I tried using the visual programming tool "Bubble" which makes it easy to create web applications without coding

Knowledge of protocols such as HTTP, knowledge of protocols such as HTTP, knowledge of HTML and CSS · JavaScript that make up web pages, knowledge of programming languages, knowledge of databases, tools for development, development framework, etc. Knowledge is required. However,"BubbleUsing such knowledge does not require such knowledge that you can create web applications just by arranging already prepared materials. I tried to make it really easy to make web applications.
Bubble - Visual Programming
https://bubble.is/
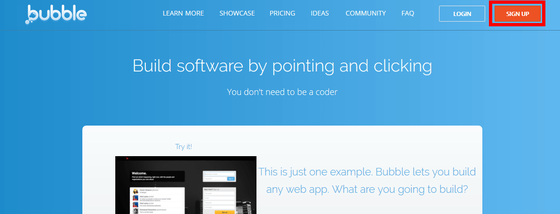
Please access the above URL and click "SIGN UP" at the upper right.

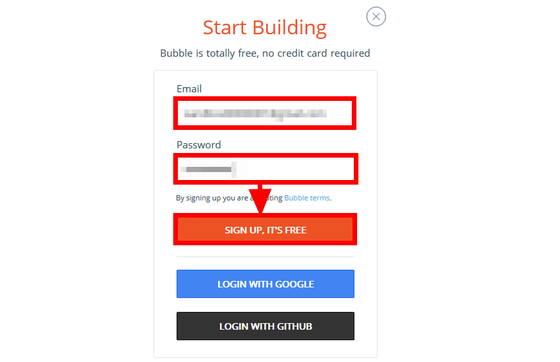
As the registration screen is displayed, enter your e-mail address and password to set to "Email" and click "SIGN UP, IT 'S FREE".

User registration is done quickly and you will be guided to receive the lesson of using Bubble.

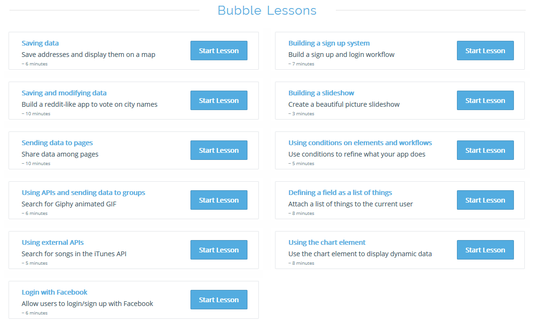
All lessons are 11.

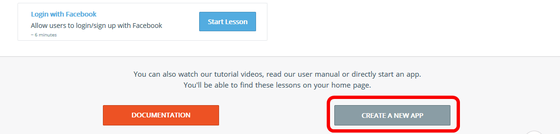
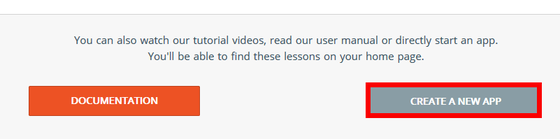
Looking at the bottom, you seem to be able to start making applications with "CREATE A NEW APP" from the beginning ... ...

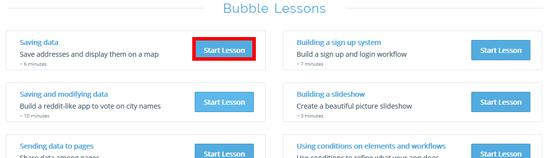
Since I do not know how to operate it, I start with "Saving data" at the top left in Bubble Lessons.

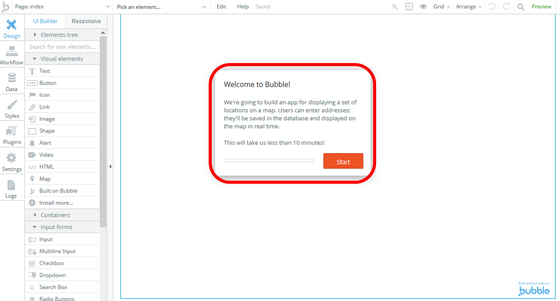
The first lesson is "Make an application that displays a series of places on the map". A series of places are saved in the database and are displayed on the map in real time.

