HTML/CSSで絵を描く猛者が作品を公開中

表計算ソフトのExcelでお絵描きする「Excelのミケランジェロ」のように、ソフトウェアの可能性を最大限に広げるアーティストが存在します。元Kickstarterの最高技術責任者アンディ・バイオ氏が、HTML/CSSの手書きコードだけで美しい絵を作り出す職人の作品をTwitterで紹介しています。
Diana Smith | Software Engineer | cyanharlow @ GitHub
http://diana-adrianne.com/
バイオ氏がCSSで作られたというイラストをTwitterで紹介しました。
This stunning illustration by @cyanharlow is pure HTML/CSS. Every element was typed by hand, drawing with only a text editor and Chrome dev tools. https://t.co/kzf7BhkLA5 pic.twitter.com/CmYG6LcnRh
— Andy Baio (@waxpancake) 2018年5月1日
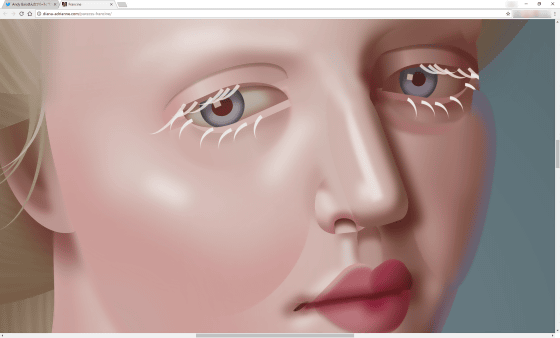
以下のページをブラウザで開くと、CSSで作られた作品を表示させられます。
http://diana-adrianne.com/purecss-francine/

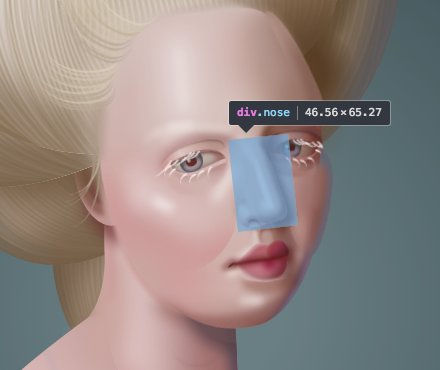
このイラストを作ったのはダイアナ・スミス氏。一見お絵かきソフトで作成したかに見える画像は……

すべてCSSでコードを手書きして作成されているとのこと。

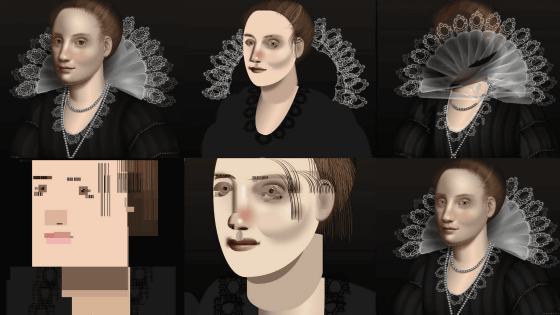
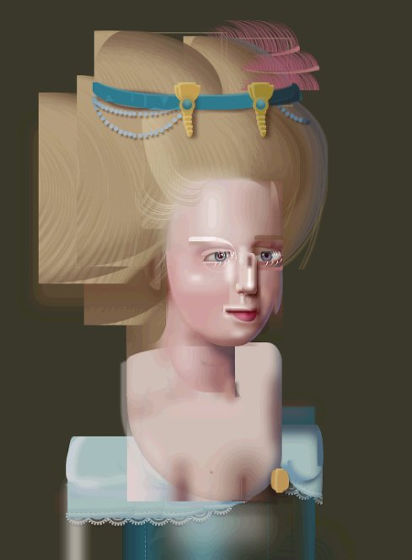
ブラウザのCSSの解釈の違いで絵は変わります。モバイル版のSafariだとこんな感じ。
Safari on iOS pic.twitter.com/bRQm3s82YD
— Barlog (18+) (@Barlog_M) 2018年5月1日
Chrome 17ではこんな感じ。

Firefox 3.6での表示

Chrome 9での表示

Internet Exproler 5.1.7だと、もはや何なのか意味不明になっています。

CSSで作成したとはにわかに信じがたい絵ですが、コードを改変することで画像を変化させられます。
That's awesome! I was able to make it a little spooky lol pic.twitter.com/9yiSBTecBt
— Matias H. Leidemer (@matiasleidemer) 2018年5月1日
CSSイラスト職人とでも呼ぶべき熟練の技を持つスミス氏は他にも作品を公開しています。


スミス氏は以下のGitHubページで、CSSイラストを制作するためのツールを公開しているので、興味がある人は参考にしてください。
Diana Smith | Software Engineer | cyanharlow @ GitHub
http://diana-adrianne.com/
・関連記事
Excelで絵画を描く恐るべき76歳の日本人アーティストが海外でも話題に - GIGAZINE
Minecraftはもはや芸術の域に達していることを示すムービー - GIGAZINE
Microsoftの「ペイント」だけでイラストを完成させるアーティストが作業の全工程を公開、「なぜペイントにこだわるのか?」も明らかに - GIGAZINE
MSペイントで2時間30分かけて「モナ・リザ」を描くムービー - GIGAZINE
「Photoshop 1.0」で画像加工する貴重なムービーを見て感じる技術の進歩 - GIGAZINE
Photoshopを使って圧倒的にリアルな超絶画像がどうやって生まれるのかを早送りで見るとこうなる - GIGAZINE
・関連コンテンツ
in ソフトウェア, 創作, Posted by darkhorse_log
You can read the machine translated English article The villain who draws pictures with HTML….