AIが生成したテンプレートを使ってスタートアップ向けのプレゼン用のスライドを作成可能なウェブアプリ「Slides」レビュー

「Slides」はAIが作ってくれたテンプレートからプレゼン用のスライドを作成して、そのまま公開までしてくれる企業のスタートアップ向けに特化したウェブアプリです。無料でも使用可能ということなので、実際に使ってみました。
- Design powerful, professional presentations in minutes, not hours.
https://www.slides.ai/
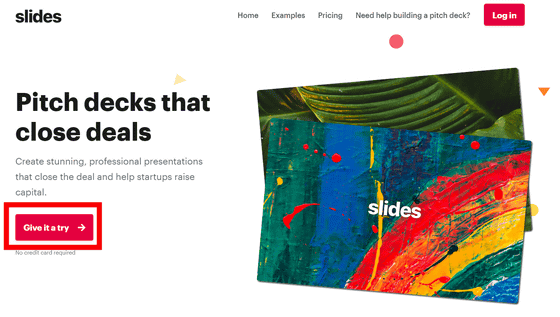
まずはアカウントを作成します。Slidesの公式ページにアクセスして、「Give it a try」をクリックします。

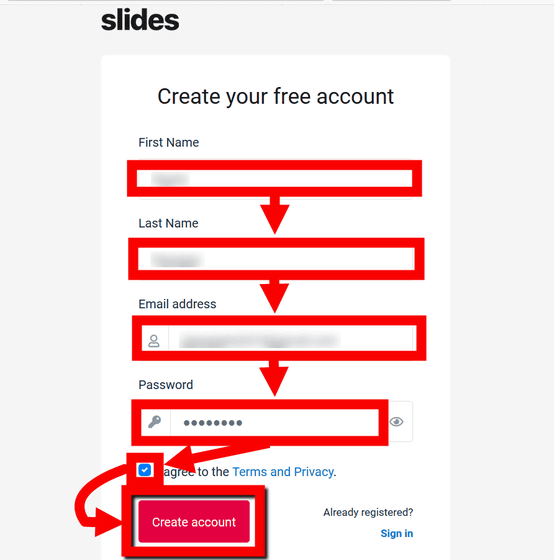
「First Name」「Last Name」に氏名、「Eail address」にメールアドレス、「Password」に設定するパスワードを入力します。利用規約とプライバシーポリシーに同意するため「Agree to the Terms and Privacy」にチェックを入れて、「Create account」をクリックしてアカウントを作成します。

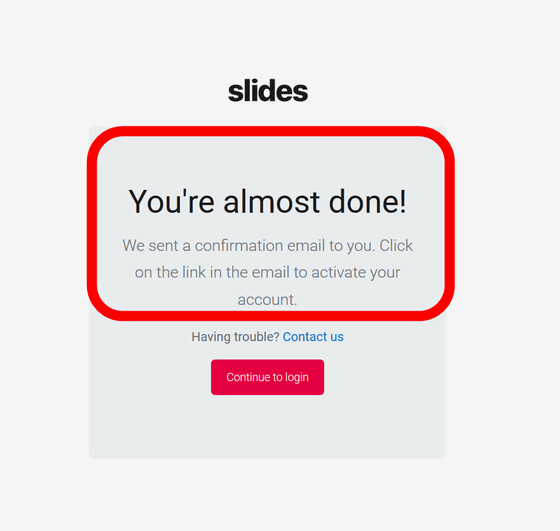
「You're almost done!」と表示され、登録した自分のメールアドレスにメールが送信されます。

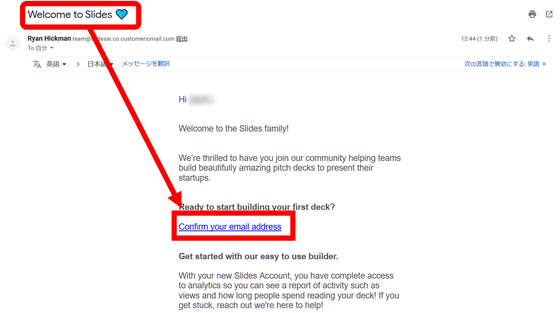
「Welcome to Slides」という件名のメールが届いているので、本文中の「Confirm your email address」をクリックします。

