チーム間の情報連携を阻む「縦割りの垣根」をぶっ壊す「GitBook」を使ってみた

高度情報化社会と言われて久しい昨今、知識や経験といった情報はどのような組織においても一種の共有財産として捉えられています。そのため、知識を蓄積・管理し共有を容易にするナレッジベースとして、様々なものが世に現れ利用されています。そういった状況下で、「ドキュメントを作成する」ことに重点が置かれているという特徴を持つナレッジベースツールがGitBookです。そんなGitBookについて、実際に使用してみてどのような使い勝手なのかを体験してみました。
◆GitBookについて
GitBookにはドキュメント作成に特化したCLI版も存在しますが、今回はクラウドサービスの方を使用してみることにします。
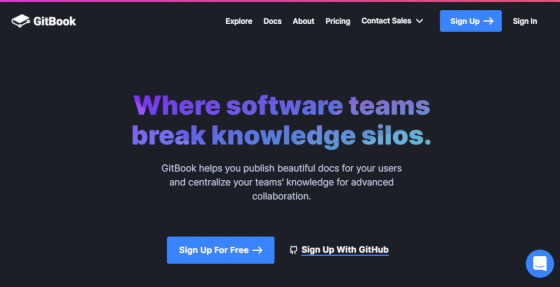
GitBook - Where software teams break knowledge silos.
https://www.gitbook.com/
サイトにアクセスしてみると、記事作成時点では「Where software teams break knowledge silos.」というフレーズが強烈に目を引くデザインとなっています。

ここで用いられているsiloという言葉は通常は文字通りサイロを表しますので一見牧歌的な印象を受けますが、英語圏のビジネスシーンでは「横のつながりに欠け、組織に縛られている状態」を意味する単語として使用されています。つまり、このフレーズは少々強引に意訳すると、当サービスは「ソフトウェアチーム間の知識共有を阻むものをぶっ壊す」存在である、といった意味合いとなるようです。

では一体どのようなチームがGitBookを使用しているのか気になるところですが、これについてはサイトに具体例が紹介されていました。
Powered by GitBook
https://www.gitbook.com/explore
こちらを見ると、様々な開発に使用されるツール類やプラットフォームで利用されており、中にはAdobeやThunderbirdといった一般的にも知名度のある開発元のドキュメント作成にも使用されていることがわかります。また各々のリンク先では、GitBookで作成されたドキュメントの実物を確認できます。
Home - Adobe Experience Platform Mobile SDKs
https://aep-sdks.gitbook.io/docs/
About Thunderbird - Thunderbird
https://developer.thunderbird.net/
◆サインアップとスペースの作成
それでは実際にGitBookを使用していきます。まずはサイトのトップにある「Sign Up」をクリックします。

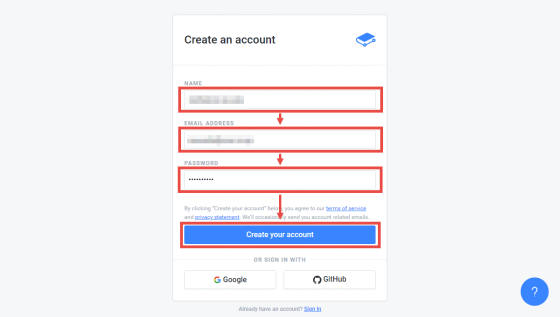
サインアップ画面に遷移しますので、必要事項を入力し「Create your account」をクリックするか、あるいはGoogleもしくはGitHubのアカウントを使用してサインアップできます。今回は前者の方法でサインアップしてみます。

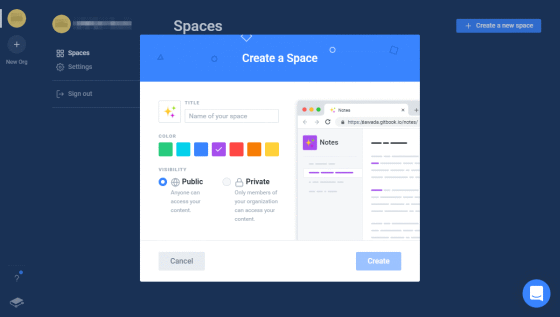
サインアップが完了すると、「Create a Space」画面に遷移します。

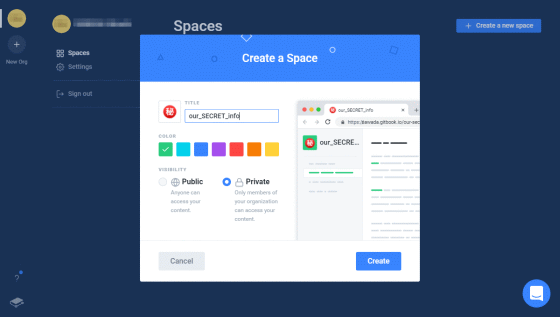
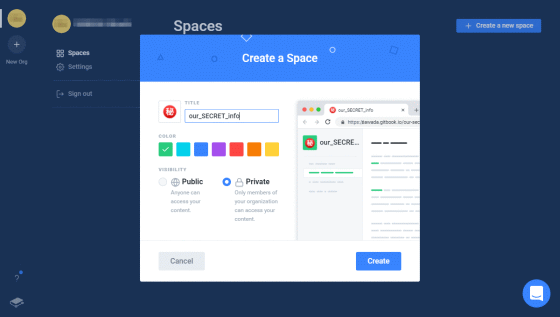
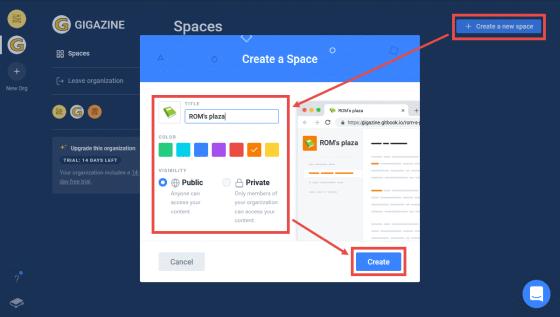
まずは、スペースを作成してみます。「Create a Space」画面でスペースのアイコン・タイトル・色の指定をおこない、目的に応じてPublic(誰でもアクセス可能)かPrivate(メンバーだけがアクセス可能)を選択して、「Create」をクリックします。

