無料でタイムラインを用いたアニメーション作成が可能なウェブアプリ「Expressive Animator」を使ってみた

ウェブブラウザ上で動作する無料のアニメーション作成ツール「Expressive Animator」のパブリックプレビュー版が2021年7月9日に公開されました。ブラウザ上でタイムラインを用いた直感的なアニメーション作成を可能とするツールとのことで、実際に使って機能を確かめてみました。
Expressive Animator
https://www.expressivesuite.com/products/expressive-animator.html
「Expressive Animator」を使うには、Google ChromeもしくはMicrosoft Edgeで公式サイトにアクセスして「Try the preview version」をクリックします。

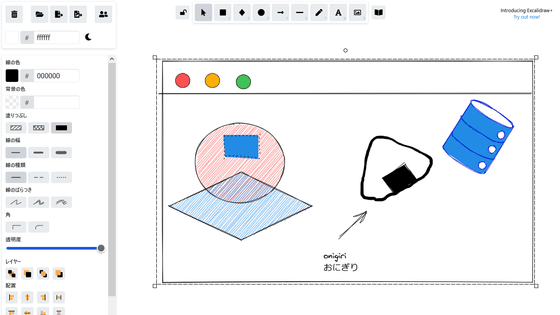
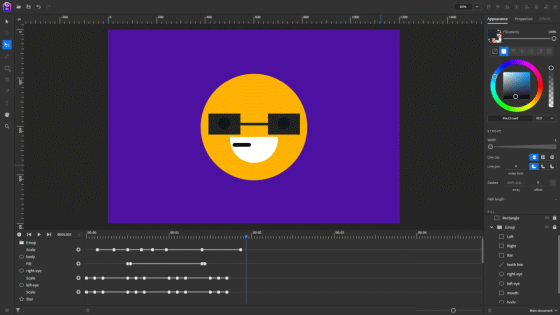
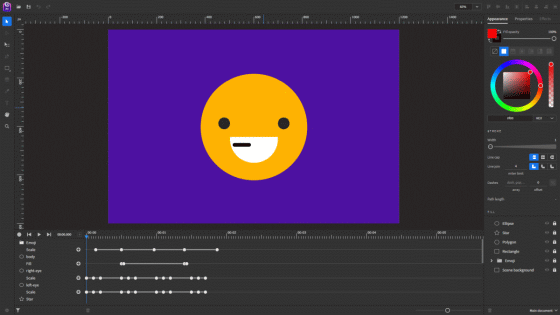
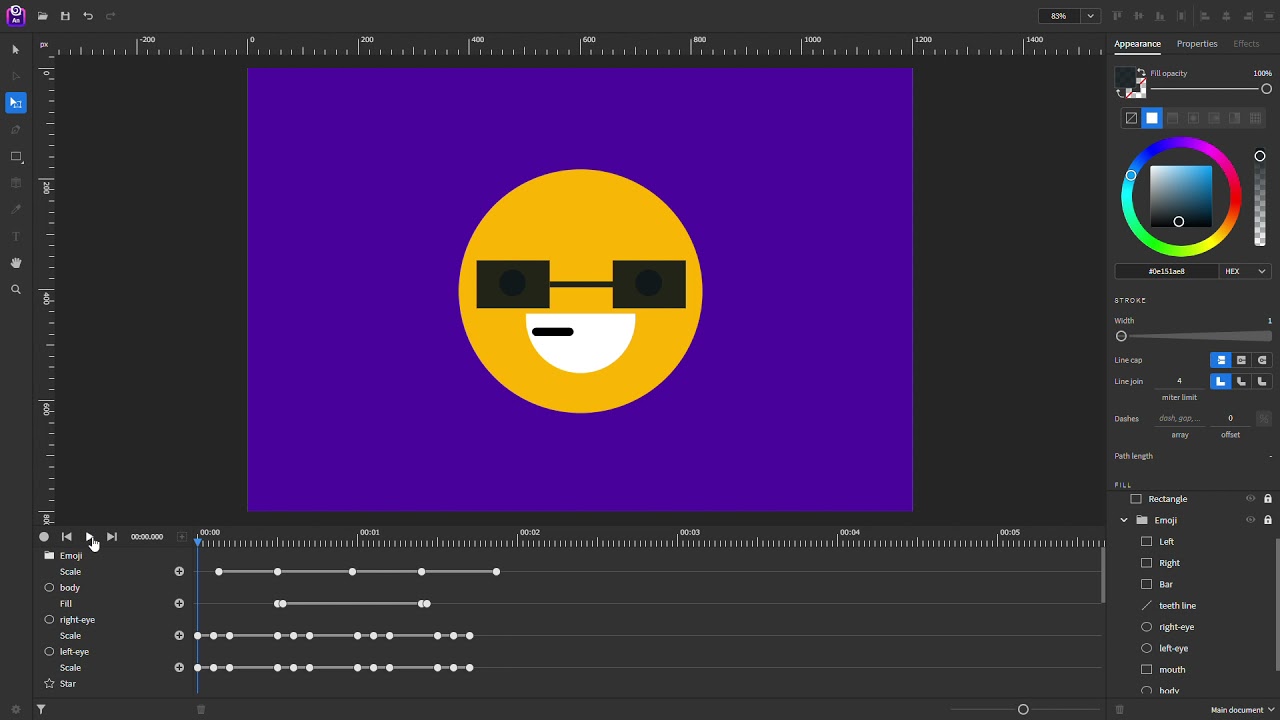
しばらく待つと、「Expressive Animator」のアニメーション編集画面がブラウザ上に表示されます。アニメーション編集画面では、画面左側に「移動」「拡大」などの各種ツールが並び、中央にはアニメーションのプレビューエリア、右側にはアニメーションの各素材の「色」「大きさ」「角度」などを調整するエリア、下部にはタイムラインが表示されています。なお、「Expressive Animator」は開発初期段階のツールなので、記事作成時点では画面左側のツールの多くが無効化されています。