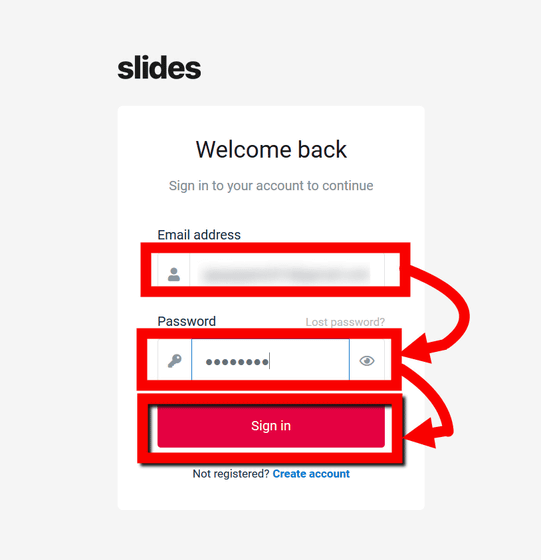
するとブラウザ上で「Slides」ログイン画面が表示されるので、登録したメールアドレスとパスワードを入力して、「Sign in」をクリックしてログインします。

「Create Your First Deck」をクリックして、実際にスライドを作成します。

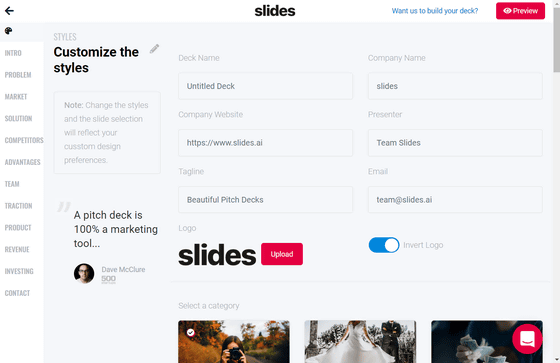
Slidesのホーム画面はこんな感じ。まずは作成するスライドの基本的な設定を決めます。

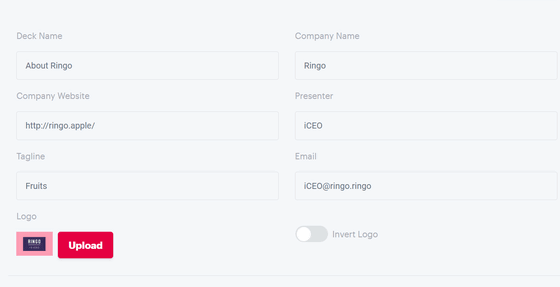
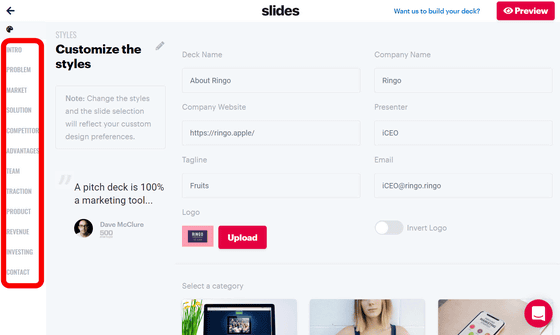
「Dock Name」に作成するスライドのタイトル、「Company Name」に企業名、「Company Website」に企業のウェブサイト、「Presenter」にスライド作成者名、「Tagline」はスライドのカテゴリー、「Email」にはメールアドレスを入力します。入力した名称などは作成したスライドの中で使用されます。

