無料とは思えない多機能っぷりなWikiインフラ「Wiki.js」レビュー、自前でホスト&外部サービスと連携可能

社内のノウハウ蓄積やソフトウェアの説明書としてWikiを導入する場合、Confluenceなどの有料サービスが第一候補としてあげられますが、決して安くはないライセンス料金を支払う必要があります。無料で利用できるオープンソースソフトウェア「Wiki.js」は、Dockerで手軽に構築でき、権限管理や外部サービスの連携も可能な、無料とは思えないほど多機能なWikiシステムです。
Wiki.js
https://wiki.js.org/
Wiki.jsはDockerイメージが公開されているので、今回はLinux上のDockerでWiki.jsを構築してみます。まずは下記コマンドを実行してDockerとDocker Composeを導入。
curl -fsSL get.docker.com -o get-docker.sh sudo sh get-docker.sh sudo curl -L "https://github.com/docker/compose/releases/download/1.27.4/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose
「docker-compose.yaml」を記述例に従って作成して……
version: "3" services: db: image: postgres:11-alpine environment: POSTGRES_DB: wiki POSTGRES_PASSWORD: wikijsrocks POSTGRES_USER: wikijs logging: driver: "none" restart: unless-stopped volumes: - db-data:/var/lib/postgresql/data wiki: image: requarks/wiki:2 depends_on: - db environment: DB_TYPE: postgres DB_HOST: db DB_PORT: 5432 DB_USER: wikijs DB_PASS: wikijsrocks DB_NAME: wiki restart: unless-stopped ports: - "80:3000" volumes: db-data:
コンテナを起動。
docker-compose up -d
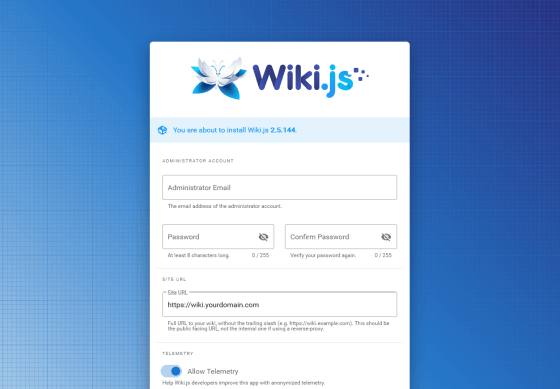
コンテナを起動したホストのIPアドレスにアクセスすれば、Wiki.jsの画面が表示されます。

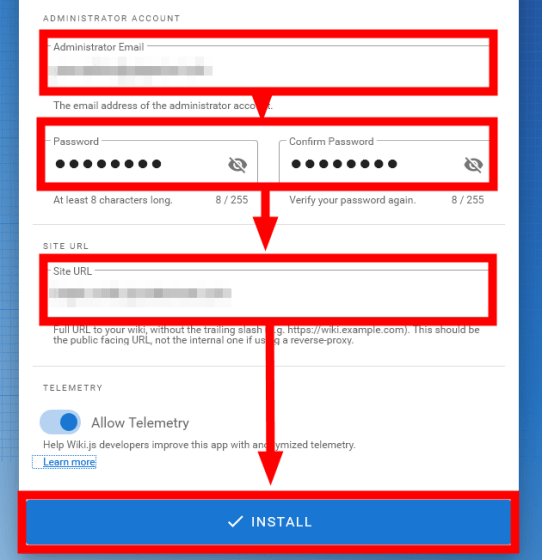
管理者アカウントのメールアドレスやパスワード、Wiki.jsで利用するドメイン名を入力して「INSTALL」をクリック。