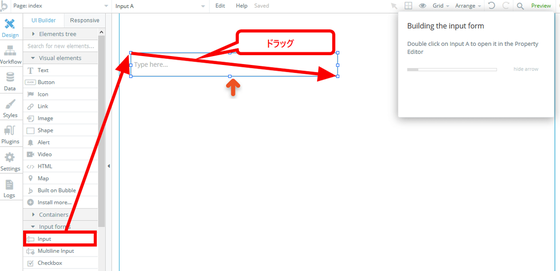
First, I will create a form to enter a location. You can create a form by clicking "Input" from "Visual elements" on the left side and dragging from the start position to the end position where you want to place the form.

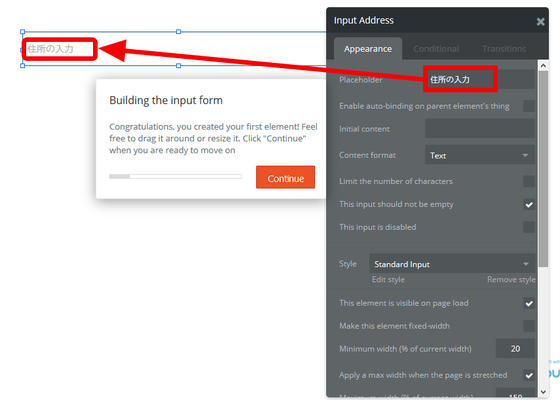
When you place a form, if you enter "enter address" in the property "Placeholder" of the form, the same string will be reflected on the placed form.

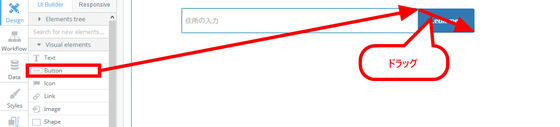
Then arrange the button in the same way as the form ... ...

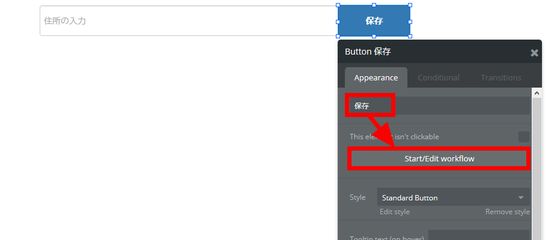
Enter the name of the button "Save" and click "Start / Edit workflow".

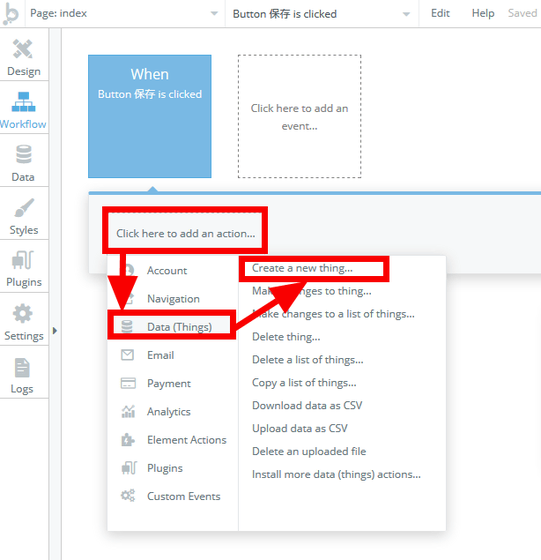
The screen for setting the operation when pressing the button opens. After clicking "Click here to add an action ...", click "Data (Things)", "Create a new thing." After clicking the button, I want to perform the operation "Save the address entered in the form" Click on "..".

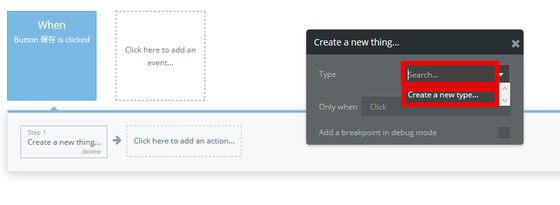
Since the setting screen of the button type opens, click "Type" and click "Create a new type ..." displayed just under it.

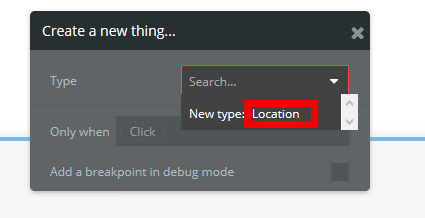
In "New type:" enter "Location" and press the Enter key.

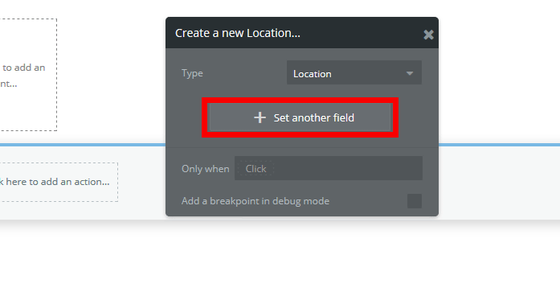
Next, click "Set another field".