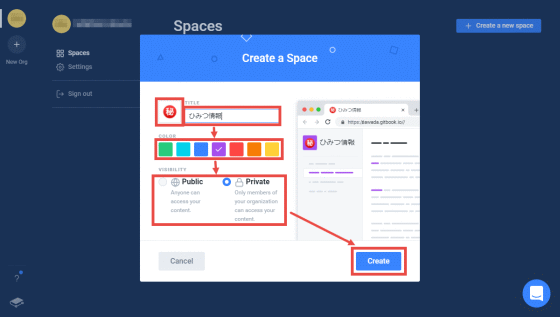
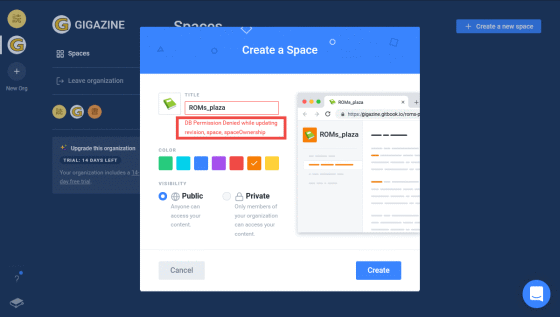
……エラーになりました。「DB Permission denied ~」などというエラー内容にどうしたものかと戸惑いましたが、いろいろと試してみたところ、どうやら記事作成時点ではスペースの名前に日本語は使用できないようです。

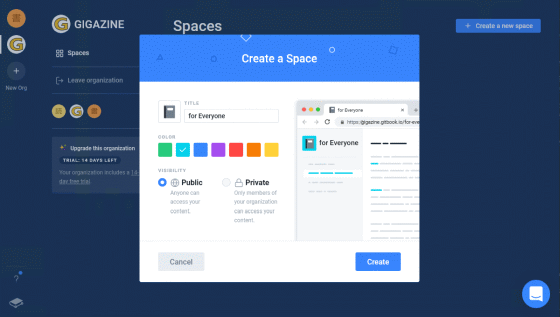
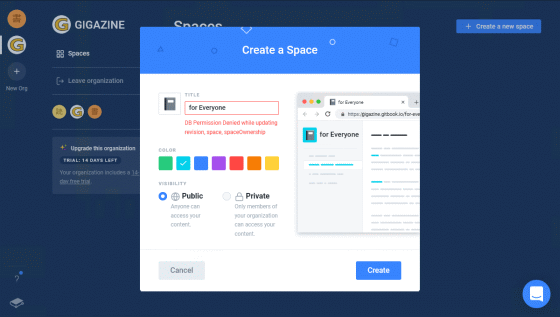
気を取り直し、タイトルを日本語無しに変更して再度挑戦。

今度は無事にスペースが作成されました。

◆ページの編集
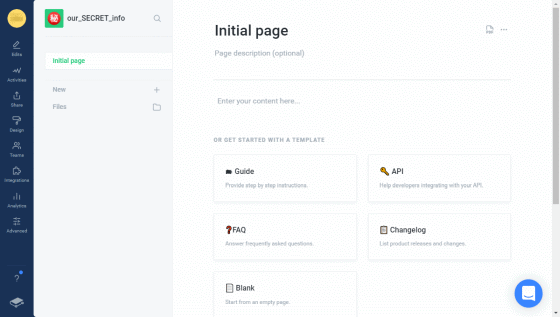
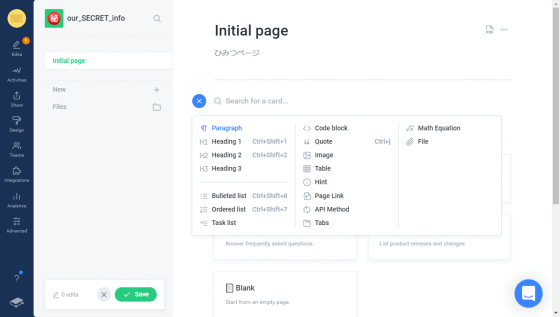
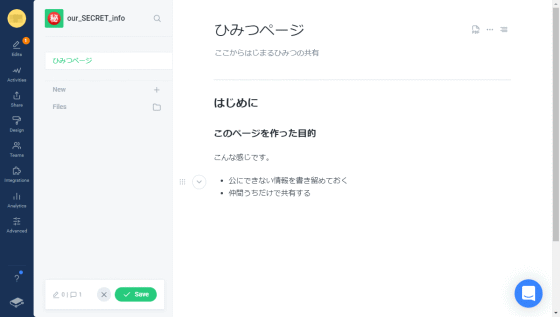
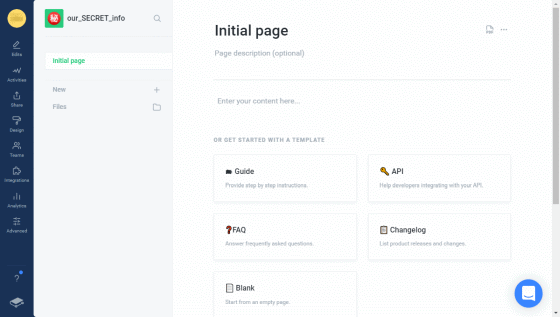
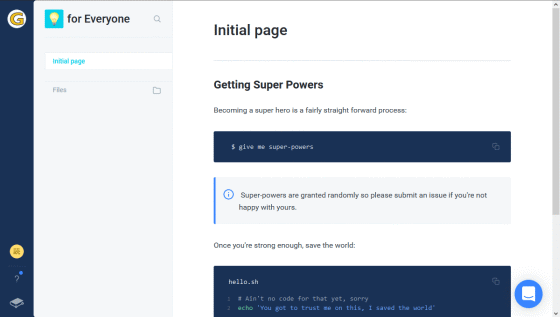
スペースを用意できたので、次はページを作成してみます。先ほど作ったスペースに「Initial page」が出来ているので、これを編集します。テンプレートが用意されているようですが、まずは一から記述してみることにします。「Page description」にページの概要を記入し、「Enter your content here...」をクリックしてみます。すると、挿入するスタイルを指示するカードの一覧が表示されました。

