'WebGazer.js' review that can implement 'viewpoint tracking function' on website with free & one script

When creating a website, it is useful to have information about what kind of 'viewpoint' the viewer is doing to decide the layout of contents such as characters, links, and images. By using the free open source software 'WebGazer.js', you can implement the tracking function of viewpoint movement on your own website with a single script.
WebGazer.js: Democratizing Webcam Eye Tracking on the Browser
You can see how you are using WebGazer.js by watching the following movie.
WebGazer.js: Scalable Webcam EyeTracking Using User Interactions-YouTube
First, download the 'webgazer.js' file using the Wget command. This is the main file of WebGazer.js. Place the downloaded JavaScript file in the website directory.
[code]wget https://webgazer.cs.brown.edu/webgazer.js[/code]
Add the following description to the website for tracking viewpoint movements with WebGazer.js. First, load the JavaScript file with the script tag in the head part.
[code][/code]
For the description in the script tag of the body part, the code exemplified on the official website was used as it is.
[code][/code]
The actual HTML file looks something like this. This time, I prepared an HTML file that does not display anything other than WebGazer.js.
[code]WebGazer demo
[/code]
Since the function to display the viewpoint was turned off in the downloaded JavaScript, change the following parameter in webgazer.js to 'true'.
[code]webgazer.params.showGazeDot = true;[/code]
Then publish the HTML file on a web server such as Apache or Nginx. This time I used Docker's Nginx container as the web server.

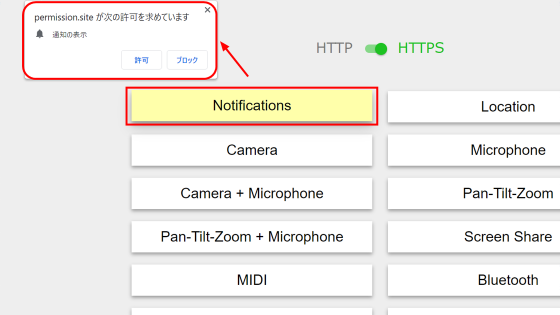
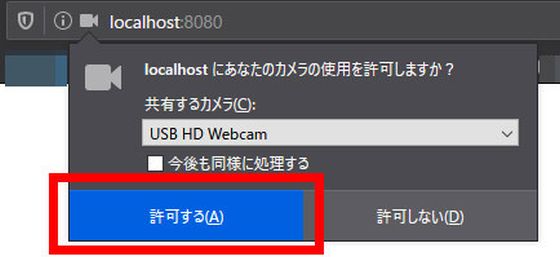
When you access the web server from the browser, you are asked for permission to use the camera, so click 'Allow'.

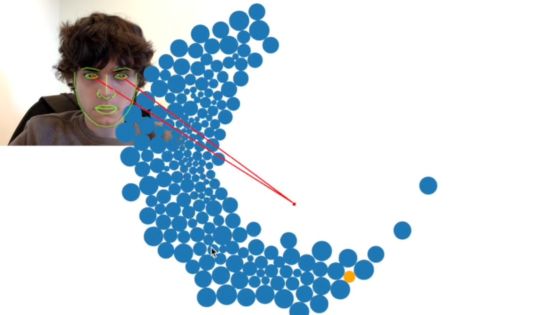
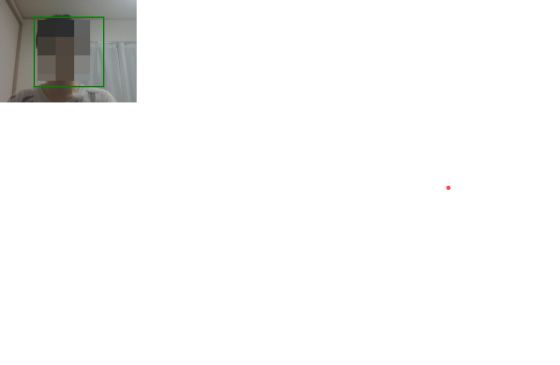
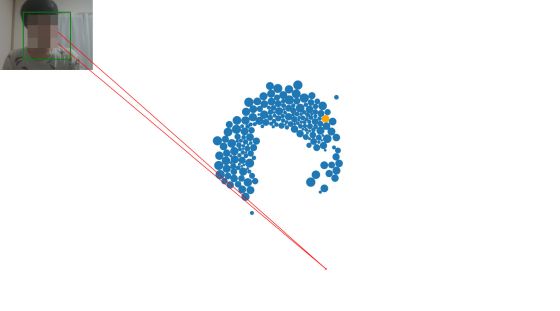
After a while, a dot projected for face analysis and a red dot indicating where the viewpoint is are displayed in the upper left.

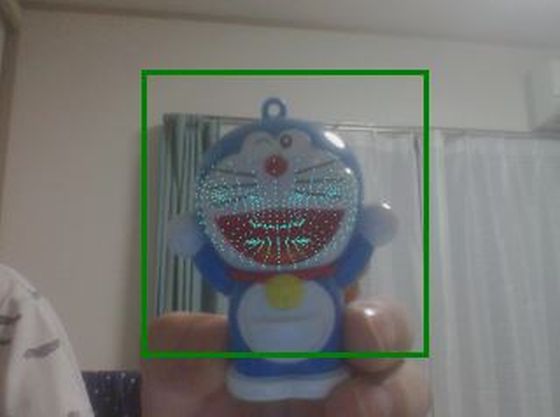
The dot is actually displayed on the face.

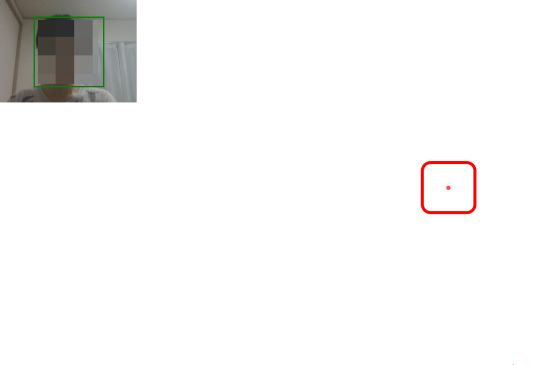
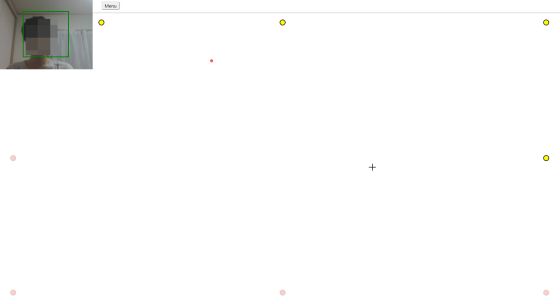
The red dot moves as you move your viewpoint. However, since the calibration function etc. are not implemented this time, the accuracy is low. However, we were able to implement a viewpoint tracking feature on our website by adding a simple script and a simple description to the HTML.

WebGazer.js has a

You can check the operation on the

The browsers that WebGazer.js supports are Google Chrome, Microsoft Edge, Opera, Firefox, and Safari, and the source code is published on GitHub.
GitHub-brownhci/WebGazer: WebGazer.js: Scalable Webcam EyeTracking Using User Interactions
https://github.com/brownhci/WebGazer
Related Posts:
in Software, Posted by darkhorse_log