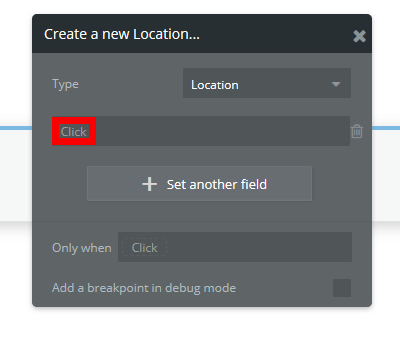
As the input field opens, click the place where "Click" is displayed.

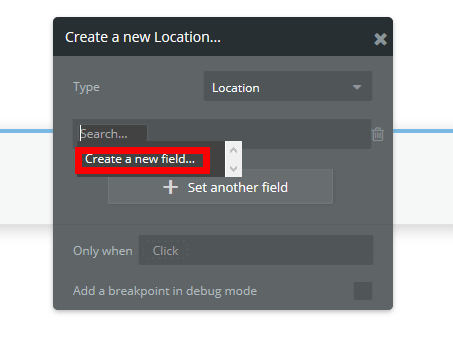
Click "Create a new field ..." ...

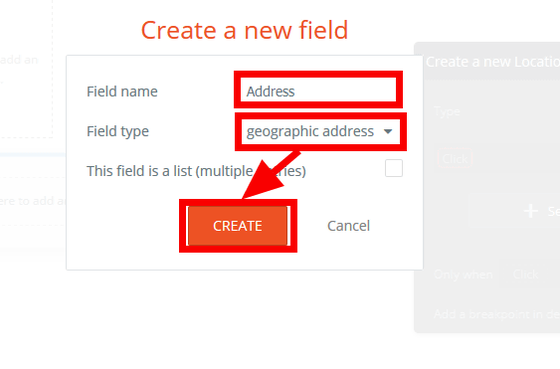
As the field creation screen opens, enter "Address" for "Field name", select "Geographic Address" from the pull-down box, and click "Create" button.

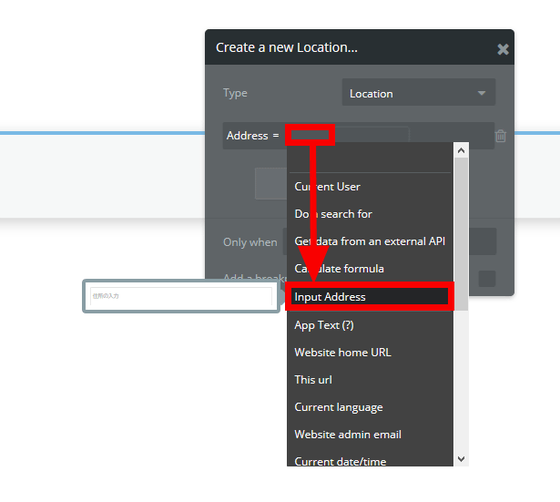
Next, the setting screen for associating the button with the form opens. Click "Click" on the right side of "Address", then click "Input Address" ......

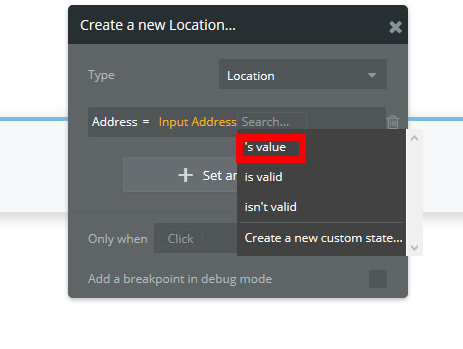
Specify how to use the values entered in the form. In this case, since I want to use the address entered in the form as it is, click '' s value '.

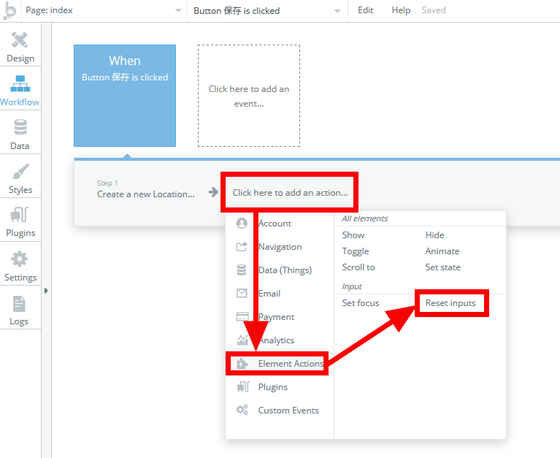
Next, after pressing the button, implement the action to delete the address entered in the form. Click on "Click here to add an action ..." → "Element Actions" → "Reset inputs" to finish the operation to delete.

