デザインで絶対に「黒」を使ってはいけない理由とは?

by webtreats
黒はうまく使うと他の色を際立たせたり全体を神秘的に見せたりすることができる色ですが、私たちが普段「黒」だと思っている色は本当は黒ではなく、「黒に近いダークな色」であることが多々あります。自然界にほとんどない「純粋な黒」は他の色を圧倒してしまい扱いが難しいため、黒を使いたい時にすべきことをSegment.ioのCEOであるIan Storm Taylorさんがまとめています。
Design Tip: Never Use Black by Ian Storm Taylor
http://ianstormtaylor.com/design-tip-never-use-black/
Taylorさんが子ども時代は美術の先生から、大学時代はロードアイランドスクールオブデザインの授業で何度も聞いたことの1つに「作品に黒を使うな」というコツがあります。
真に黒い物は見つけるのが難しいにも関わらず、私たちはダークな色合いのものを見た時に「黒だ」と考えがちです。絵を描く時にやってしまいがちですが、道路や白紙上の文字は黒くなく、物体にできる影も本当は黒くないのです。
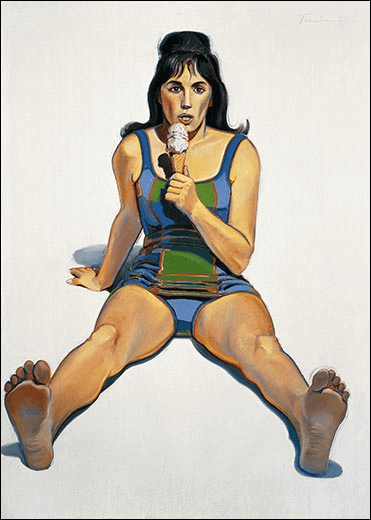
Taylorさんがこの事実を実感したのは高校生の時。Taylorさんは美術好きの友人と共に美術室に入り浸っており、その際に彼の美術教師であるZamulaさんはさまざまなアーティストの作品を見せてくれたとのこと。Zamulaさんがいつも読んでいたのはアーティストであるWayne Thiebaud氏の画集で、人物や物体に落ちた混じりっけのない明るい銀を指さして「彼が描く明るい銀色の影を見て!」とTaylorさんたちに言ったそうです。Thiebaud氏の絵はまさに「影は黒くない」という例でした。
以下の人物画では足の裏の影部分が銀色で塗られています。

90歳を越える画家Wayne Thiebaud氏の絵やインタビューの様子は以下のムービーから見ることができます。
THIEBAUD VIA MORANDI on Vimeo
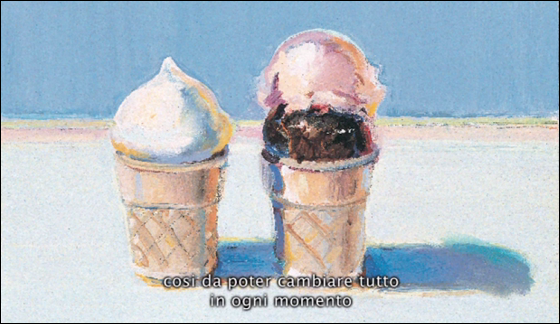
オレンジや緑、青で塗られた陰と影。

