コーディング不要で簡単にウェブアプリが作れるビジュアルプログラミングツール「Bubble」を使ってみた

ウェブアプリ開発するときに、必要となるスキルはHTTPなどのプロトコルの知識、ウェブページを構成するHTMLやCSS・JavaScriptなどの知識、プログラミング言語の知識、データベースの知識、開発用ツールや開発フレームワークなどの知識が求められます。しかし、「Bubble」を使うとそういった知識を必要とせず、既に用意されている材料を並べるだけで、ウェブアプリが作れてしまうとのこと。本当に簡単にウェブアプリを作ることができるのか試してみました。
Bubble - Visual Programming
https://bubble.is/
上記URLにアクセスして、右上の「SIGN UP」をクリック。

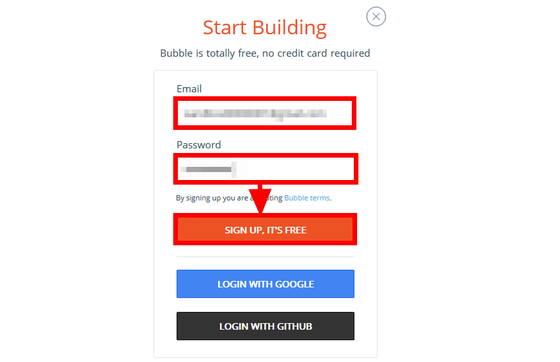
登録画面が表示されるので、「Email」に自分のメールアドレス、「Password」に設定するパスワードを入力し、「SIGN UP, IT'S FREE」をクリック。

ユーザ登録があっという間に完了し、Bubbleの使い方のレッスンを受けてくださいと案内されます。

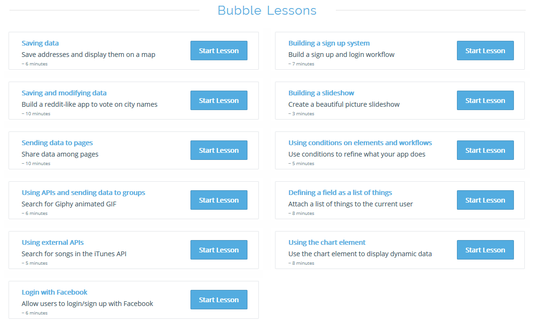
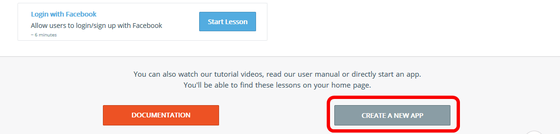
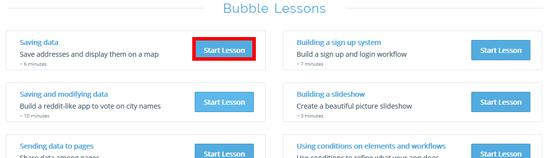
レッスンは全部で11。

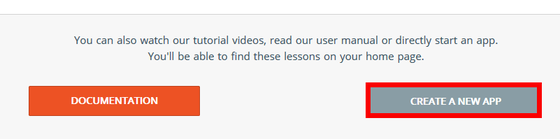
下部を見ると、最初から「CREATE A NEW APP」でアプリ作りを始められるようですが……

操作方法が何もわからないので、Bubble Lessonsにある一番左上の「Saving data」から始めます。

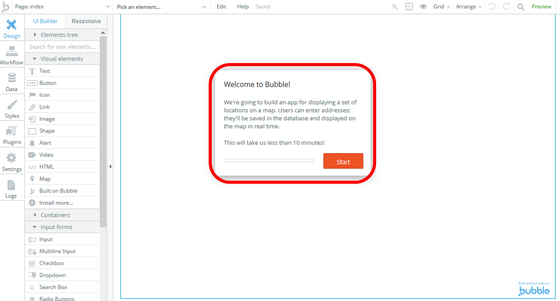
最初のレッスンは「地図上に一連の場所を表示するアプリケーション」作り。一連の場所はデータベースに保存され、地図上にリアルタイムで表示されるとのこと。

