マウスでドラッグして素材を動かすだけでアニメーションが作れる「Animatize」

デジタルでアニメーションを作るには、After Effectsなどのソフトウェアを使用する必要があります。しかし、これらのソフトウェアは操作が複雑であるため、誰でも簡単に使えるというわけではありません。そんな問題を解決し、誰でも簡単にブラウザ上でアニメーションを作れる「Animatize」を、エンジニアのDavid Miranda氏が公開しました。
Animatize - animations the easy way
https://animatize.com/
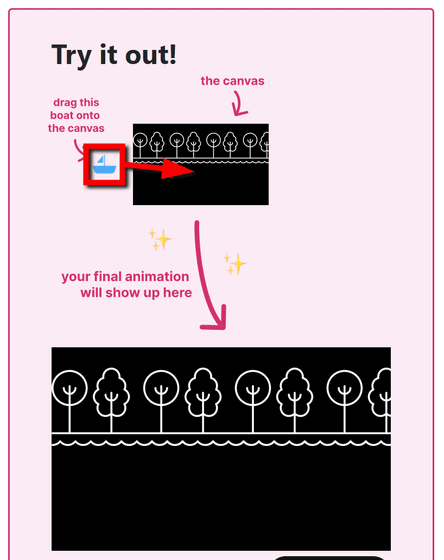
まずは作例に沿ってアニメーションを作ります。やり方は簡単で、「Try it out!」部分にある水色の船アイコンを黒色背景の上で動かすだけ。

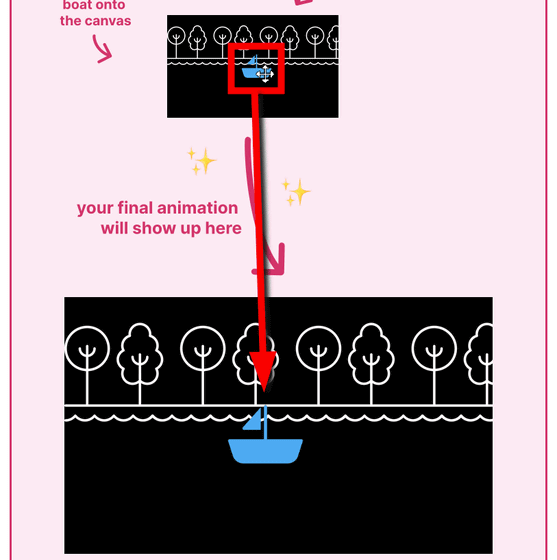
画面上部で動かした船は、画面下部のより大きな画像上でアニメーションとして動きます。

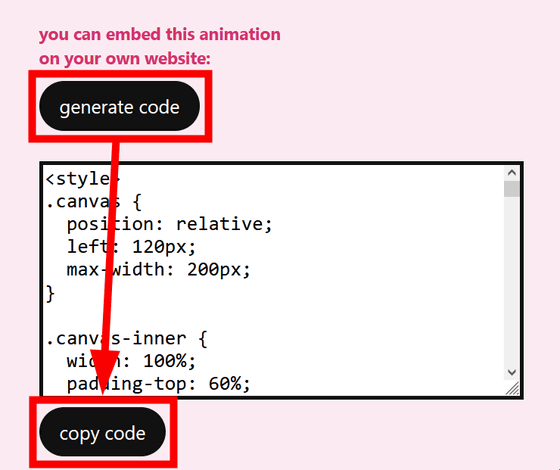
作成したアニメーションはさらに下にある「generate code」をクリックして「copy code」をクリックすると、ウェブサイトに埋め込み可能なコードとして出力されます。

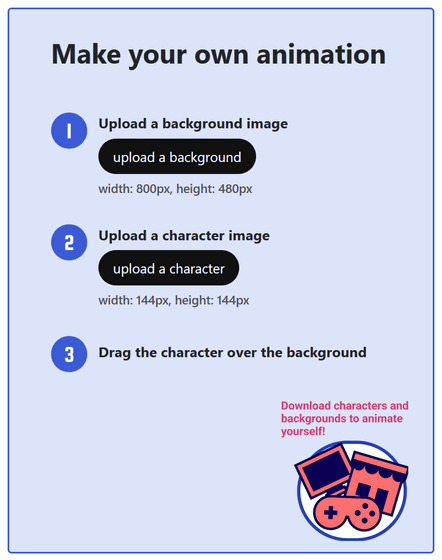
Animatizeでは既存の画像だけでなく、自前の画像を用意してアニメーションを作ることも可能。自前のアニメーションはページ下部の「Make your own animation」部分で作成します。「upload a background」部分にアニメーションの背景となる画像、「upload a character」部分に動かしたい画像をアップロードすると……

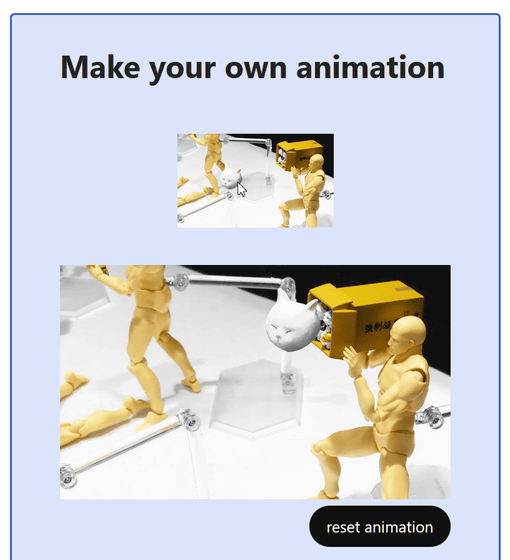
以下のように、画像が表示されて動かせるようになるので先ほどと同じく自由に動かせばOK。

というわけで、実際にAnimatizeで作成したアニメーションがどのように動くのかは、以下のムービーを見ればわかります。背景を透過した画像を使用すれば、以下のように「ロケットランチャーから発射されるネコ」のアニメーションを作ることも可能です。
画像上を別の画像が動くアニメーションを簡単に作れる「Animatize」 - YouTube
マウスのドラッグでキャラクターを動かす必要があるので細かな動きを再現することはできませんが、文字通り「簡単なアニメーションを簡単に作成すること」はできます。ただし、埋め込みコードが長すぎてページの読み込みに時間がかかるケースがある点には注意してください。
・関連記事
AIが自分好みのアニメ美少女を自動生成してくれる「Waifu Labs」で「俺の嫁」を作ってみた - GIGAZINE
無料でタイムラインを用いたアニメーション作成が可能なウェブアプリ「Expressive Animator」を使ってみた - GIGAZINE
マウスをグリグリ動かすだけで印象的なGIFアニメーションを作成できるウェブアプリ「Sketch Machine」を使ってみた - GIGAZINE
この世界に存在しないアニメ画像を作成できるサイト「This Anime Does Not Exist」が登場 - GIGAZINE
・関連コンテンツ