'Google Chrome 101' stable release, Web SQL deprecated / removed

The latest stable version of the web browser 'Google Chrome', version 10.10.4951.41, has been released.
Deprecations and removals in Chrome 101 --Chrome Developers
https://developer.chrome.com/blog/deps-rems-101/
Chrome 101 --What's New in DevTools --YouTube
◆ Deprecating / removing Web SQL in a third party context
The Web SQL database standard was first proposed by the W3C in April 2009, but was discontinued in November 2010. Gecko didn't implement this feature in the first place, and WebKit removed it in 2019. The W3C recommends using web storage or indexed databases when you need a web database. Due to these circumstances, it is considered that it is almost no longer used, and it has been deprecated / deleted.
◆ User agent information reduction
As announced at the time of the release of Chrome 100, we are reducing the amount of information that the User-Agent string exposes.
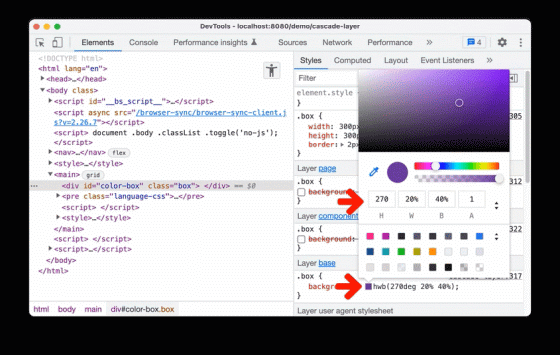
◆ hwb () color notation
HWB (abbreviation of Hue-Whiteness-Blackness) is a method of specifying a color with hue (Hue), whiteness ( Whiteness ), and blackness (Blackness) as parameters. You can specify the color. hwb () can be used with the <color> tag, and you can also change the color format to HWB using the color picker in DevTools.

◆ Change the evaluation of'true'in the popup argument of window.open ()
Traditionally, the
◆ Priority tips
Providing developers with 'priority hints' as a way to tell the browser the relative priorities of resources gives them more control over the order in which resources are loaded. The Priority Hint has a fetch priority attribute that developers can influence the priority of a resource by specifying either auto / low / high as the attribute value.
◆ Fixes for secure worker context
Dedicated workers loaded from a secure (HTTPS) origin but instantiated by a non-secure (non-HTTPS) context are no longer considered secure. With this fix, web developers involved in such worker contexts will face the following changes:
-The value of self.isSecureContext becomes false
-Self.caches and self.storage Foundation can no longer be used
Blink did not comply with the HTML specification in this regard and was not compatible with Gecko, but this fix will make the behavior consistent with them.
◆ USB Device forget ()
The USBDevice forget () method allows web developers to voluntarily revoke permissions on USB devices granted by the user. For example, for educational web applications used on shared computers with many devices, accumulating a large number of user-generated USB device permissions can degrade the user experience. To work around this issue, you can default session-scoped permissions on the first request, expire infrequently used permissions, and voluntarily destroy unnecessary permissions. Will be able to provide.
[code]
// Request a USB device.
const device = await navigator.usb.requestDevice ({filters: []});
// Then later ... revoke permission to the USB device.
await device.forget ();
[/ code]
◆ Behavior of Web USB sameObject
You can now identify the identity of the USBConfiguration, USBInterface, USBAlternateInterface, and USBEndpoint instances returned by the USB device accessor with'==='.
◆ Improvement of DevTools
In addition to HWB related, various changes have been made to DevTools.

-Recorded user flow can be imported / exported as a JSON file
-Show cascading layers in the style pane
-Improved display of private properties
・Others
Chrome 101 also contains 30 security bug fixes .
Related Posts:
in Software, Posted by log1c_sh