陰としてオレンジや水色・赤も使われています。影は明るい水色です。

もしかすると「確かに絵の中の影は黒くないけれど、絵と現実は違う」と思うかもしれません。Taylorさんも同じ事を考えていたところ、Zamulaさんは青い電球使って実験を行いました。彼女はまず青い電球をクランプライトに取り付け、キャビネットの中から普段は模写に使っている真っ白なボールを取り出しました。そしてクランプライトの下、台の上にボールを置き、ライトのスイッチを入れました。するとボールの影は黒ではなく、オレンジがかった色として現れたのです。
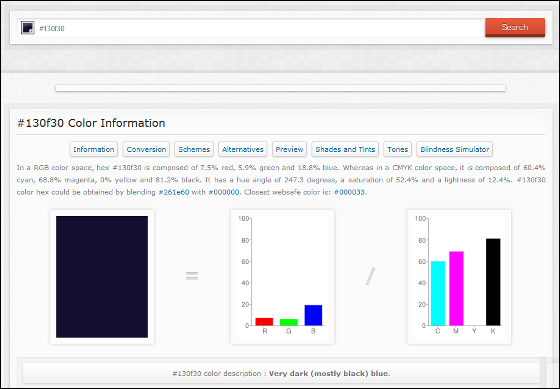
また以下の写真を見てみると、黒で表現しがちな影ですが、最も暗い部分のカラーコードは#000000でなく#130f30であり、ダークブルーであることがわかります。

これが#130f30の色情報。

もし慎重に選んだいくつかの色の隣に黒を置いてしまうと、黒は他の色を圧倒してしまうでしょう。黒は自然な色ではないので目立ってしまうのです。私たちの回りに日常的にある光を受けた黒いものは、黒ではなくダークグレーで、さらに言うと色のある光の影響を受けているため、ただのダークグレーではなく色のあるダークグレーとなっています。
私たちが日頃使っているアプリについても、多くのものがよく見るとダークグレーです。非常に黒に近いのですが、少し抑えた色を使用することで、スクリーン上の他の要素を圧倒しないようにしているのです。
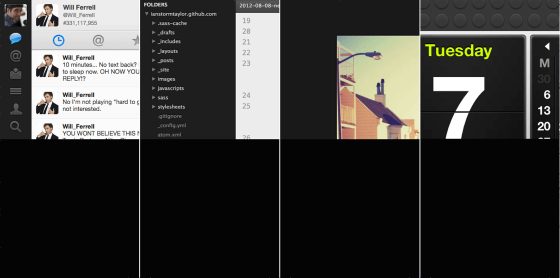
作品投稿サイトのDribbble上にある黒っぽい部分を純粋な黒と比較してみるとこんな感じ。一見「黒」だと思っても、比較すると黒ではないことがよくわかります。これは色の明るさだけの問題ではありません。

実際に灰色を使う時は、ほんの少しカラーを加えると単調さがなくなります。使用するカラーの量はその色の暗さに比例して大きくなり、上記にある路上写真に写っている黒であれば彩度は69%なので、ライトグレーはほんの3%だけ必要です。
TaylorさんはSegment.ioをデザインするためカラーパレットを作った際、上記法則に従って少しだけグレーにイエローオレンジを加えています。明るいグレーを作る時は2%だけで、最も暗いグレーの場合は22%のイエローオレンジを使うとのこと。これら処理はPhotoshopのカラーピッカーというツールで行います。
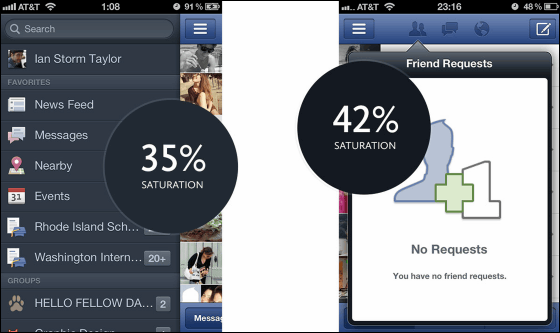
しかし、必ずしもイエローオレンジがいい、というわけではありません。例えば非常に統一感のあるFacebookのインターフェースですが、全てのダークグレーにはFacebookカラーである青が取り入れてあります。

「どの色を灰色に取り入れればいいのか?」ということは難しい問題で、全体の雰囲気にあった自然な色をチョイスすることはTaylorさんにとっても悩むところだとのこと。しかしウェブサイトやアプリのデザインやポスターを描く時など幅広いシーンで使えるコツであり、「黒を使おうと思った時は『本当に黒でいいのか?』と自分に問いかけてみて下さい」とTaylorさんはオススメしています。
・関連記事
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