マウスをグリグリ動かすだけで印象的なGIFアニメーションを作成できるウェブアプリ「Sketch Machine」を使ってみた

カリフォルニア大学ロサンゼルス校のデザインメディアアート学科で教授を務めるキャセイ・レアス氏が、GIFアニメーション作成ウェブアプリ「Sketch Machine」を公開し、作品を募集しています。Sketch Machineを使えば、誰でも簡単に印象的なGIFアニメーションを作成できそうだったので、実際に使ってみました。
Sketch Machine
https://sketchmachine.net/
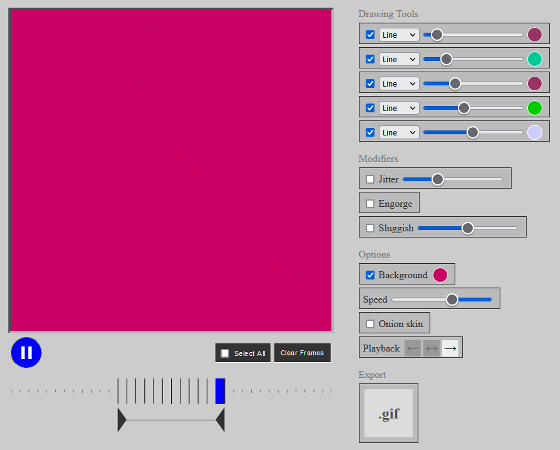
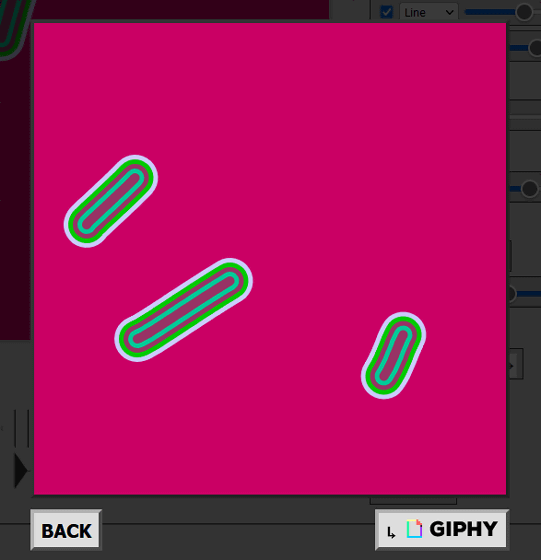
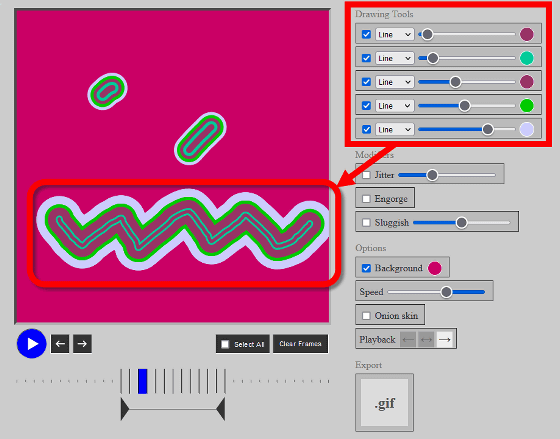
Sketch Machineにアクセスすると、画面左側にキャンバスが表示され、右側に各種設定が表示されます。

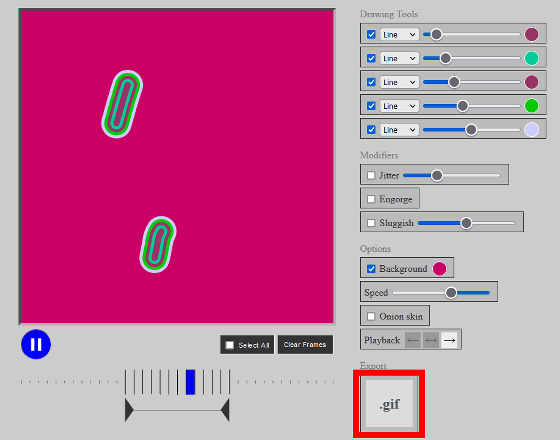
まずは、どんなGIFアニメーションが作れるのか確かめるためにキャンバスに思いつくままの線を描いて、画面右下の「.gif」をクリックします。

