How is Facebook avoiding ad blockers?

by
While ads on websites and SNS pages are a major source of revenue for website operators, many users dislike it as annoying, and some use ad blockers to hide ads Some users. Meanwhile, software engineer Dylan Paulus explains that Facebook, where advertising fees are a major source of revenue, uses techniques to avoid ad blockers.
How Facebook Avoids Ad Blockers | Dylan Paulus
https://www.dylanpaulus.com/2019-11-24-how-fb-avoids-adblockers/
Many websites that rely on ad revenue are trying to avoid ad blocking by taking action such as popping up “Please turn off ad blockers” to limit content viewing. However, some websites, including Facebook, use more complex methods to avoid ad blocking.
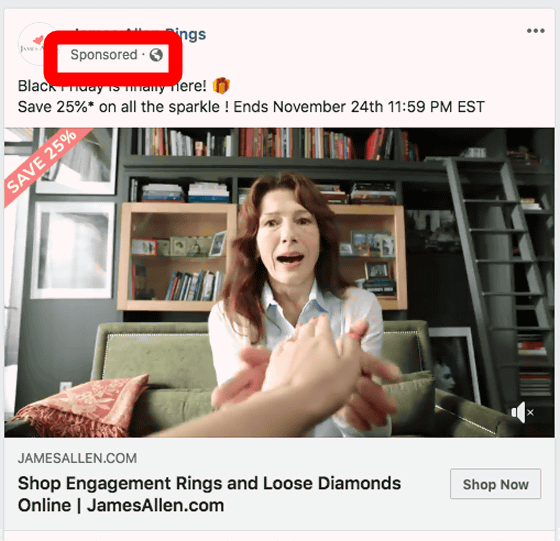
The ads displayed on Facebook are in the form of a card labeled ' Sponsored ' as shown below. At first glance, to block these ads, it seems to simply detect and block content that contains the string “Sponsored”.

However, according to Paulus, the situation is not so easy. “First, Facebook's HTML doesn't contain the word“ Sponsored ”, at least not in the format we think,” Paulus says.
Generally, when 'Sponsored' is displayed on the screen, it is considered that the following description is written in Document Object Model (DOM) .
[code] <span> Sponsored </ span> [/ code]
However, when you actually look at the DOM on Facebook, you can see that the word “Sponsored” is intentionally broken apart one by one because it is “somewhat close to the following notation”.
[code]
S
p
o
n
s
o
r
e
d
[/ code]
Paulus described here as “somewhat close” because Facebook doesn't actually write “Sponsored” directly as text in the DOM.
Facebook embeds the string “Sponsored” as an HTML original data attribute as shown below.
[code]
[/ code]
However, in a complicated way so far, Paulus points out that ad blocking can still easily block this kind of ad. It seems that Paulus can be blocked by just writing a few lines of CSS , but Facebook also uses techniques to avoid ad blockers.
According to Paulus, Facebook displays 'Sponsored' after being complicated using the following nested structure so that it is not easily blocked by a few lines of code.
[code]
[/ code]
This still doesn't disable the CSS blocker completely, but Paulus points out that the technique Facebook uses at the end is “particularly interesting”. Facebook seems to have inserted a 'dummy string' between the strings 'Sponsored'.
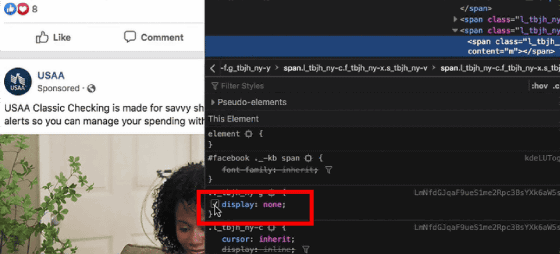
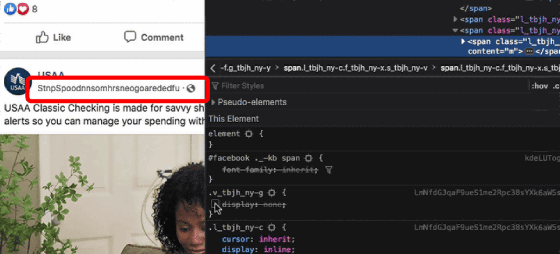
Normally, you will not see a dummy string, but if you set it to display a hidden string as shown below ...

You can see that a large number of characters are hidden in the string “Sponsored”.

This string is completely random and seems to be difficult to avoid even with ad blockers. Even if you try to distinguish advertisements using other identifiers, many of the codes used on Facebook share similar classes and IDs, so if you try to eliminate advertisements, other content will also be excluded The possibility is high.
`` Facebook uses data attributes instead of regular text in the DOM, makes it difficult to parse using a nested structure, and further obfuscates by inserting random strings between characters, '' Paulus says Summarizes the techniques used by. Paulus said that similar or completely different techniques may be used on other websites where ads are displayed even when the ad blocker is turned on.
Related Posts:
in Web Service, Posted by log1h_ik