スタイルを選んで文字を打ち込めばどんどんドキュメントが出来ていきます。感覚としてはWordPressのブロックエディターに近いものがあります。

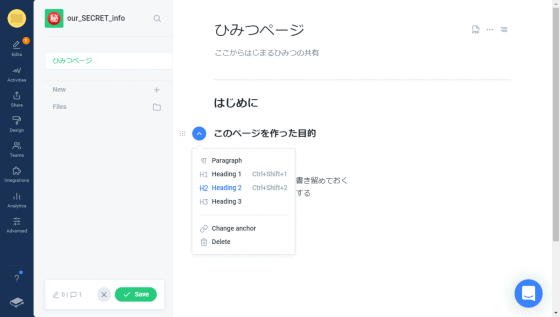
ブロックを選択するとその左側に、スタイルの変更候補を選択できるメニューが表示されます。

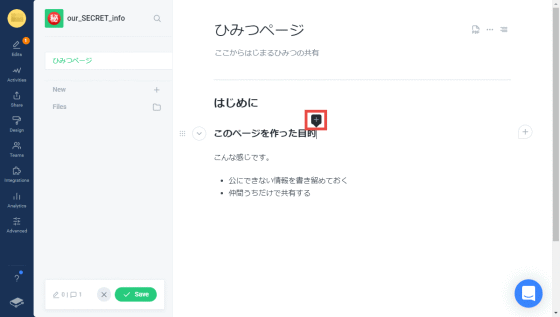
また、ブロックのキャレット上にマウスカーソルをホバーさせると、+印の吹き出しが表示されます。

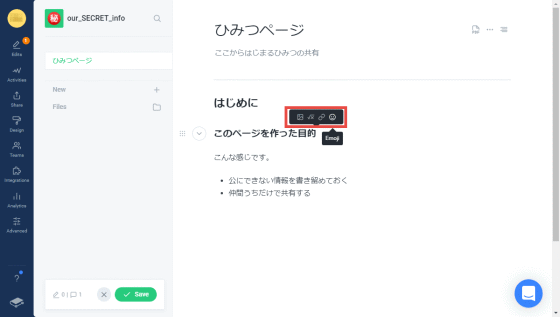
この吹き出しの上にマウスカーソルをホバーさせることで、イメージ・数式・リンク・絵文字を挿入することができるようになります。

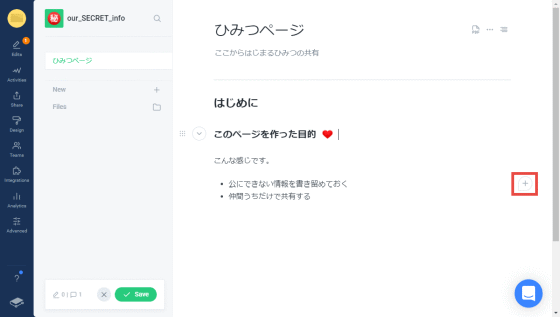
興味深いのが、ブロック上にマウスカーソルをホバーさせたときに、その右側に表示される+印の吹き出しです。

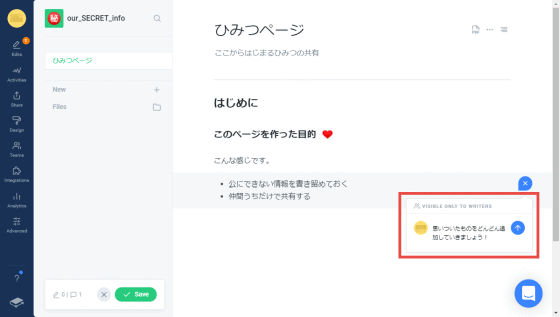
これをクリックするとブロックに対してコメントを残せるようになります。このコメントは書き込み権限を持つものにのみ見えるようです。

