無料&スクリプトひとつでウェブサイトに「視点の追跡機能」を実装できる「WebGazer.js」レビュー

ウェブサイトを作成する際、文字やリンク、画像といったコンテンツの配置を決めるには、閲覧者がどのような「視点移動」を行っているかという情報があると便利です。無料のオープンソースソフトウェア「WebGazer.js」を使うと、スクリプトひとつで自身のウェブサイトに視点移動の追跡機能を実装することができます。
WebGazer.js: Democratizing Webcam Eye Tracking on the Browser
https://webgazer.cs.brown.edu/#
WebGazer.jsを使用している様子は、以下のムービーを見るとよくわかります。
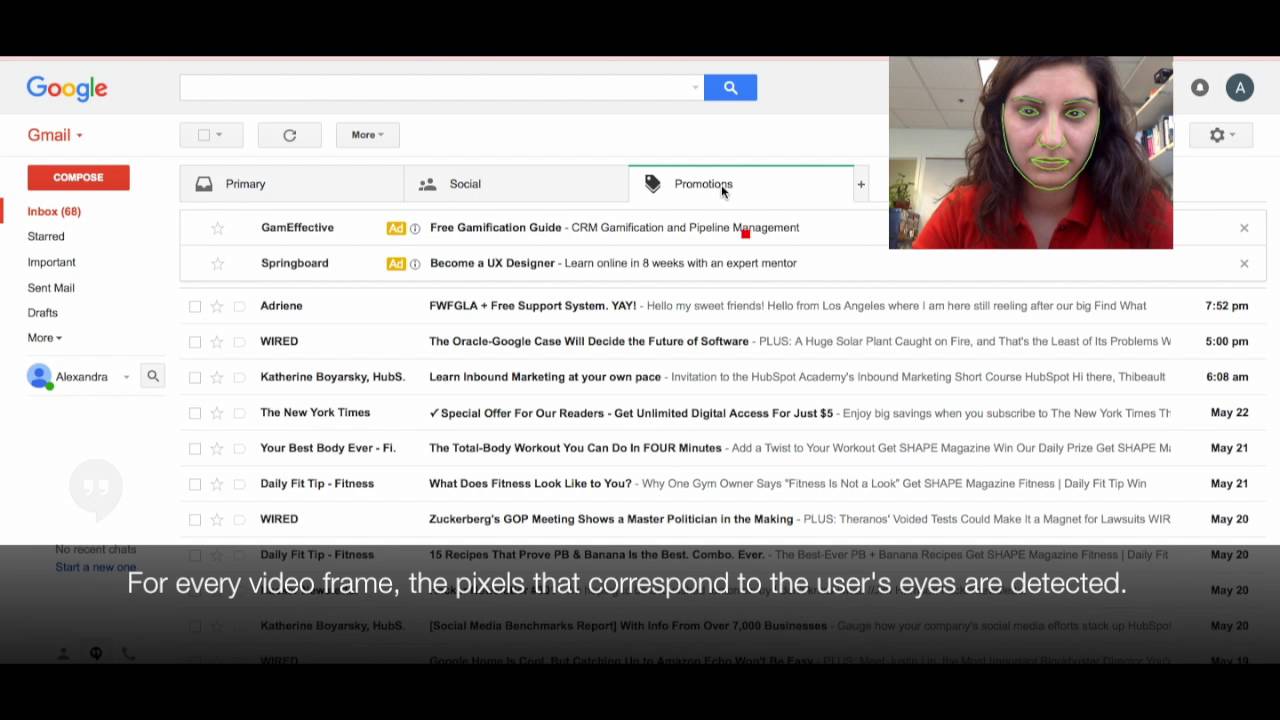
WebGazer.js: Scalable Webcam EyeTracking Using User Interactions - YouTube

