無料サービスを組み合わせて大量のアクセスを処理できる緊急用サイトを簡単に作成できるようにした「Emergency Website Kit」レビュー

緊急時には、さまざまな組織が重要な情報を素早く配信する方法が必要になりますが、そのような状況では情報を配信するためのウェブサイトに非常に多くのアクセスが来ることも多く、WordPressやJoomla!のようなCMSで作成したサイトが更新できなくなってしまうことも。そうした場合に備えて、緊急の場合にも安定して更新・閲覧が可能なウェブサイトを簡単に作成できるようにしたボイラープレートをウェブエンジニアのマックス・ボックさんが作成し、「Emergency Website Kit」と名前を付けて公開しています。
Emergency Website Kit | Max Böck - Frontend Web Developer
https://mxb.dev/blog/emergency-website-kit/
ボックさんによると、最も障害耐性が高いのはシンプルにHTMLファイルを配置する静的なサイトだとのこと。そこで、Eleventyという静的サイト生成ジェネレーターを使用して必要なファイルを生成し、Netlifyというホスティング・CDNサービスに乗せることで大量のアクセスに対応できるようにするという方針を採用したそうです。
また、ネットワークが低速な場合でも閲覧しやすいように、装飾を最小限にしたり、CSSをインライン化してファイル数を減らしたりしたとのこと。サービスワーカーを用意することで一度閲覧すれば端末がオフラインになってもサイトを見続けることも可能にしたそうです。さらに、Netlify CMSというサービスを利用することで、ITに詳しくない人でも情報の追加や編集も簡単に行えるようにしているとのことです。
◆実際に利用してみた
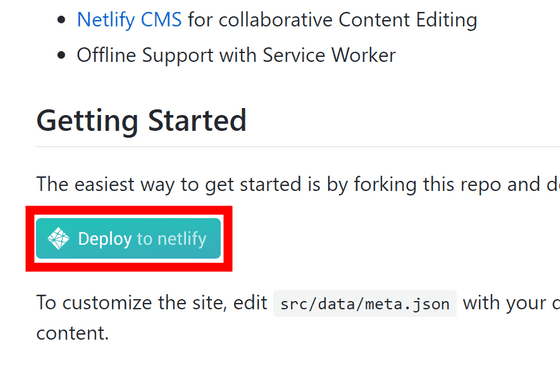
ボックさんが用意したボイラープレートはGithubで公開されています。ボックさんの用意したリポジトリにアクセスし、Getting Startedの項目にある「Deploy to netlify」をクリックすることで一発で上記の緊急用サイトを用意可能です。

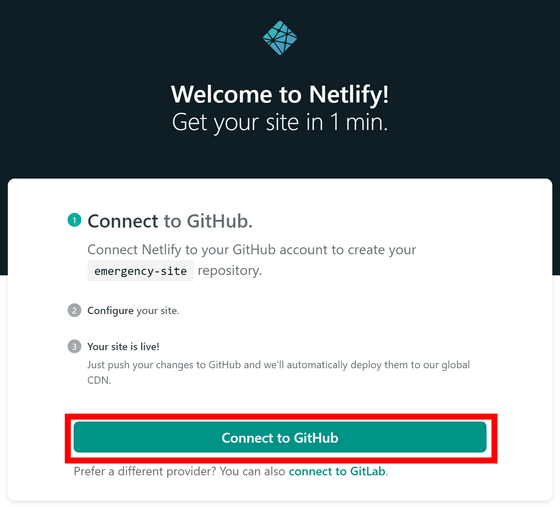
Netlifyのページが開くので「Connect to GitHub」をクリック。GitHubのリポジトリを元にしてウェブサイトをホスティングするため、GitHubのアカウントが必要というわけです。