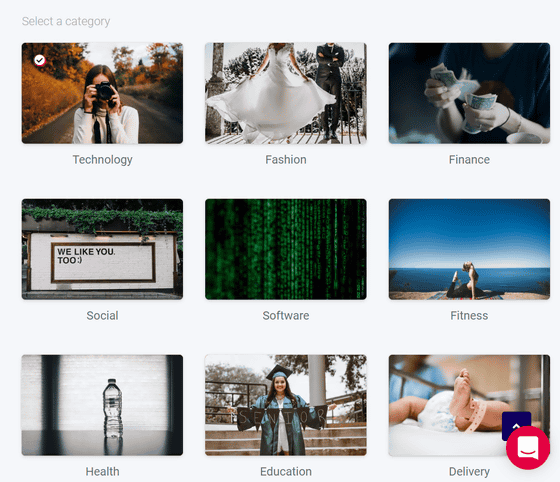
ページを縦にスクロールして、設定項目を決めていきます。「Select a category」では、作成したいスライドのカテゴリーを選択します。ここで選択したカテゴリーに応じて、AIが良い感じのレイアウトや背景のスライドを作成してくれるというわけです。

「Select a background」では背景やアニメーションなどで使用する色を選択します。

「Select font」では文字のフォントを決定します。

「Select an Animation Speed」では、スライドをめくるときなどのアニメーションの速度を、「Slow(遅め)」「Default(通常)」「Fast(早め)」の3種類から選択します。

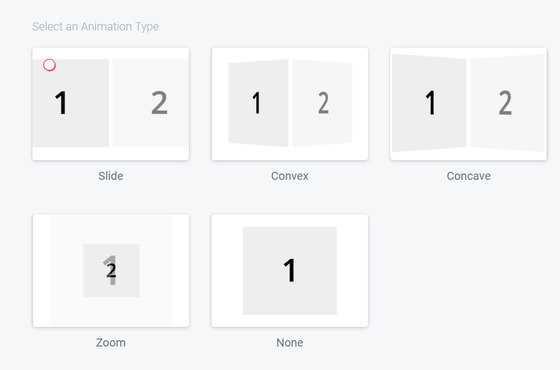
「Select an Animation Type」では、スライドのページ移動時のアニメーションの種類を選択します。

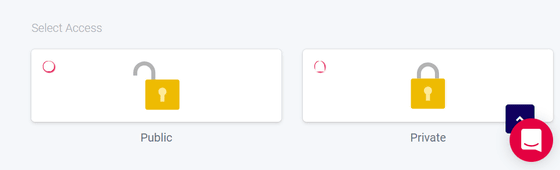
有料プランでは、「Secret Access」の項目で、作成したスライドを自分だけが見られる「Private」という設定が可能です。以上でスライドの基本的な設定は完了しました。

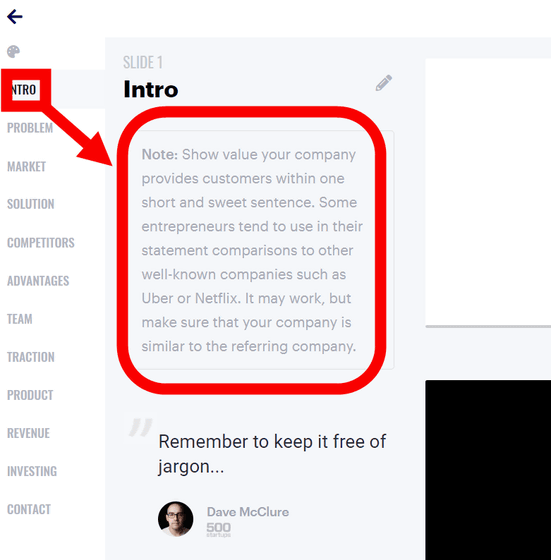
実際にスライドを作成してみます。左のバーには「INTRO(紹介)」「PROBLEM(問題点)」など、12枚のスライドのそれぞれの目的が表示されています。Sliedsでは顧客の心を掴むスタートアップ向けのスライドを作るためには、スライドは12枚ピッタリが良いと判断しているのか、スライド数は12枚から変更不可になっています。

