無料&自分でホストして全機能を利用できるオープンソースの高機能パスワードマネージャー「Psono」レビュー

チームでパスワードを管理できるサービスとしては1Passwordがありますが、「お金を払うのはちょっと……」「自分でサービスをホストしたい」という人もいるはず。オープンソースのパスワードマネージャー「Psono」を使うと、無料で高機能なパスワードマネージャーを自分のサーバー上に構築することができます。
Password Manager for Teams | Psono
https://psono.com/
今回はGCPのg1-smallインスタンス上にPsonoを構築。イメージはUbuntu 20.04 LTS Minimalを使用しています。まずは以下のコマンドを実行してDockerをインストール。
curl -fsSL get.docker.com -o get-docker.sh sudo sh get-docker.sh
Dockerコマンドを一般ユーザーでも実行できるよう、ユーザーをdockerグループに追加しておきます。
sudo usermod -aG docker ユーザー名
続いて下記コマンドでdocker-composeも導入しておきます。
sudo curl -L "https://github.com/docker/compose/releases/download/1.27.3/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose
PostgreSQLのデータを永続化するためのディレクトリを作成。
sudo mkdir -p /var/local/docker/postgres
続いてPsonoサーバーの設定ファイルを記述していきます。
sudo mkdir -p /var/local/docker/psono sudo mkdir -p /var/log/psono sudo vi /var/local.docker/psono/setting.yaml
Psonoサーバーで利用する乱数を生成するため、下記コマンドを実行。
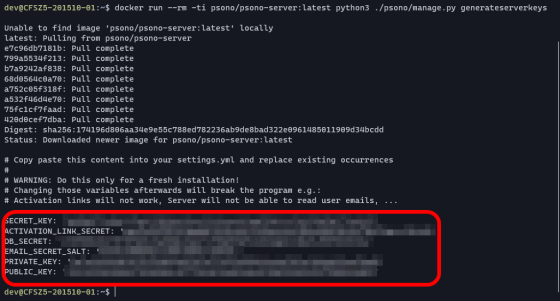
docker run --rm -ti psono/psono-server:latest python3 ./psono/manage.py generateserverkeys
実行結果の画面はこんな感じ。赤枠部分が実行結果で、そのまま設定ファイルに記述します。