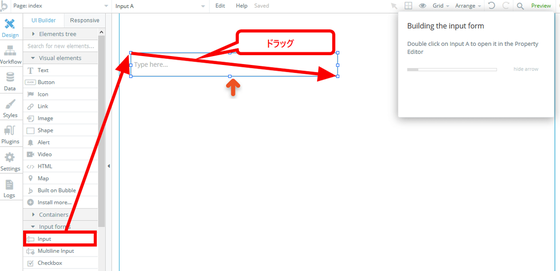
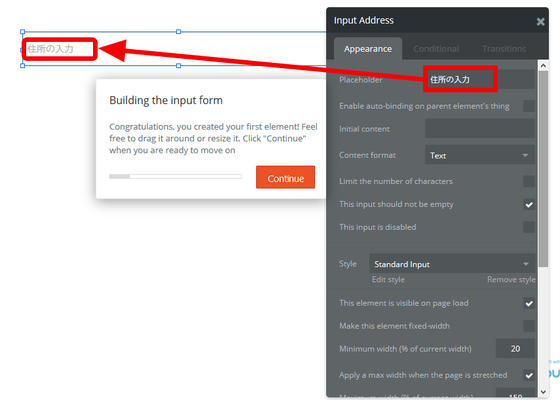
まず、場所を入力するためのフォームを作ります。左側の「Visual elements」から「Input」をクリックし、フォームを配置したい開始位置から終了位置までドラッグすると、フォームが作成できます。

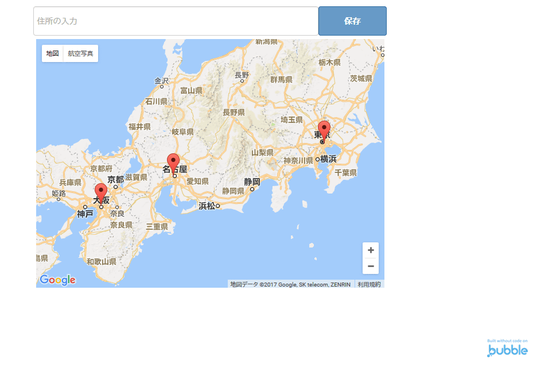
フォームを配置すると、フォームのプロパティ「Placeholder」に「住所の入力」と入力すると、配置したフォーム上にも同じ文字列が反映されます。

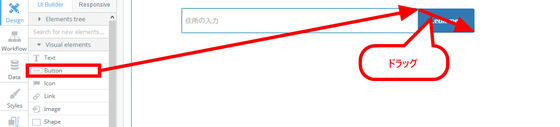
次にフォームと同じ要領でボタンを配置して……

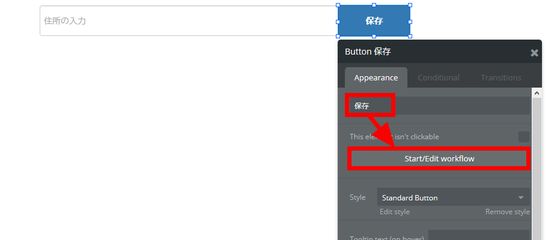
ボタンの名前を「保存」と入力し、「Start/Edit workflow」をクリック。

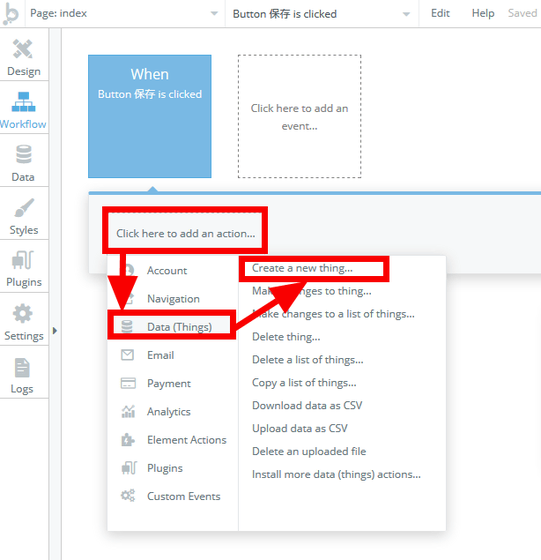
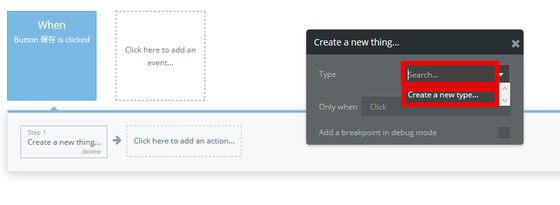
ボタンを押したときの動作を設定する画面が開きます。ボタンを押したら、「フォームに入力した住所を保存する」という動作を行いたいので、「Click here to add an action...」をクリック後に、「Data(Things)」、「Create a new thing...」の順でクリックします。

