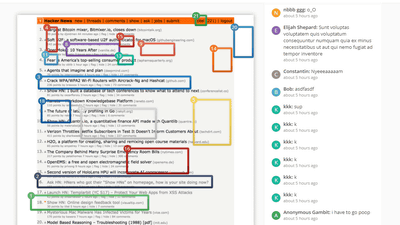
今度は、プロジェクト形式のフリーハンドをチェック。

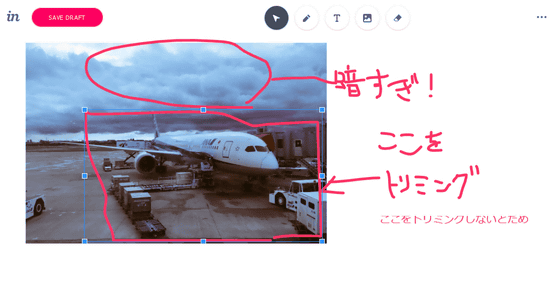
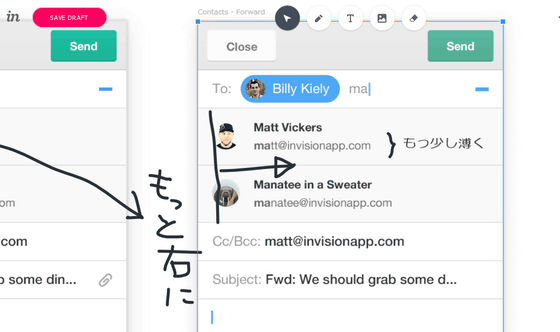
フリーハンドは素材を元に手書きメモを共有できるモードです。文章や口ではうまく伝えられない指示内容を、図や記号も使って自由に表現できます。例えば「画像の右下をトリミングしてね」と言われても、どれくらいの範囲で切り抜けばいいのかなかなかうまく伝わりません。しかし具体的に線で場所を指定すれば一目瞭然というわけ。

特に直感的操作が求められるタッチパネル操作のスマートフォンアプリ制作であれば、手書きメモはかなり有用といえます。

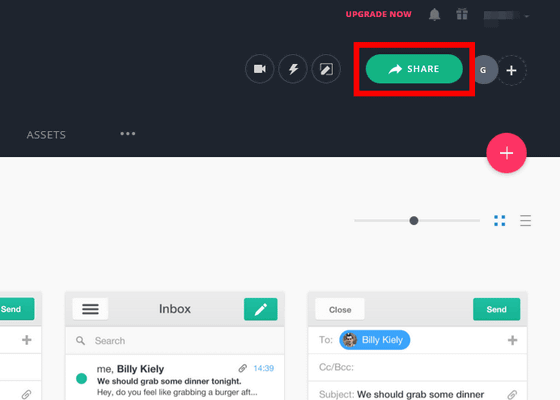
これらのプロジェクトを複数人で共有するためには、プロジェクトのトップ画面右上に表示されるメニューから招待をする必要があります。「SHARE」をクリック。

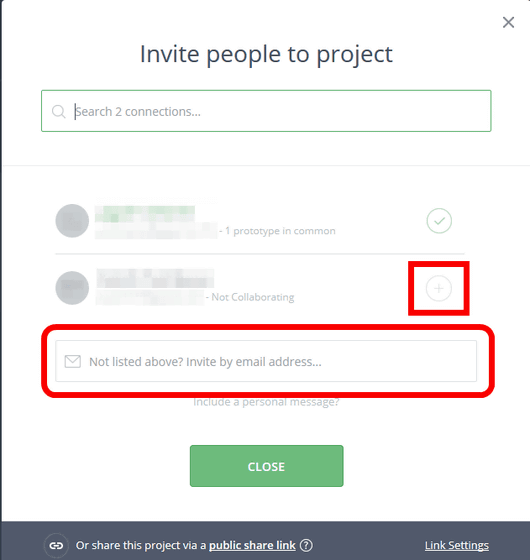
メンバーの右に表示される+ボタンをクリックするか、あるいはメールアドレスを入力して追加すれば招待が可能です。ただし、招待される側ももちろんInVisionにアカウントを登録していなければならないので注意が必要です。