デバッグモードを無効にするよう設定ファイルに記述。
DEBUG: False
Psonoで利用するドメイン名やURLを設定。
ALLOWED_HOSTS: ['*'] ALLOWED_DOMAINS: ['examlpe.com'] HOST_URL: 'https://www.example.com/server'
アカウント認証にメールを利用するので、メールを送信するための設定も必要です。今回はMTAにMailHogを利用するので、「EMAIL_HOST」にはコンテナ名を、ポート番号は1025を指定しています。
EMAIL_FROM: '[email protected]' EMAIL_HOST: 'mailhog' EMAIL_HOST_USER: 'psono' EMAIL_HOST_PASSWORD : 'password' EMAIL_PORT: 1025 EMAIL_SUBJECT_PREFIX: '' EMAIL_USE_TLS: False EMAIL_USE_SSL: False EMAIL_SSL_CERTFILE: EMAIL_SSL_KEYFILE: EMAIL_TIMEOUT:
参照するデータベースを指定。
DATABASES: default: 'ENGINE': 'django.db.backends.postgresql_psycopg2' 'NAME': 'psono' 'USER': 'psono' 'PASSWORD': 'password' 'HOST': 'postgres' 'PORT': '5432'
Psonoのテンプレートを指定。
TEMPLATES: [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': ['/root/psono/templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
Redisでキャッシュを実装したり、YubiKeyやLDAPを用いた認証を行ったりすることもできますが、ひとまず上記の設定を「settings.yaml」に記述しておきます。
続いてホスト側のCronを設定。
sudo vi /etc/cron.d/psono
以下の記述を末尾に追記しておきます。
30 2 * * * docker run --rm -v /var/local/docker/psono/settings.yaml:/root/.psono_server/settings.yaml -ti psono/psono-server-enterprise:latest python3 ./psono/manage.py cleartoken >> /var/log/cron.log 2>&1
続いてPsonoにアクセスするためのウェブクライアントを導入します。まずは下記コマンドでウェブクライアント用の設定ファイルを作成。
sudo mkdir -p /var/local/docker/psono-client sudo vi /var/local/docker/psono-client/config.json
設定ファイルの内容は以下。
{ "backend_servers": [{ "title": "Psono.pw", "url": "https://www.example.com" }], "base_url": "https://www.charolittle.tk/", "allow_custom_server": true, "allow_registration": true, "allow_lost_password": true, "disable_download_bar": false, "authentication_methods": ["AUTHKEY"], "saml_provider": [] }
Nginx-proxyとLet'sencryptでリバースプロキシとHTTPS対応を行うため、証明書を格納するディレクトリを作成しておきます。
sudo mkdir -p /var/local/docker/nginx-proxy/certs
コンテナを起動するための「docker-compose.yaml」ファイルを作成。
sudo vi /var/local/docker/docker-compose.yaml
docker-compose.yamlの内容は以下。volumes_fromオプションはバージョン3のdocker-compose.yamlでは使えなかったはずですが、記事作成時点で最新バージョンの1.27.3では利用できるようになっていました。
version: '3' services: psono-server: image: psono/psono-server-enterprise:latest container_name: psono-server ports: - "10100:80" volumes: - /var/local/docker/psono/settings.yaml:/root/.psono_server/settings.yaml - /var/log/psono:/var/log/psono sysctls: net.core.somaxconn: 65535 environment: VIRTUAL_HOST: examle.com,www.example.com LETSENCRYPT_HOST: examle.com,www.example.com LETSENCRYPT_EMAIL: [email protected] restart: unless-stopped psono-client: image: psono/psono-client:latest container_name: psono-client ports: - "10101:80" volumes: - /var/local/docker/psono-client/config.json:/usr/share/nginx/html/config.json environment: VIRTUAL_HOST: psono.example.com LETSENCRYPT_HOST: psono.example.com LETSENCRYPT_EMAIL: [email protected] restart: unless-stopped nginx-proxy: image: jwilder/nginx-proxy container_name: nginx-proxy ports: - "80:80" - "443:443" volumes: - /var/run/docker.sock:/tmp/docker.sock:ro - /var/local/docker/nginx-proxy/certs:/etc/nginx/certs:ro - /etc/nginx/vhost.d - /usr/share/nginx/html restart: unless-stopped letsencrypt: image: jrcs/letsencrypt-nginx-proxy-companion container_name: letsencrypt volumes: - /var/run/docker.sock:/var/run/docker.sock:ro - /var/local/docker/nginx-proxy/certs:/etc/nginx/certs:rw volumes_from: - nginx-proxy restart: unless-stopped mailhog: image: mailhog/mailhog:latest container_name: mailhog ports: - "1025:1025" - "8025:8025" restart: unless-stopped
あとは「/var/local/docker」で下記コマンドを実行してコンテナを起動。
docker-compose up -d
「docker ps」コマンドを実行し、コンテナがすべて起動していればOK。これでセットアップはすべて完了です。

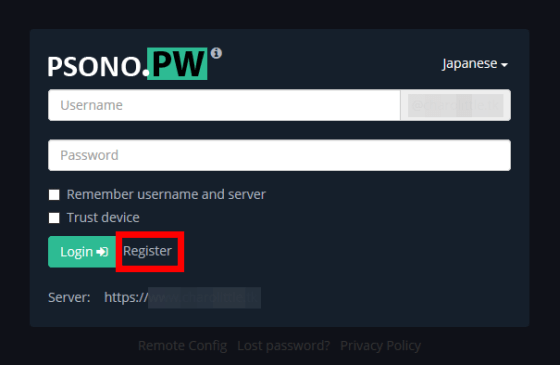
ブラウザから「https://psono.example.com」にアクセスすると、ログイン画面が表示されました。まだアカウントを登録していないので「Register」をクリック。