すると、GIFアニメーションが生成されてダウンロード可能になります。

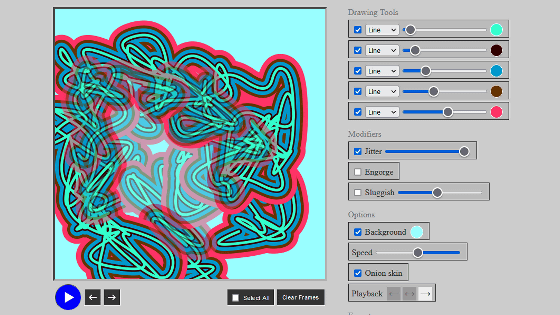
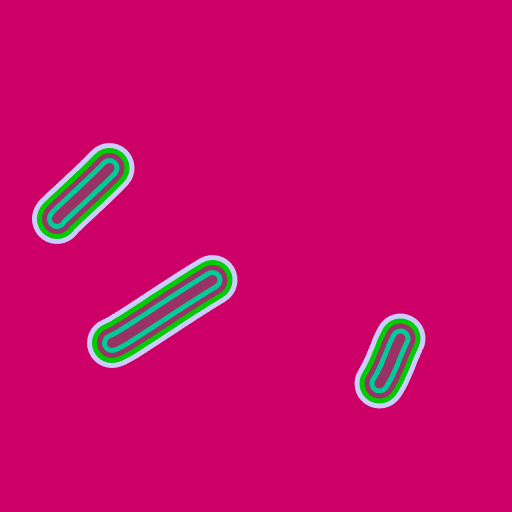
実際に作成したGIFアニメーションは、以下の画像をクリックすると確認できます。Sketch Machineではこんな感じに、キャンバス内に好みの線を引くだけで印象的なGIFアニメーションを作成できます。

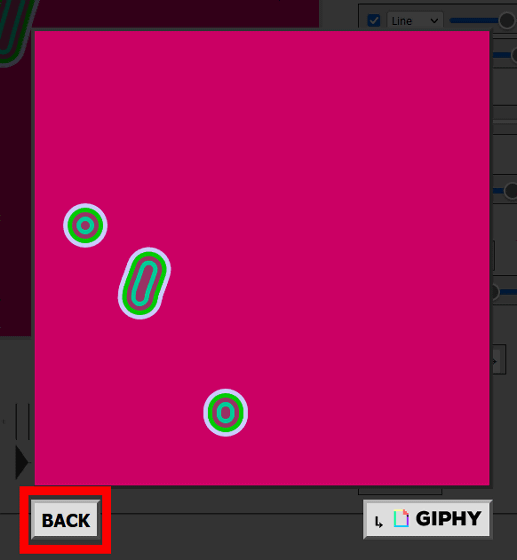
Sketch Machineでは線の色や太さなどを調節して、さまざまな作品を生み出せます。各種設定を確認するべく、「BACK」をクリックして編集画面へ戻ります。

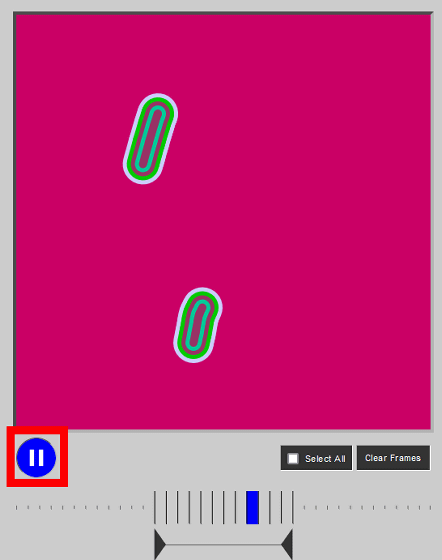
初期状態では自動でコマ送りされるキャンバスに線を描く方式でアニメーションを作成するようになっていますが、赤枠の一時停止ボタンをクリックすれば1コマずつアニメーションを作成できます。

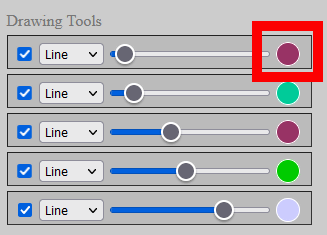
それでは、各種設定を確認してみます。まず、「Drowing Tools」では線の太さや色を調節可能。Sketch Machineでは5色の線を重ね合わせて1つの線として描画に用いており、スライダーを左右に動かすことで5本それぞれの線の太さを調整できます。

