Facebookはどのようにして広告ブロッカーを回避しているのか?

by Kaboompics .com
ウェブサイトやSNSのページ上に表示される広告は、サイト運営側にとっては主要な収益源である一方で、目障りだとして嫌うユーザーも多く、中には広告ブロッカーを使って広告を非表示にするユーザーもいます。そんな中、広告料が主要な収益源であるFacebookは広告ブロッカーを回避するテクニックを使用していると、ソフトウェアエンジニアのDylan Paulus氏が解説しています。
How Facebook Avoids Ad Blockers | Dylan Paulus
https://www.dylanpaulus.com/2019-11-24-how-fb-avoids-adblockers/
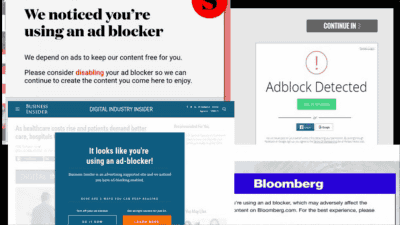
広告収益に頼っている多くのウェブサイトでは、「広告ブロッカーをオフにしてください」とポップアップを表示してコンテンツの閲覧を制限するなどの対策を取り、広告ブロックを回避しようとしています。しかし、Facebookを含む一部のウェブサイトでは、さらに複雑な方法で広告ブロックの回避を行っているとのこと。
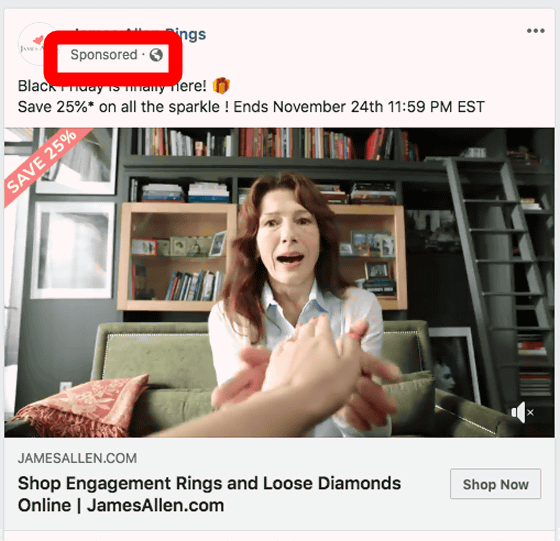
Facebookに表示される広告は以下のように、「Sponsored」と記されたカード形式になっています。一見するとこれらの広告をブロックするには、単に「Sponsored」という文字列を含むコンテンツを検出し、ブロックすればいいだけであるように思われます。