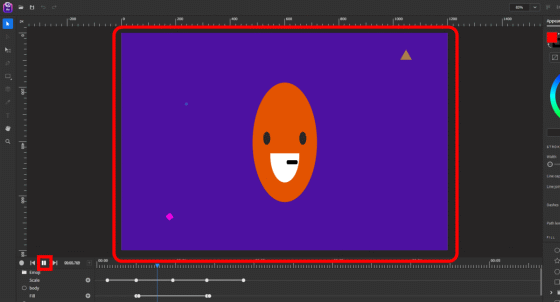
画面左下の再生マークをクリックすると、作成中のアニメーションが再生されます。

以下のムービーでは、実際に初期状態で表示されているサンプルアニメーションを再生する様子を確認できます。
「Expressive Animator」のデフォルトアニメーションを再生してみた - YouTube

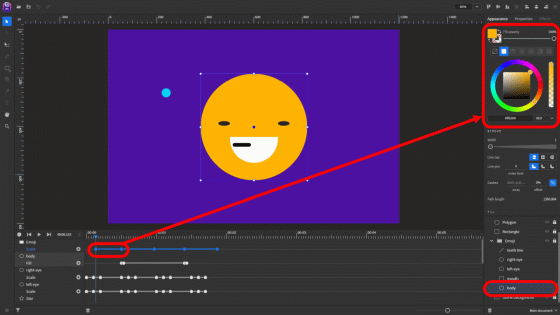
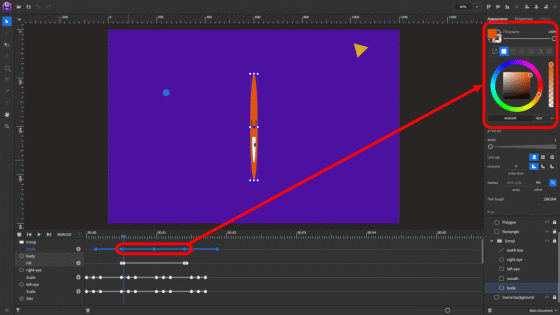
サンプルムービーでは、中央の絵文字が色を切り替えながらクルクルと回転していたので、この動きをどのような設定で実現しているのか確認していきます。まず、画面右下の素材一覧から「body」をクリックすると、タイムライン上の対応する部分(画面左下)が強調表示され、その部分の設定項目が画面右上に表示されます。タイムラインには5つのドットが打たれており、1つ目のドットから2つ目のドットまでの範囲が「オレンジ色」に設定されていることが分かります。