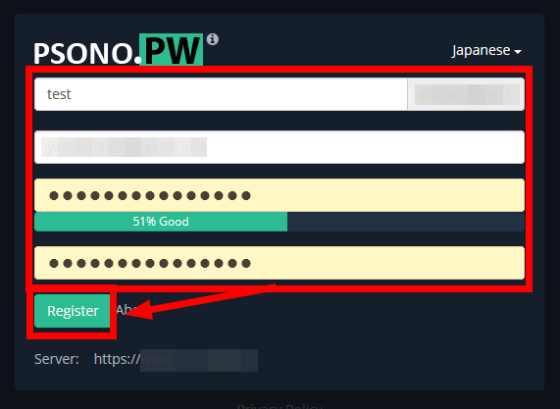
ユーザー名、メールアドレス、パスワードを入力して「Register」をクリック。

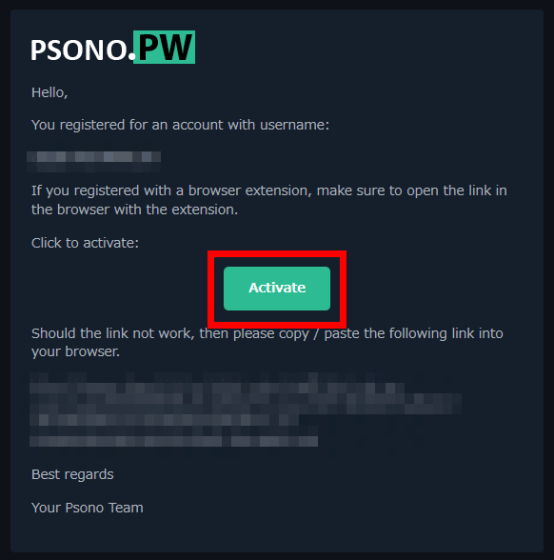
入力したメールアドレスにメールが届くので「Activate」をクリック。なお、今回はMTAにMailHogを利用しているので、メールはlocalhostに届きます。

アカウントの認証が完了したら「Back to home」をクリック。

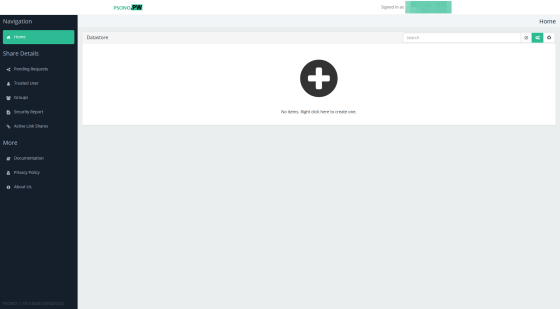
Psonoのホーム画面が表示されました。

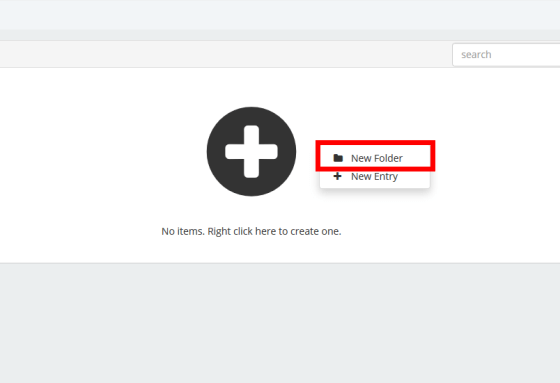
画面を右クリックして「New Folder」をクリックし、アカウント情報を分類するためのフォルダを作成。