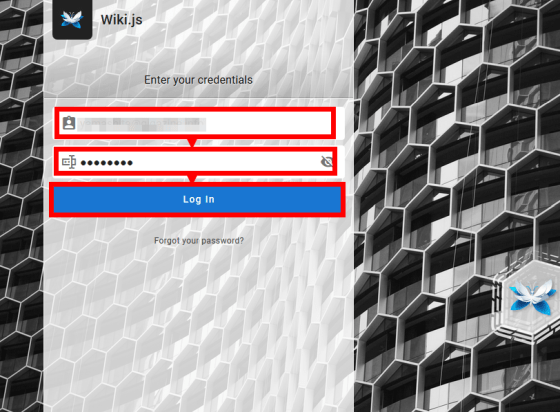
先ほど設定した管理者アカウント情報を入力して「Log In」をクリックします。

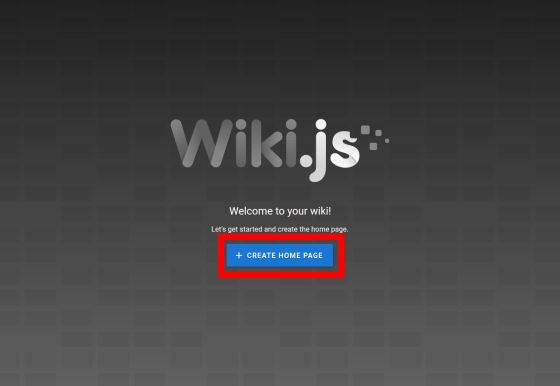
「CREATE HOME PAGE」をクリックし、Wikiのページを作成していきます。

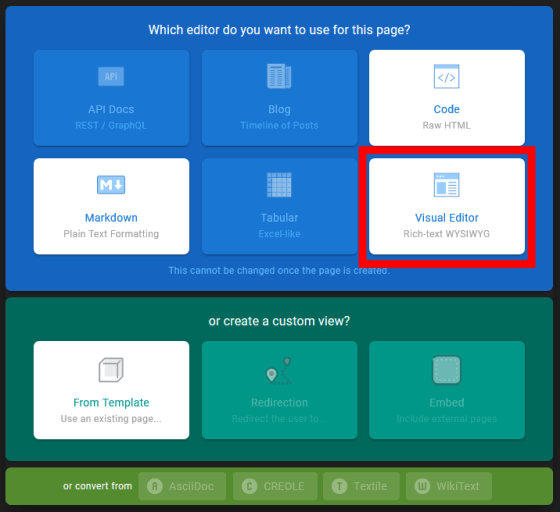
記事作成時点ではWikiの編集方法としてHTMLで編集できる「Code」と、Markdownで編集できる「Markdown」、Wikiの見た目通りに編集できる「Visual Editor」を選択可能。今回は手軽な「Visual Editor」を利用します。

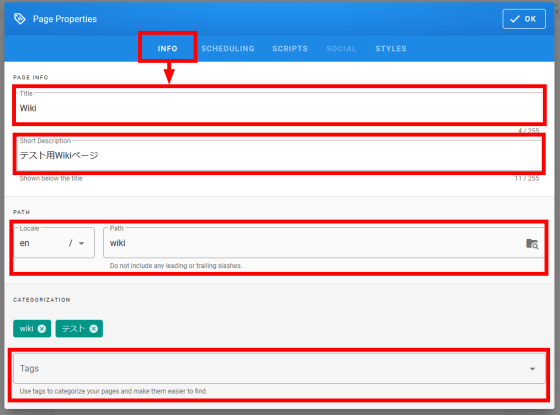
まずはWikiのタイトルや説明、パスといったWikiの設定を「INFO」タブで行います。タグを指定してWikiの分類を行うことも可能です。

