Google Chrome 99 stable release, support for cascading layer that can specify CSS priority in an easy-to-understand manner

Version 99.0.4844.51, the latest stable version of the web browser ' Google Chrome ', has been released. In addition to the countermeasures for the next version 100, a cascading layer that makes it easy to understand the priority of CSS is supported, and an API that calls a picker such as a date from JavaScript has been added.
New in Chrome 99 --Chrome Developers
New in Chrome 99: CSS Cascade Layers, Show Picker, and more! --YouTube
◆ From the next release, the version number will be 3 digits
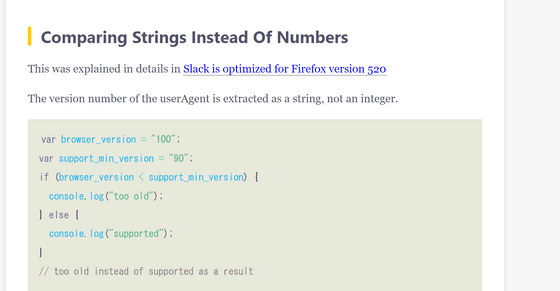
With the next Chrome update scheduled for March 29th, the version number will finally be a 3-digit '100' . Some server code presume that the browser version number is two digits, so use the ' # force-major-version-to-100 ' flag in advance. It is recommended to check if the site works properly.
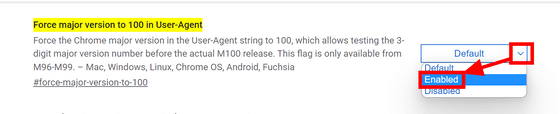
To test, just access 'chrome: // flags / # force-major-version-to-100' and set the setting to 'Enabled'.

Examples of when the problem actually occurs can be found at the following site.
Encyclopedia Of Broken UserAgent String Detections --otsukare

◆ Supports ' cascade layer ' that can set CSS priority for each layer
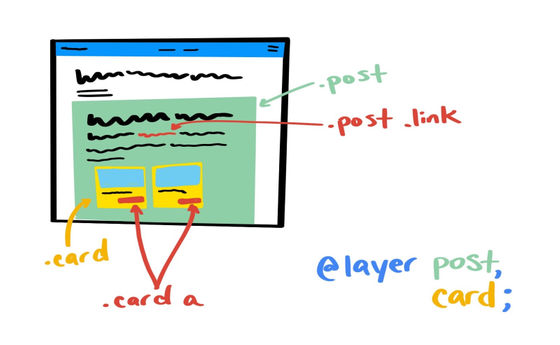
When displaying a website, if multiple styles are applied to one element, the one with the highest 'specificity' value that changes depending on how the selector is written is applied first. As a result, naming conventions such as the BEM convention have been created to avoid inadvertently overwriting the style of unintended parts.
'Cascade layer' supported from Chrome 99 determines the layer name and priority at the beginning of the file, and describes each style in the layer to resolve conflicts according to the layer priority. It is a mechanism.

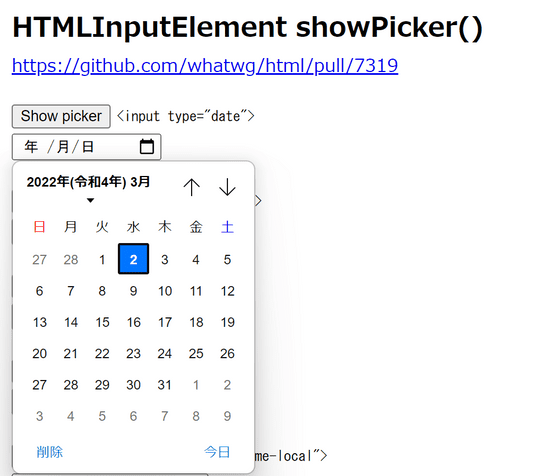
◆ It is possible to display the date selection UI from JavaScript
In Chrome, if the page has a date type input field, a 'date picker' will be displayed where you can easily enter the date by clicking the calendar mark to the right of the input field. From Chrome 99, it is possible to call and display the UI of the input field from JavaScript, including the date picker.
You can check how it works on the

◆ Other updates
-'Canvas 2D' API is updated
Added 'Context Lost' and 'Context Restored' events and 'willReadFrequently' options.
-Handwriting recognition API is supported
From Chrome 91, the 'handwriting recognition API' that was being tested in the origin trial has officially appeared.
Chrome 99 also contains 28 security bug fixes .
Related Posts:
in Software, Web Application, Posted by log1d_ts