「Google Chrome 101」安定版リリース、Web SQLが非推奨化・削除対象へ

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン101.0.4951.41がリリースされました。サードパーティーのコンテキストにおいてWeb SQLが非推奨になる他、Web開発に影響するセキュア関連の変更がいくつか加えられています。またDevTools(デベロッパーツール)関連の改良点も数点挙げられています。
Deprecations and removals in Chrome 101 - Chrome Developers
https://developer.chrome.com/blog/deps-rems-101/
Chrome 101 - What’s New in DevTools - YouTube

◆サードパーティーのコンテキストにおけるWeb SQLの非推奨化・削除
Web SQLデータベース標準は2009年4月にW3Cが初版を提案しましたが、2010年11月に廃止されています。Geckoはそもそもこの機能を実装せず、WebKitも2019年にこの機能を廃止しました。W3Cは、Webデータベースを必要とするケースではWebストレージやインデックス付きデータベースの採用を推奨しています。こうした経緯から使用することはほぼなくなったとみなされ、非推奨・削除対象となりました。
◆ユーザーエージェントの情報削減
Chrome 100のリリース時に告知された通り、User-Agent文字列が公開する情報の量を減らしています。
◆hwb()色表記
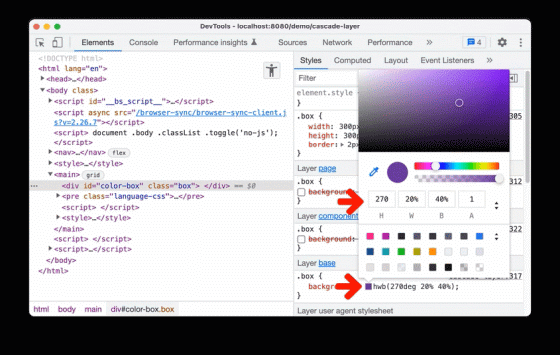
HWB(Hue-Whiteness-Blacknessの略)は、色相(Hue)・白色度(Whiteness)・黒色度(Blackness)をパラメーターとして色を指定する方法で、HSLと類似していますが人間にとってより簡単に色指定を行えるようになっています。hwb()は<color>タグで使用でき、またDevToolsでカラーピッカーを用いてカラーフォーマットをHWBに変更することもできます。

◆window.open()のpopup引数で'true'の評価を変更
window.open()関数呼び出しは従来、第三引数windowFeaturesに'popup=true'を指定した場合、ポップアップがfalseであることを意味すると解釈しており、混乱を招くものでした。 今回の変更により'popup=true'はポップアップがtrueとして解釈されるようになり、より感覚的にわかりやすくなりました。
◆優先度のヒント
リソースの相対的な優先度をブラウザに指示する方法として「優先度のヒント」を開発者に提供することで、リソースがロードされる順序をより細かく制御できるようになります。「優先度のヒント」には「fetchpriority」属性があり、開発者はこの属性値としてauto/low/highのいずれかを指定することにより、リソースの優先度に影響を与えることができます。
◆セキュアなワーカーコンテキストに関する修正
セキュア(HTTPS)なオリジンからロードされたものの非セキュア(非HTTPS)コンテキストによってインスタンス化された専用ワーカーは、セキュアとは見なされないようになりました。この修正により、そのようなワーカーコンテキストに関わるWeb開発者は以下の変更に直面することとなります。
・self.isSecureContextの値がfalseになる
・self.cachesとself.storageFoundationが使用できなくなる
Blinkはこの点でHTML仕様を遵守しておらずGeckoとも互換性がありませんでしたが、この修正により挙動がそれらと一致するようになります。
◆USBDevice forget()
USBDevice forget()メソッドを使用することにより、Web開発者はユーザーによって付与されたUSBデバイスへのアクセス許可を自らの意思で破棄できるようになります。たとえば、多くのデバイスを備えた共有コンピューターで使用される教育用Webアプリケーションの場合、ユーザーが生成したUSBデバイスへのアクセス許可が多数蓄積されるとユーザーエクスペリエンスが低下してしまいます。この問題を回避するために、最初のリクエストでセッションスコープの権限をデフォルトにする、使用頻度の低い権限を期限切れにするなどという手法がありますが、それに加えて不要な権限を自発的に破棄する方法を提供できるようになります。
// Request a USB device. const device = await navigator.usb.requestDevice({ filters: [] }); // Then later... revoke permission to the USB device. await device.forget();
◆Web USB sameObjectの挙動
USBデバイスのアクセサーによって返されるUSBConfiguration、USBInterface、USBAlternateInterface、およびUSBEndpointインスタンスの同一性を'==='で識別できるようになりました。
◆DevToolsの改良
HWB関連以外にも、DevToolsに様々な変更が加えられています。

・記録したユーザーフローをJSONファイルとしてインポート・エクスポート可能に
・スタイルペインでカスケードレイヤーを表示
・プライベートプロパティの表示を改善
・その他
また、Chrome 101には30件のセキュリティバグフィックスが含まれています。
・関連記事
ついにバージョン番号が3桁の大台に乗った「Google Chrome 100」安定版リリース - GIGAZINE
Google Chrome 99安定版リリース、CSSの優先順位を分かりやすく指定できるカスケードレイヤーをサポート開始 - GIGAZINE
Googleが新しい追跡技術「トピック」をChromeに導入 - GIGAZINE
Google Chromeのデータセーバー(ライトモード)が「もはや無意味」として廃止に - GIGAZINE
Chromeの新API「WebGPU」ではどれだけパフォーマンスが改善されるのか? - GIGAZINE
Chrome 79でアプリのデータが消えてしまうバグが発覚 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article 'Google Chrome 101' stable release, Web ….