Google Chrome 99安定版リリース、CSSの優先順位を分かりやすく指定できるカスケードレイヤーをサポート開始

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン99.0.4844.51がリリースされました。改めて次回のバージョン100に向けた対応策が提示されたほか、CSSの優先度を分かりやすくできるカスケードレイヤーがサポートされたり、JavaScriptから日付などのピッカーを呼び出すAPIが追加されたりしています。
New in Chrome 99 - Chrome Developers
https://developer.chrome.com/blog/new-in-chrome-99/
New in Chrome 99: CSS Cascade Layers, Show Picker, and more! - YouTube

◆次回のリリースからバージョン番号が3桁に
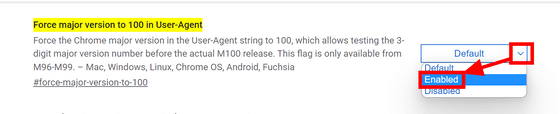
3月29日に予定されている次回のChromeアップデートにて、ついにバージョン番号が3桁の「100」になります。サーバーのコードの中にはブラウザのバージョン番号が2桁であることを決め打ちしているものも存在しているため、事前に「#force-major-version-to-100」フラグを利用してサイトが正常に動作するか確認することが推奨されています。
テストするには「chrome://flags/#force-major-version-to-100」にアクセスして設定を「Enabled」にするだけでOK。

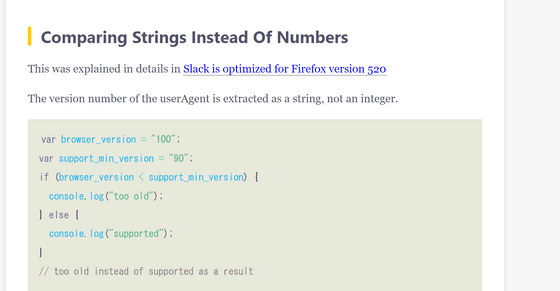
実際にどんな場合に問題が発生するのかについての事例は下記のサイトに掲載されています。
Encyclopedia Of Broken UserAgent String Detections - otsukare
https://www.otsukare.info/2022/01/14/broken-ua-detection

◆CSSの優先順位をレイヤーごとに設定できる「カスケードレイヤー」をサポート
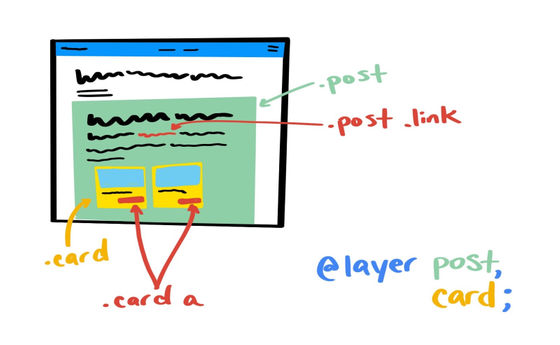
ウェブサイトを表示する際に、複数のスタイルが一つの要素に適用される場合、セレクタの書き方によって変化する「特異性」の値が高いものが優先されて適用されます。そのため、うっかり意図していないパーツのスタイルを上書きしてしまうことを避けるために、BEM規則などの命名規則が生み出されてきました。
Chrome 99からサポートされる「カスケードレイヤー」は、ファイルの先頭でレイヤー名と優先順位を決定し、それぞれのスタイルをレイヤー内に記述することで、競合が発生した場合にレイヤーの優先順位に従って解決する仕組みです。

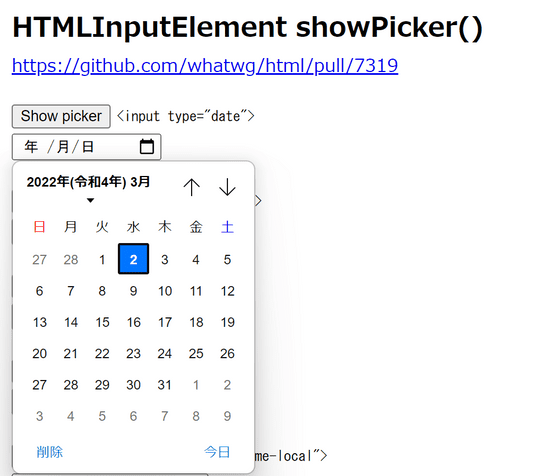
◆日付選択UIをJavaScriptから表示させることが可能に
Chromeでは、ページに日付型の入力欄がある場合、入力欄の右にあるカレンダーマークをクリックすることで簡単に日付を入力できる「日付ピッカー」が表示されます。Chrome 99からは日付ピッカーをはじめ、入力欄のUIをJavaScriptから呼び出して表示することが可能になりました。
どんな動作になるのかはデモサイトで確認可能です。

◆その他のアップデート
・「Canvas 2D」APIがアップデートされる
「ContextLost」「ContextRestored」イベントや「willReadFrequently」オプションなどが追加されました。
・手書き認識APIがサポートされる
Chrome 91からオリジントライアルで実験中だった「手書き認識API」が正式に登場しました。
また、Chrome 99には28個のセキュリティバグフィックスが含まれています。
・関連記事
Google Chromeのロゴが8年ぶりに変わる - GIGAZINE
古いPCやMacでも軽快に動作する「Chrome OS Flex」早期アクセス版をGoogleが発表 - GIGAZINE
Edgeに「Chromeのダウンロードを中止するように必死で促す新機能」が追加、実際の画面はこんな感じ - GIGAZINE
Google Chromeのデータセーバー(ライトモード)が「もはや無意味」として廃止に - GIGAZINE
大量に開いたタブをURLに応じて自動的にグループ化してくれるChrome向け拡張機能「Acid Tabs」レビュー - GIGAZINE
・関連コンテンツ
in ソフトウェア, ウェブアプリ, Posted by log1d_ts
You can read the machine translated English article Google Chrome 99 stable release, support….