「Photoshop 1.0」で画像加工する貴重なムービーを見て感じる技術の進歩

「Adobe Photoshop」が2015年2月19日に25周年を迎えたことを記念して、Creative SuiteワールドワイドデザインエバンジェリストのTerry White氏が「Photoshop 1.0」を実際に操作するムービーをAdobe TVで放送しました。1990年にリリースされたPhotoshop 1.0で画像加工をする様子は、最新版を扱うユーザーには信じがたい内容で、現代に生きている幸せを実感できます。
Terry White Demonstrates Photoshop 1.0 - YouTube

Photoshop 1.0はMac版しか発売されておらず、Windows版はありませんでした。PhotoshopがWindowsに対応したのはバージョン2.5以降のこと。

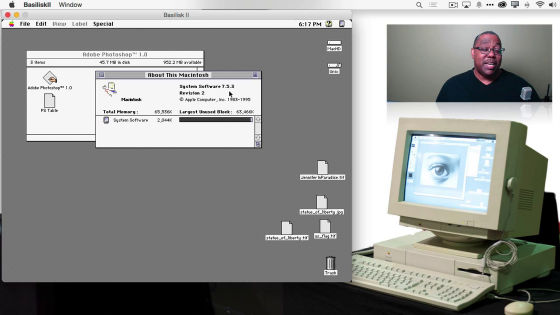
当時のOSにしか対応していないPhotoshop 1.0を起動させるにはエミュレーターを使う必要があります。エミュレーターで動作させるOSはAppleから1991年にリリースされた「System 7」です。

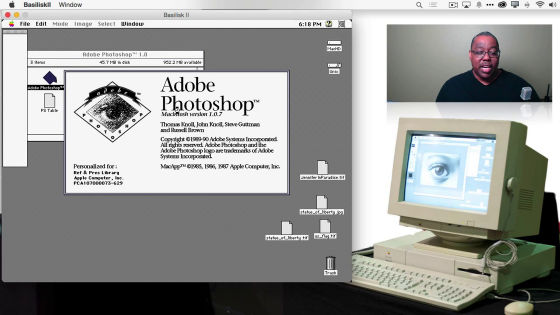
White氏によれば、Photoshop 1.0はフロッピーディスクで発売されたとのこと。時代を感じます。

いよいよPhotoshop 1.0を起動。

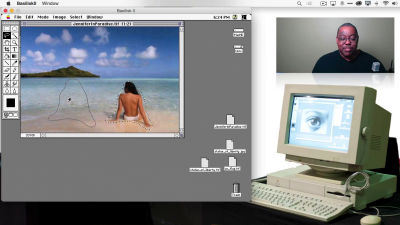
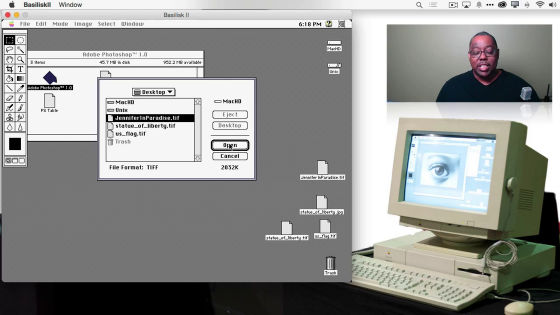
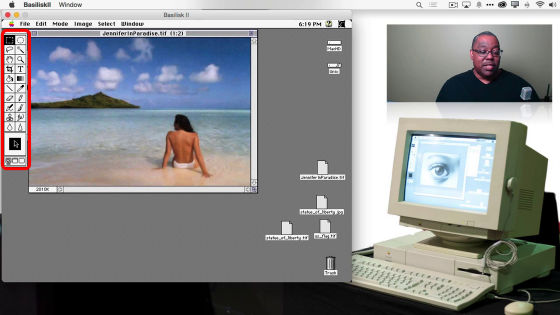
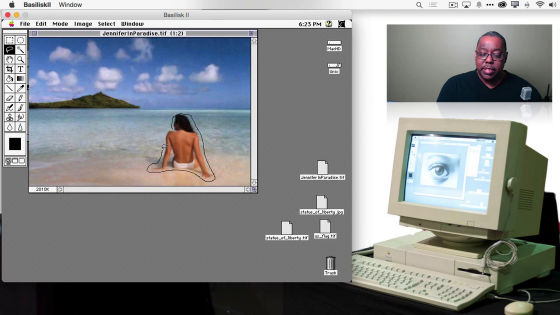
まずは、画像をPhotoshop 1.0で開いてみます。