「INTRO」のスライドを実際に作ってみます。左のバーから「INTRO」をクリックすると、「あなたの会社が顧客に提供する価値を簡潔かつ興味をそそる文章を見せましょう」という説明が表示されます。説明に従ってスライドを作成すると、大勢の人に興味を持ってもらえるようなスタートアップ向けのスライドが完成するというわけです。

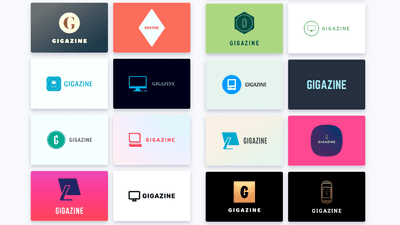
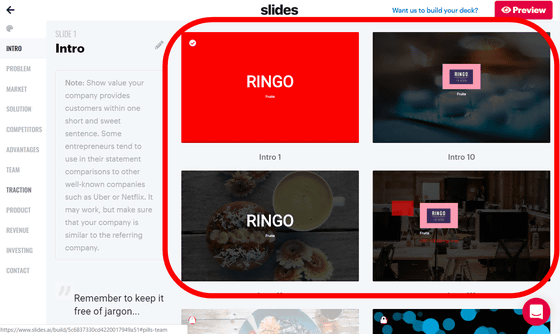
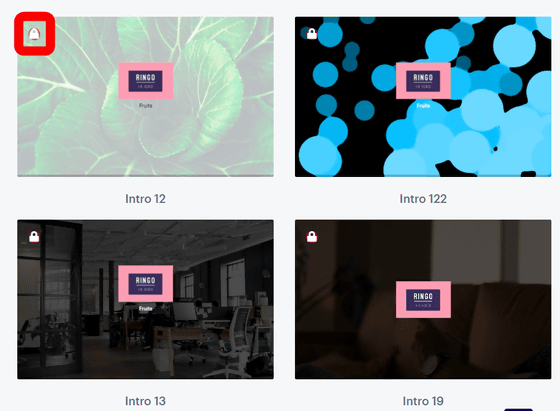
「INTRO」に相応しい内容で、背景・ロゴ・文字などのデザインを多種多様に変化させたスライドをAIが自動生成してくれます。

自動生成されたスライドの中で、左上に鍵アイコンがついているものは、課金が必要。無料プランでは、選択可能な自動生成のスライドは4種のようでした。

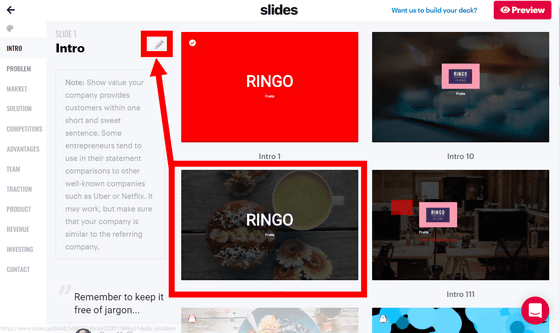
自動生成されたスライドを1つ選択して、鉛筆アイコンをクリックしてスライドの詳細編集を開始します。

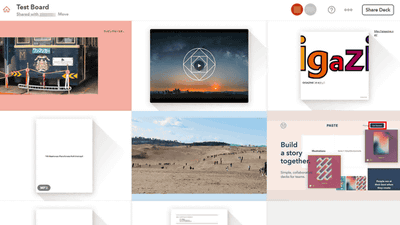
スライドの編集画面に移動します。どうやら選択したスライドによっては、表示するたびに背景画像が入れ替わるものもあるようです。スライドの内容を編集するには、鉛筆アイコンをクリック。