まずはWgetコマンドを利用して「webgazer.js」ファイルをダウンロード。これがWebGazer.jsの本体となるファイルです。ダウンロードしたJavaScriptファイルをウェブサイトのディレクトリに配置しておきます。
wget https://webgazer.cs.brown.edu/webgazer.js
WebGazer.jsで視点移動を追跡するためのウェブサイトに、以下の記述を追加します。まずはhead部分のscriptタグでJavaScriptファイルを読み込ませます。
<script type="text/javascript" src="js/webgazer.js"></script>
body部分のscriptタグ内の記述は、公式サイトに例示してあるコードをそのまま使用しました。
<script> webgazer.setGazeListener(function(data, elapsedTime) { if (data == null) { return; } var xprediction = data.x; var yprediction = data.y; console.log(elapsedTime); }).begin(); </script>
実際のHTMLファイルはこんな感じ。今回はWebGazer.js以外は特に何も表示しないHTMLファイルを用意しました。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="CONTENT-TYPE" content="text/html; charset=utf-8"> <title>WebGazer デモ</title> <script type="text/javascript" src="js/webgazer.js"></script> </head> <body> <script> webgazer.setGazeListener(function(data, elapsedTime) { if (data == null) { return; } var xprediction = data.x; var yprediction = data.y; console.log(elapsedTime); }).begin(); </script> </body> </html>
ダウンロードしてきたJavaScriptは視点を表示する機能がオフになっていたので、webgazer.js内の下記パラーメーターを「true」に変更します。
webgazer.params.showGazeDot = true;
あとはHTMLファイルをApacheやNginxなどのウェブサーバーで公開すればOK。今回はDockerのNginxコンテナをウェブサーバーとして使用しました。

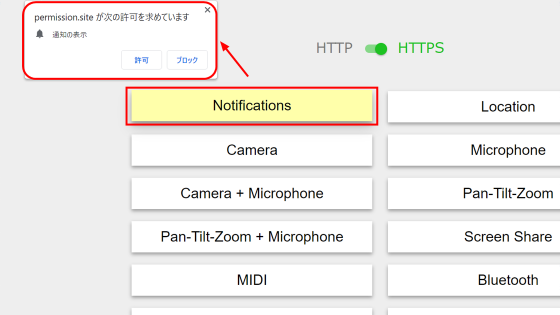
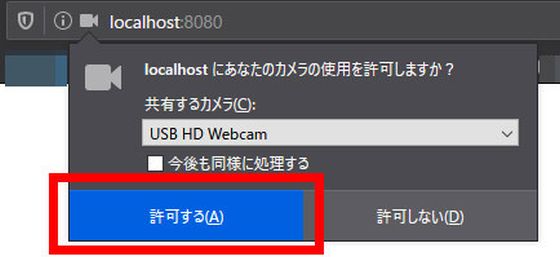
ブラウザからウェブサーバーにアクセスすると、カメラの使用許可を求められるので「許可する」をクリック。

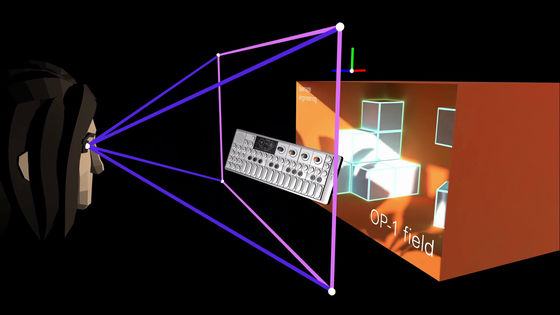
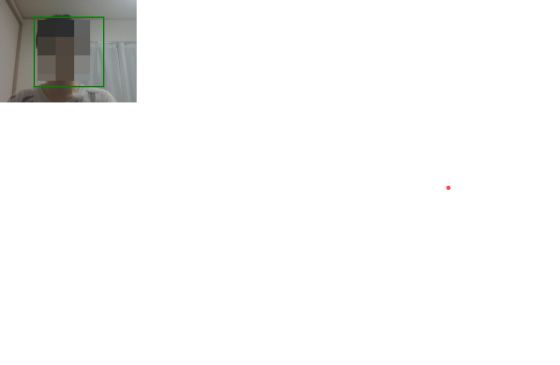
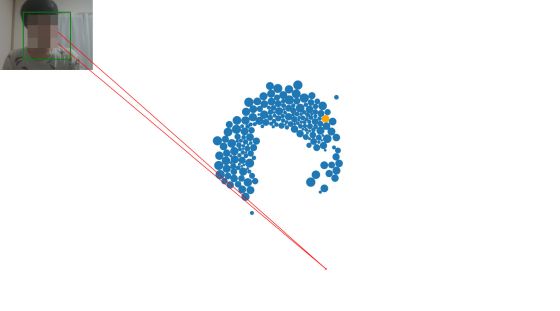
しばらくすると、左上に顔の解析のために投射されたドットと、視点がどこにあるかを表示する赤いドットが表示されました。