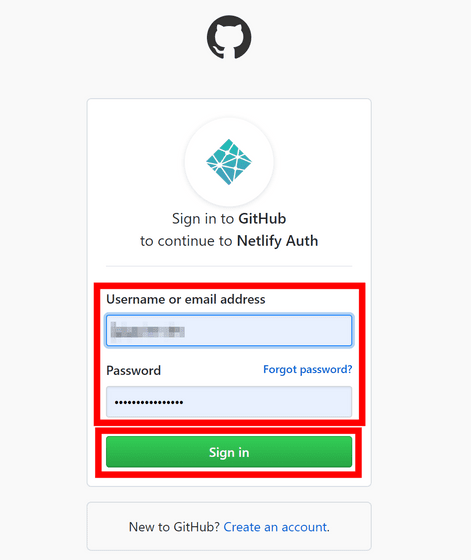
GitHubのユーザー情報を入力して「Sign in」をクリックします。

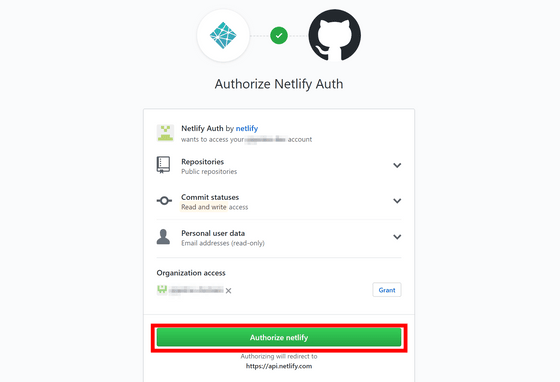
権限を要求されるので「Authorize netlify」をクリック。

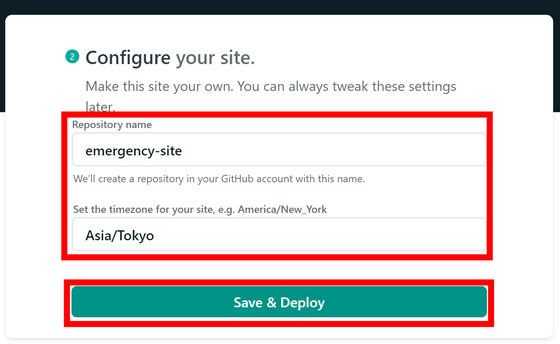
GitHubに作成するリポジトリ名を「emergency-website-kit」にし、タイムゾーンを「Asia/Tokyo」に設定して「Save & Deploy」をクリックします。

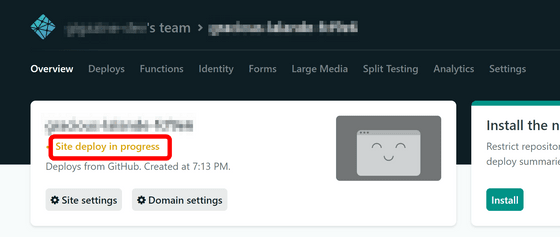
すると「Site deploy in progress」と作業が進行中であることが表示されます。

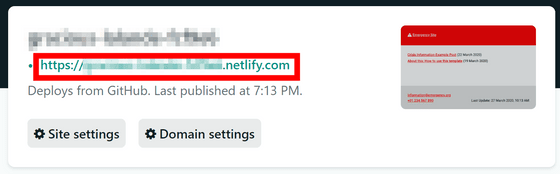
1分ほど待つと、デプロイが完了し、サイトのアドレスが表示されました。サイトのアドレスをクリックしてみると……