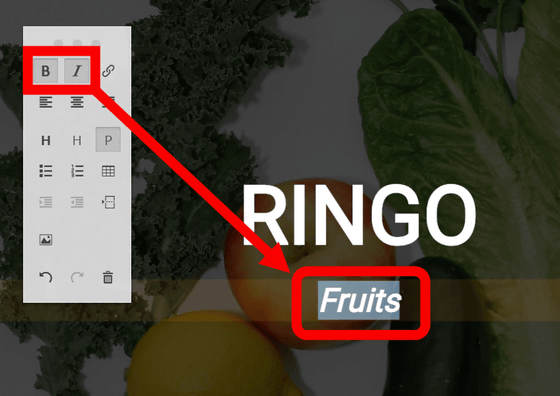
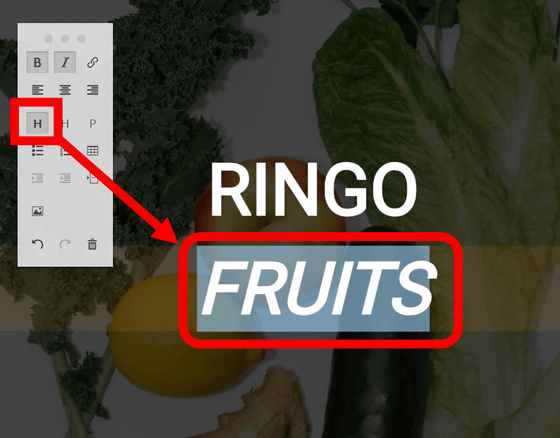
編集用ツールボックスが表示されます。編集画面ではスライドに直接文字を入力した後、このツールボックスを使って、ボールドや斜体などの基本的な文字のフォントを選択可能です。

他にも文字の大きさを変更したり……

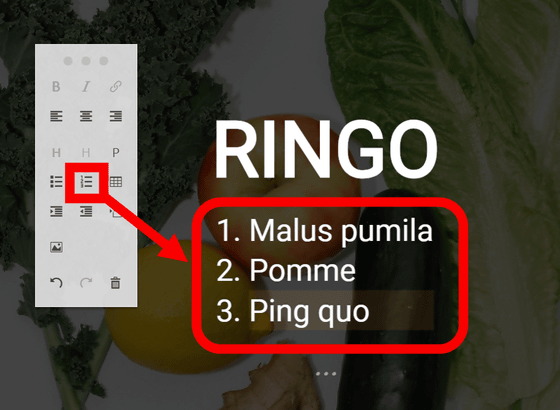
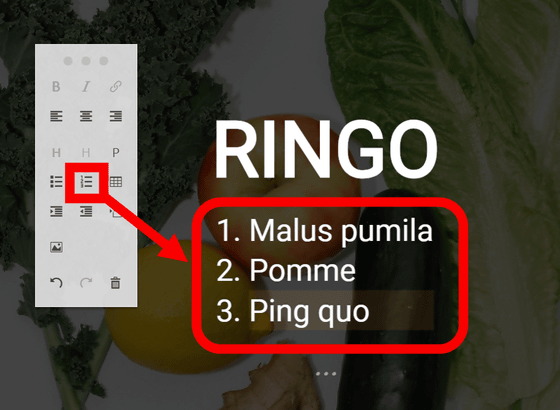
番号付きリストを作成したり……

画像を追加したりできるなど、一通りの編集機能が備わっています。しかし、文字色を変えるなどの機能はツールボックスにありません。

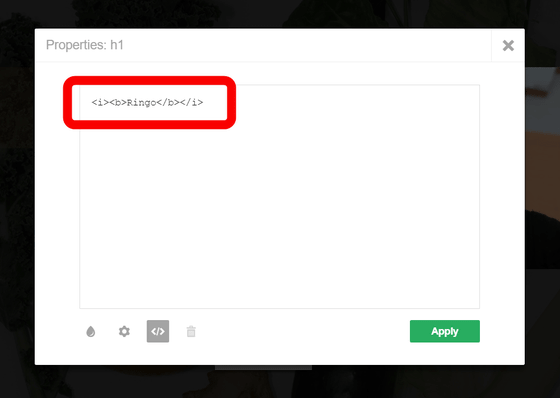
文字や画像を選択して、ページの左下隅、ホームベースのような五角形のアイコンをクリックすると……

