画像を選ぶだけでモザイクアートを作れる「spicts-client」

画像を指定するたけでモザイクアートを作成してくれるサービスが「Spicts」です。ウェブサイトにアップロード済みの画像を使って自動的にモザイクアートを作ることができるほか、自分でアップロードした画像をモザイクアートにすることも可能です。
spicts-client
https://spicts.net/
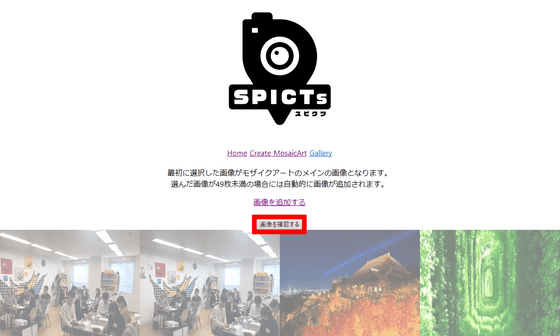
上記URLにアクセスすると、以下の画像ようなホーム画面が表示されます。

「Create MosaicArt」をクリックします。

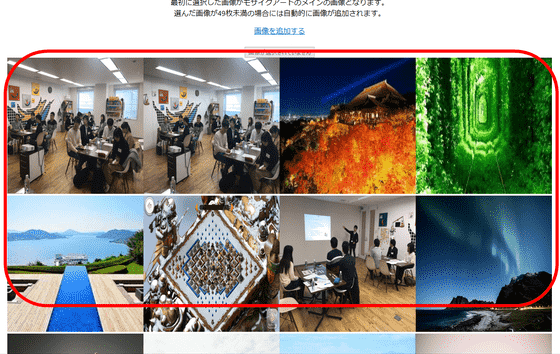
モザイクアートの作成画面に遷移しました。

ページの下部にはすでにほかのユーザーがアップロードした画像が並んでいます。

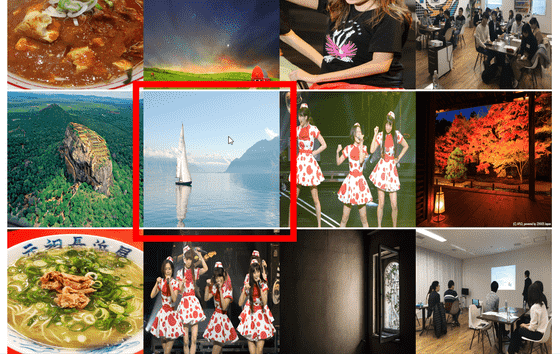
試しにひとつモザイクアートを作ってみます。まず、モザイクアートにしたい画像をクリックします。

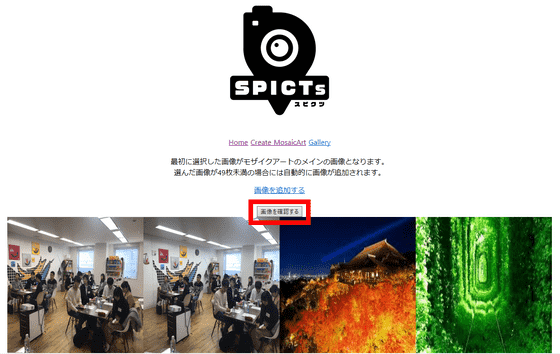
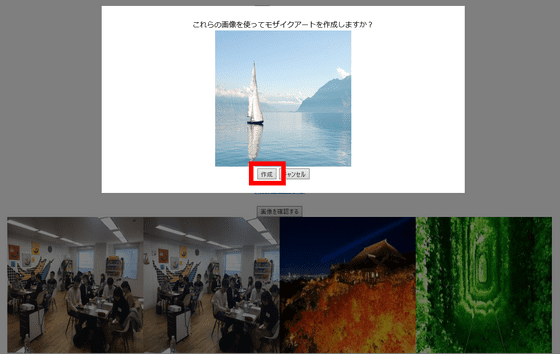
「画像を確認する」ボタンを押します。

「作成」ボタンをクリックします。

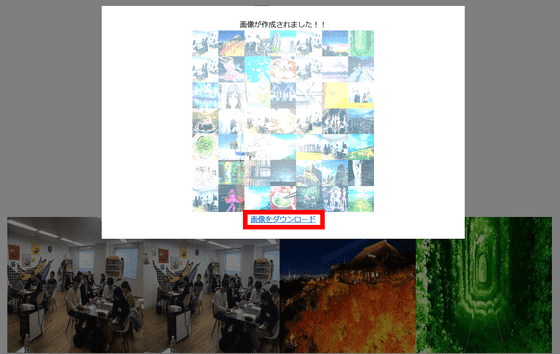
モザイクアートが完成しました。「画像をダウンロードする」をクリックするとモザイクアートをダウンロードすることができます。