ボタンタイプの設定画面が開くので、「Type」をクリックし、その直下に表示される「Create a new type...」をクリック。

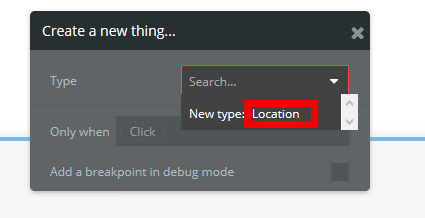
「New type:」に「Location」と入力して、Enterキーを押します。

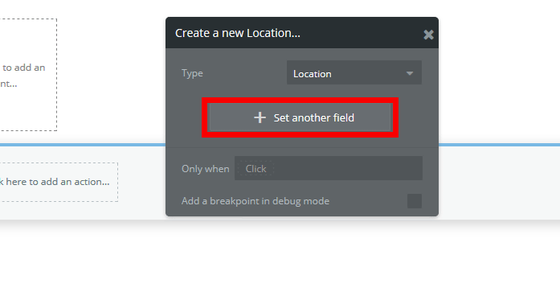
続いて、「Set another field」をクリック。

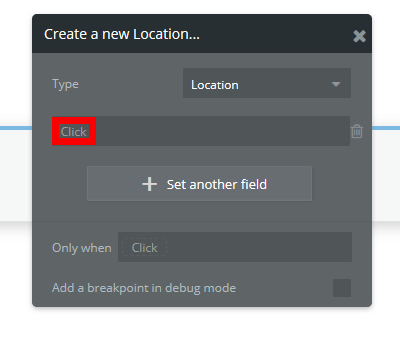
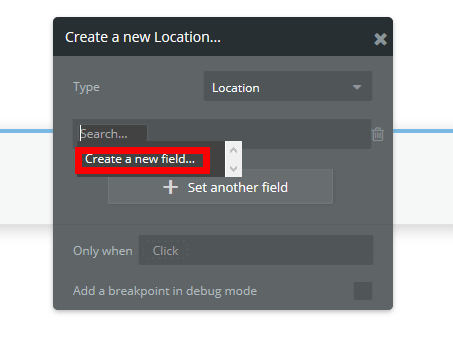
入力フィールドが開くので、「Click」と表示されている場所をクリックします。

「Create a new field...」をクリックすると……

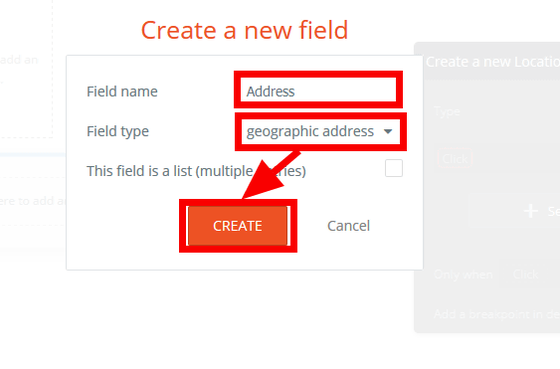
フィールドの作成画面が開くので、「Field name」に「Address」と入力し、「Field type」はプルダウンボックスから「Geographic Address」を選択して、「Create」ボタンをクリック。

