'Animatize' that can create animation just by dragging with the mouse and moving the material

To create digital animations, you need to use software such as
Animatize --animations the easy way
https://animatize.com/
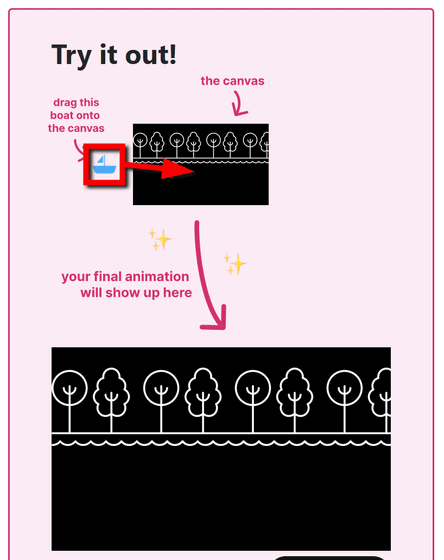
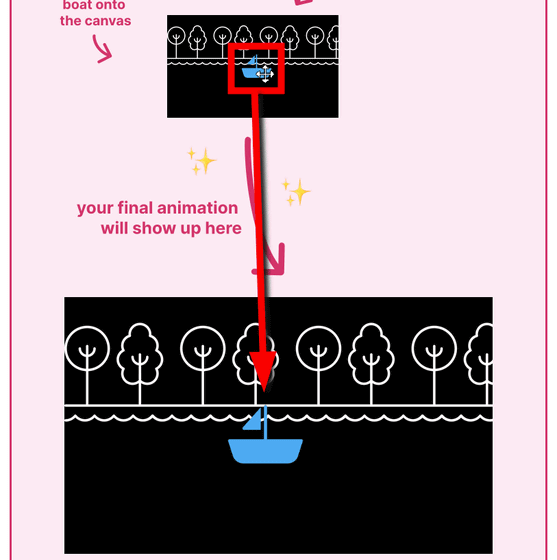
First, create an animation according to the example. It's easy to do, just move the light blue ship icon in the 'Try it out!' Part on a black background.

The ship moved at the top of the screen will move as an animation on the larger image at the bottom of the screen.

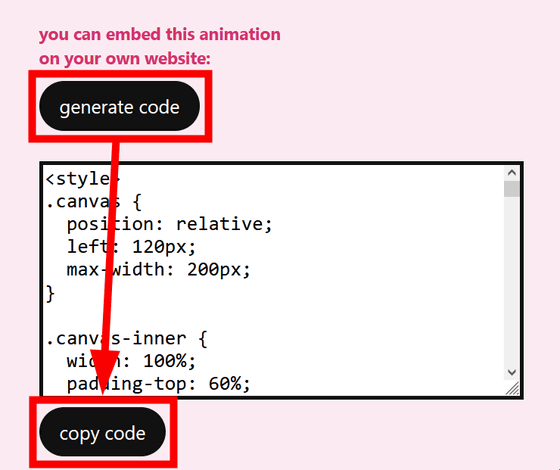
The created animation will be output as a code that can be embedded in the website by clicking 'generate code' below and clicking 'copy code'.

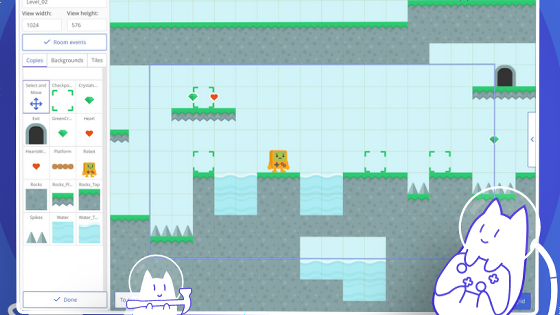
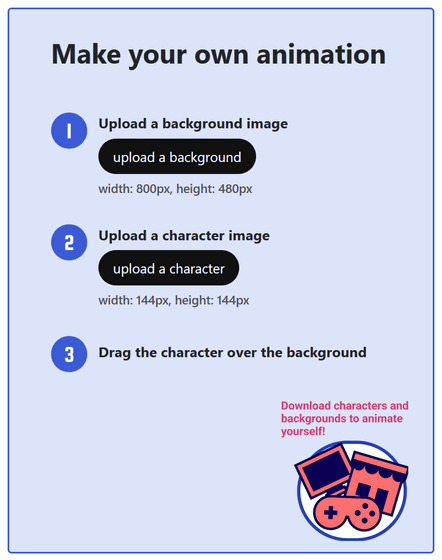
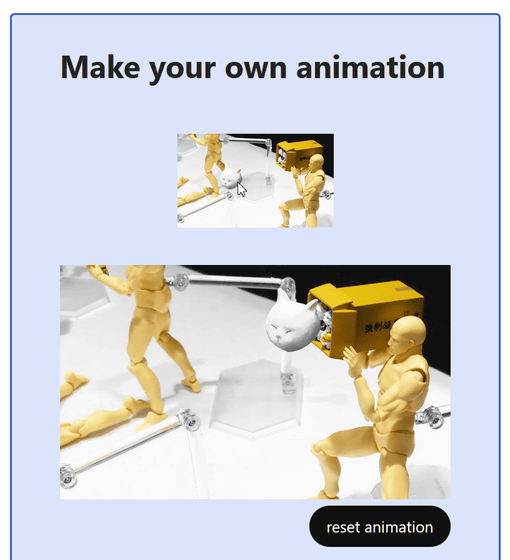
With Animatize, it is possible to create animations by preparing your own images as well as existing images. Create your own animation in the 'Make your own animation' part at the bottom of the page. When you upload the image that will be the background of the animation to the 'upload a background' part and the image you want to move to the 'upload a character' part ...

As shown below, the image will be displayed and you will be able to move it, so you can move it freely as before.

So, you can see how the animation actually created with Animatize works by watching the following movie. If you use an image with a transparent background, you can also create an animation of ' a cat launched from a rocket launcher' as shown below.
'Animatize' that makes it easy to create animations in which another image moves on an image --YouTube
You can't reproduce small movements because you have to move the character by dragging the mouse, but you can literally 'create a simple animation easily'. However, keep in mind that the embed code may be too long to load the page.
Related Posts:
in Video, Review, Web Application, Posted by logu_ii