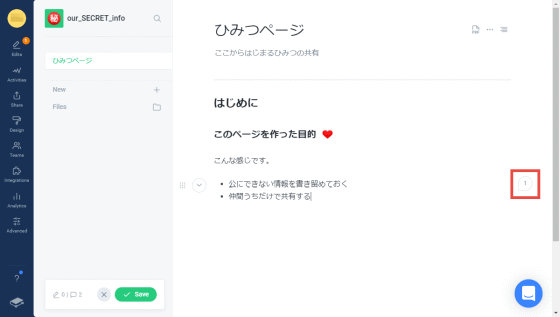
このコメントは普段は件数だけを表すコンパクトな表示になっており、クリックすると展開されます。

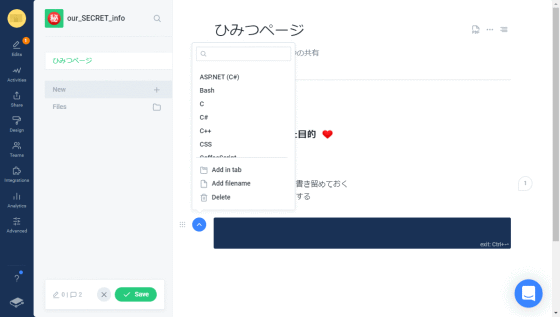
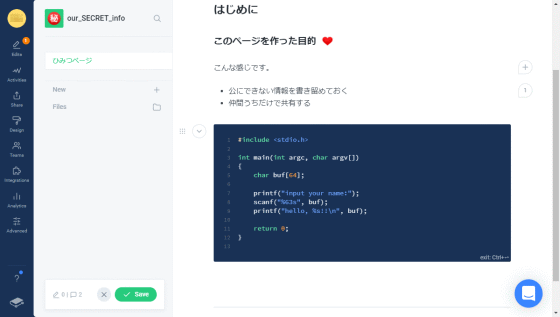
色々なタイプのブロックがある中で、ソフトウェアチームをメインターゲットにしているという観点で気になるのがコードブロックです。試しにコードブロックを挿入してメニューを開いてみると、主要な言語・フォーマットに対応していることがわかります。

C言語を選択しコードを入力してみると、キーワードや構文がハイライトされているのがわかります。

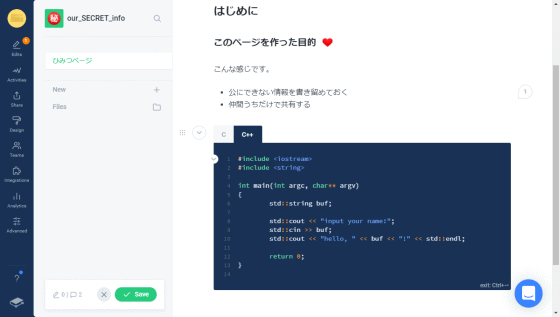
また、タブを設定して同じ内容を複数の言語で記述する、といった使い方も考慮されているようです。

◆ページの保存・マージ
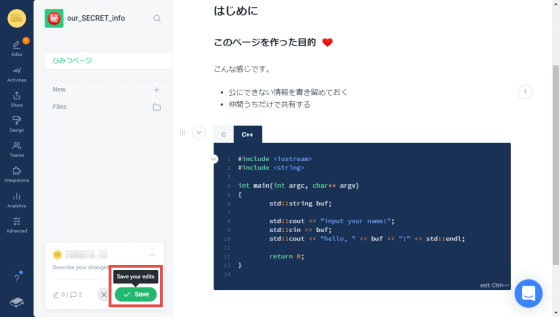
編集を終え保存するには、画面左下の「Save」ボタンをクリックします。

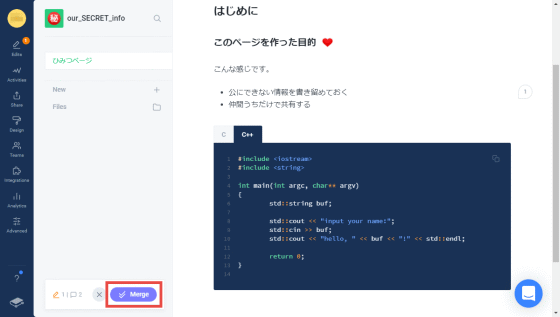
すると、画面左下のボタンが「Merge」に変化します。つまり、この時点では編集内容が個人レベルに留まっており、「Merge」を実行することでチームレベルに波及するようです。このあたりはgitのような分散型コード管理ツールに相通ずるものを感じます。

別途ページを開いてみたところ、確かにこの時点では別の画面には編集内容が反映されていません。

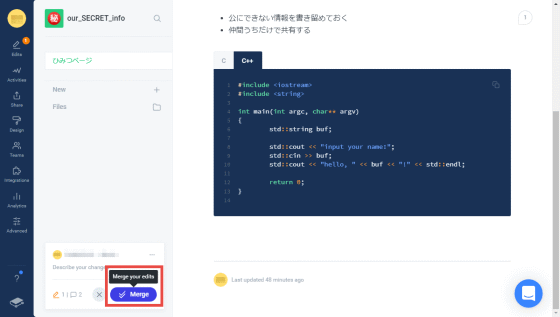
では、編集していた方の画面で「Merge」ボタンをクリックしてみます。

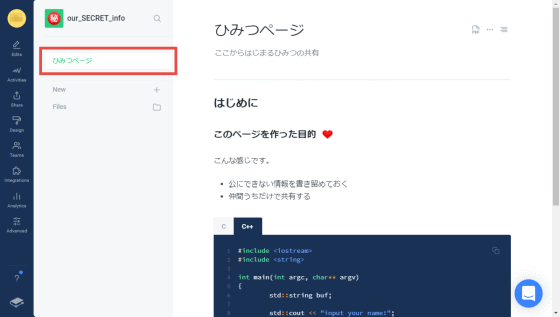
程なくして編集画面を抜け、左側の「Initial page」が編集後のページタイトルに置き換わりました。