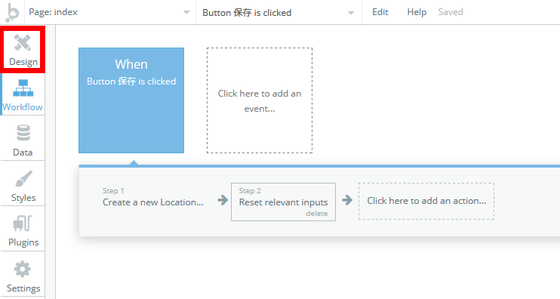
Finally we will create a map showing the address. Click the "Design" button on the upper left ... ...

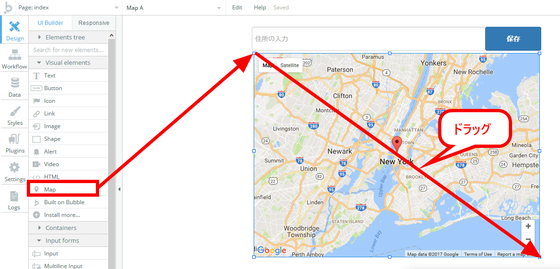
After clicking "Map", drag the map from the start point to the end point and map placement is completed.

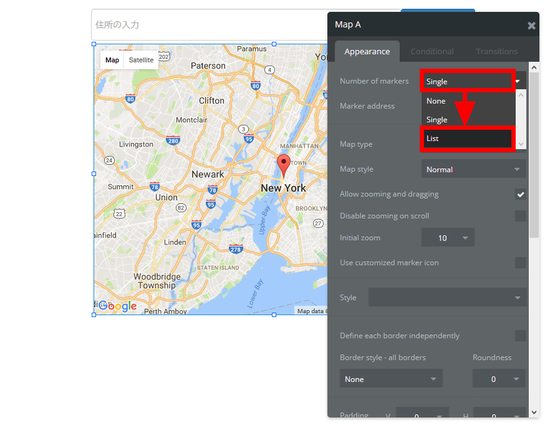
When map placement is completed, the property screen of "Map" opens, so open the "Number of markers" pull-down box and click "List". This will make the number of markers unlimited and you will be able to save all the addresses entered in the form.

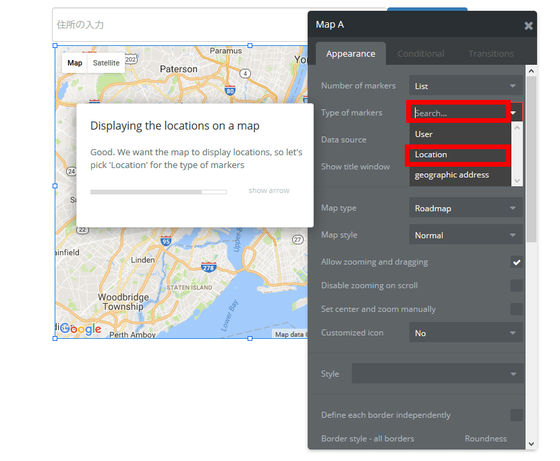
Next, specify the type of marker. Since we will display the position information on the map this time, click "Location" from the "Type of markers" pull-down box.

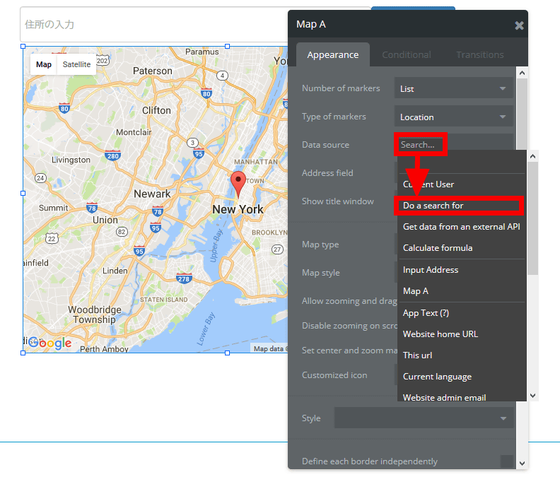
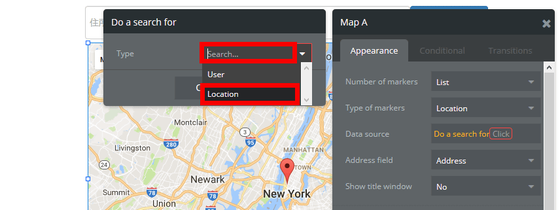
Finally, in order to limit the place displayed by the marker to the location searched, click "Do a search for" on the right side of "Data source" ... ...

