美しいQRコードを作成できる「qrframe」

QRコードと言えば、黒と白のドットが無機質に並んだものというのが一般的なイメージとしてあります。このQRコードに色づけしたり形を変えたりして装飾できる「qrframe」というページが公開されていたので使ってみました。
qrframe.kylezhe.ng/
https://qrframe.kylezhe.ng/
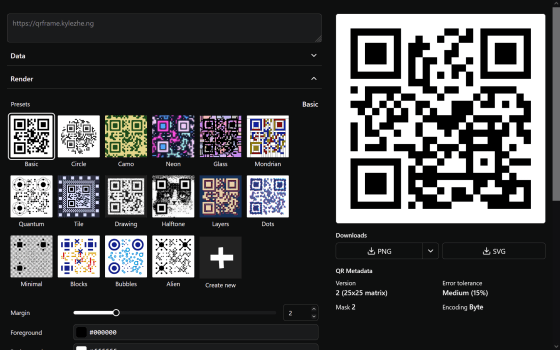
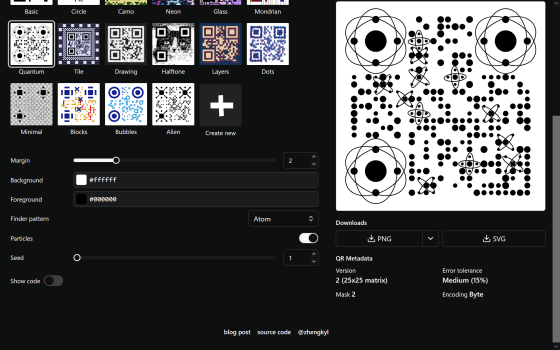
上記のURLにアクセスすると以下のような画面が現れます。

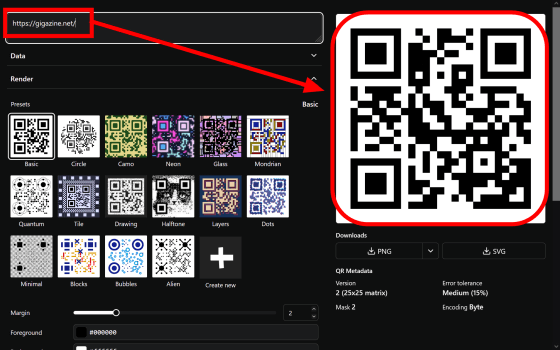
テキストボックスに何らかの文字列を入れるとすぐに対応するQRコードが生成されます。

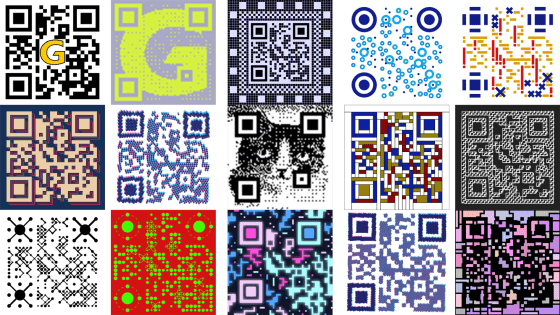
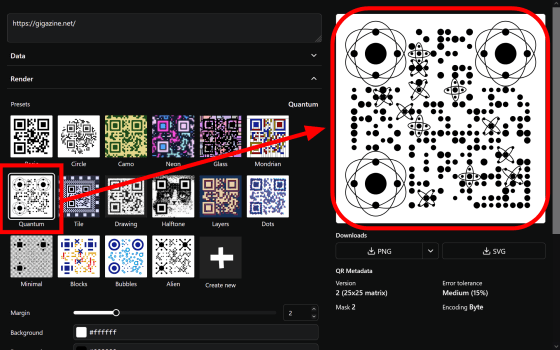
下部にはQRコードの表示パターンのプリセットがいくつか用意されていて、選択するといろいろなデザインのQRコードを表示させることが可能。

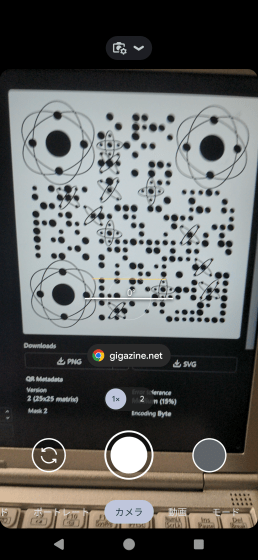
デザインによってはQRコードには見えないものもありますが、ちゃんとQRコードとして認識することができます。

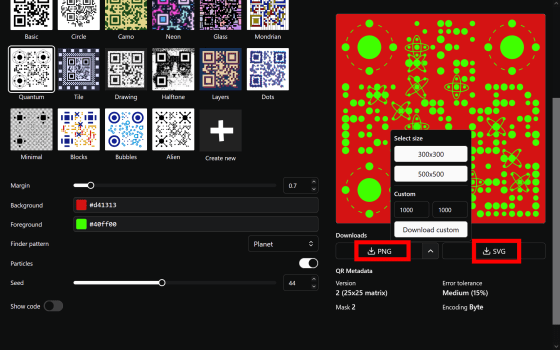
ページをスクロールするとカラーや表示パターンを自分で変更可能。

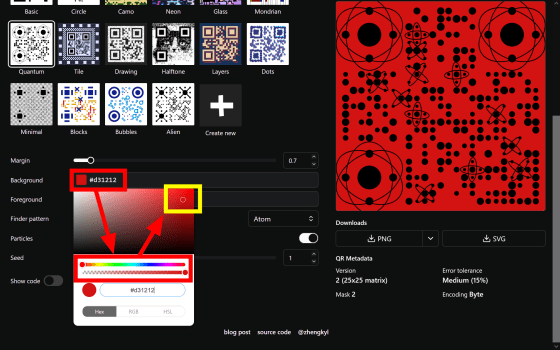
背景色を変更する「Background」、ドットの色を変更する「Foreground」では、各項目をクリックしてカラーパレットを調整し、パレットをクリックすると色を確定できます。