フォルダ名を入力して「OK」をクリック。

フォルダが作成されました。

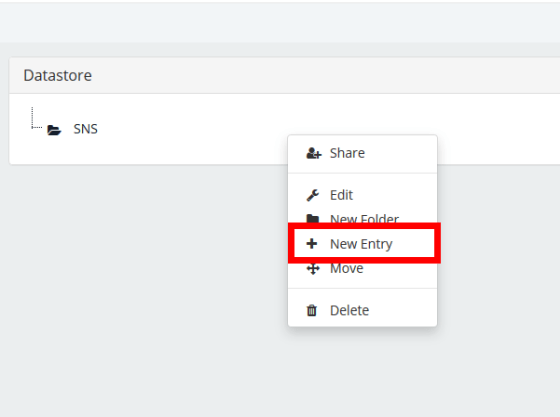
アカウント情報を登録するため、フォルダ上で右クリックして「New Entry」をクリック。

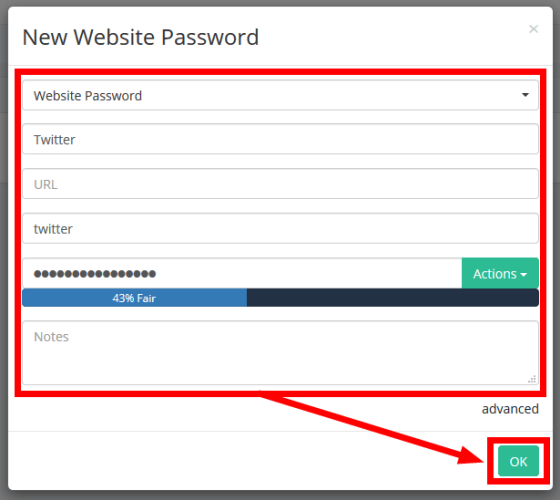
アカウントの種類、アカウント情報の名称、URL、ユーザー名、パスワードを入力して「OK」をクリック。

フォルダ下にアカウント情報を登録することができました。

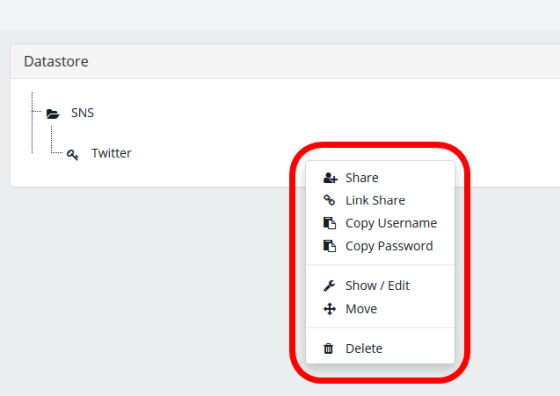
項目を右クリックすることで、アカウント情報の共有やユーザー名、パスワードのコピー、項目の編集などを行うことができます。

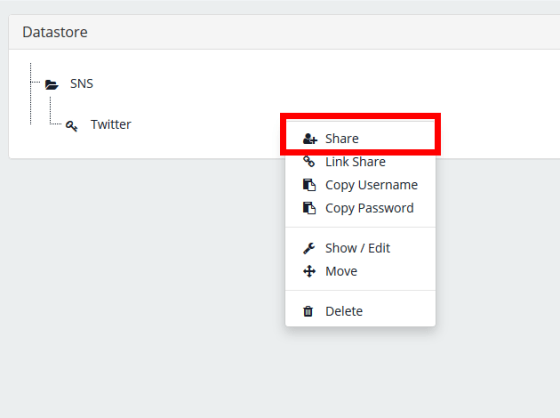
Psonoユーザーにアカウント情報を共有するには「Share」をクリック。

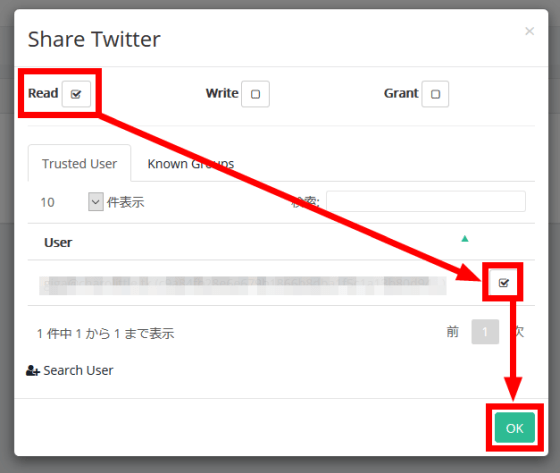
アカウント情報に対する権限を設定し、共有するアカウントを選択して「OK」をクリック。

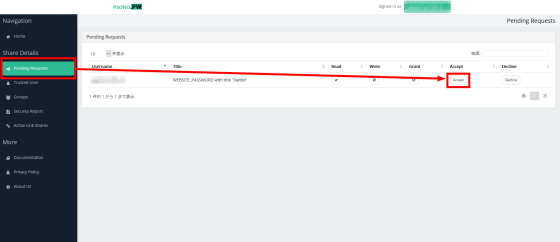
共有先のアカウントのPsono画面の「Pending Requests」を確認すると、先ほど共有したアカウント情報が表示されているので「Accept」をクリックします。

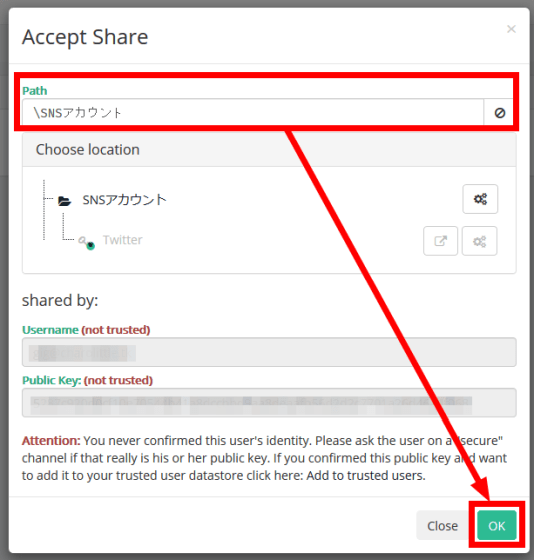
アカウント情報を登録するフォルダを指定して「OK」をクリック。

これでアカウント情報を共有することができました。

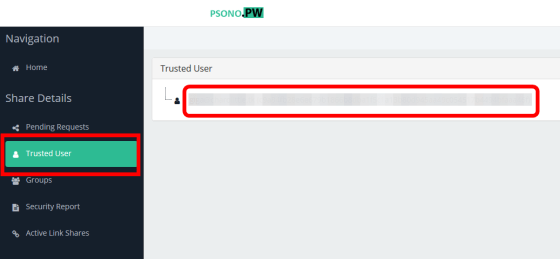
一度アカウント情報を共有したユーザーは「Trusted User」に表示されます。

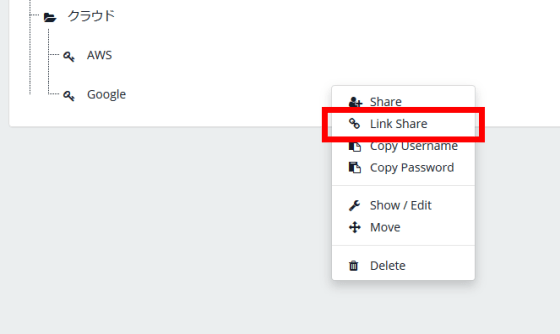
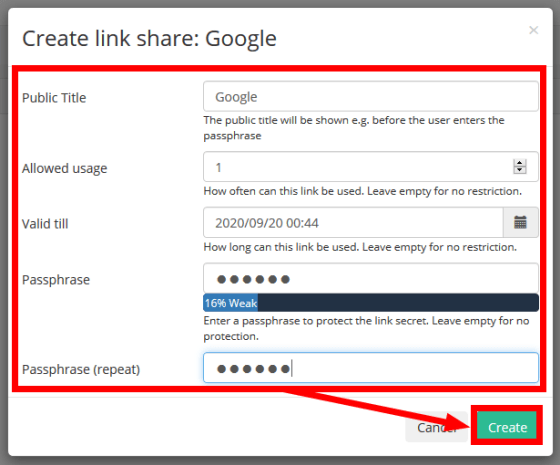
また、Psonoを利用していない人にアカウント情報を共有するには、項目上で「Link Share」をクリック。