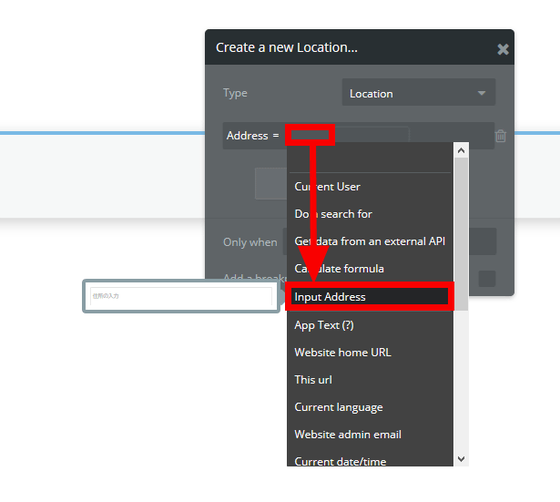
次に、ボタンとフォームを対応付ける設定画面が開きます。「Address」の右側の「Click」をクリック後、「Input Address」をクリックして……

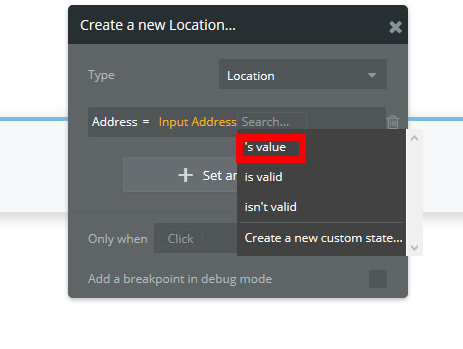
フォームに入力された値をどのように使うかを指定します。ここでは、フォームに入力された住所を、そのまま使いたいので、「's value」をクリックします。

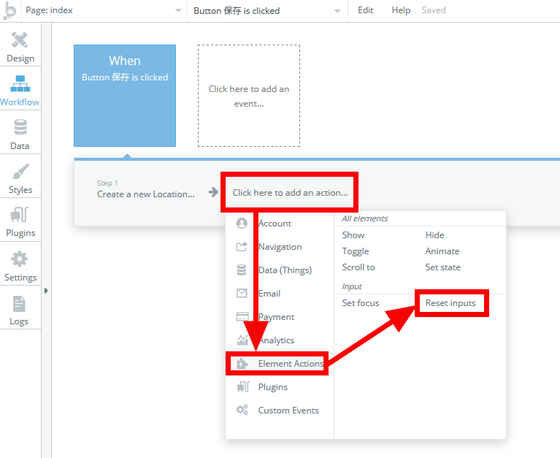
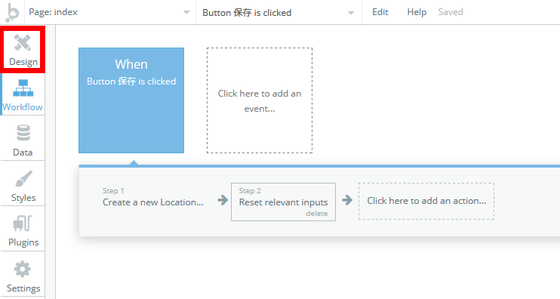
次に、ボタンを押した後に、フォーム内に入力された住所を削除する動作を実装します。「Click here to add an action...」→「Element Actions」→「Reset inputs」の順にクリックして、削除する動作のできあがり。

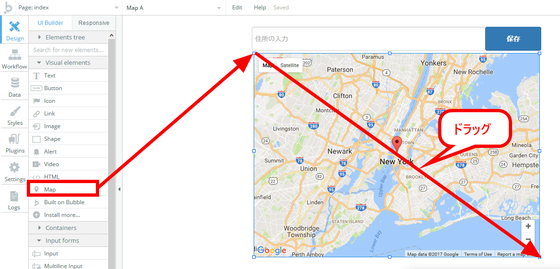
最後に住所を表示する地図を作成します。左上の「Design」ボタンをクリックして……