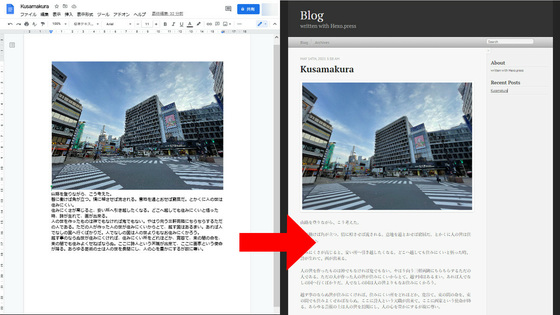
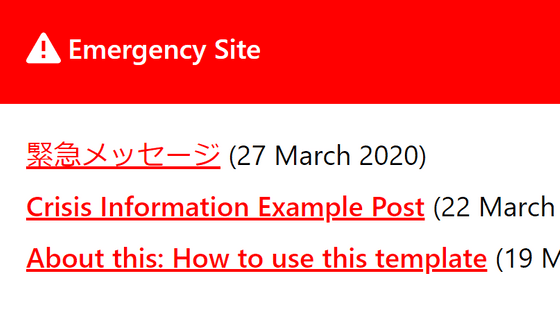
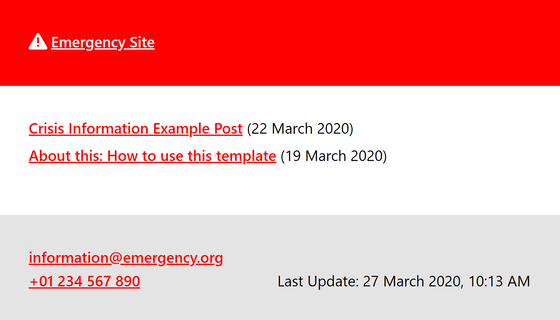
ボックさんが設定した通りの、シンプルなサイトが表示されます。

◆Netlify CMSの設定
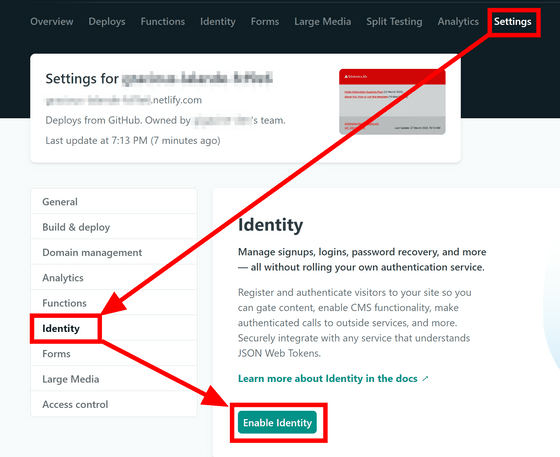
続いて、Netlify CMSを利用してサイトに投稿を行ってみます。Netlifyのページに戻り、「Settings」タブの「Identity」から「Enable Identity」をクリック。

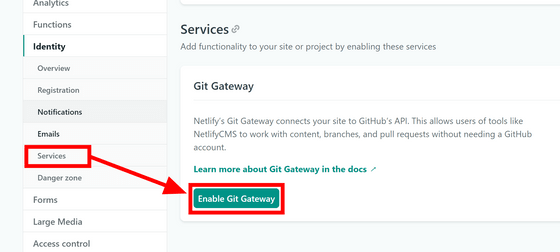
Identity関連の設定を行えるようになるので、「Services」にある「Enable Git Gateway」をオンにします。

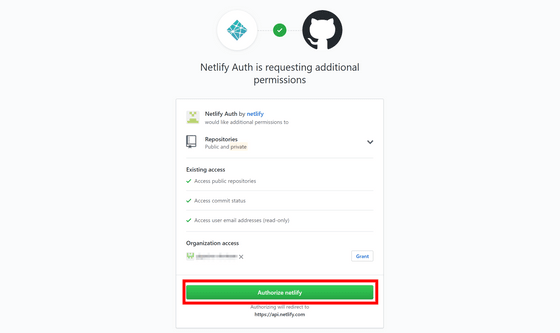
再びアクセス許可を求められるので、「Authorize netlify」をクリックします。

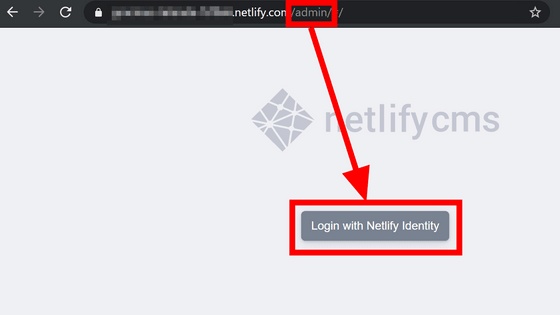
これでnetlifyの設定は完了です。先ほど作成したサイトのアドレスバーの末尾に「admin」と追加すると設定画面になるので、「Login with Netlify Identity」をクリック。

