If you create a 'Favicon' that is displayed on the browser tab using the latest method, it will look like this
Is displayed in the browser tabs and bookmarks '
How to Favicon in 2021: Six files that fit most needs — Martian Chronicles, Evil Martians' team blog
https://evilmartians.com/chronicles/how-to-favicon-in-2021-six-files-that-fit-most-needs
The favicon is a concept born in the early 2000s, and Sitnik argues that websites published on the Internet should have a favicon. However, the methods of browsing websites have diversified due to the spread of smartphones and tablets, and along with this, the 'types of image sizes' of favicon displayed have expanded. The favicon has to support not only browser tabs and bookmarks, but also iPhone home screen icons.
Therefore, Mr. Sitnik recommends using '
The specific work for the website creator to prepare the SVG image favicon is as follows. First, open the 'square' SVG image with a text editor, define the CSS with the 'style' tag as shown below, and set the background color to be inverted if the software to be displayed supports dark mode. ..
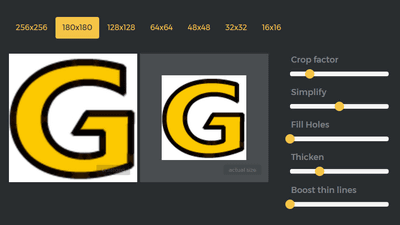
Next, open the SVG image with a normal image editor, and set '48 x 48' pixels, 'color depth: 32bpp', 'alpha channel: 8bit', and 'palette mode: disabled'.
, Output the favicon image as 'favicon.ico'. At this time, even if the image is displayed with '16 x 16' pixels, it should be confirmed whether the outline is clear. In addition, a PNG image in which an image of '140 x 140' pixels is placed in a template of '180 x 180' pixels for iOS is set as 'icon.png', and '512 x 512' and '192 x 192' pixels for Android. Output the PNG image of '512.png' and '192.png'.
Finally, delete unnecessary data contained in the favicon and perform color reduction processing. Sitnik said as software to be used for optimization, the SVG image
All you have to do is write a tag to read the favicon in the HTML file.
Also, in order to support the case where the
If you load the described manifest file as an HTML file, the work of creating a favicon and embedding it in the website is completed.
![]()
In this way, with the latest method, it is not necessary to prepare a large number of favicon according to the image size, and it is possible to create a favicon very easily. It would be even better if there was a tool to automate the favicon creation, Sitnik said.
Related Posts: