表示するブラウザごとに違う見え方をする「コードで描かれた絵」とは?

「Pure.CSS」はYahoo!が開発したCSSフレームワークであり、ファイルが軽量なことやレスポンシブデザインが可能なことで人気です。そんなPure.CSSを使って描かれた「絵画」は、表示するブラウザごとに異なった見え方をすると話題になっています。
This Amazing Image Made of Code Looks Different Based on Your Browser - VICE
https://www.vice.com/en_us/article/a359vz/purecss-amazing-image-made-of-code-looks-different-based-on-your-browser
デジタルアーティストのダイアナ・スミス氏は、バロック絵画に触発された作品を描くことで知られています。そんなスミス氏の大きな特徴として挙げられているのが、絵画を描くために使うのが現実のキャンバスやお絵かきソフトではなく、Pure.CSSであるという点です。
テクノロジー系メディアのMotherboardが、スミス氏が作成した作品を「ウェブページ」として公開したものが以下のページ。リンクを開くと、実際に作品がJPEGやPNGなどの画像ファイルではなく、ソースコードに基づいてブラウザ上でレンダリングされたものであると確かめることができます。
PureCSS Lace
https://diana-adrianne.com/purecss-lace/
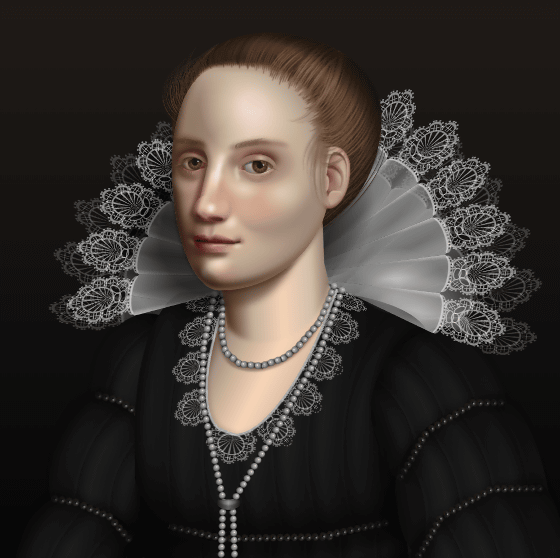
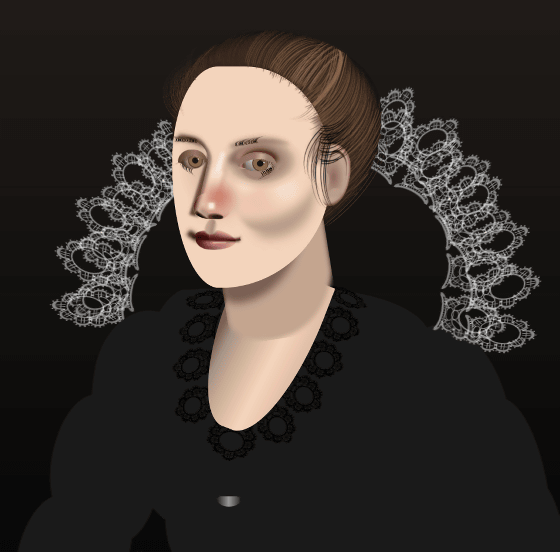
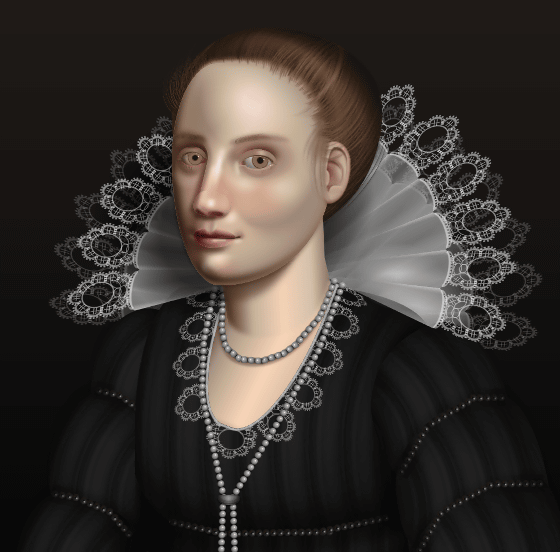
この「PureCSS Lace」というタイトルの作品は、実は表示するブラウザごとに見え方が違います。たとえばChromeで開くと、以下のようにネックレスを付けた女性の背後にレースが広がる絵画を見ることができます。

ソースコードを表示すると、この絵画が画像ファイルではなく、Pure.CSSのコードによって描かれたものだとわかります。

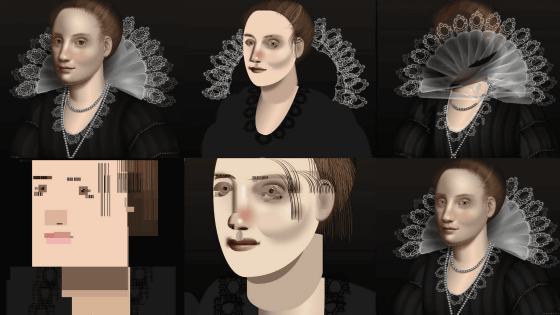
同じウェブページをMicrosoftのEdgeで表示すると、なぜか女性のネックレスが消え、全体的につるんとした印象の顔に。