しかし、Paulus氏によると事態はそれほど簡単ではないとのこと。「まず、FacebookのHTMLには『Sponsored』という文字列が含まれていません。少なくとも、私たちが考えるような形式では記されていないのです」とPaulus氏は述べています。
一般的には、画面上に「Sponsored」と表示されていた場合、Document Object Model(DOM)には以下のような記述がされていると考えられます。
<span>Sponsored</span>
ところが、実際にFacebookのDOMを見てみると、「以下の表記にある程度近い」とのことで、「Sponsored」という単語をわざと1文字ずつバラバラにしていることがわかります。
<span> <span>S</span> <span>p</span> <span>o</span> <span>n</span> <span>s</span> <span>o</span> <span>r</span> <span>e</span> <span>d</span> </span>
ここでPaulus氏が「ある程度近い」と表現したのは、実際にはFacebookが直接DOMにテキストとして「Sponsored」を表記しているわけではないからです。
Facebookは「Sponsored」という文字列を、以下のようにHTMLの独自データ属性として埋め込んでいます。
<span> <span data-content="S"></span> <span data-content="p"></span> <span data-content="o"></span> <span data-content="n"></span> <span data-content="s"></span> <span data-content="o"></span> <span data-content="r"></span> <span data-content="e"></span> <span data-content="d"></span> </span>
しかし、ここまで複雑に記述したところで、依然として広告ブロックは簡単にこの種の広告をブロック可能だとPaulus氏は指摘。ほんの数行CSSを書くだけでPaulus氏にもブロックできるそうですが、Facebookはさらに広告ブロッカーを回避するテクニックを使用しています。
Paulus氏によると、Facebookは数行のコードで簡単にブロックされないよう、以下のような入れ子構造を用いて複雑化した上で「Sponsored」を表示させているとのこと。
<span> <span> <span data-content="S"></span> </span> <span> <span data-content="p"></span> </span> <span> <span data-content="o"></span> </span> <span> <span data-content="n"></span> </span> <span> <span data-content="s"></span> </span> <span> <span data-content="o"></span> </span> <span> <span data-content="r"></span> </span> <span> <span data-content="e"></span> </span> <span> <span data-content="d"></span> </span> </span>
これでもまだCSSブロッカーを完全に無効化することはできませんが、最後にFacebookが用いているテクニックは「特に興味深い」とPaulus氏は指摘。Facebookは「Sponsored」という文字列の間に、「ダミーの文字列」を紛れ込ませているそうです。
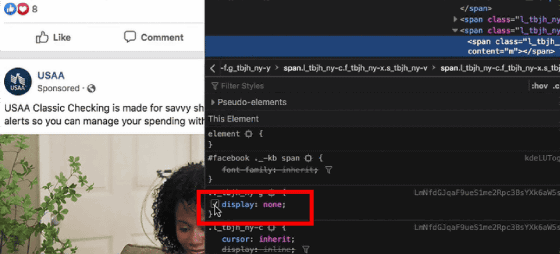
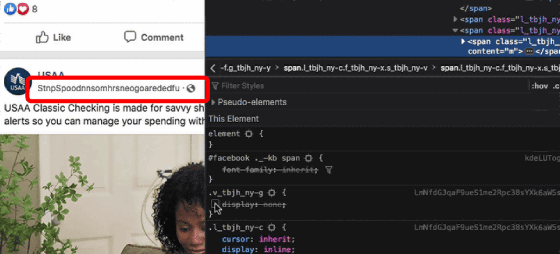
通常時はダミーの文字列が見えることはありませんが、以下のように非表示になっている文字列を表示させるように設定すると……

「Sponsored」という文字列の中に、大量の文字が非表示状態で埋め込まれていることがわかります。

この文字列は完全にランダムであり、広告ブロッカーを使っても回避することが難しいそうです。ほかの識別子を使って広告を判別しようとしても、Facebookで使われているコードの多くは同様のクラスやIDを共有しているため、広告を排除しようとすればほかのコンテンツも排除されてしまう可能性が高いとのこと。
「FacebookはDOMで通常のテキストの代わりにデータ属性を使用し、入れ子構造を使って解析を難しくし、さらに文字間にランダムな文字列を挿入して難読化しています」と、Paulus氏はFacebookの用いるテクニックについてまとめています。広告ブロッカーをオンにしているのに広告が表示されてしまう他のウェブサイトにおいても、同様あるいは全く異なるテクニックが使用されているかもしれないとPaulus氏は述べました。
・関連記事
Facebookで年齢・性差別的な求人広告を掲載したとして7社に公民権保護違反の裁定 - GIGAZINE
Facebookはナチスや白人至上主義に興味を持つユーザーを特定してターゲット広告の表示に利用している - GIGAZINE
Facebookが特定の宗教や人種の人を広告の対象から除外することを禁止 - GIGAZINE
フェイクニュースの温床となったFacebookが広告の透明性を保つツールの排除に動き出す - GIGAZINE
「広告ブロッカーをオフにしてください」というポップアップ自体を広告ブロッカーが非表示にしないのはなぜか? - GIGAZINE
広告ブロック機能を取り込んだブラウザ「Brave」のパフォーマンスが機能改善で69倍に向上 - GIGAZINE
Chromeの「広告ブロック無効化計画」はまだ続行中であることが判明 - GIGAZINE
広告ブロック機能を搭載してChromeより高速化したオープンソースのウェブブラウザ「Brave」を使ってみた - GIGAZINE
「SNS上での広告表示を禁止する」ことでSNSにはびこる問題は解決可能だという主張 - GIGAZINE
・関連コンテンツ
in ネットサービス, Posted by log1h_ik
You can read the machine translated English article How is Facebook avoiding ad blockers?….