異なる解像度のロゴを簡単に作れる「Logo Crunch」を使ってみた

高解像度のロゴを低解像度でも見やすく加工することで、ファビコンやアプリ用アイコンとして使いやすいロゴにすることができるのが「Logo Crunch」です。
Logo Crunch - The multi-resolution logo maker
http://brandmark.io/logo-crunch/

使い方は簡単で、ページ上の「Drop here or click to upload logo」と書かれたエリアにドラッグ&ドロップでロゴデータを移動させればOK。

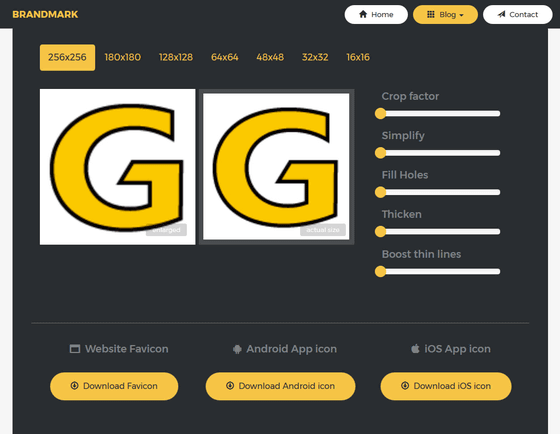
すると以下のようにアップロードしたロゴデータが画面上に表示されます。

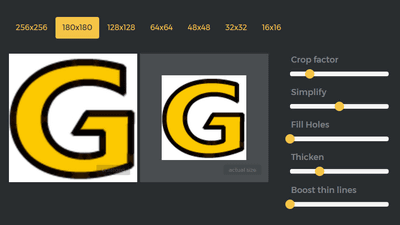
表示されているロゴは、左側が拡大画像で、右は画面上部のサイズの中で選択したものが実寸で表示されます。

「Crop factor」はロゴデータの拡大が可能

「Simplify」はロゴがよりシンプルになるようで、GIGAZINEロゴの場合は黒色のラインが薄くなっていきました。

「Fill Holes」のスライダーを動かすと、ロゴにある小さな隙間が自動で埋められます。

「Thicken」はロゴにある線が太くなり……

「Boost thin lines」は線の細い部分だけを太くすることが可能。

ロゴをいじって好みのものができたら画面下部の赤枠部分からデータをダウンロード。

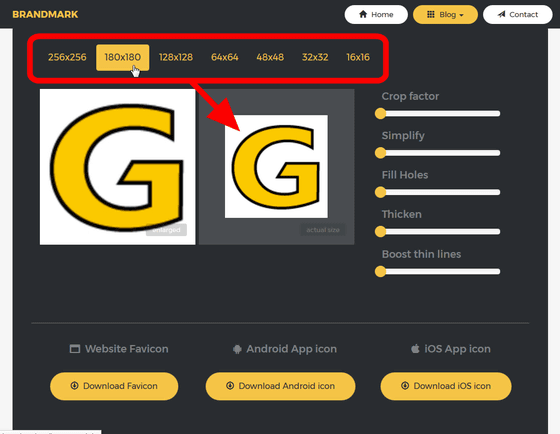
なお、「180×180」を選択した状態でアイコンをダウンロードしたところ、「Download Favicon」を選べばファビコンの他に16×16、32×32、48×48、57×57、60×60、72×72、76×76、96×96、114×114、120×120、144×144、152×152、180×180、192×192という異なるサイズのPNG形式のロゴデータ、「Download Android icon」を選べば32×32、48×48、72×72、96×96、144×144、192×192という異なるサイズのPNG形式のロゴデータ、「Download iOS icon」では20×20、40×40、60×60、29×29、58×58、87×87、40×40、80×80、120×120、57×57、114×114、60×60、120×120、180×180、72×72、144×144、76×76、152×152、228×228、167×167、100×100という異なるサイズのPNG形式のロゴデータがダウンロードできました。
・関連記事
ロゴがどのくらい優れているのかをAIが点数化してくれる「Logo Rank」を使ってみた - GIGAZINE
記憶に残るロゴをデザインするために自身に問いかけるべき6つの質問 - GIGAZINE
「インパクト」と「メッセージ」を同時に伝える秀逸なロゴのアニメーション20作品まとめ - GIGAZINE
Googleロゴなどをマリオのステージに変化させてプレイまで可能にする「Screentendo」 - GIGAZINE
・関連コンテンツ