データを分かりやすく可視化するために理解すべきカラースケールの使い方あれこれ

データの意味を分かりやすく示すにはグラフの種類も重要ですが、その色分けも重要な要素になります。色分けによって同種のデータであること、あるいはデータに関連がないことを示すことができますが、色分けを間違うと見ている人を誤解させかねないとして、データ視覚化の専門家であるリサ・シャーロット氏が正しいカラースケールの使い方を解説しています。
Which color scale to use when visualizing data - Datawrapper Blog
https://blog.datawrapper.de/which-color-scale-to-use-in-data-vis/
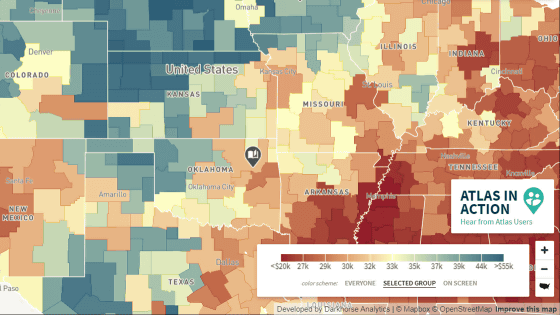
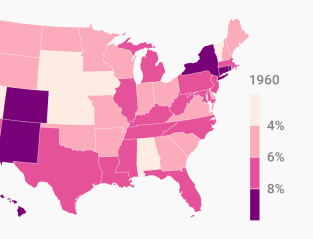
グラフを色わけすることはデータを分かりやすく可視化するための重要なポイントです。例えばアメリカの州ごとの失業率を色分けする場合、地図上で各州の数字の違いを示すなら「同系色で色の濃度を変えて表示する」という形になります。

一方でニューヨーク州とテキサス州の失業率の遷移を線グラフで表示する場合、2つのグラフは同系色ではなく、まったく異なる色にした方が分かりやすさが増します。

◆色相によるカラースケール
上記のように、グラフを何色で表示するかは人が情報を理解するための助けになります。このとき、特に重要なのが色相。色相は5歳の子どもでも「違い」が理解できるものであるため、複数のデータが順序を持たない時に使用します。
そして色相を使用するときに重要なのは、まず「それぞれの色相に異なる明度を与えて、グレースケールでも機能するようにすること」。明度が異なると差異が際立ち、色覚障害を持つ人でも分かりやすくなります。また特にカラーパレットのオリジナリティにこだわる必要はなく、既存のカラーパレット作成サービスなどを利用してよいとのことです。
◆連続的なカラースケール
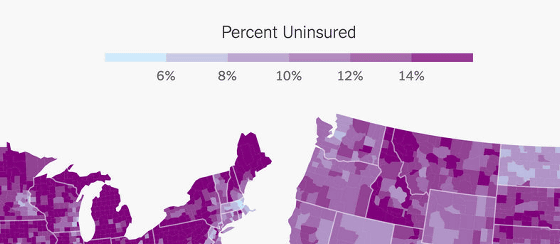
一方で、可視化する情報の各要素に順序や大小が存在する場合は、明るい色から暗い色に移り変わるような「連続的なカラースケール」が推奨されています。基本的に連続的なカラースケールは「水色から青色」といった1つの色相を使いますが、「水色から紫」といった2つの色相を使うことでコントラストが強調され、読者が両者の区別を容易にできるようになるというメリットがあります。また、どのデータがグラデーションのどの色に対応するかは、その値に対する読者の認識を変えるので注意すべき点です。

◆ダブルエンドのカラースケール
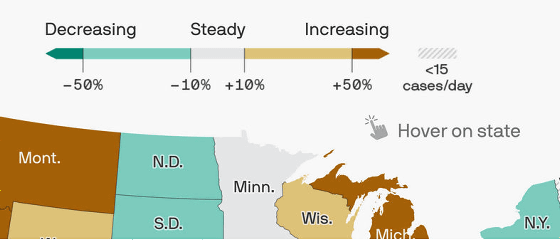
連続するカラースケールとは別に、2方向のグラデーションを作る「ダブルエンドカラースケール」というものも存在します。
これは真ん中に明るい中間値を持ち、異なる色相が両端に向かって色が濃く、あるいは薄くなるというもの。正と負の値があったり、「全く同意できない」「同意できない」「どちらとも言えない」「同意できる」「非常に同意できる」といったリッカート尺度の調査データを示すことに向いています。

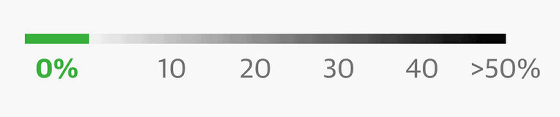
◆ハイライト&脱強調
カラースケールの特に重要なところを強調したり、逆に「その他」「データなし」といった比較的重要度が小さい部分の強調を解除したりといった色分けもあります。

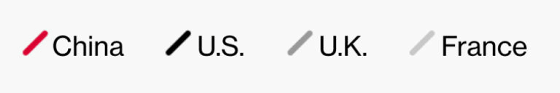
以下は中国を強調したカラーチャート。

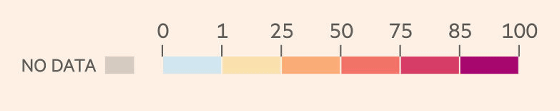
また、こっちは「データなし」のカテゴリを灰色にして、他の色相と区別する色分けです。

上記のようにグラフの色分けは重要であるものの、一方で、「どのカラースケールをどのグラフに使うか」は明白ではなく、ケースや状況に左右されることも多いとのことです。
・関連記事
デザインで「人間が感覚的に見分けやすい色」を選ぶ方法をデータ可視化のプロが解説 - GIGAZINE
グラフを作ってデータを可視化する時に「見やすい色」を選ぶコツをまとめ - GIGAZINE
アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは? - GIGAZINE
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE
・関連コンテンツ