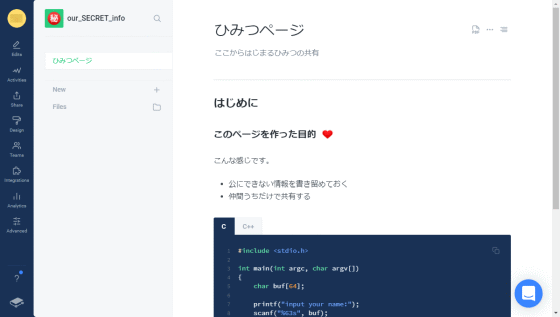
先程開いた別画面の方を確認してみると、こちらにも既に反映されていました。当然ながらまったく同じ内容となっており、コードブロックに設定したタブのアクティブなものに違いがなければどちらが元編集画面だったのか気付かないところでした。

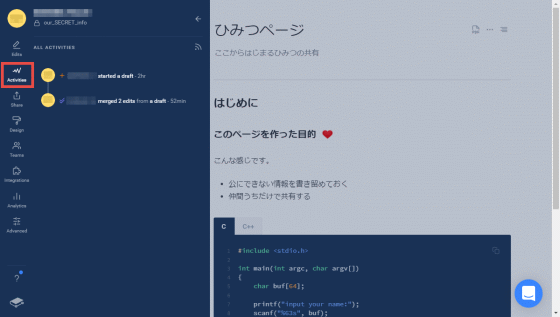
なお、ここまでの作業経過については、画面左端に並んでいるアイコンのうち、「Activities」とあるものをクリックすることで確認できます。

◆チームでの使用
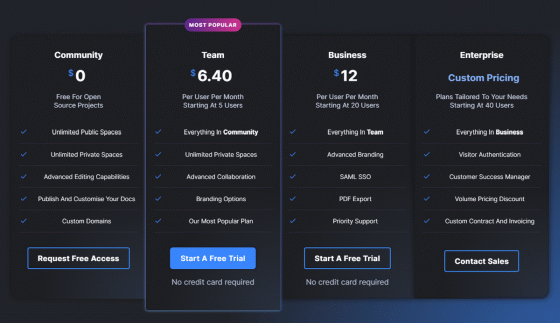
ここまでは無料版を使用していたのですが、こちらは個人利用という制約があり、複数人数でGitBookを利用するにはTeam以上のサブスクリプションを利用する必要があります。ただ、フリートライアルが用意されているようですので、今回はそちらを利用してみます。

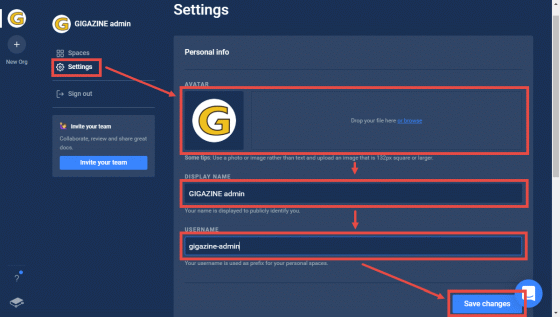
その前に、パーソナル情報をチームっぽくしてみます。トップ画面で左側メニューの「Settings」をクリックし、Settings画面中の上部にある「Personal info」の「AVATAR」・「DISPLAY NAME」・「USERNAME」を変更し、「Save changes」を押すと反映されます。

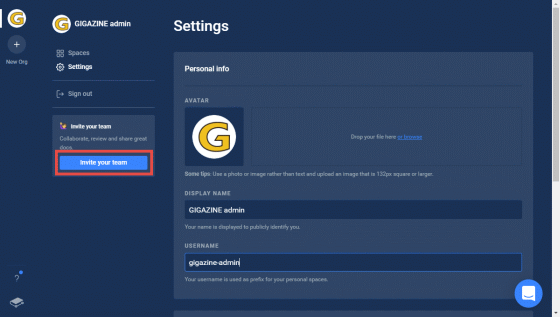
では、チームにメンバーを招待してみます。トップ画面で左側メニューの下部に表示されている「Invite your team」をクリックすると……、

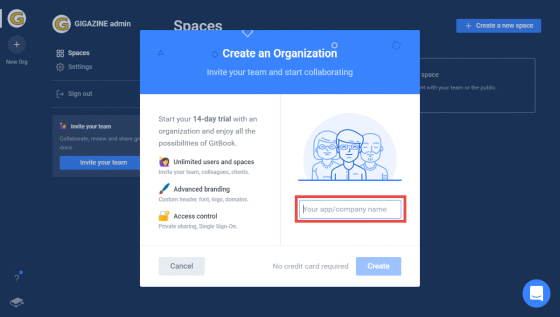
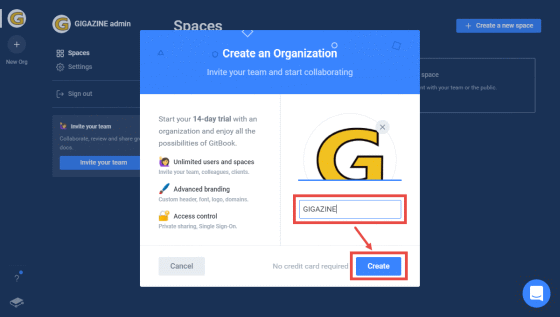
「Create an Organization」というポップアップ画面が表示されます。「Start your 14-day trial ~」と表示されているので、この手順で自動的にトライアルの扱いとなるようです。ここで「Your app/company name」とのプレースホルダーが表示されているエディットボックスに、試しにGIGAZINEと入力していきます。