また、右側の円形をクリックすると……

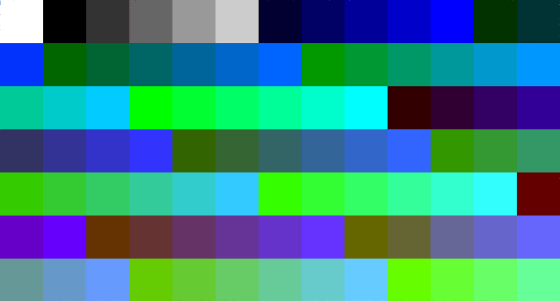
カラーパレットが表示されて線の色を変更できます。

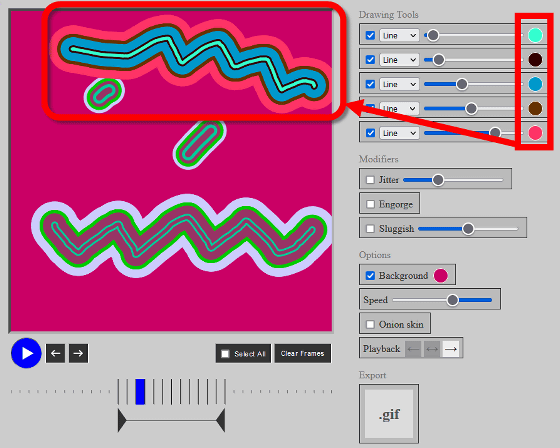
これで、好みの色や太さの線を描画に用いられます。また、Sketch Machineのページを更新することで、線の色をランダムで選択しなおすことも可能です。

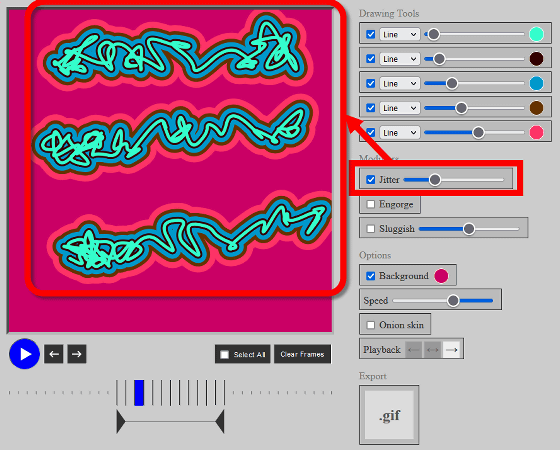
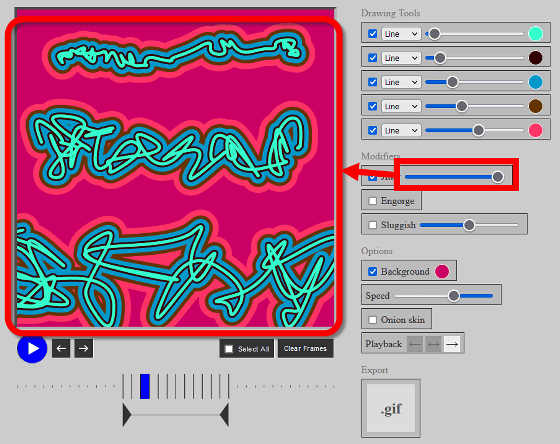
線にエフェクトをかけることも可能。「Jitter(揺らぎ)」を有効にするとブレブレの線を描けます。

スライダーを左右に動かせば、ブレの強さを調整可能です。

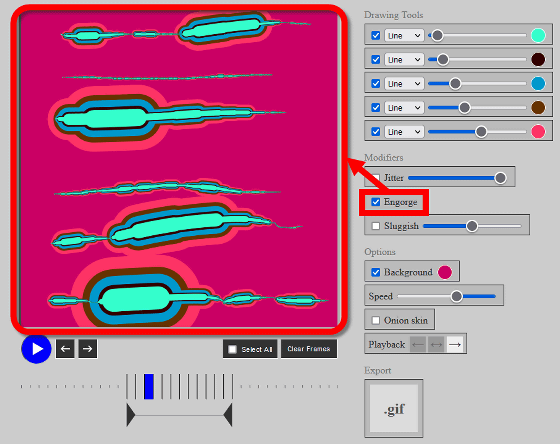
「Engorge(膨張)」を有効にすると、「線を速く引けば太くなる」「線を遅く引けば細くなる」といったように、線を描く速さに応じて線の太さを変化させられます。

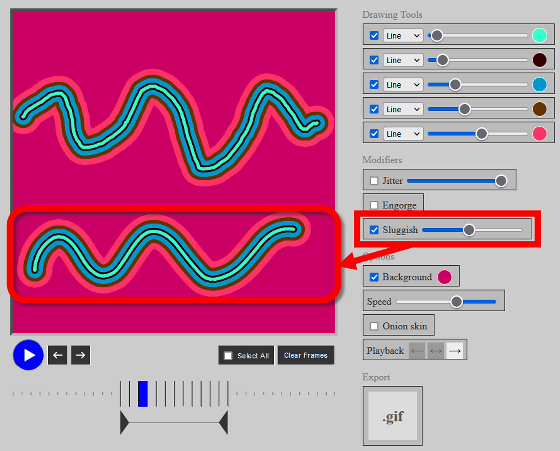
「Sluggish(遅延)」では、マウスのドラッグに対する線の追従速度を調整可能。追従速度を遅くすれば、滑らかな線を引きやすくなります。