From the "Type" pull-down box to search, click "Location" to complete the application.

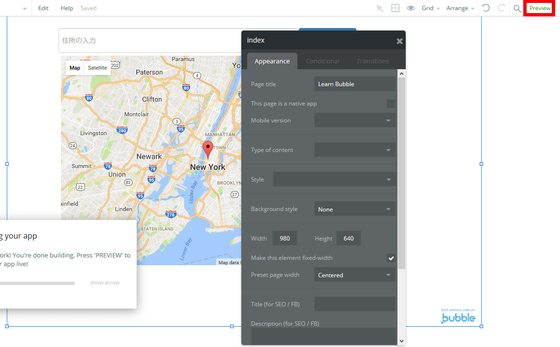
When the application is completed, click the "Preview" button in the upper right.

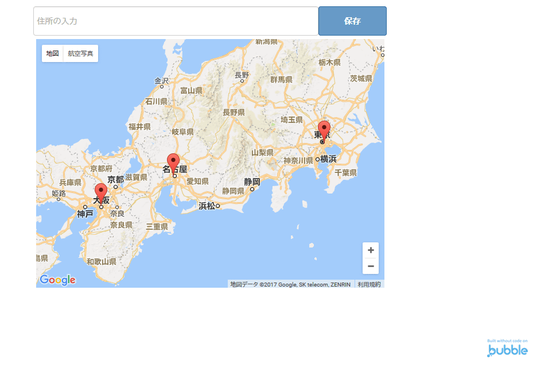
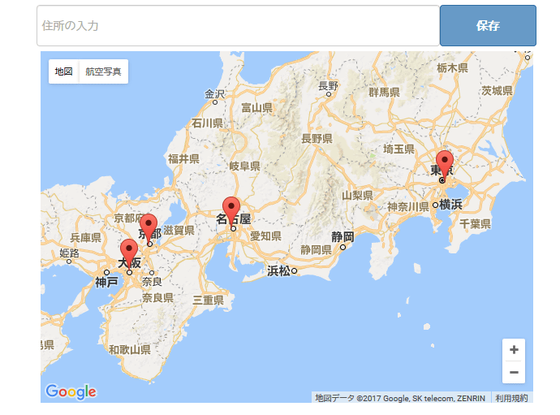
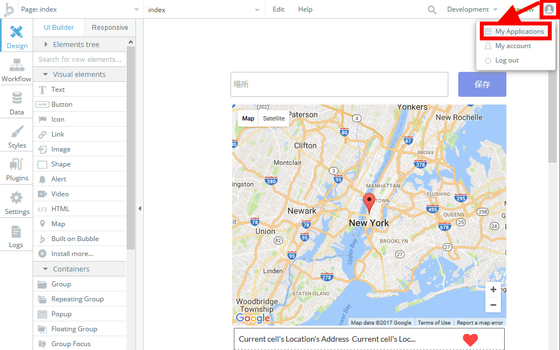
After entering a favorite place on the form and clicking the "Save" button, the application which marks the place you entered was completed. In this image, we mark "Tokyo Station" "Nagoya Station" "Osaka Station".

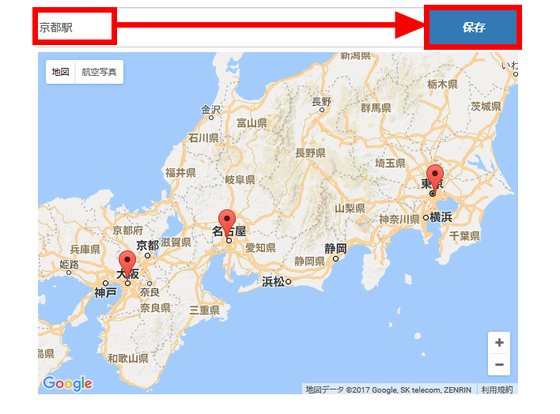
In addition, enter "Kyoto station" on the form and click the "save" button ......

