Safari 17.0がリリース、プロファイル機能のほか、多数のAPIや要素のサポートが追加される

AppleがiOS 17・iPadOS 17・macOS Ventura・macOS Monterey・macOS Sonoma向けにSafari 17.0を2023年9月26日にリリース予定です。リリースに先立って、Safari 17.0のレンダリングエンジンであるWebKitのアップデート内容をAppleのWebKit開発陣がブログでまとめています。
WebKit Features in Safari 17.0 | WebKit
https://webkit.org/blog/14445/webkit-features-in-safari-17-0/
◆HTMLのアップデート
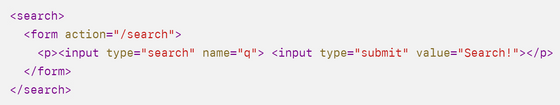
・「search」要素をサポート
検索機能は多くのウェブサイトにとって重要な機能となっていることを受けて、新たに「search」要素が追加されました。従来は、全てのユーザーが検索機能を適切に利用できるようにするにはARIAロールを別で付与しなければいけませんでしたが、search要素を利用することで自動でアクセシビリティ的に正しい意味を持たせることが可能になっています。

なお、search要素をサポートしていないブラウザからは単純に「div」要素であるかのように動作するため、Safari 17.0のリリース時点ではsearch要素にもARIAロールを設定しておくのがベストとのことです。
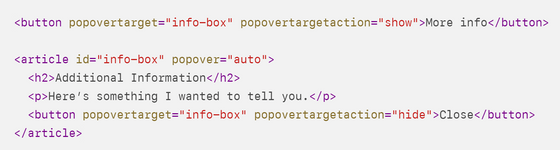
・簡単にポップオーバーを行えるように
popover属性がサポートされました。下図のように、「popovertarget」と「popovertargetaction」を設定したボタンをクリックすると、popovertargetで指定されたidの要素がブラウザの最上位レイヤーに描画されます。

popover属性の値としては「auto」と「manual」を設定可能で、違いは下記の通り。
auto:ポップオーバーの外側をクリックするとポップオーバーが閉じます。
manual:ポップオーバーを閉じるには明示的に指定する必要があります。
単純なボタンでトリガーするほか、Javascriptに追加された「showPopover()」「hidePopover()」「togglePopover()」関数を利用することでより複雑な制御を行うことも可能です。
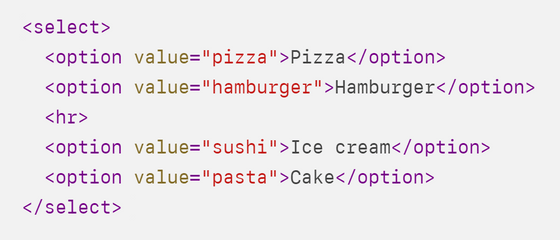
・select要素内で水平線を描画可能に
select要素の項目の間に「hr」要素を入れることで水平線を描画できるようになりました。

◆CSSのアップデート
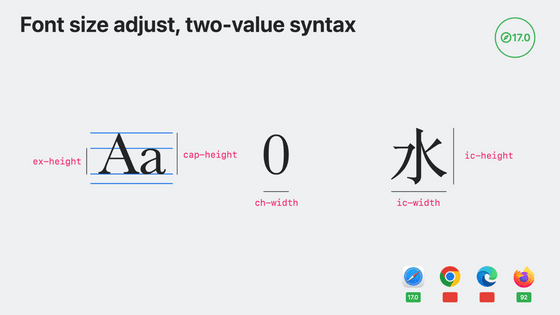
・font-size-adjustをサポート
フォント間のサイズの違いを正規化する「font-size-adjust」プロパティがサポートされました。「ex-height」を指定することで小文字の高さを指定したり、「cap-height」で大文字の高さを指定したり、「ch-width」で0の横幅を指定したり、「ic-height」「ic-width」でフォントの縦横のサイズを指定できます。フォントのフォールバックが発生した場合など、複数のフォントが混在する環境でも見た目を統一することが可能になりました。