そして、2つ目のドットから4つ目のドットまでは「赤色」に設定され、4つ目のドットから5つ目のドットまでの範囲は再び「オレンジ色」になるように設定されています。これで、オレンジ→赤→オレンジと色が切り替わる動作を実現しています。

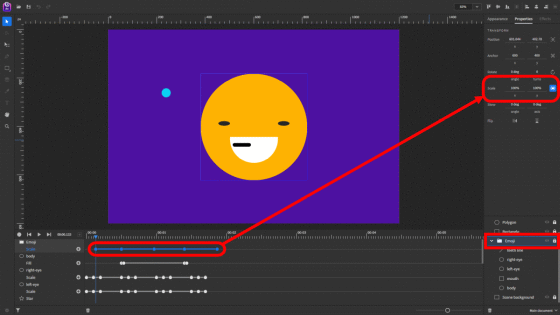
さらに、絵文字を構成する目や口、顔部分をまとめた「Emoji」グループには、タイムラインの各ドットごとに横方向の拡大率が100%→0%→マイナス100%→0%→100%と設定されており、まるで絵文字が横方向に一回転したようなアニメーションを実現しています。

◆アニメーションを編集してみる
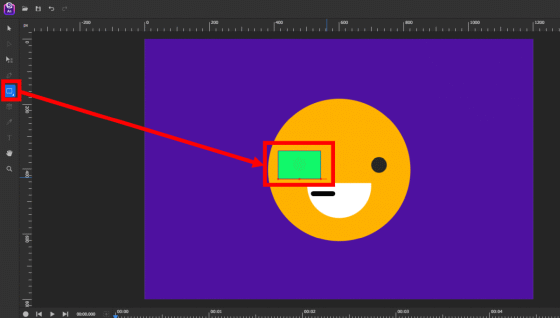
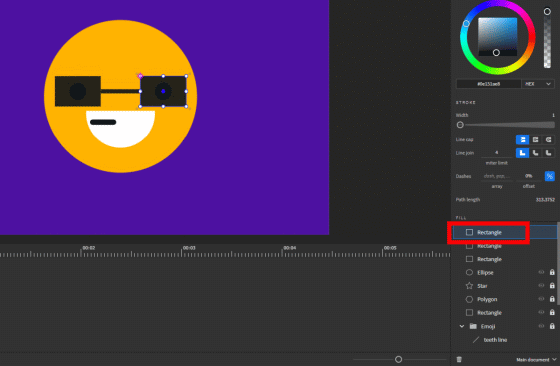
アニメーション作成の仕組みが理解できたので、実際にサンプルアニメーションに編集を加えてみます。まずは、画面左側の赤枠のアイコンをクリックし、任意の場所でマウスをドラッグ&ドロップして新たな素材を追加します。

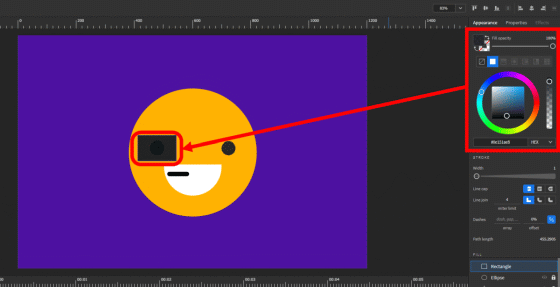
次に、画面右側の色編集ツールを使って、追加した素材の色を調整します。

今回は、四角い素材を3つ追加してサングラス風にしてみました。追加した素材を識別しやすくするために、各素材の名前を変更します。まずは名前を変更したい素材をダブルクリック。

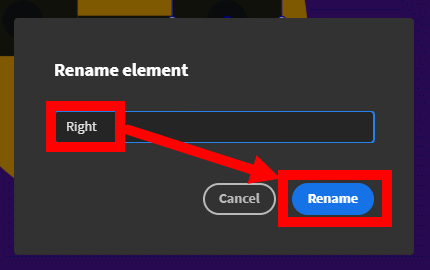
名前変更ダイアログが表示されたら、好みの名前を入力して「Rename」をクリックします。