ダウンロードフォルダに「spictsMosaicArt8.png」というファイル名でモザイクアートが保存されました。

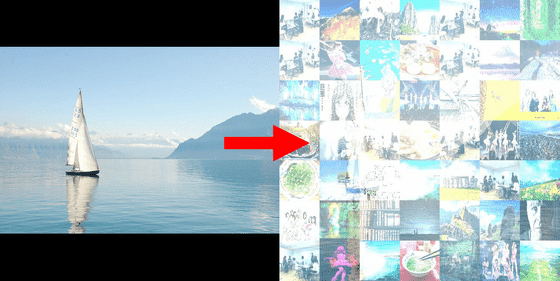
選んだ画像が1つの時はそれがメインとなるモザイクアートが作成されるとのことですが、風景が主体の画像1枚だけだと何がどうモザイクアートになっているのか一目でわからず、本領を発揮できないようです。

今度は、自分で画像をアップロードしてモザイクアートを作ってみます。以下の画像は「Pixabay」というストックフォトサービスからフリーの画像をダウンロードして用意しました。

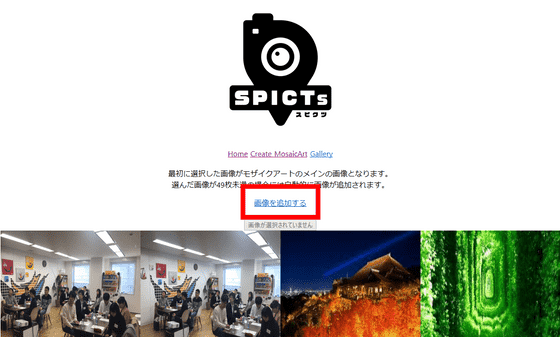
「画像を追加する」をクリックして……

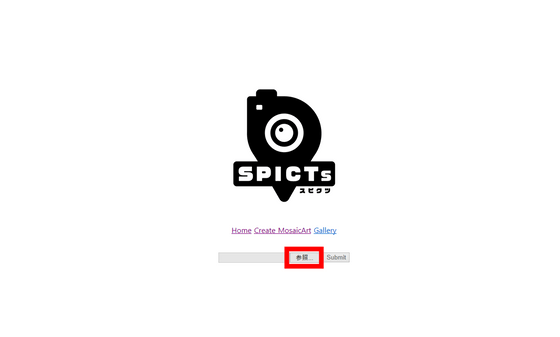
「参照」をクリックします。

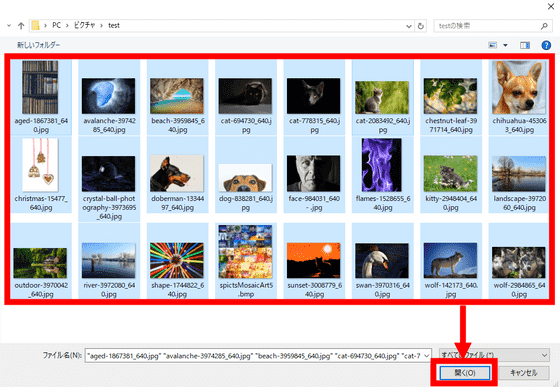
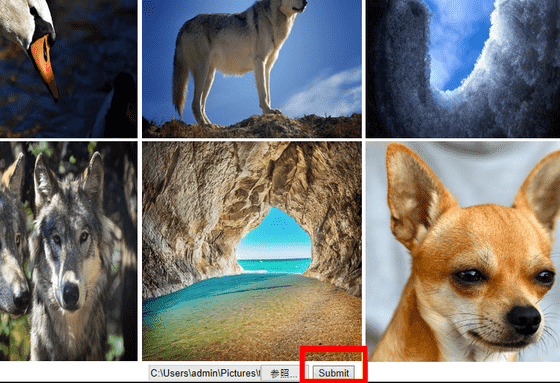
アップロードする画像を複数選択して「開く」をクリックします。

選択した画像が表示されるので、ページの一番下の「Submit」をクリックします。なお、ここでアップロードした画像はほかのユーザーにも公開されるので、プライバシーに関わる画像をアップロードしないよう注意してください。