・テキスト変換
テキスト内の全ての文字を全角にする「text-transform: full-width」と、「ぁ」など日本語の小さな文字を大きな文字に変換する「text-transform: full-size-kana」がサポートされました。
・フォント関連機能を追加
特定の形式や規格のフォントをサポートしているかどうかを確認するための機能クエリーとして、「@supports font-format()」および「@supports font-tech()」が追加されました。
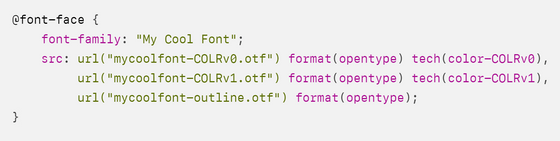
また、「@font-face { src: url() tech() }」構文を利用することでブラウザが当該フォントをサポートしている場合のみロードする設定が可能になっています。

・ハイフネーション
単語に自動でハイフンを挿入して折り返すという2011年よりサポートされていた機能が「-webkit-」プレフィックスを外して「hyphens」「hyphenate-character」プロパティとして再登場しました。
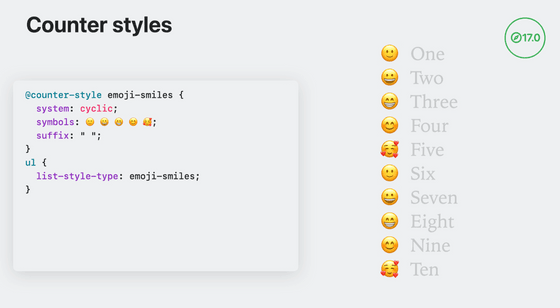
・@counter-styleをサポート
リストの頭に付く数字やCSSカウンターの数字表現などを任意の文字に置き換える機能「@counter-style」がサポートされました。

・image-setの他のブラウザとの相互運用性が改善
「1x」「2x」などの解像度の情報を指定する「resolution」や、ファイルタイプを明示する「type」引数がサポートされました。

◆JavascriptとWeb API
・Storage APIを完全にサポート
APIの全ての機能をサポートしただけでなく、オリジンあたりの割当量の制限が1GBから増加し、合計ディスク容量に基づいて決定されるようになりました。
・Canvasをアップデート
描画を別スレッドで行う事でメインの実行スレッドの動作負荷を軽減するOffscreenCanvasをサポートしたほか、「drawImage()」関数のソースとしてSVG画像を利用可能になりました。
・正規表現のアップデート
「v」フラグをサポートしたほか、名前付きキャプチャグループを重複させることが可能になっています。
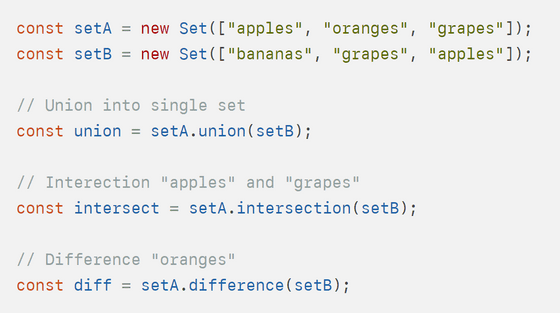
・集合演算を強化
Setのメソッドに「intersection()」「union()」「difference()」「isSubsetOf()」「isSuperSetOf()」「.symmetricDifference()」「.isDisjointFrom()」という7つの関数が新たに追加されました。