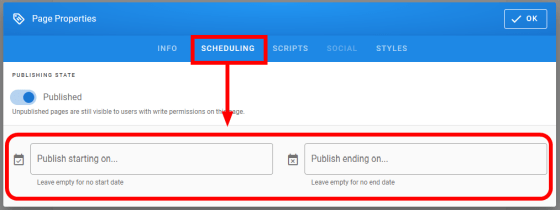
「SCHEDULING」タブでは、Wikiを公開する日時を指定可能。

Wikiにコードを埋め込みたい場合は「SCRIPTS」タブでコードを記述します。

「STYLES」タブではWikiのデザインをCSSで定義することができます。

一通り設定が終わったら「OK」をクリック。

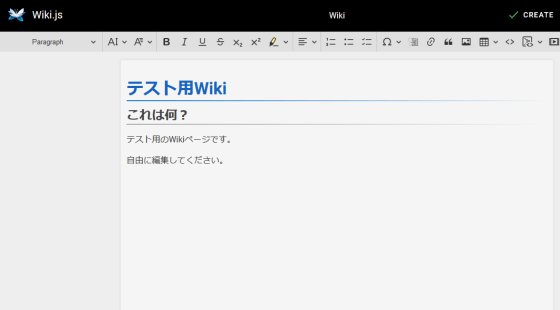
Wikiの編集画面が表示されました。

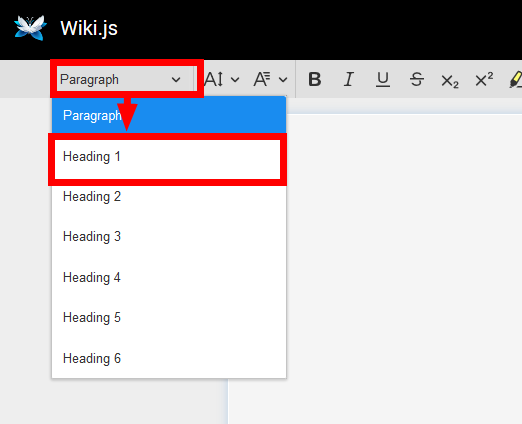
ひとまずタイトルを書くため「Heading 1」を指定。

タイトルを記述。Wikiの見た目通り編集を行うことができます。

こんな感じで見出しや段落といったテキストの属性を指定しながらWikiを編集していきます。

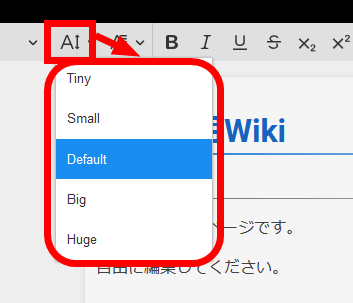
フォントの大きさや……

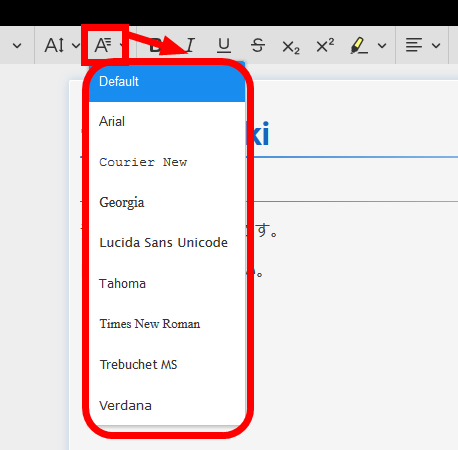
フォントの種類

太字、イタリック、下部線、取り消し線など、標準的な文字加工は一通り行うことができます。

リストや箇条書き、チェックボックスを利用することも可能。

「Ω」ボタンをクリックすると、特殊文字を入力することができます。

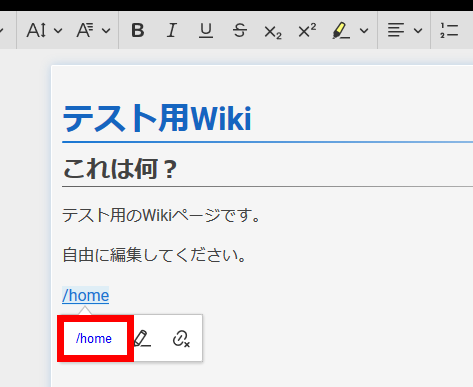
赤枠のボタンをクリックすれば、Wiki.js内のWikiをリンクすることが可能。