HTMLタグで文字を編集することも可能。こちらから文字色などを変更できます。

作成したスライドをチェックするには、右上の「Preview」をクリックします。

すると作成したスライドを見ることができます。スライドはキーボードの左右矢印キーを使ってページ送りすることで、全てのスライドを確認可能です。

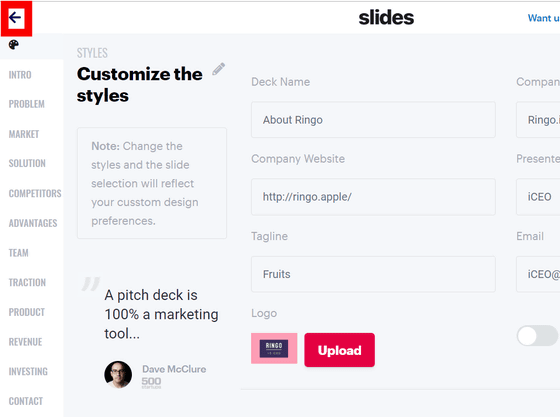
完成したスライドを公開するには、左のバーから左矢印のアイコンをクリック。

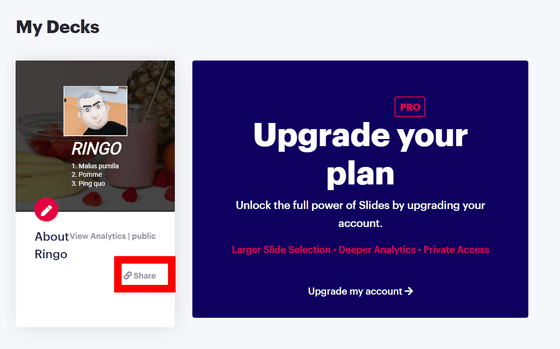
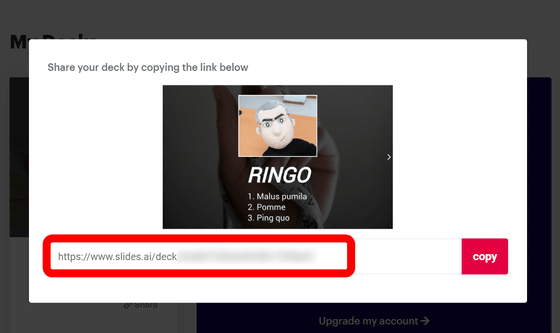
「My Decks」ページに移動するので、見せたいスライドの「Share」をクリックします。

完成したスライドのURLが生成されました。表示されたURLにアクセスすると、誰でもスライドを見られます。しかし、無料プランでは、スライドを見ることができるのは月間100人までに限られます。