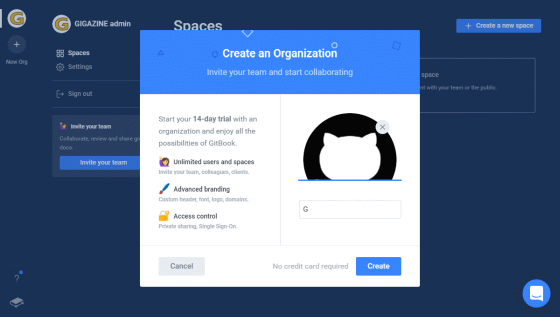
……ん?GitHub?見覚えのある意匠がアバターとして表示されました。これはなかなか興味深い仕組みです。

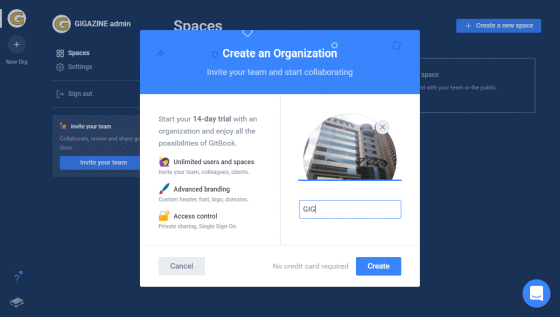
……???

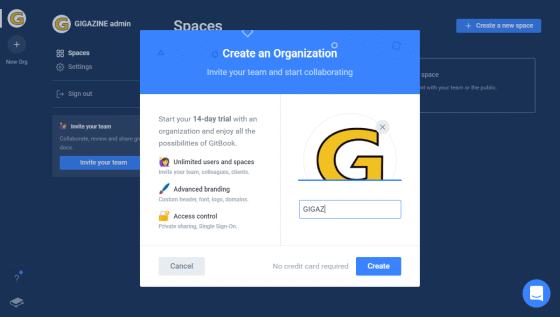
……!!!

まさかここでいきなり見慣れたロゴが表示されるとは思っていませんでした。まあおそらく先程Personal infoに設定した画像がヒットしただけだとは思います。感動も冷めやらぬまま「Create」ボタンをクリックします。

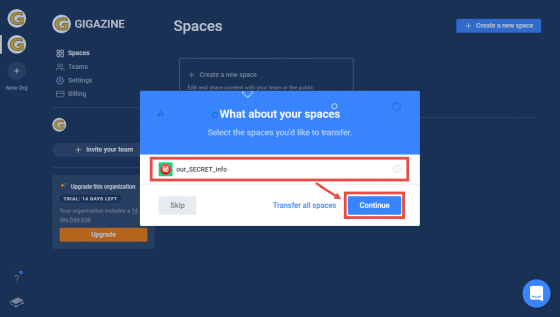
すると、チームに移動させるスペースを問い合わせるポップアップが表示されました。この時点で背後の画面に、チームのアバターとトライアルからのアップグレード案内がさりげなく追加されています。リストアップされている各スペースの右にあるチェックボックス(一見ラジオボタンに見える)にチェックを入れて「Continue」ボタンをクリックするか、あるいは全スペースを対象にするのであれば「Transfer all spaces」をクリックして先に進みます。

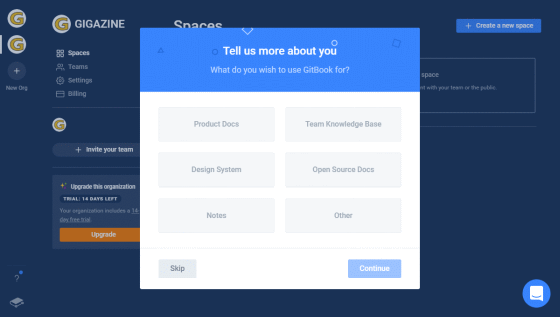
「Tell us more about you」なる画面が表示されました。GitBookに望むものは何か?と問われているようですが、今はまだそれを見定めているところですので「Skip」ボタンをクリックして飛ばします。