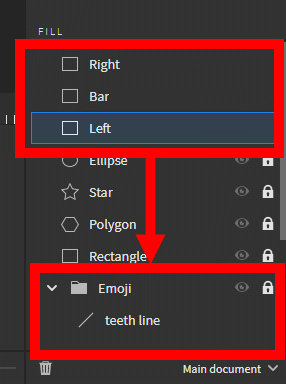
名前の変更が完了したら、次に、サングラスと絵文字の拡大縮小を同調させるべく、3つの素材を「Emoji」グループに加えます。3つの素材をそれぞれ「Emoji」の上にドラッグ&ドロップして……

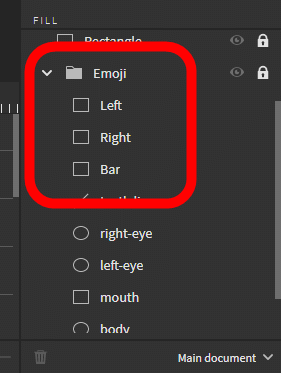
以下のように、「Emoji」グループの中に新たに作成した素材が移動すればOK。

以下のムービーでは、追加したサングラスの拡大縮小が、絵文字の拡大縮小と同調していることを確認できます。
「Expressive Animator」でサングラスを追加してみた - YouTube

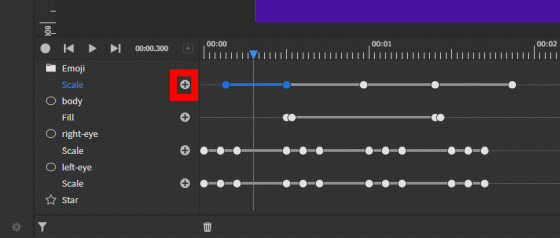
次に、絵文字の拡大縮小タイミングを編集してみます。まずは、赤枠のアイコンをクリックしてタイムライン上に編集ポイントを追加します。

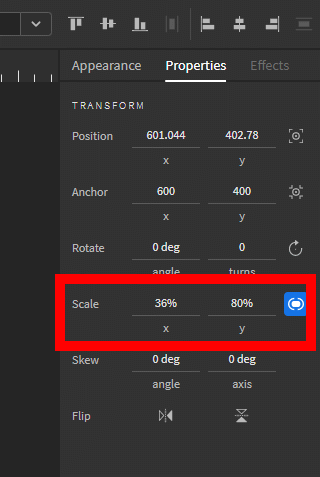
次に、追加した各編集ポイントで横軸(x)や縦軸(y)の拡大率を設定します。今回は、横方向だけでなく縦方向にも拡大縮小するようにしてみました。

以下のムービーでは実際に拡大縮小率やタイミングを変更したアニメーションを確認できます。
「Expressive Animator」で拡大縮小処理を追加してみた - YouTube

「Expressive Animator」は開発初期段階のツールなので、記事作成時点ではアニメーションの出力機能が準備されていません。しかし、開発チームは「ビデオ出力とGIFアニメーション出力機能を実装予定」と語っているので、今後のアップデートに期待できそうです。
なお、「Expressive Animator」の開発チームはGitHubで寄付を募っています。
Sponsor @ExpressiveSuite on GitHub Sponsors · GitHub
https://github.com/sponsors/ExpressiveSuite

・関連記事
「動く棒人間」のGIFアニメがスマホやPCのカメラで作成できる「棒人間メイカー」レビュー - GIGAZINE
無料でブラウザから簡単なムービー編集がサクッとできるウェブアプリ「Mastershot」 - GIGAZINE
たったの数クリックで対象物を切り抜いて合成ムービーを作成できるウェブアプリ「Runway」を使ってみた - GIGAZINE
自分のイラストが歌に合わせて踊り出す「Wonder of Wonder Art」を使ってみた - GIGAZINE
1200時間もかかる科学解説アニメーションの制作はどうやって進められているのか? - GIGAZINE
・関連コンテンツ
in 動画, レビュー, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article I tried using the web application 'Expre….