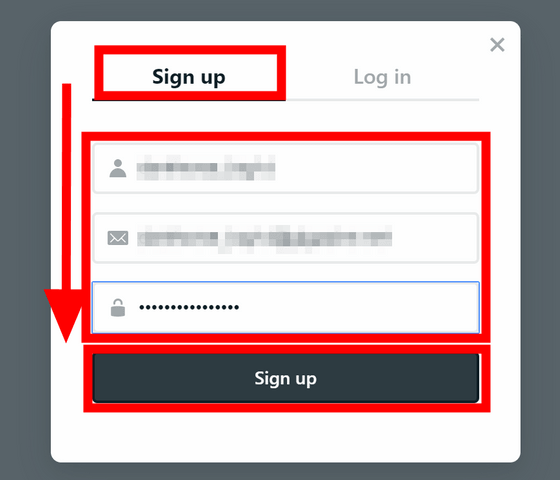
まずはアカウントを作成します。「Sign up」のタブを選択し、ID、メールアドレス、パスワードを設定して「Sign up」をクリックします。

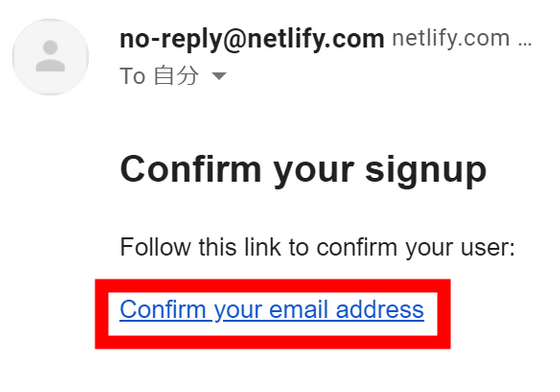
入力したメールアドレスに確認メールが届くので、そのメールに記載されている「Confirm your email address」をクリック。

アクセスしてみると、URLに「#confirmation_token=~」が追加されています。

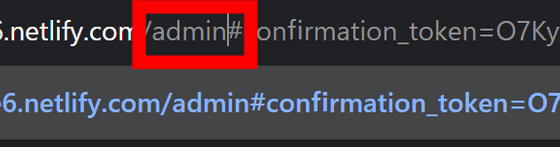
ここで、「#confirmation_token=~」の前に「admin」と入力して管理画面へ進みます。

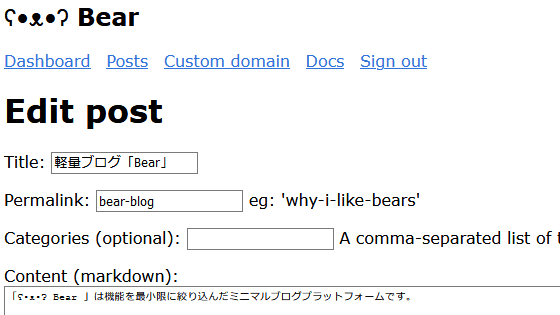
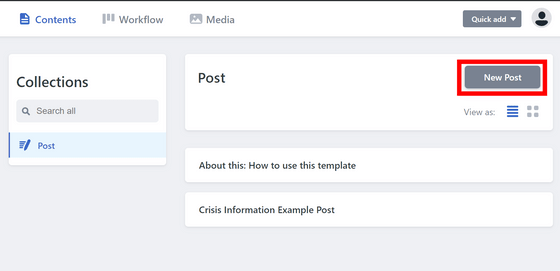
すると、ブログの投稿を管理できる画面へと移動しました。今回は新しい投稿を行ってみるので、「New Post」をクリック。