「Map」をクリック後、地図を配置する開始点から終了点までドラッグして、地図の配置が完了。

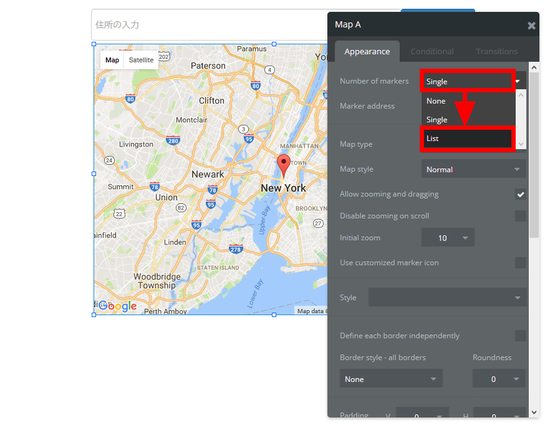
地図の配置が完了すると、「Map」のプロパティ画面が開くので、「Number of markers」のプルダウンボックスを開き、「List」をクリックします。これでマーカーの数が無制限となり、フォームに入力した住所をすべて保存できるようになります。

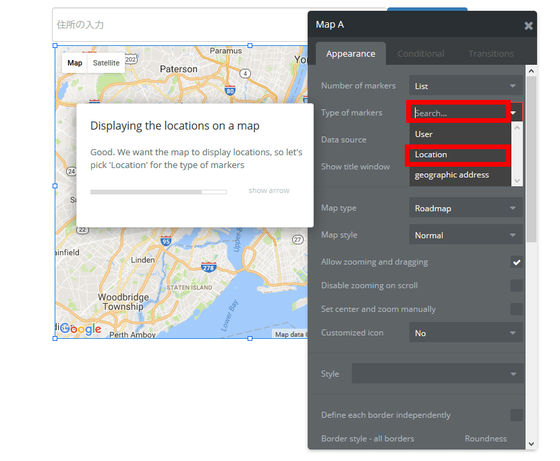
次に、マーカーのタイプを指定します。今回は地図に位置情報を表示するので、「Type of markers」のプルダウンボックスから「Location」をクリックします。

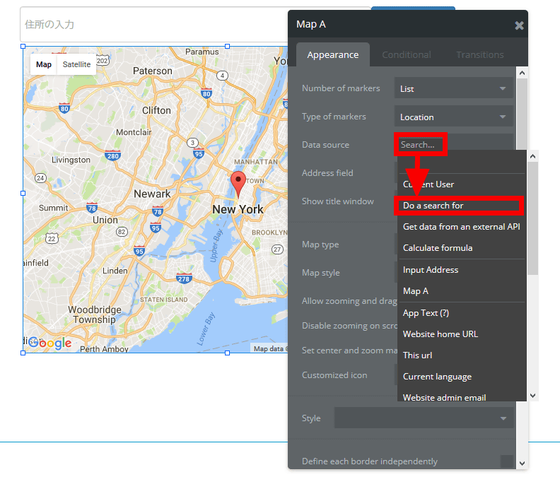
最後に、マーカーの表示する場所を、検索した場所に限定するため、「Data source」の右側の「Click」から「Do a search for」をクリックして……

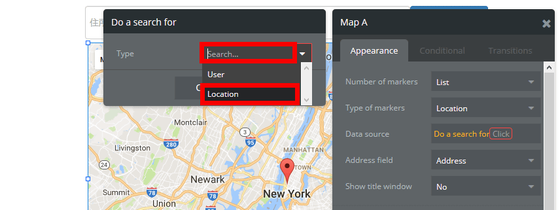
検索対象を「Type」のプルダウンボックスから、「Location」をクリックして、アプリが完成。