「SHARE」ボタンの左にある3つのボタンのうち、「USER TEST」をクリック。

プロジェクトへのリンクを作成し、ウェブブラウザからだけではなく、スマートフォンからのアクセスも可能になります。

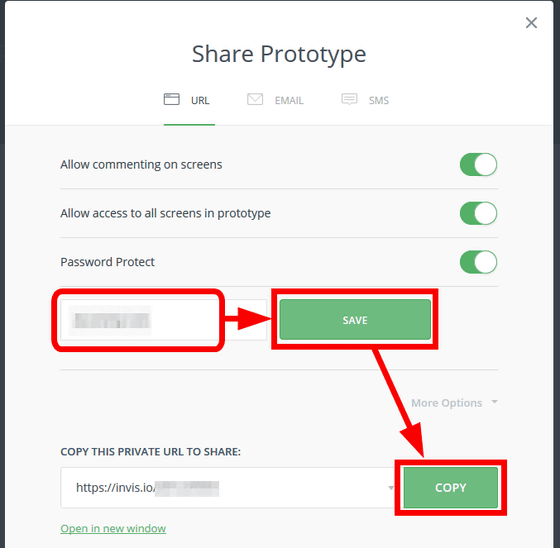
アクセス時にパスワードを設定できるので、入力したら「SAVE」をクリックし、「COPY」をクリック。これでプロジェクトのURLをメール文面に貼り付けて送付すれば、スマートフォンからもアクセスが可能です。

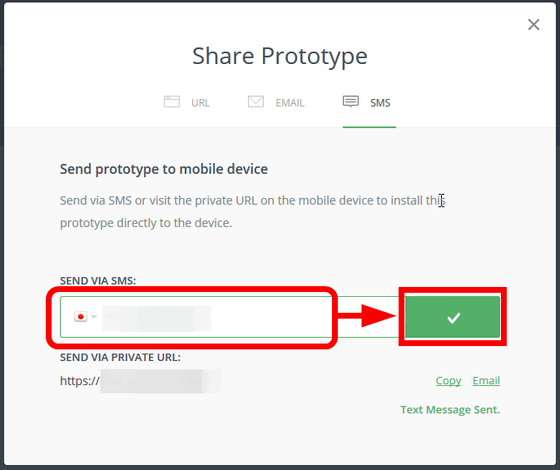
またSMSを使えば、電話番号さえ把握していれば送信が可能。

ただしスマートフォンでプロジェクトにアクセスするにはInVisionのアプリをインストールしておく必要がある、ということで実際に専用アプリをインストールして使ってみます。InVisionアプリはiOS版とAndroid版が用意されているのですが、今回はiOS版を使ってみます。
InVision for Android - Google Play の Android アプリ
https://play.google.com/store/apps/details?id=com.invisionapp.ifa&hl=ja
InVision Design Collaborationを App Store で
https://itunes.apple.com/jp/app/invision-design-collaboration/id990700027
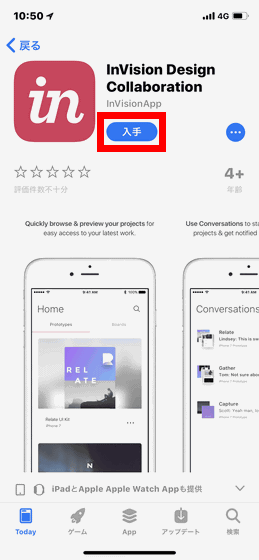
「入手」をタップしてアプリをインストールします。