顔の部分は実際にはこんなドットが表示されています。

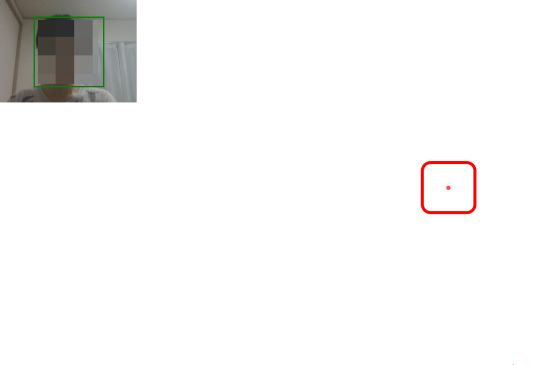
視点を動かすと赤いドットが移動します。ただし、今回はキャリブレーション機能などは実装していないので、精度は低め。しかし、ひとつのスクリプトとHTMLに簡単な記述を追加するだけで、視点の追跡機能をウェブサイトに実装することができました。

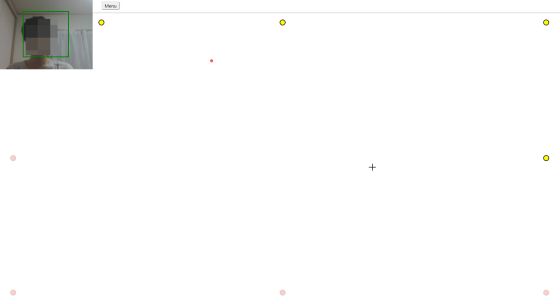
WebGazer.jsにはキャリブレーション機能を実装してあるデモサイトや……

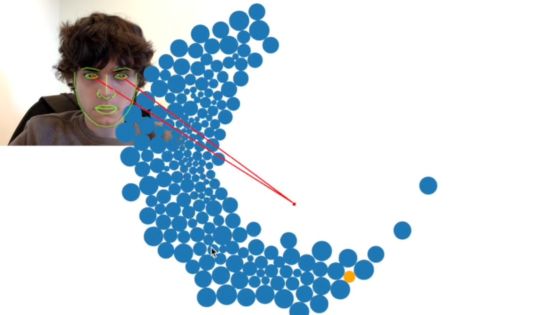
視点を動かして球をぶつけあうデモサイトで動作を確認することができます。

WebGazer.jsが対応するブラウザはGoogle Chrome、Microsoft Edge、Opera、Firefox、Safariとなっており、ソースコードはGitHubで公開されています。
GitHub - brownhci/WebGazer: WebGazer.js: Scalable Webcam EyeTracking Using User Interactions
https://github.com/brownhci/WebGazer
・関連記事
データ分析や機械学習にバリバリ使える上にブラウザで使用できて環境構築不要のPython実行環境「Google Colaboratory」 - GIGAZINE
コマンド一発でウェブサイトのアクセスログをターミナルやウェブブラウザで可視化できる「GoAccess」レビュー - GIGAZINE
GitHubっぽくデータベースのバージョン管理やホスティングができる「DoltHub」 - GIGAZINE
お手軽にウェブアプリを開発できるOSSのフレームワーク「Phoenix Framework」、15分でTwitterライクなアプリを開発するムービーも - GIGAZINE
オープンソースでプライバシーに配慮されたGoogle Analytics代替ソフト「GoatCounter」レビュー - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by darkhorse_log
You can read the machine translated English article 'WebGazer.js' review that can implement ….