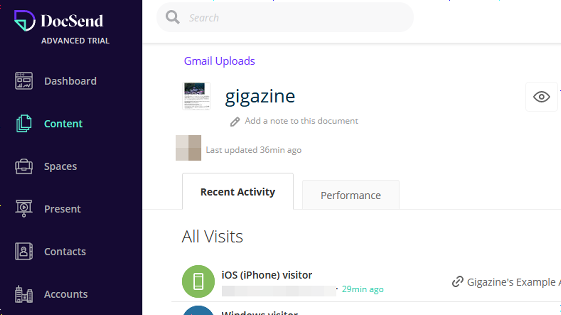
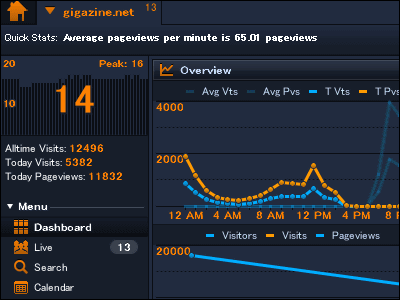
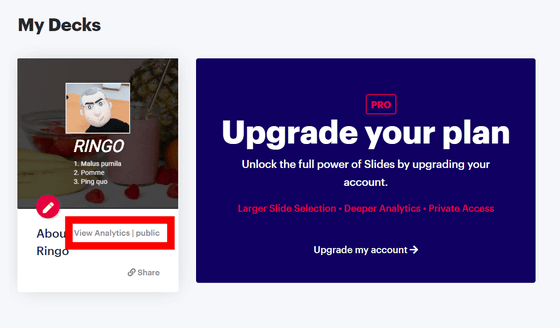
アクセス数などをチェックするには、「My Decks」から「View Analytics | public」をクリックします。

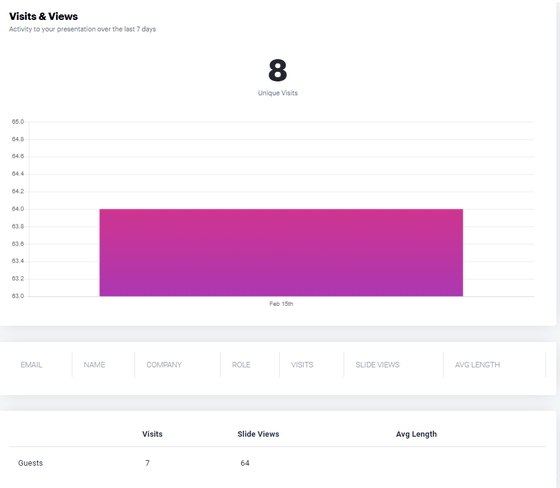
するとこんな感じで、作成したスライドを閲覧した人数と、合計ページ数が表示されます。有料プランでは閲覧者の滞在時間や「Slides」に登録している個人情報などをチェックできるとのことですが、無料プランでは合計閲覧人数と、見られたスライドの合計しかチェックできません。

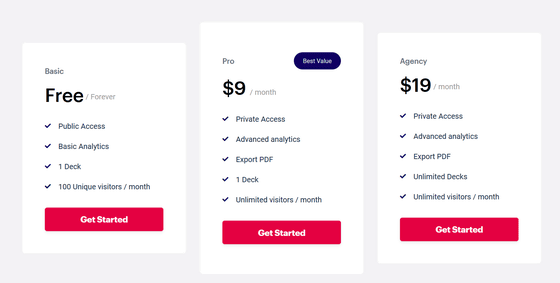
「Slides」の無料プランではスライドを1つだけ作成可能で、作成したスライドの設定は「公開」のみで非公開にすることはできません。また、閲覧可能人数は月間100人までに限られます。月額9ドル(約990円)のプランでも作成できるスライドは1つですが、作成したスライドを非公開にすることができたり、詳細なアクセス解析が可能になったりします。また、閲覧可能人数の制限がなくなり、作成したスライドをPDFで出力できるようになります。月額19ドル(約2100円)のプランでは、作成可能なスライド数は無制限になります。

・関連記事
無料でプレゼン作成・ライブ配信・スマホ操作などパワポを駆逐するほど超絶多機能な「Slides」を使ってみました - GIGAZINE
さまざまなサイトでのユーザーの動線をまとめて確認できるサービス「pageflows」 - GIGAZINE
ウェブページに簡単にカスタムCSSを適用できる拡張機能「Amino」 - GIGAZINE
ウェブページやタスクをボード形式で他人と共有管理できるChrome・Firefox拡張機能「Qlearly」レビュー - GIGAZINE
無料でショートカットキーを駆使して見やすくToDoを管理できる「Ao」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, ウェブアプリ, Posted by darkhorse_log
You can read the machine translated English article Web application 'Slides' that can create….