・ゲームパッドAPIのアップデート
「Gamepad.prototype.vibrationActuator」がサポートされ、デュアルランブルフィードバックを行う事が可能になりました。
・URL APIのアップデート
URLが正しく解析可能かどうかを確かめる関数「URL.canParse(tentativeURL, optionalBase)」が追加されました。
・WebSocket APIのアップデート
コンストラクターで相対URLを利用することが可能になりました。
◆画像&ムービー
・新たに3つの形式をサポート
Safari 17.0では「JPEG XL」「HEIC」「AV1」の3つの形式がサポートされました。ただし、AV1はiPhone 15 ProやiPhone 15 Pro Maxなどのハードウェアデコードをサポートするデバイスでのみ利用可能とのことです。
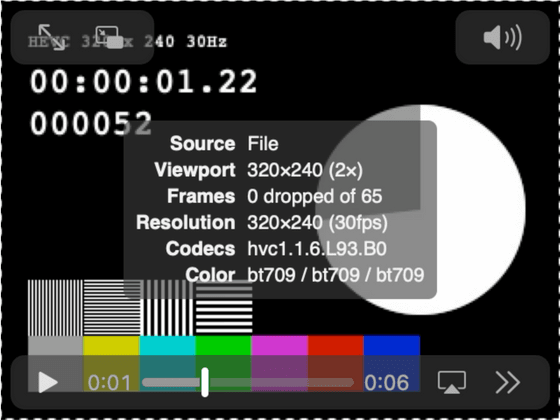
・メディアプレーヤー統計オーバーレイ
開発者向け機能を有効化している場合、メディアプレーヤー統計オーバーレイを表示して、ソースタイプ、サイズ、パフォーマンス統計、解像度、コーデック、カラー設定など、ビデオに関する技術的な詳細を確認できるようになります。

◆macOSでのSafari
・ウェブサイトのアプリ化
任意のウェブサイトをDockに追加し、アプリのように扱うことが可能になります。

◆開発者ツールのアップデート
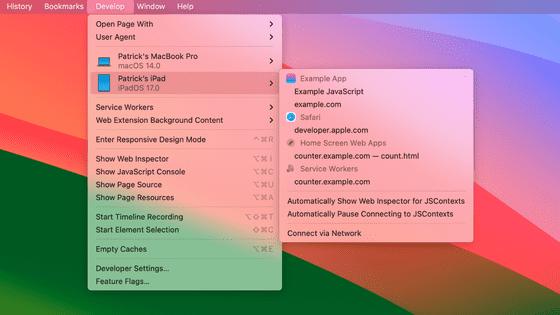
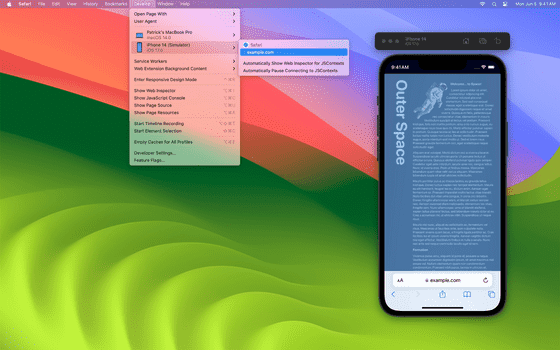
・「Develop」メニューが再設計される
ウェブサイトや拡張機能などの作成に役立つツールに簡単にアクセスすることが可能になりました。また、デバイスとシミュレーターがより目立つようになっています。

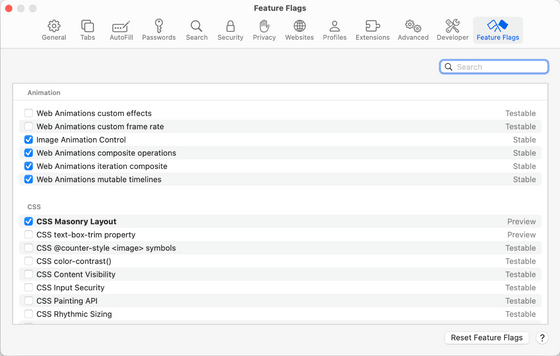
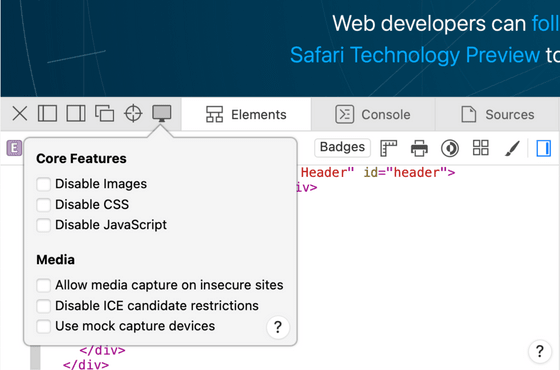
・Feature Flagsパネルの追加
Safariのさまざまな機能がトピック別に整理されており、機能ごとに有効化・無効化を切り替える事が可能になっています。「Stable」状態の機能は既にSafariに標準搭載済みで最初からオンになっており、何か問題が発生した場合の原因究明の際などにオフにすることが可能です。「Testable」状態の機能は準備中の機能で、新たな機能を試す時にオンにすればOK。なお、安定したと判断された機能は順次Feature Flagsパネルから削除されるとのことです。