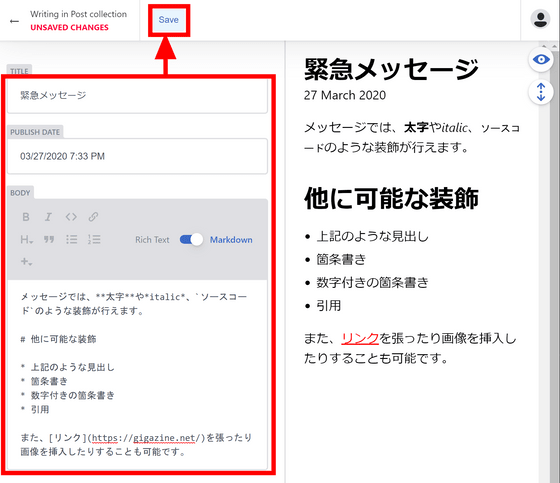
タイトル、日時、内容を書き込み、「Save」をクリックします。太字や見出し、箇条書きのような装飾が可能で、内容の編集はリッチテキスト形式かマークダウン形式で行うことが可能です。

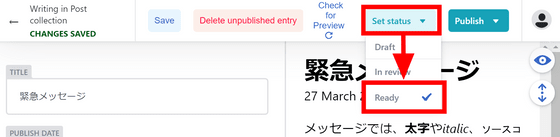
保存した投稿をだれかにレビューしてもらうことも可能ですが、今回はそのまま投稿するので「Set Status」をクリックして状態を「Ready」に変更します。

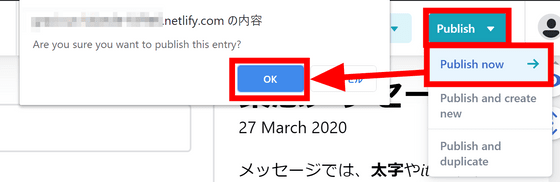
そして「Publish」から「Publish now」をクリック。確認ダイアログが出るので、「OK」をクリックします。

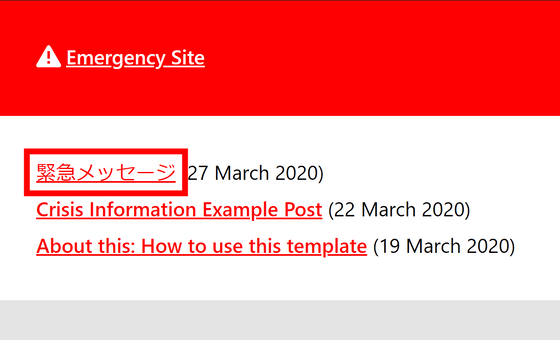
元のサイトをもう一度開いてみると、一番上に先ほどの投稿が表示されていました。クリックしてみると……

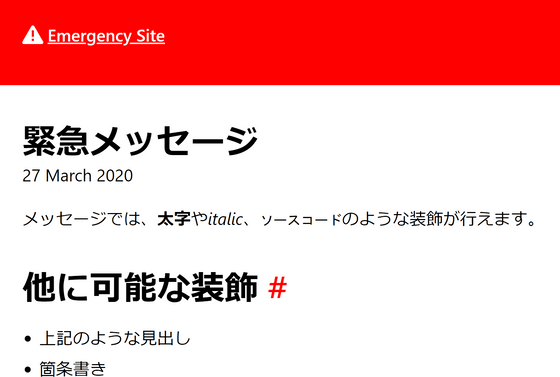
先ほどの内容が反映されています。

簡単にセットアップでき、編集も用意で大量のアクセスにも対応できるサイトが無料で設置できるため、ボックさんが用意した「Emergency Website Kit」は緊急時には非常に便利なツールとなっています。
・関連記事
無料でスマホからウェブサイトを作れるアプリ「Airsite」を使ってみた - GIGAZINE
ウェブサイトのデザインを4分で劇的によくする方法を視覚的にわかりやすく解説した「Web Design in 4 minutes」 - GIGAZINE
無料でユーザー登録不要&アドレスを入力するだけで自動消去機能付きのウェブサイトを作成できる「sdnotes.com」 - GIGAZINE
無料で誰でも簡単にミニマルなウェブサイトを作成可能な「itty.bitty」 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
・関連コンテンツ