文字や図形を含む「目立つQRコード」を簡単に作れる無料ウェブアプリ「QR designer」を使ってみた

スマートフォンのカメラなどから手軽に追加情報などにアクセスできるようになるQRコードは、名刺やポスターなどさまざまなものに挿入されることがありますが、デザイナー目線では「もっと目立つQRコードにしたいな」などと感じるケースも多いはず。無料で使えるウェブアプリ「QR designer」なら簡単操作で文字や図形を含むQRコードを作れるとのことなので、実際に試してみました。
Create a swink - swink
http://robko.ch/qr-designer/
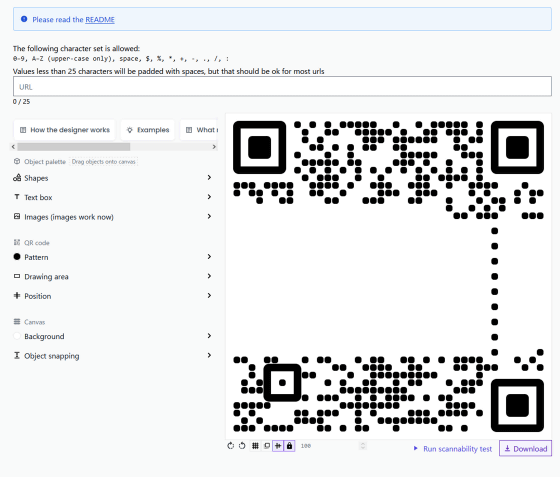
QR designerにアクセスすると以下のようなページが表示されます。

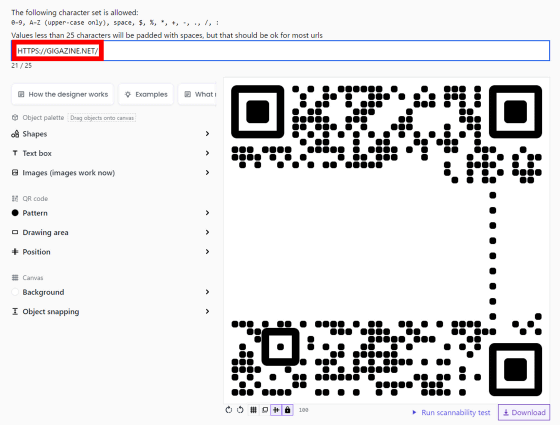
QRコードを作成するには、まず上部の入力欄に文字列を入力します。今回はGIGAZINEのトップページのURL「https://gigazine.net/」を入力しました。なお、小文字を入力しても自動的に大文字に変更されますが、問題ありません。

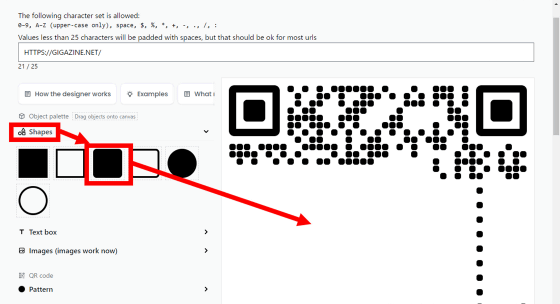
QRコード内に図形を挿入するには「Shapes」をクリックしてから好みの図形を選択し、QRコード内にドラッグ&ドロップします。