リンクするWikiの場所を選択して「SELECT」をクリック。

別のWikiをリンクすることができました。

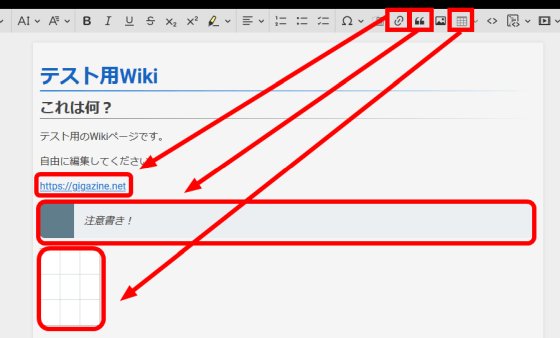
他にもウェブサイトのURLリンク、引用、テーブルや……

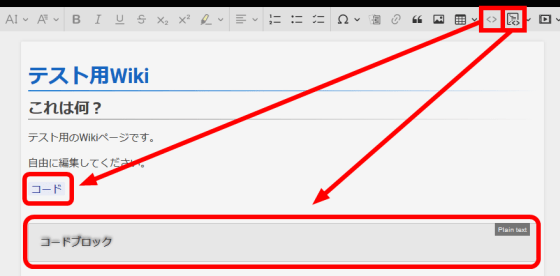
コード行、コードブロックを利用することができます。

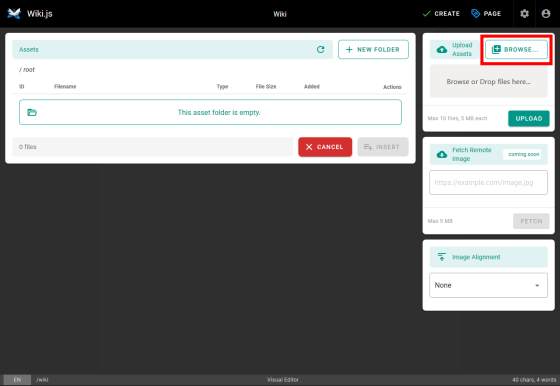
画像などのファイルを添付するには赤枠のボタンをクリック。

「BROWSE」をクリックして……

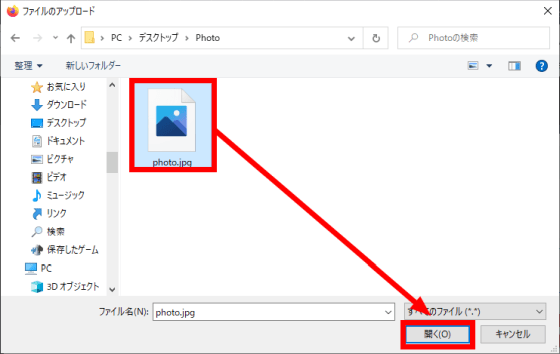
アップロードしたいファイルを選択し「開く」をクリック。

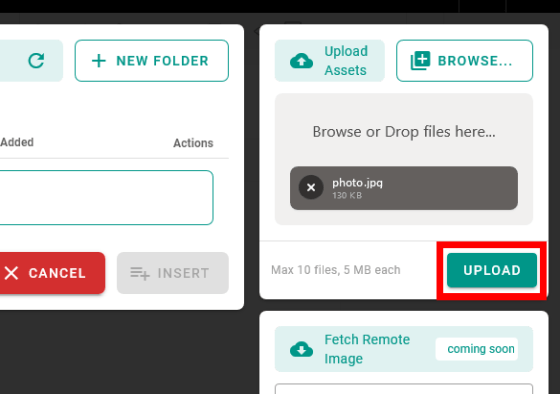
「UPLOAD」をクリック。

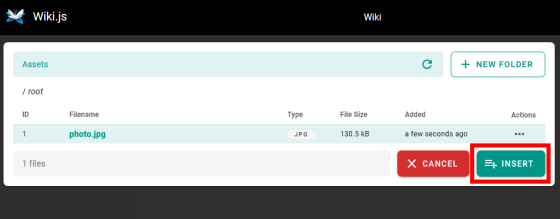
アップロードされたファイルを選択して「INSERT」をクリック。

これでWikiに画像などのファイルを添付することができます。

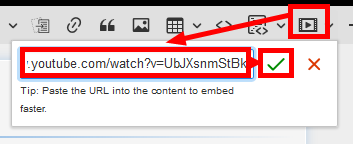
また、外部のメディアをURLで埋め込むことも可能。例えばYouTube上のムービーのURLを指定すれば……