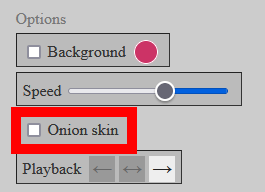
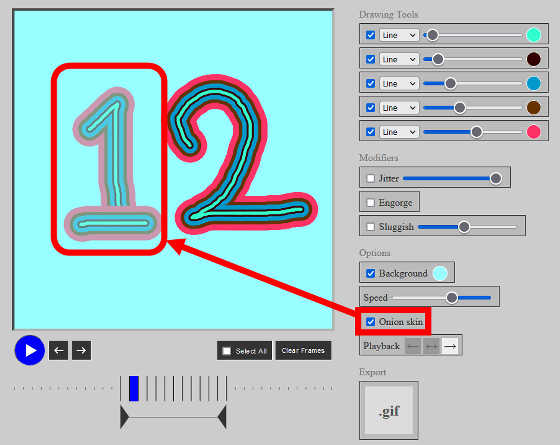
また、Optionでは背景色やコマ送り速度、コマ送り順序を設定可能。また「Onion skin」を有効化すると……

一つ前のコマが半透明表示されます。

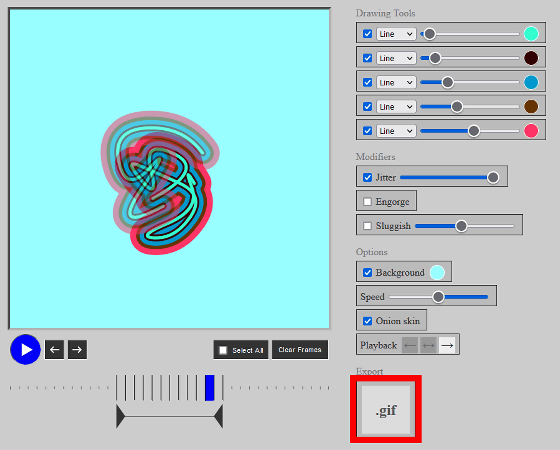
Sketch Machineには作成したGIFアニメーションを共有する機能も搭載されています。GIFアニメーションを共有するには「.gif」をクリックして……

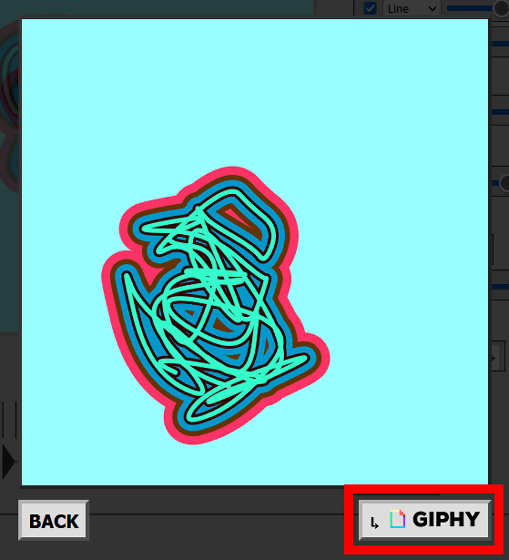
「GIPHY」をクリックすればOK。

すると、作成したGIFアニメーションが、GIFアニメーション共有サイト「GIPHY」上に開設されたSketch Machineのアカウントに投稿されます。

また、他のユーザーがSketch Machineで作成したGIFアニメーションを以下のリンクから確認できます。
Sketch Machine GIFs - Find & Share on GIPHY
https://giphy.com/sketchmachine

・関連記事
Googleによる自動描画で絵が下手でもきれいにお絵かきできる「AutoDraw」がリリースされたので使ってみた - GIGAZINE
あなたの落書きの正体をGoogleの人工知能が当ててくれるお絵描きゲーム「Quick, Draw!」で絵心を試してみた - GIGAZINE
無料で落書きをリアルな風景画に変換してくれる「NVIDIA Canvas」を使って神絵師になってみた - GIGAZINE
AIが自分好みのアニメ美少女を自動生成してくれる「Waifu Labs」で「俺の嫁」を作ってみた - GIGAZINE
自動でいらすとや風の画像が生成できる「いらすとや風人間画像生成モデル」を作る猛者が登場 - GIGAZINE
・関連コンテンツ
in レビュー, ウェブアプリ, Posted by log1o_hf
You can read the machine translated English article I tried using the web application 'Sketc….