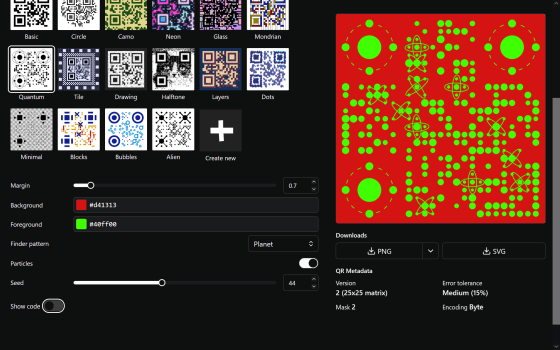
色合いをいじると、もはやQRコードではない何かが生成されることも。

完成したQRコードはPNGまたはSVGでダウンロードできます。PNGの場合は解像度をカスタマイズしてダウンロード可能。

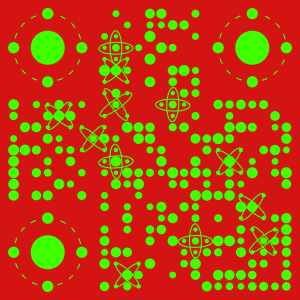
ダウンロードした画像がコレ。

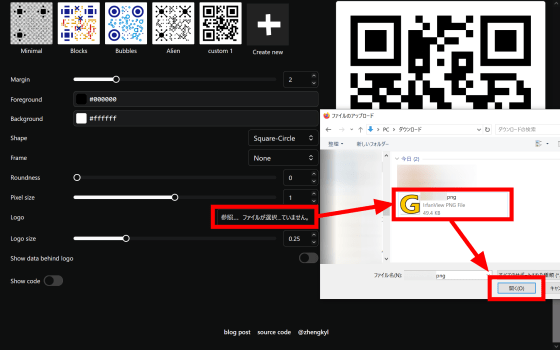
「Basic」や「Halftone」などいくつかのデザインは画像のアップロードに対応しています。対応済みのデザインプリセットを選択し、「Logo」の項目をクリックしてアップロードしたい画像を選択します。

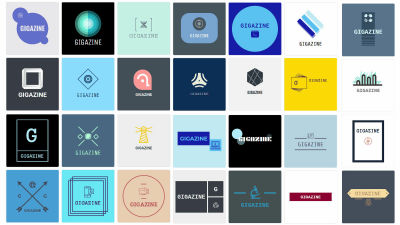
「Basic」だとこんな風にアップロードした画像をそのまま中央に配置したデザインに。

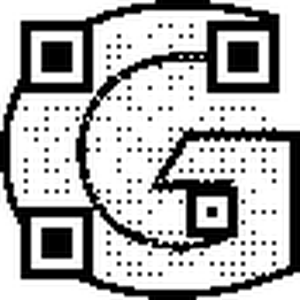
「Halftone」だと、アップロードした画像がドットに変換されて背景に置かれます。

他にも、どぎついネオンサインのような「Neon」

手描きのスケッチのような「Drawing」

抽象画家ピート・モンドリアンの代表作である「赤、青、黄色のコンポジション」風の「Mondrian」など、いろいろなデザインがあります。

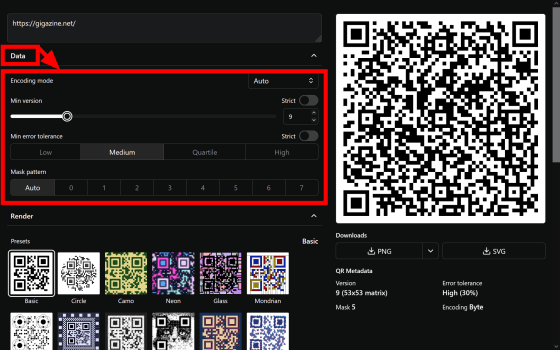
なお、「Data」の項目をクリックするとエンコードレベルや誤り訂正レベルを調整できます。パターンを過剰に変更するなどしてコードを読み取れなくなった場合はここを調整するとうまくいく可能性があります。

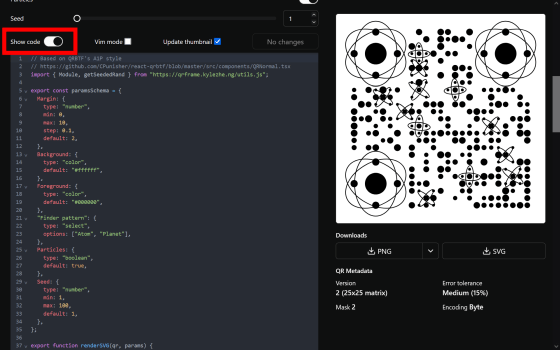
「Show code」のトグルスイッチをオンにすると、表示されているQRコードのコードを確認可能でした。

・関連記事
QRコードを生成できるだけでなく「作り方」まで理解できる「Creating a QR Code step by step」 - GIGAZINE
QRコードを人力で読み取る方法 - GIGAZINE
文字や図形を含む「目立つQRコード」を簡単に作れる無料ウェブアプリ「QR designer」を使ってみた - GIGAZINE
画像生成AI「Stable Diffusion」で美麗イラストとQRコードを融合させる試み - GIGAZINE
複雑で読み取りづらいQRコードを超シンプルに作り替える方法 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, デザイン, Posted by log1p_kr
You can read the machine translated English article 'qrframe' lets you create beautiful QR c….