YouTubeのムービーを埋め込むことができます。

Wikiの編集が完了したら「CREATE」をクリック。

Wikiが公開されました。

公開されたWikiにコメントを残す機能もあります。

また、赤枠の時計マークをクリックすると……

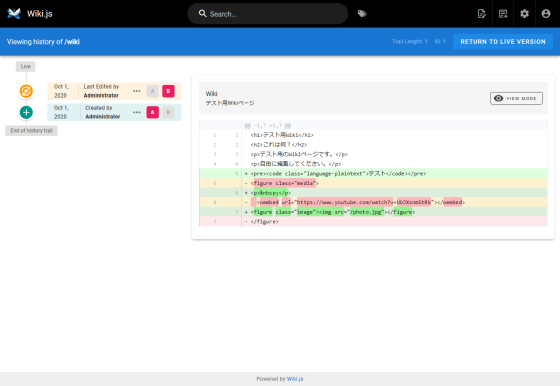
Wikiには欠かせない編集履歴を確認することが可能。

Wikiを増やすと左側にWikiがリストアップされていきます。

Wiki.jsは非常に多機能なソフトなので、設定も多岐にわたります。設定を行うには右上の歯車ボタンをクリック。

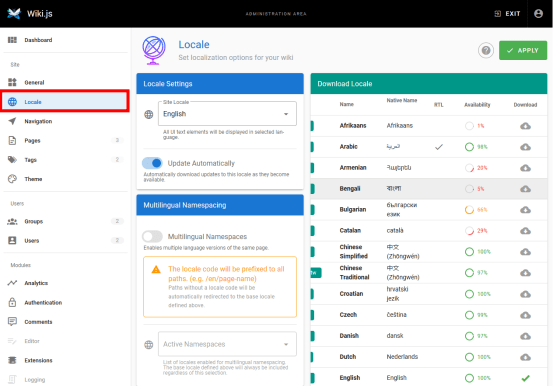
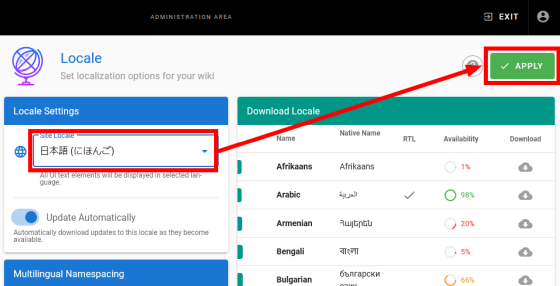
重要な設定のひとつが「Locale」です。Wiki.jsは不完全な翻訳も含めれば、かなり多くの言語に翻訳されています。

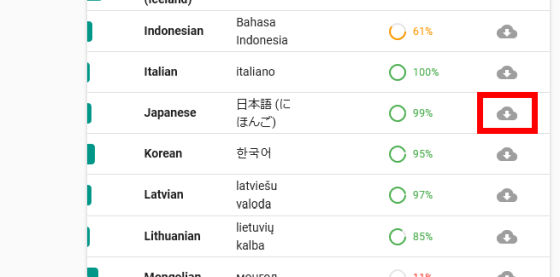
日本語への翻訳は99%完了しているとのこと。ダウンロードボタンをクリックし、言語パッケージをダウンロードします。

「Locale Settings」で「日本語(にほんご)」を選択し「APPLY」をクリックすれば日本語でWiki.jsを利用することができます。説明の多い設定画面は日本語で利用した方がわかりやすいかもしれません。

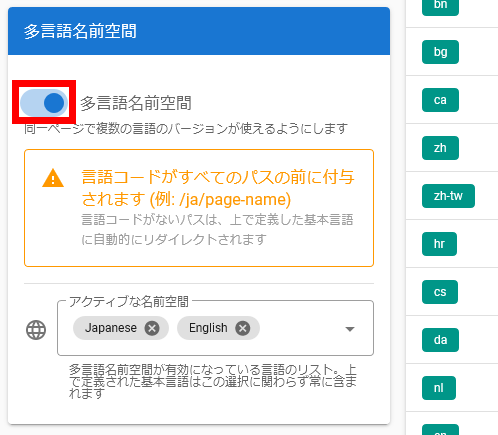
ただし、Wiki.jsは言語ごとにWikiを管理しているため、言語を変更すると別言語で編集したWikiは参照できなくなってしまいます。複数の言語でWikiを閲覧・編集できるようにするためには「多言語名前空間」をオンにしておきます。

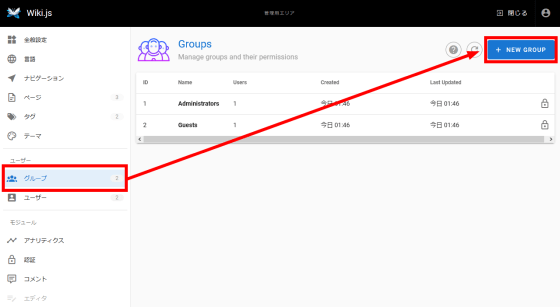
Wikiに欠かせない要素に「閲覧権限」がありますが、Wiki.jsではグループによる閲覧権限の設定が便利。「グループ」から「NEW GROUP」で新しいグループを作成します。

