I tried using "Logo Crunch" which makes it easy to create logos of different resolutions

By processing the high-resolution logo for easy viewing even at low resolution,FabiconAnd the logo that can be used as an icon for an application is "Logo Crunch"is.
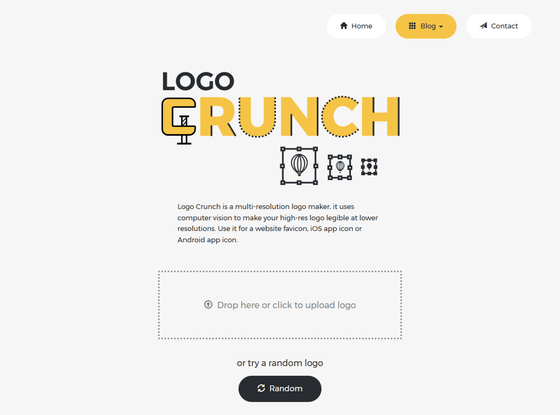
Logo Crunch - The multi-resolution logo maker
http://brandmark.io/logo-crunch/

It is easy to use and it is OK if you move the logo data by drag & drop to the area written "Drop here or click to upload logo" on the page.

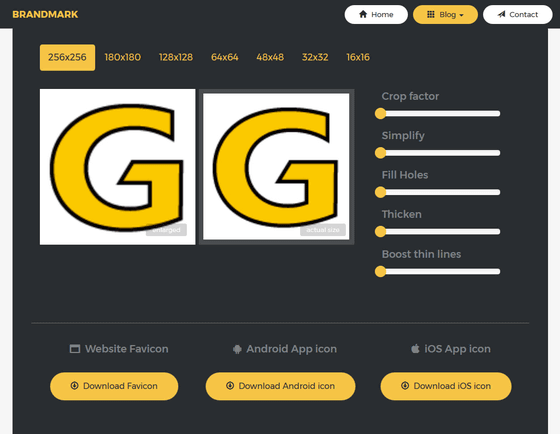
Then the uploaded logo data will be displayed on the screen as shown below.

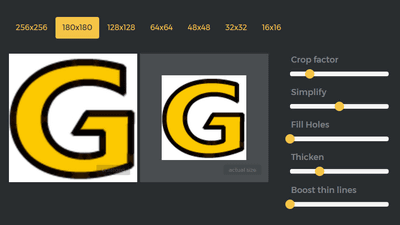
The displayed logo is displayed on the left side in enlarged images and the right side in the size in the upper part of the screen is displayed in actual size.

"Crop factor" can expand logo data

"Simplify" seems to make the logo simpler, and in the case of the GIGAZINE logo the black line got thinner.

When moving the slider of "Fill Holes", a small gap in the logo is automatically filled.

"Thicken" The line on the logo becomes thick ... ...

"Boost thin lines" can thicken only the narrow part of the line.

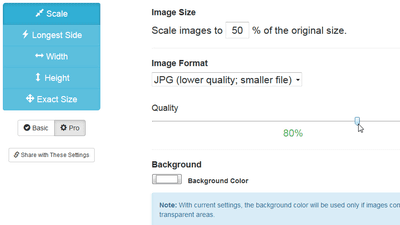
If you can tinker with the logo and get what you like, download the data from the red frame part at the bottom of the screen.

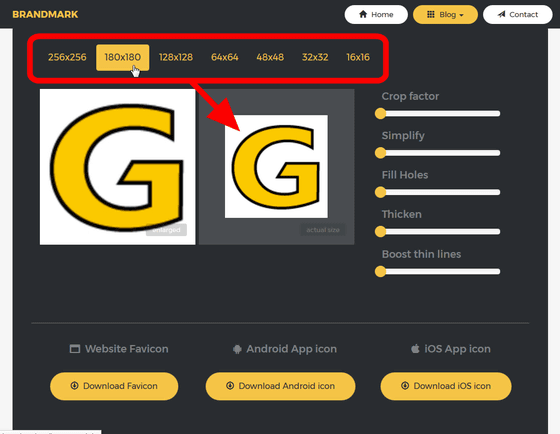
Incidentally, when downloading the icon with "180 × 180" selected, if you select "Download Favicon", you can select 16 x 16, 32 x 32, 48 x 48, 57 x 57, 60 x 60, 72 PNG logo data of different sizes of × 72, 76 × 76, 96 × 96, 114 × 114, 120 × 120, 144 × 144, 152 × 152, 180 × 180, 192 × 192, "Download Android icon" PNG format logo data of different size of 32 × 32, 48 × 48, 72 × 72, 96 × 96, 144 × 144, 192 × 192, 20 × 20, 40 × 40, 60 in Download iOS icon × 60, 29 × 29, 58 × 58, 87 × 87, 40 × 40, 80 × 80, 120 × 120, 57 × 57, 114 × 114, 60 × 60, 120 × 120, 180 × 180, 72 × 72 , PNG logo data of different sizes of 144 × 144, 76 × 76, 152 × 152, 228 × 228, 167 × 167, 100 × 100 were downloaded.
Related Posts:
in Web Service, Review, Design, Posted by logu_ii