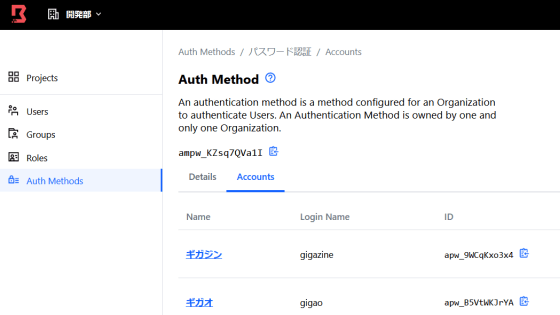
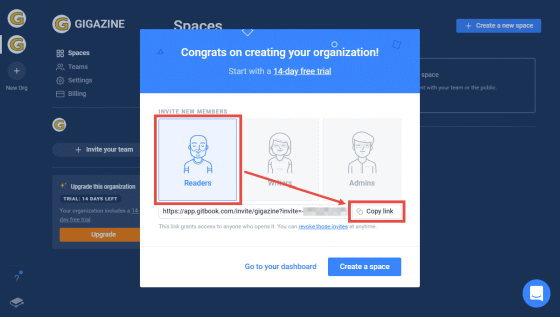
組織の作成完了を祝福する画面が表示されました。ここでメンバーに応じた権限を付与する招待リンクを発行することができます。権限はReaders・Writers・Adminsの三種類があり、いずれかを選択するとそれに応じたURLが生成される仕組みとなっています。これをメンバーに伝えることで招待することになるので、簡便である反面、このURLの取り扱いは慎重を期す必要がありそうです。

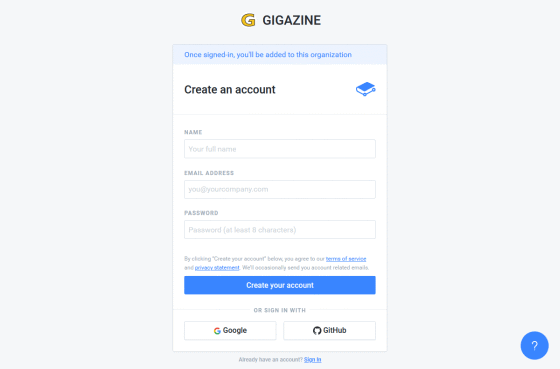
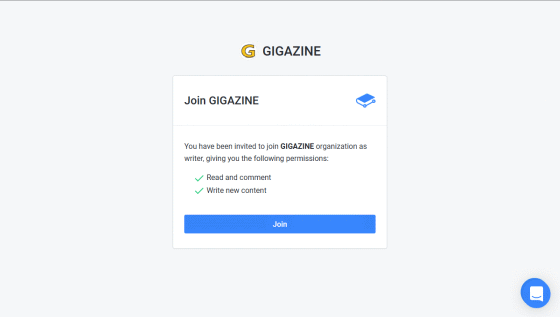
まずはReaders権限の招待リンクを発行したという想定で、同権限を有するURLを開いてみました。まずは最初のサインアップ画面と同様の画面が表示されますが、最上部に組織名が表示されている点が異なります。

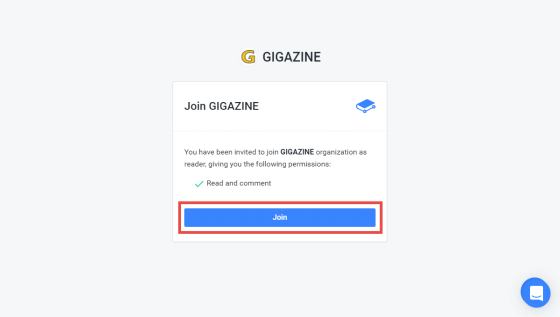
サインアップ画面の要領でアカウントを作成すると、このアカウントがドキュメントに対する読み取り権限とコメントする権限を有していることが示されています。ここはJoinボタンをクリックして先に進みます。

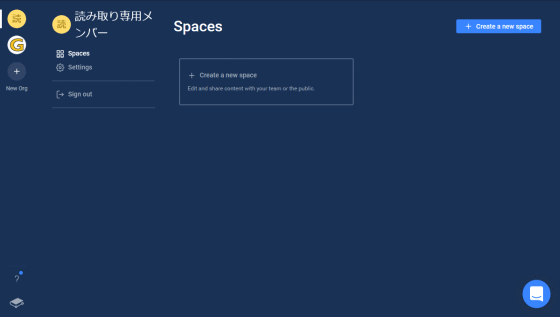
無事招待されました。「読み取り専用メンバー」という名前で作成したため、左端の一番上に「読」という頭文字のアバターが表示されています。

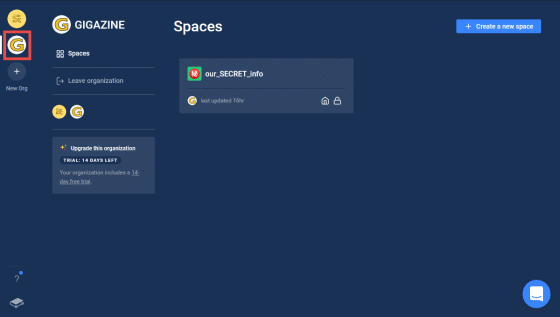
このメンバーでSpacesを確認してみましたが、作成済みのPrivateスペースが表示されていません。もしかすると、読み取り権限しか持たないメンバーはPrivateスペースにはアクセスできないのでしょうか……?