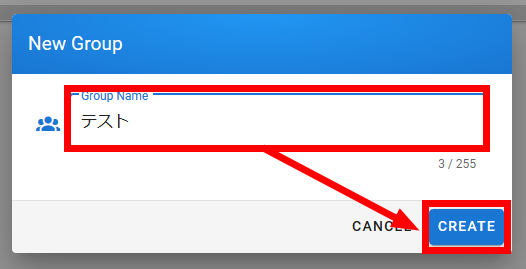
グループの名前を入力し「CREATE」をクリック・

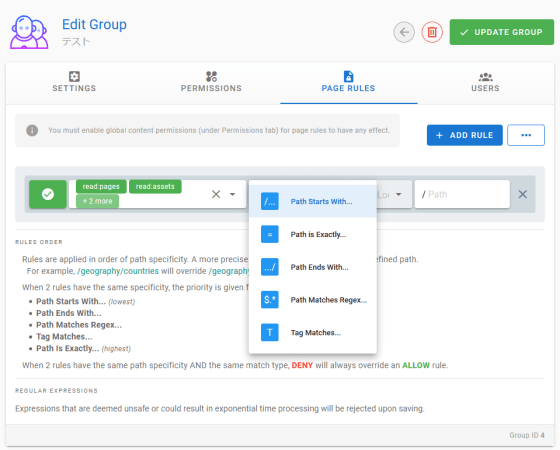
Wikiの場所やタグ別に権限を設定することができます。例えばWikiのタグに「開発部」が指定されているWikiは「開発部」グループしか参照できない、といった権限管理が可能です。

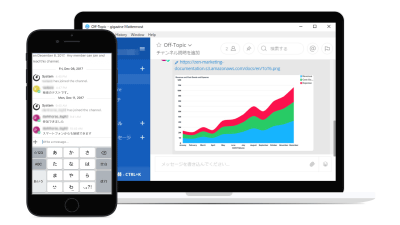
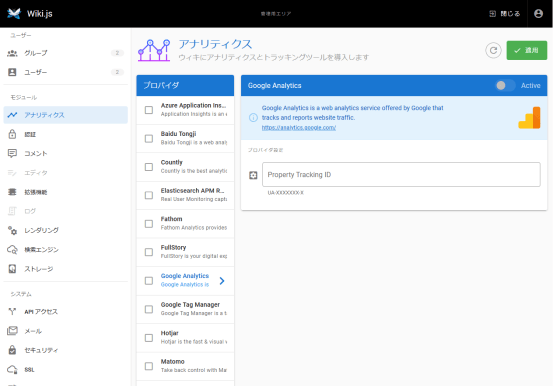
Wiki.jsの特徴として、豊富な外部サービスとの連携機能があります。例えばGoogle Analyticsなどと連携して「どのWikiがどれくらいの頻度で閲覧されているか」を解析したり……

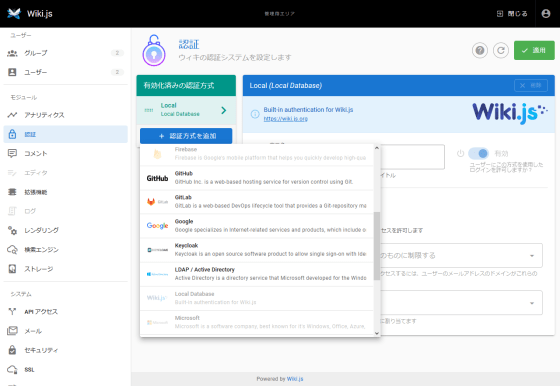
認証にGitHubやGoogleなどのアカウントを利用したりすることができます。

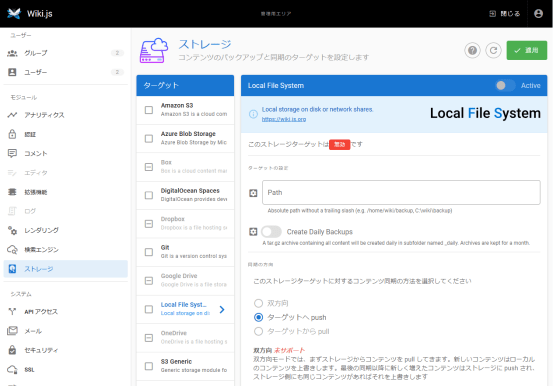
ファイルのアップロード先にAmazon S3を指定することも可能です。

なお、Wiki,jsのソースコードはGitHub上で確認することができます。
GitHub - Requarks/wiki: Wiki.js | A modern, lightweight and powerful wiki app built on Node.js
https://github.com/Requarks/wiki
・関連記事
無料&連携サービス豊富なIFTTTやZapier代替のワークフロー自動化サービス「Zoho Flow」レビュー - GIGAZINE
IFTTTを使ってルンバにTwitterで掃除開始を命令&メールで完了報告させてみた - GIGAZINE
無料&自分でホストして全機能を利用できるオープンソースの高機能パスワードマネージャー「Psono」レビュー - GIGAZINE
無料で複数人のパスワード管理を自サーバー上でホストできる「Passbolt」、オープンソースで1PasswordやKeePassのデータインポートも可能 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by darkhorse_log
You can read the machine translated English article Multi-functional Wiki infrastructure 'Wi….