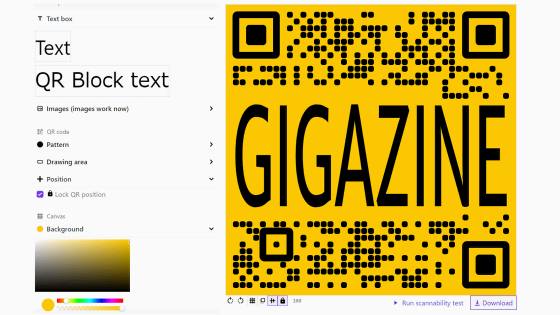
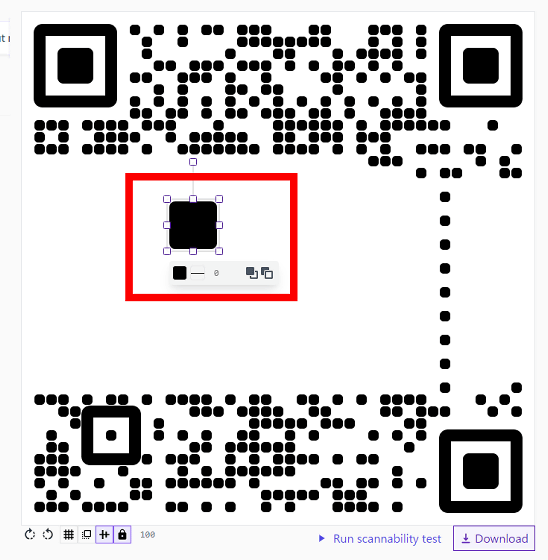
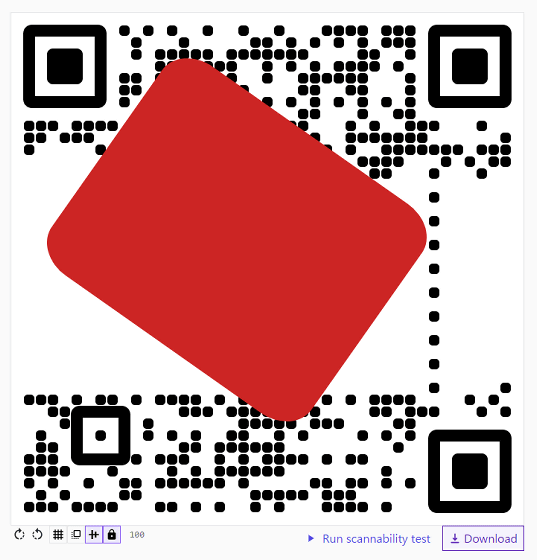
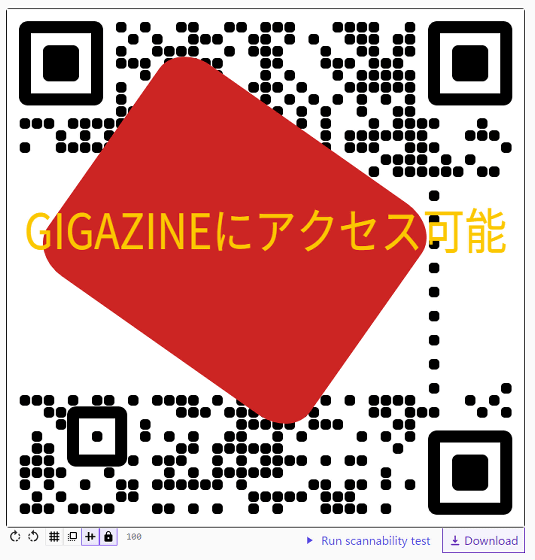
すると、選択した図形が表示されます。この図形は自由に大きさや色、位置を変更可能です。

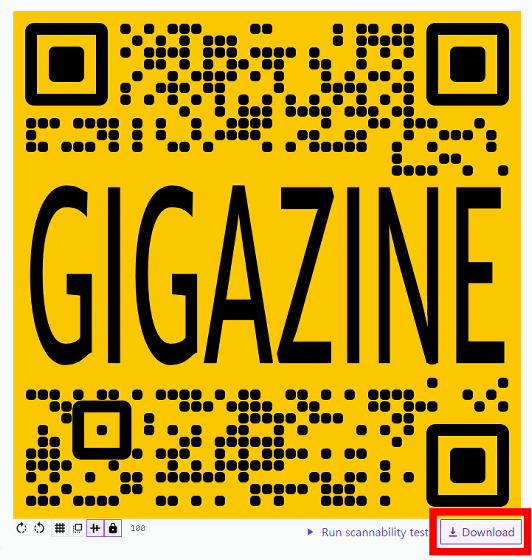
図形とQRコード内のドットが重なってもOK。以下のQRコードをスキャンしても問題なくGIGAZINEのトップページにアクセスできます。

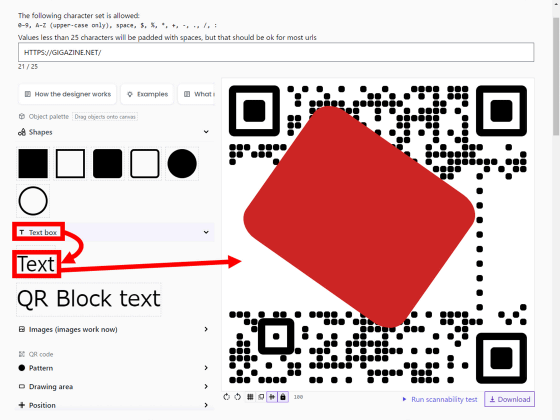
テキストを追加するには「Text box」内の「Text」をQRコード内にドラッグ&ドロップします。