「アップロードが完了しました」と表示されたらアップロード成功です。「Create MosaicArt」をクリックしてモザイクアート作成ページに戻ります。

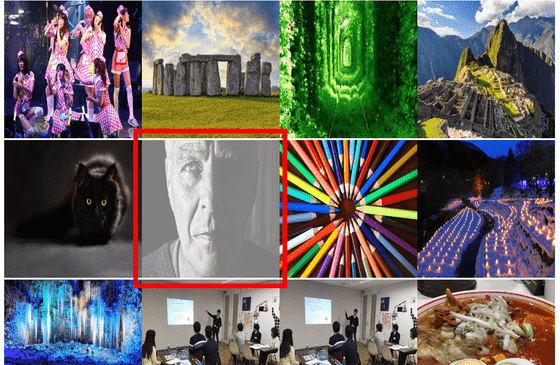
モザイクアート作成ページにアップロードした画像が混ざっています。今度は、この男性の顔を元にモザイクアートを作成していきます。

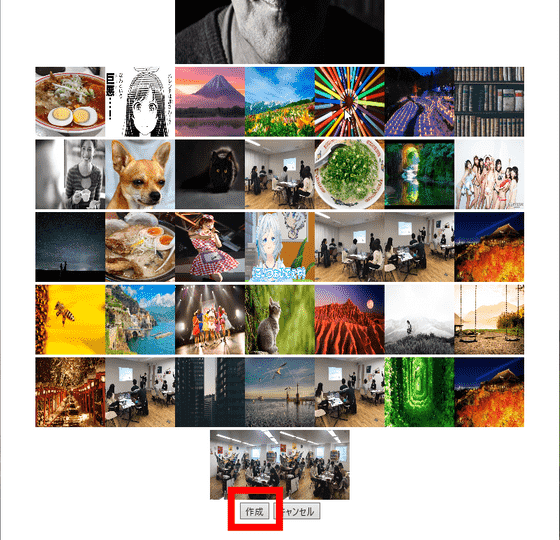
続けて、ほかの画像をクリックして選択していきます。最初に選択した画像がモザイクアートになる画像で、その次にクリックした画像がモザイクアートを構成する画像になります。画像はいくつ選択してもOKです。

先ほどと同様に「画像を確認する」ボタンを押します。

「作成」ボタンをクリックします。

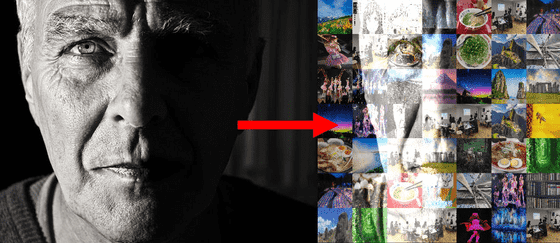
こんな感じでモザイクアートが作れました。

元の画像と出来上がったモザイクアートを比べるとこんな感じ。

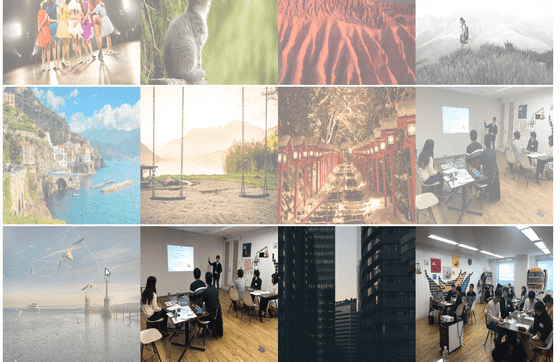
モザイクアート作成ページから「Gallery」をクリックすると……

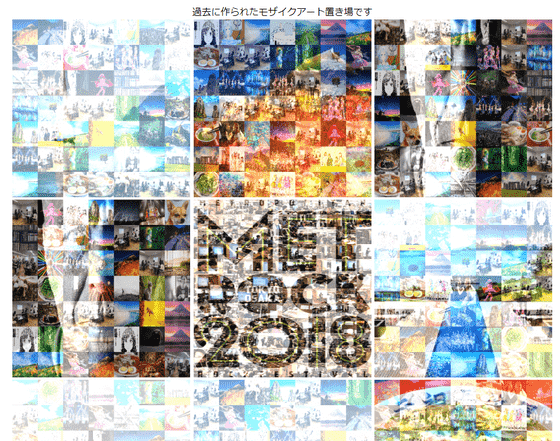
これまで作成されたモザイクアートを見ることができます。

・関連記事
レゴブロックで自分の顔の特製ポートレートが作れる日本初「レゴモザイクメーカー」を「レゴストア 横浜ランドマークプラザ店」で体験してみたレポート - GIGAZINE
ギネス記録を更新、9852枚ものトーストを使ったモザイクアート - GIGAZINE
全身がモザイク処理された意味深な写真アート「Off」「Off II」 - GIGAZINE
世界中で同時間帯に撮影した写真で作成したモザイク写真 - GIGAZINE
画像にモザイクやガウスぼかしを施してTwitterに投稿できる「モザイクツイーター」を使ってみた - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, アート, Posted by log1l_ks
You can read the machine translated English article 'Spicts-client' which can make mosaic ar….