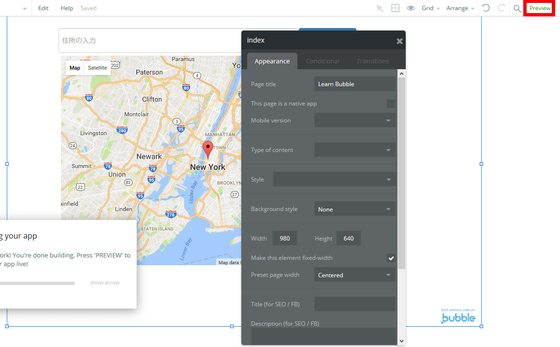
アプリが完成したら、右上の「Preview」ボタンをクリックします。

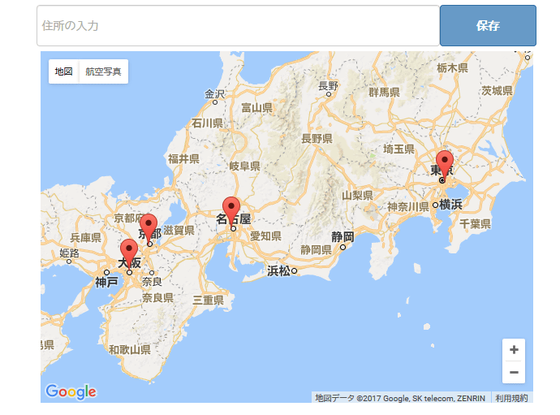
フォームに好きな場所を入力し、「保存」ボタンをクリックすると、入力した場所をマークしてくれるアプリが完成しました。この画像では「東京駅」「名古屋駅」「大阪駅」をマークしています。

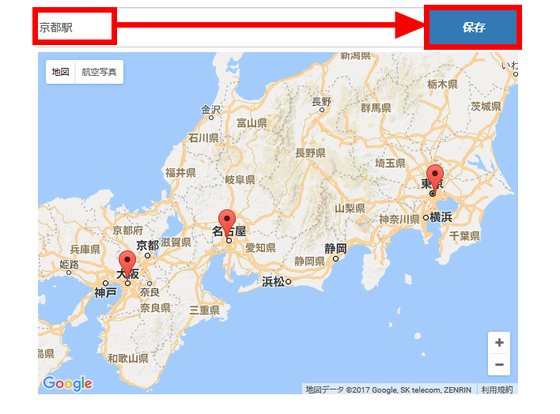
さらに、フォームに「京都駅」と入力し、「保存」ボタンをクリックすると……

京都駅がマークされました。

他のレッスンでは、「都市名」を入力して投票するウェブアプリケーションを作るものや……

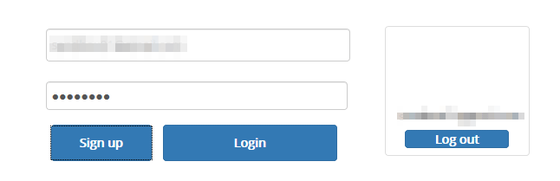
メールアドレスとパスワードを登録すると、以降はログイン・ログアウトが自由にできるアプリを作るレッスンもあり、様々なウェブアプリを作る体験をしながら、「Bubble」の操作を覚えることができます。

「Bubble」の操作を覚えたら、好きなタイミングでレッスン一覧の下部にある「CREATE A NEW APP」をクリックして……

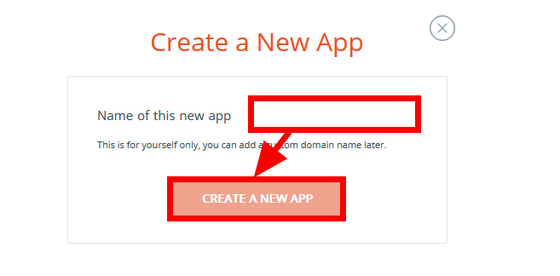
「Name of this new app」にアプリ名を入力して、「CREATE A NEW APP」をクリックします。アプリ名は小文字・数字・ハイフンしか使うことができず、他のユーザーが作ったアプリ名は使用できないようなので注意してください。