……左端のアバターから、ログインメンバーのもの(一番上)ではなく組織のもの(上から二番目)を選択すると、見えるようになりました。ログインメンバーを選択している状態では自分の作成したページ(=自分の所有するページ)しか見えない、ということのようです。

同様にしてWritersメンバーも作成してみました。Readersと比較すると権限に「Write new content」が追加されているのがわかります。

こちらも招待されました。徐々にメンバーが充実していくのがわかります。

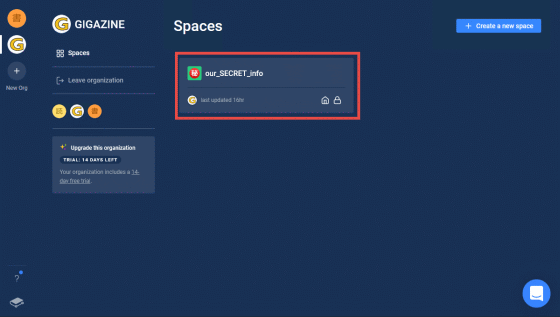
Writersメンバーでスペースの一覧を確認してみると、今度はちゃんとPrivateのスペースが見えています。

それではスペースを作成してみましょう。まずはReadersメンバーで「Create a new space」ボタンをクリックし、今度は「Public」を指定して作成します。

……見覚えのあるエラーが発生しました。最初のスペースを作成した時と違い、名前にはASCII文字列のみ使っていますのでこれは先程のエラーとは異なり、実際にスペースを作成する権限がないということのようです。このあたりは正直なところ、「Create a new space」ボタン自体を無効化するなり非表示にするなりしてくれればいいのにと思いました。

ということで、改めてWriters権限を持つメンバーでスペースを作ります。

……またエラーに。つまりは、スペースはAdminsが作るもの、ということのようです。

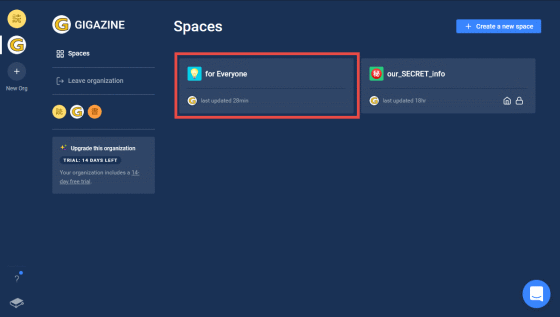
それならばと最初に作成したメンバーでスペースを作り、Readersメンバーで確認してみたところ、無事にスペースが一覧に追加されているのが確認できました。

そのままReadersメンバーでスペースを覗いてみましたが、特に中身を作りこんではいなかったため初期状態の無味乾燥なスペースが表示されるのみで、さりとて書き込み権限を持たないメンバーであるため何もできません……。

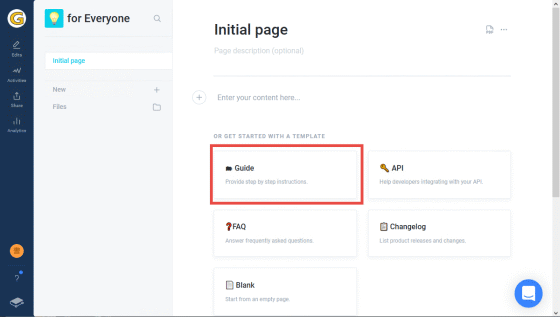
そこで、Writersメンバーでスペースを開いてみた様子がこちら。これならばコンテンツの作りこみができそうです。今回はテンプレートから「Guide」を選択してページを作成します。

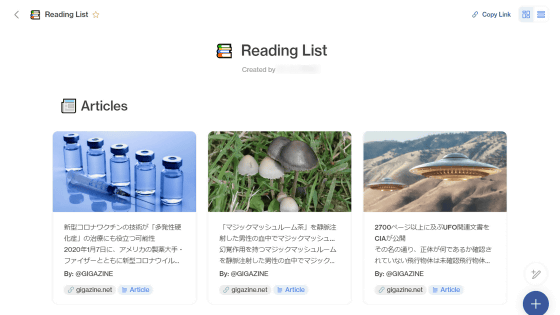
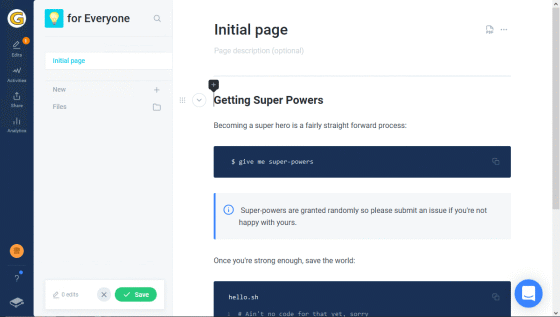
作成直後の画面はこんな感じです。「Guide」のテンプレートはチュートリアル用のサンプルの側面があるようで、様々なブロックの使い方を例示していました。

このままWritersメンバーでSave・Mergeを実行してみると、Mergeをしたタイミングとほぼ同時にReadersメンバーの画面に反映されました。

◆まとめ
実際にGitBookを使用してみた印象としては、細かいところで粗さを感じはするものの、謳い文句に恥じない使い勝手のいいナレッジベースとなり得ると思われました。グループウェアやWikiといった既存のツールを使うのがどうもピンとこないケースに、GitBookの導入が一つの選択肢となるはずです。
・関連記事
Microsoftがリモートワーク対応の新社内システム「Viva」を発表 - GIGAZINE
自分だけのナレッジベースを作れるフリーソフト「Trilium Notes」を使い倒してみた - GIGAZINE
簡単操作でウェブ上にデータベースを作成して視覚的に操作もできる「Airtable」を使ってみた - GIGAZINE
メールをタスクカードに変身させて直感的なタスク整理・スケジュール管理・メール連絡を1つにできる「FLOW-e」でメールを裁いてみた - GIGAZINE
無料でマインドマップを複数人同時編集可能でGoogleドライブにも保存できる「MindMup」 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, Posted by log1c_sh
You can read the machine translated English article I tried using 'GitBook' which breaks the….