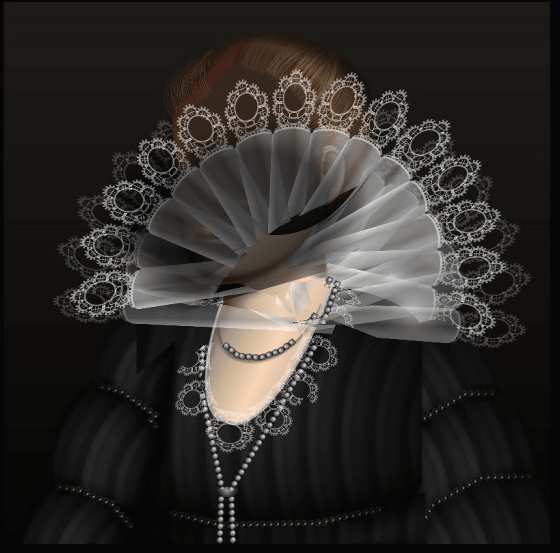
一方、Safariで開くとこのように見えます。レースのフリルが前面に表示されてしまい、女性の顔を見ることができません。

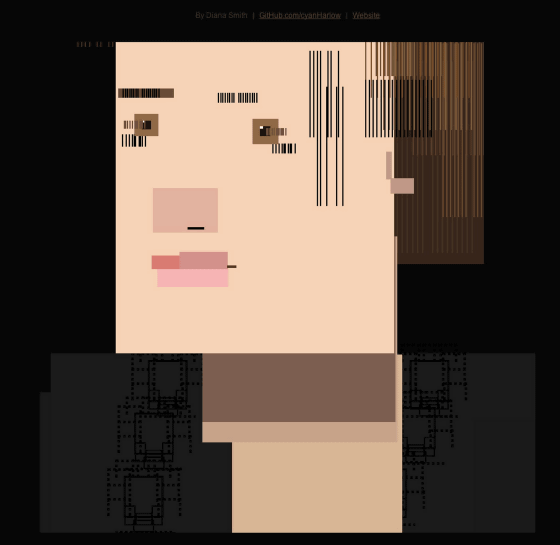
また、Operaの2014年にリリースされたバージョンでは、まるでキュビズムのような絵画が表示されます。

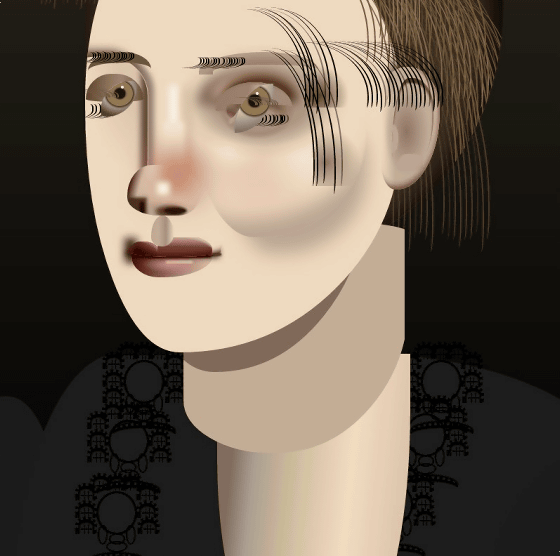
Firefoxで表示するとChromeで表示したものとかなり似た絵画になりましたが、瞳の色や唇などに明確な違いがあるとわかります。

最新版が1998年にリリースされたNetscape Navigatorでは、もはや原型をほぼ留めていない状態で表示されました。

自身の絵画の見え方が表示するブラウザによって違うという点について、スミス氏は「このプロジェクトの芸術的な本質のため、私はブラウザ間の互換性に関心がありません。そのため、Chrome以外のブラウザで開くと笑えるような見え方をするでしょう」と述べています。
なお、スミス氏は2018年からPure.CSSで絵画を制作しており、以前にも「ブラウザごとに違う見え方をする絵画」が話題となっていました。
HTML/CSSで絵を描く猛者が作品を公開中 - GIGAZINE

・関連記事
HTML/CSSで絵を描く猛者が作品を公開中 - GIGAZINE
Excelで絵画を描く恐るべき76歳の日本人アーティストが海外でも話題に - GIGAZINE
Excelで絵画を描く日本のおじいさんが海外で「Excelのミケランジェロ」と評される - GIGAZINE
超絶変態的なまでに細かいExcelお絵かきが海外で話題に - GIGAZINE
Microsoftの「ペイント」を使用した驚くべきアートの数々 - GIGAZINE
MicrosoftがAIで非実在のアート画像を無料で生成できるウェブサイトを公開 - GIGAZINE
画像を選ぶだけでモザイクアートを作れる「spicts-client」 - GIGAZINE
CSSの項目を具体的なビジュアルとともに一目で理解できるようにまとめたサイト「CSS Reference」 - GIGAZINE
ウェブページに簡単にカスタムCSSを適用できる拡張機能「Amino」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, デザイン, 創作, Posted by log1h_ik
You can read the machine translated English article What is a “picture drawn in code” th….