共有名や有効期限、パスフレーズなどを入力して「Create」をクリックします。

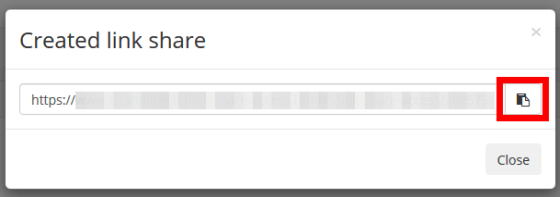
赤枠のボタンをクリックし、リンクをコピーして相手に共有すればOK。なお、記事作成時点では共有用リンクのサブドメインがPsonoサーバーのものになっており、ウェブクライアントのサブドメインに修正する必要がありました。

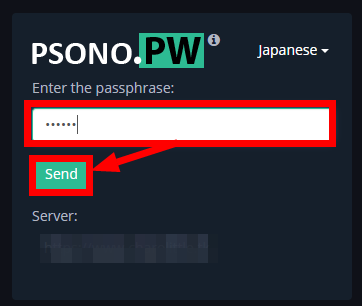
リンクにアクセスし、パスフレーズを入力して「Send」をクリックすると……

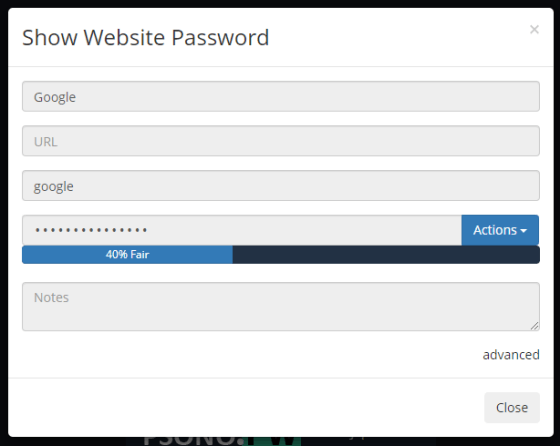
アカウント情報にアクセスすることができました。

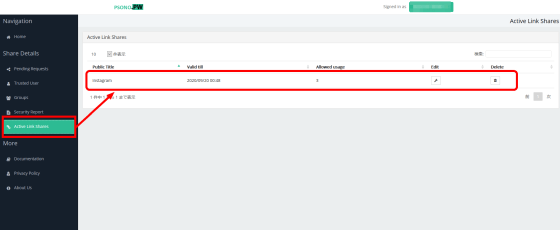
アカウント情報の共有状況はPsonoウェブクライアントの「Activate Link Share」から確認することができます。

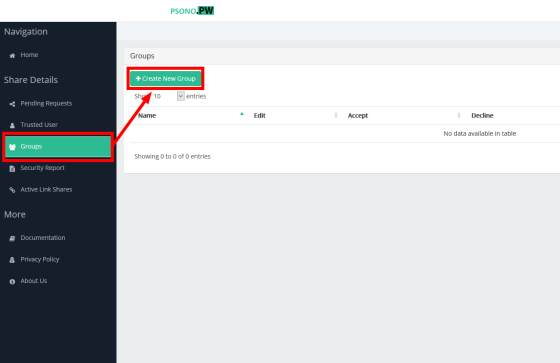
チームで同じアカウントを共有する場合はグループによる共有が便利です。ウェブクライアントの「Groups」から「Create New Group」をクリック。