Kyoto station was marked.

In other lessons, one that creates a web application that votes by entering "city name" ... ...

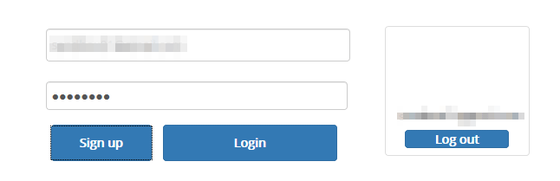
After registering your e-mail address and password, you will also have lessons to create applications that you can log in and log out freely, so you can learn the operation of "Bubble" while experiencing making various web applications.

When you learn the operation of "Bubble", click "CREATE A NEW APP" at the bottom of the lesson list at the desired timing ... ...

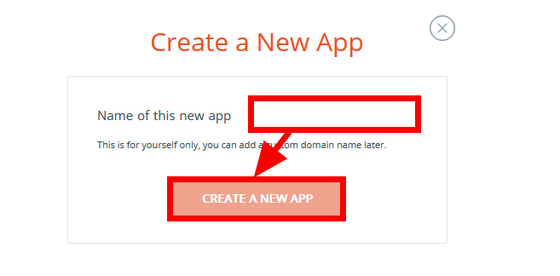
Enter the application name in "Name of this new app" and click "CREATE A NEW APP". Please note that application names can only use lowercase letters, numbers, hyphens, and application names created by other users can not be used.

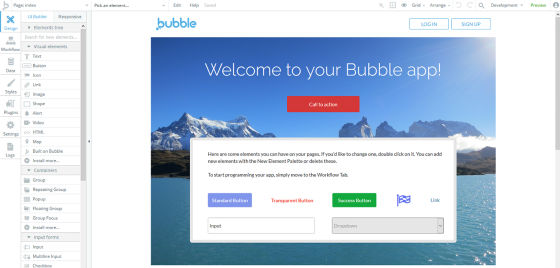
The application creation screen opens, and you can make web application freely.

When the application is completed, click the "User" icon in the upper right, and click "My Applications".

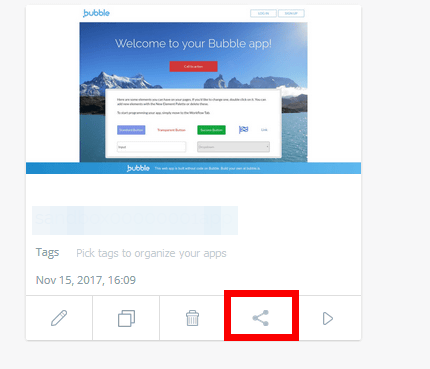
When you click the share button ... ....

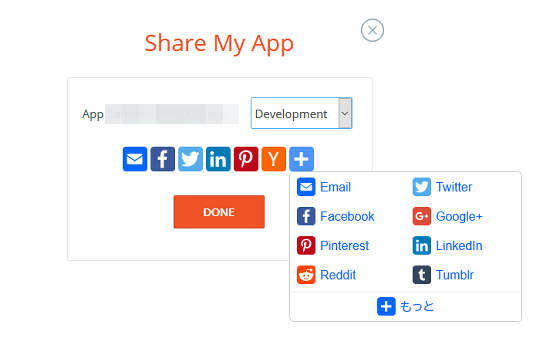
You can share the URL of the application you made to e-mail, Facebook · Twitter, etc. If you do not want to open it to others, you can also send the URL to your email address and check the operation of the application with your smartphone.

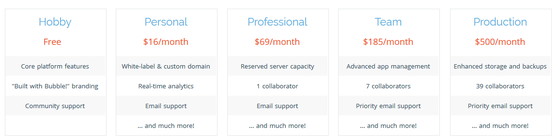
Bubble can be used for free, but there is a pay plan as well. In a paid plan, it becomes a white label, you can provide the application you made under the user's team or company name, and the number of accounts that can be developed at the same time will vary depending on the plan. The amount is "$ 1600 per month" plan, "Professional" plan is $ 69 per month (about 7800 yen), "Team" plan is $ 185 per month (about 21 thousand yen), "Production" plan It is 500 dollars a month (about 56,500 yen).

When voluntarily creating a web application, the necessary skills are so numerous that it requires high effort to gather personnel and study. By using "Bubble" you can greatly reduce the time and effort to make web applications, so if you take a little idea and think that you can actually use it, switch to a toll plan and start the service Usage is also conceivable.
Related Posts:
in Web Service, Review, Posted by darkhorse_log