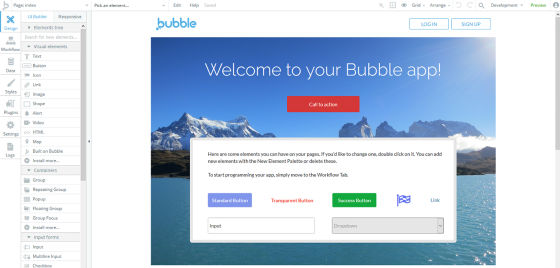
アプリの作成画面が開き、自由にウェブアプリを作ることができます。

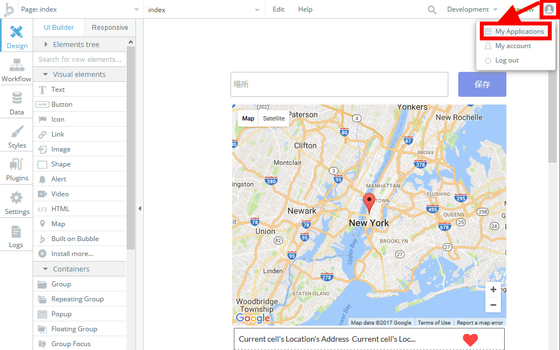
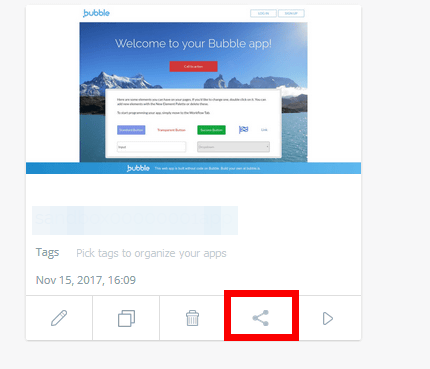
アプリが完成したら、右上の「ユーザー」アイコンをクリックして、「My Applications」をクリック。

シェアボタンをクリックすると……

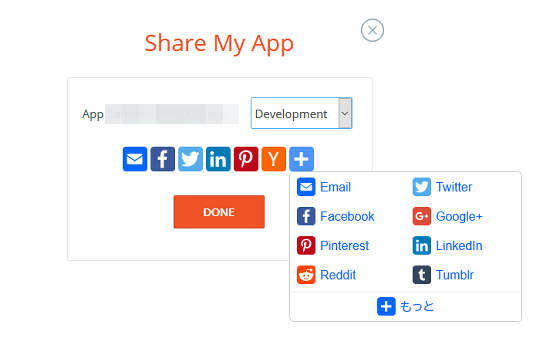
メールやFacebook・Twitterなどに、作ったアプリのURLをシェアすることができます。他人に公開したくない場合は、自分のメールアドレス宛にURLを送信して、自分のスマートフォンでアプリの動作を確認することもできます。

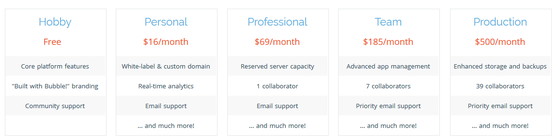
Bubbleは無料で利用することができますが、有料プランもあります。有料プランにすると、ホワイトレーベルとなり、作ったアプリをユーザーの所属チームまたは企業名義で提供できるようになり、また同時に開発できるアカウント数も、プランによって変化します。金額は「Personal」プランが月額16ドル(約1800円)、「Professional」プランが月額69ドル(約7800円)、「Team」プランが月額185ドル(約2万1000円)、「Production」プランが月額500ドル(約5万6500円)です。

ウェブアプリケーションの作成を自主的に行う場合、必要なスキルが非常に多く、人員を集めるのにも、勉強をするのにも、高い労力が必要となります。「Bubble」を使うと、ウェブアプリを作ることにかける時間と労力を大きく削減できるので、ちょっとしたアイデアを形にしてみて、実際に使えると思ったら有料プランに切り替えて、サービスを開始してみるという使い方も考えられます。
・関連記事
Raspberry Piにつなげた電子部品をコード入力なしでプログラム操作できるキット「Flotilla」を使ってみた - GIGAZINE
Appleが買収して無料化したスマホの操作を自動化するアプリ「Workflow」レビュー - GIGAZINE
小学生でもプログラミングを知識なし&コード入力なしで学習できるアプリ「プログラミングゼミ」を使ってみた - GIGAZINE
Microsoftが「リアルタイムAI」を実現するディープラーニング用プラットフォーム「Project Brainwave」発表 - GIGAZINE
「スペース派」の開発者は「タブ派」より高給取りになる - GIGAZINE
・関連コンテンツ