グループ名を入力して「OK」をクリック。

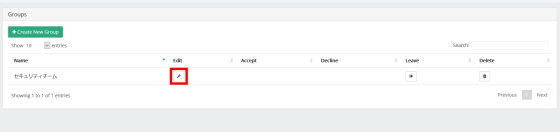
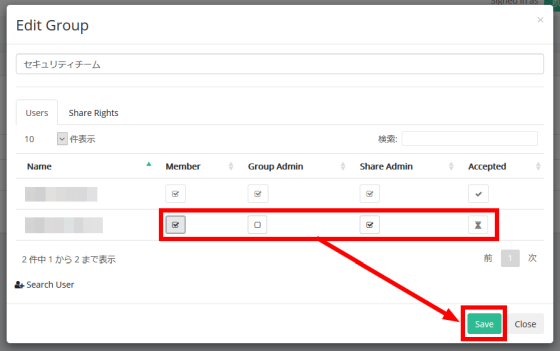
「Edit」下のボタンをクリックしてグループを編集します。

グループのメンバーやその権限を設定して「Save」をクリック。

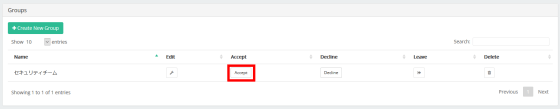
グループに追加されたユーザーは「Groups」メニューから「Accept」をクリックし、グループに参加。

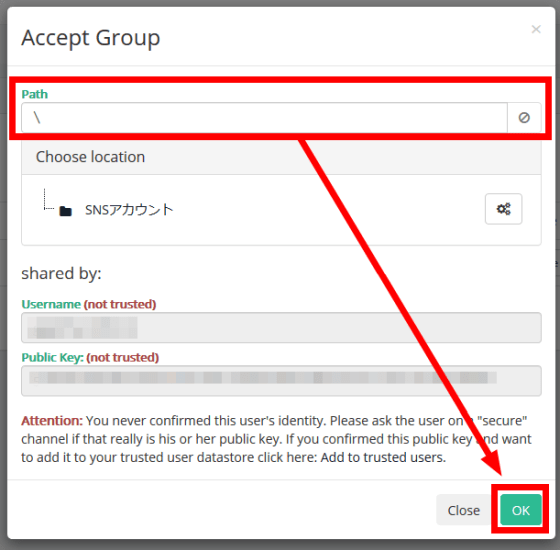
グループに共有されたアカウント情報を登録するフォルダを指定して「OK」をクリック。

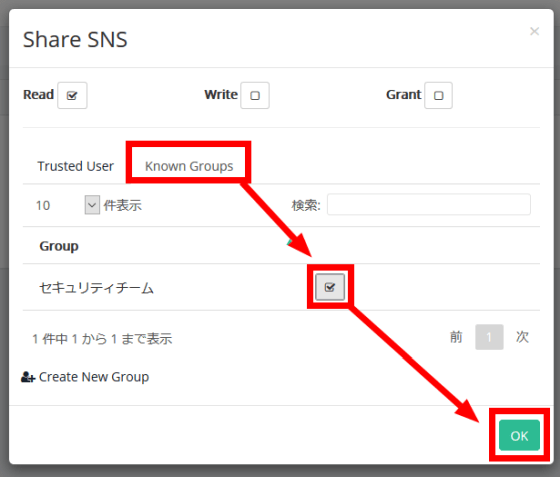
あとはアカウント情報の共有時に「Known Groups」からグループを選択すればOK。グループのメンバー全員にアカンと情報を共有することができます。

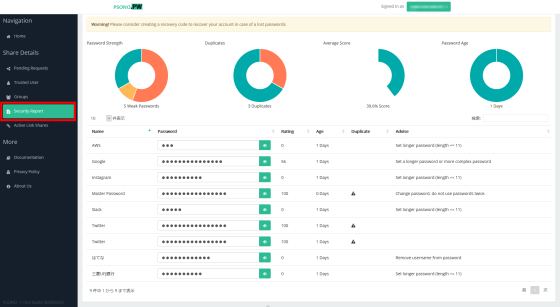
「Security Report」画面では、アカウントごとにパスワードの強度やパスワードが変更されていない期間などを確認することができます