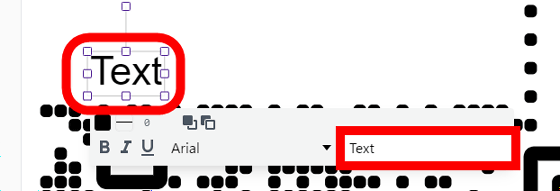
するとテキストエリアが追加されます。テキストは右下の入力エリアで編集できます。

テキストもドットと重なってOK。以下のQRコードをスキャンしてもGIGAZINEのトップページにアクセスできます。

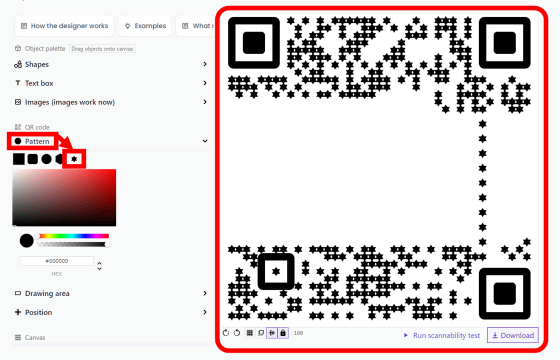
「Pattern」では各ドットの形状を変更可能。

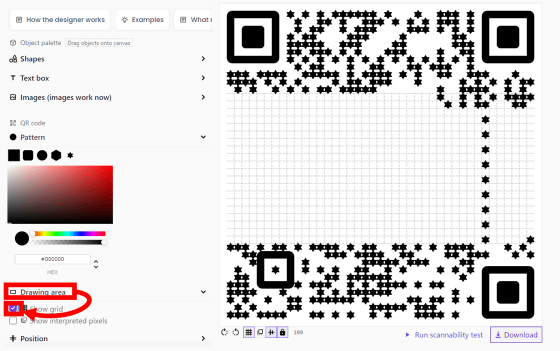
「Drawing area」から「Show grid」をクリックするとQRコードのプレビュー内にグリッド線が表示されます。

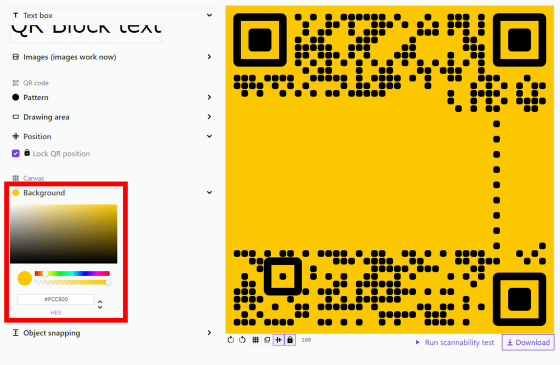
「Background」では背景色を変更できます。

好みのQRコードが出来上がったら画面右下の「Download」をクリック。

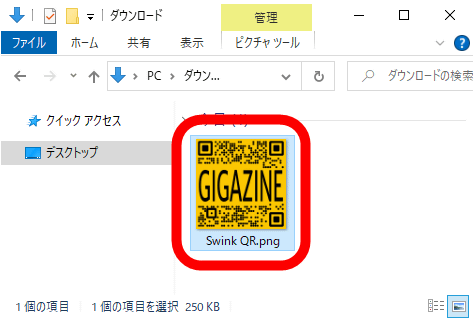
これでQRコードをPNG形式でダウンロードできました。

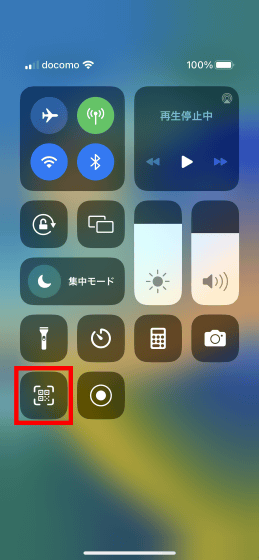
なお、iPhoneの標準カメラアプリでQRコードをスキャンしようとすると「QRコード内のテキストを認識してしまってスキャンに失敗する」という問題が発生することがあります。そんな場合は、コントロールセンター内にあるQRコードスキャナーを起動すればOK。

これでテキストよりQRコードを優先的に認識できます。

なお、QR designerのソースコードは以下のリンク先で公開されています。
GitHub - kochrt/qr-designer: QR designer web app with a novel method of designing qr codes that does not take advantage of error correction
https://github.com/kochrt/qr-designer

・関連記事
画像生成AI「Stable Diffusion」で美麗イラストとQRコードを融合させる試み - GIGAZINE
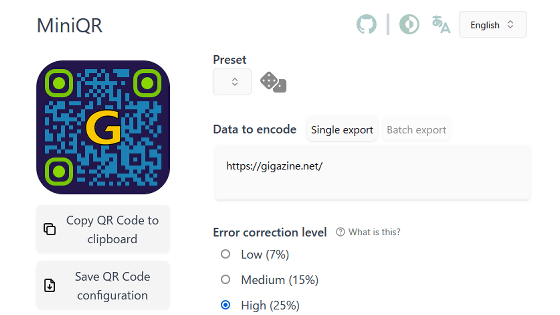
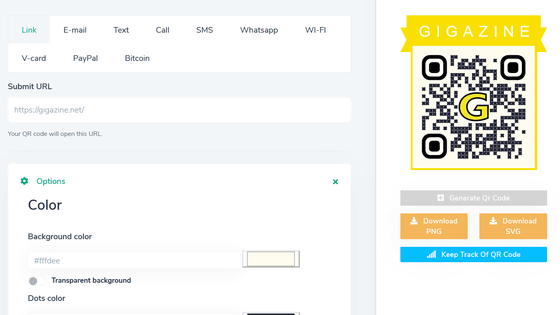
無料で個性的&カラフルなQRコードをカスタマイズして生成できるウェブアプリ「QR.io」 - GIGAZINE
QRコードを生成できるだけでなく「作り方」まで理解できる「Creating a QR Code step by step」 - GIGAZINE
複雑で読み取りづらいQRコードを超シンプルに作り替える方法 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article I tried using a free web application 'QR….