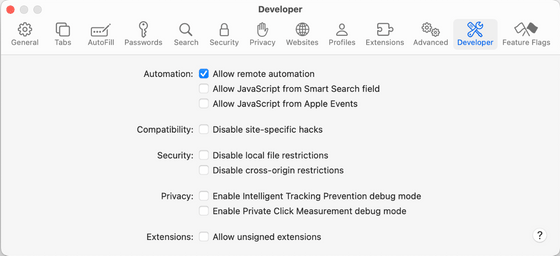
・「Developer」パネルを更新
リモートオートメーションなど、これまで「Develop」メニューにあった内容が移動しました。

・タブごとのデバッグ設定が可能に
JavaScriptの有効化・無効化やWebRTCの変更など、これまでは全部のタブに影響していた設定をタブごとに行う事が可能になっています。

・レスポンシブウェブデザインモードの変更
応答性が向上したほか、ビュー部分をドラッグしたり解像度を直接入力してサイズを変更することが可能になっています。

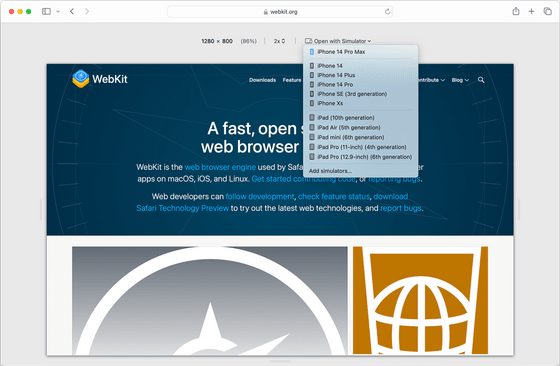
・シミュレーター
「Develop」メニューから直接シミュレーターで任意のページを開くことが可能になりました。

◆ブラウザのアップデート
・プロファイル機能を追加
履歴やお気に入り、開いているタブが分離しているだけでなく、Cookieやキャッシュ、サービスワーカーなどのデータについても各プロファイルごとにスコープが設定されています。
・プライベートブラウジングのプライベート性が向上
下記の内容が追加され、ユーザーの追跡に対する保護性能が向上しました。
・既知のトラッカーとフィンガープリンティングのブロック
・サブドメインをサードパーティのIPアドレスにマッピングするトラッカーを軽減するためのサポート
・リンク内の既知の追跡クエリパラメーターのブロック
・フィンガープリント可能なWeb APIへのノイズ
・既知のトラッカーへのリクエストをブロックするときのコンソールログメッセージ
・サードパーティのCNAMEクローキングを使用するトラッカーのブロックのサポート
・アプリ内ダイレクトレスポンス広告の仕組みと同様に、ダイレクトレスポンス広告のプライベートクリック測定をサポート
・関連記事
「Safariの日付を選ぶ仕組み」がカスタマーサポートに寄せられる苦情の3分の1を生み出していたという報告 - GIGAZINE
Googleは約1兆6500億円を「Safariのデフォルト検索エンジン」の立場を守るためAppleに支払う可能性 - GIGAZINE
Chromeに続いてSafariがユーザー数10億人超えを達成、3位のEdgeは2億1000万人 - GIGAZINE
Googleが「Chromeは全てのブラウザより高速」と主張していたのでSafariやFirefoxと比べてみた - GIGAZINE
Safari 16.4がリリース、WebKitに135項目の新しいウェブ機能と280項目以上のアップデートが追加される - GIGAZINE
・関連コンテンツ
in ソフトウェア, スマホ, Posted by log1d_ts
You can read the machine translated English article Safari 17.0 released, adding profile fea….