PsonoにはFirefox・Chrome向けアドオンも用意されています。
Psono - Free Password Manager – Firefox (ja) 向け拡張機能を入手
https://addons.mozilla.org/ja/firefox/addon/psono-pw-password-manager/
Psono - Free Password Manager - Chrome ウェブストア
https://chrome.google.com/webstore/detail/psono-free-password-manag/eljmjmgjkbmpmfljlmklcfineebidmlo
今回はFirefoxに導入してみます。Firefoxのアドオンページにアクセスして「Firefoxに追加」をクリック。

「追加」をクリック。

「OK」をクリック。これでアドオンのインストールが完了しました。

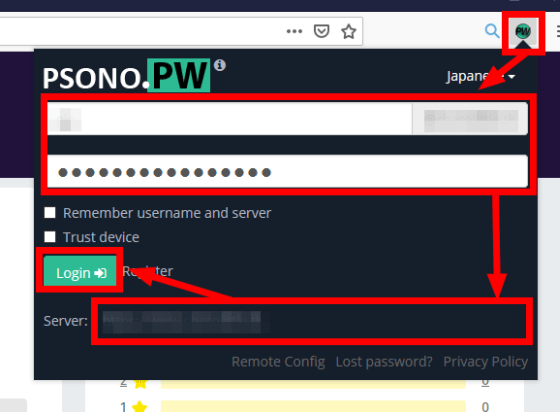
Firefoxの右上に表示されているPsonoのアイコンをクリックすると、ログインを求められます。ユーザー名、パスワード、PsonoサーバーのURLを入力して「Login」をクリック。

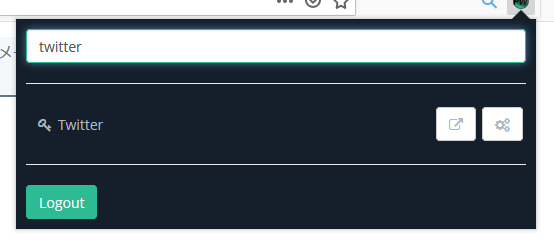
これでブラウザ上からアカウント情報を確認したり……

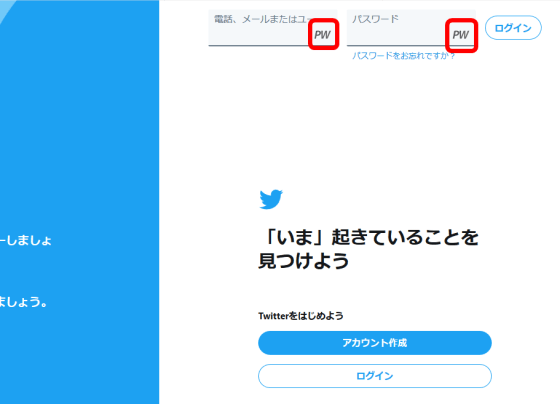
ウェブサイトのログイン画面とPsonoを連携したりすることができます。

なお、今回はウェブクライアントも自分で構築しましたが、Psonoが公式に用意しているウェブクライアントを利用することも可能。Psonoの利用に最低限必要なのは「Psonoサーバー」と「MTA」となっています。
・関連記事
規定文字数のパスワードや読みやすいパスワードなどを条件に合わせて大量に作れるフリーソフト「Password Tech」 - GIGAZINE
無料で複数人のパスワード管理を自サーバー上でホストできる「Passbolt」、オープンソースで1PasswordやKeePassのデータインポートも可能 - GIGAZINE
iPhoneに物理的に挿入するだけで二段階認証が可能なセキュリティトークン「YubiKey 5Ci」 - GIGAZINE
Googleの安全な2段階認証を構築し不正アクセスを防ぐ物理キー「Titan セキュリティ キー」使用レビュー - GIGAZINE
無料&Google Drive経由でKeePassのパスワードを同期できるプラグイン「KeePass Google Drive Sync」レビュー - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, セキュリティ, Posted by darkhorse_log
You can read the machine translated English article Free & self-hosted open source high-….