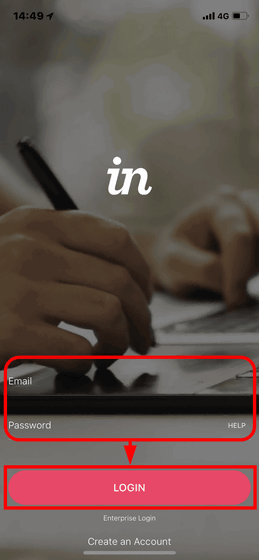
メールアドレスとパスワードを入力してログインします。

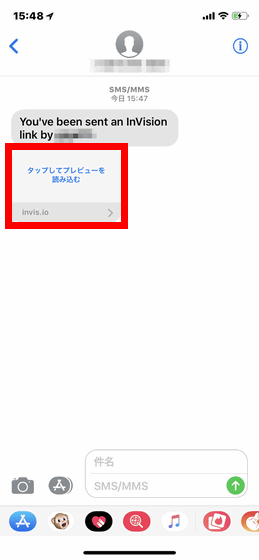
アプリでInVisionのプロジェクトをチェックするために、今回はSMSでプロジェクトへのリンクを送信しておきました。届いたリンクをタップしてアクセスします。

プロジェクトがiPhone Xで確認できました。プロジェクトの設定によってはスマートフォンからコメントをつけることも可能。

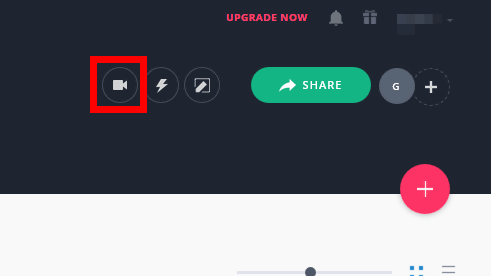
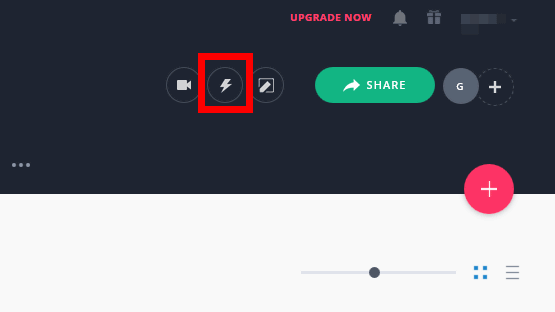
また「LIVESHARE」という機能もあります。右上の「SHARE」ボタンのとなりにある稲妻アイコンをクリック。

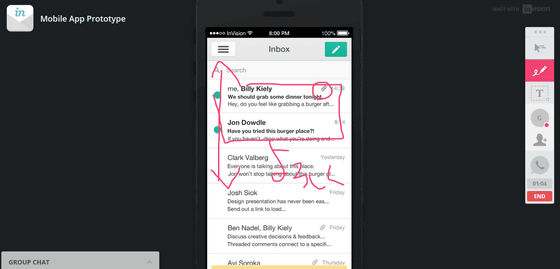
テキストチャットやボイスチャット、さらにフリーハンドの手書き機能も使いながら会議を行うことができます。全員がなかなか集まれず、会議が進まずにプロジェクトが遅延……といった事態もこれで解消できます。

「InVision」を使用することで、ただプロトタイプを作成して管理するだけではなく、メンバーであれば誰でも簡単にアクセスし、フィードバックを自由に残すことができるので、より効率的にサイト・アプリ制作を進めることができます。記事作成時点では英語版のみで日本語対応はしていませんが、この使いやすさと自由度の高さは使う価値アリ。またInVisionは独自のデザインツール「InVision Studio」の正式リリースを2018年1月に行うと発表、今後の展開が期待されます。
InVision Studio | Screen Design. Redesigned.

なお無料会員では作成できるプロジェクトは一度に1つまでですが、月額15ドル(約1690円)でボードとプロトタイプが3つまで、月額22ドル(約2818円)で作成数が無制限になるなど、有料会員プランも用意されています。
・関連記事
UIのビジュアルデザインにおけるちょっとしたコツをまとめた「Little UI Details」 - GIGAZINE
写真や画像素材からマテリアルデザイン用のカラーパレットを作る「Quanto」でウェブページを作ってみた - GIGAZINE
異なる解像度のロゴを簡単に作れる「Logo Crunch」を使ってみた - GIGAZINE
フラットデザインのウェブサイトはユーザーの時間を無駄にしブランドを傷つける可能性がある - GIGAZINE
Microsoftがより優れたデザインのアプリを開発するための「Fluent Design System」を発表 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, ウェブアプリ, Posted by log1i_yk
You can read the machine translated English article "InVision" that you can share and improv….