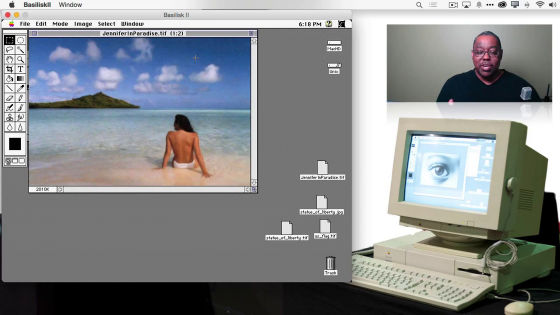
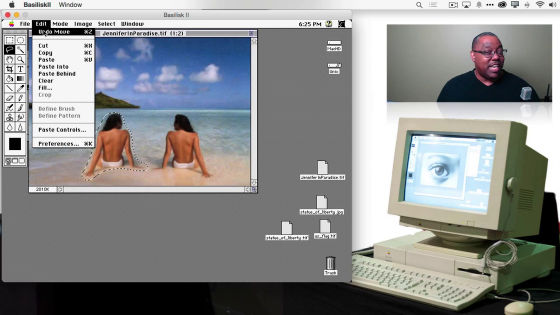
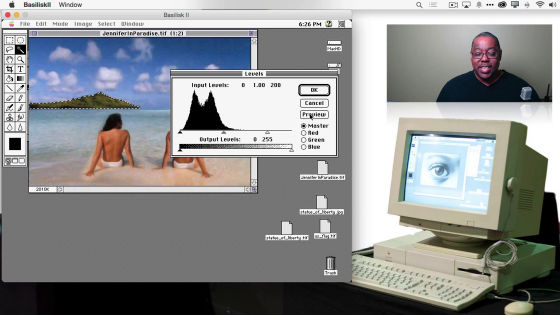
開かれた「JenniferInParadise.tif」という画像は、Photoshopの開発者の1人であるトーマス・ノール氏がAdobeにPhotoshop 1.0をプレゼンテーションするときに使用されたものとのこと。White氏も聞いただけなので、100%真実かどうかはわからない、としています。

注目すべきは左側に並べられたツールのアイコン。Photoshopを使用したことのある人なら、どのアイコンが何のツールを意味するのかすぐにわかるはず。アイコンデザインは25年間ほとんど変わらなかったということです。

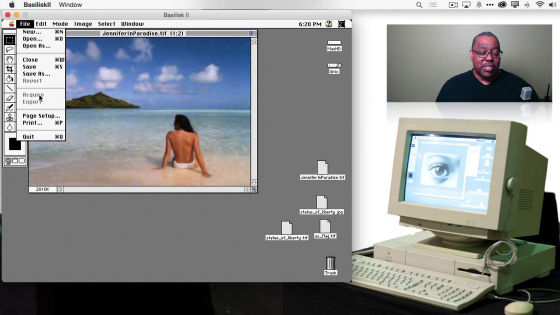
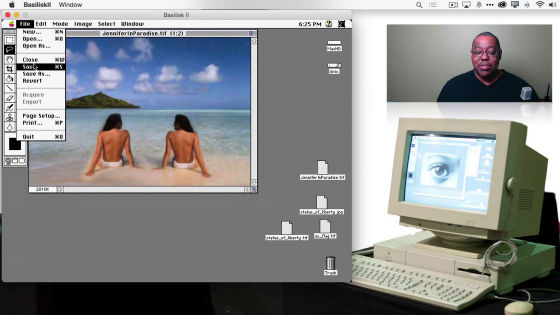
ファイルメニューも「新規」「開く」などおなじみのものばかり。まだデジタルカメラが普及する前なので、スキャナーなしでは画像を取り込めませんでした。

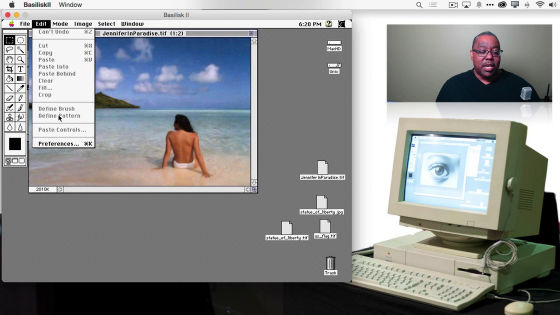
編集メニューには「カット」「コピー」「ペースト」など基本操作が並んでいます。

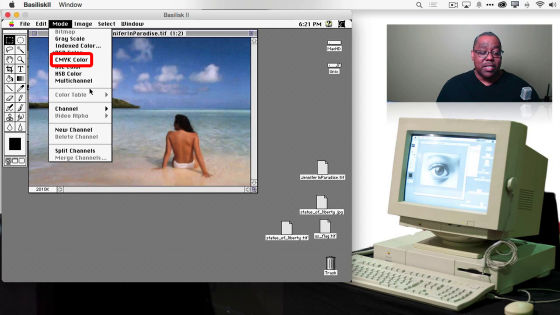
モードメニューで興味深いのはCMYKカラーが既に搭載されていること。White氏は「Photoshopが成功を収めた1つの理由がCMYKカラーにあると思います。ユーザーが高価な設備を使わなくても自分のPCでカラーセパレーションをできるようになったことは本当にすごいことでした」と語ります。

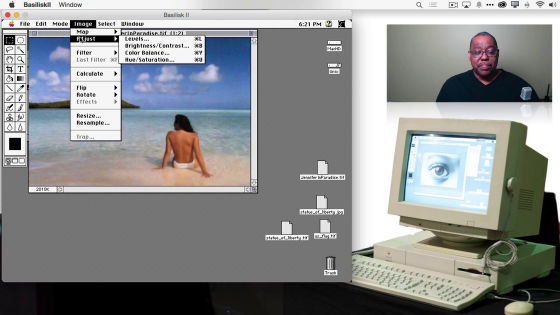
イメージメニューからは明るさやコントラスト、カラーバランスなどを調節することが可能です。ただし、トーンカーブはありません。

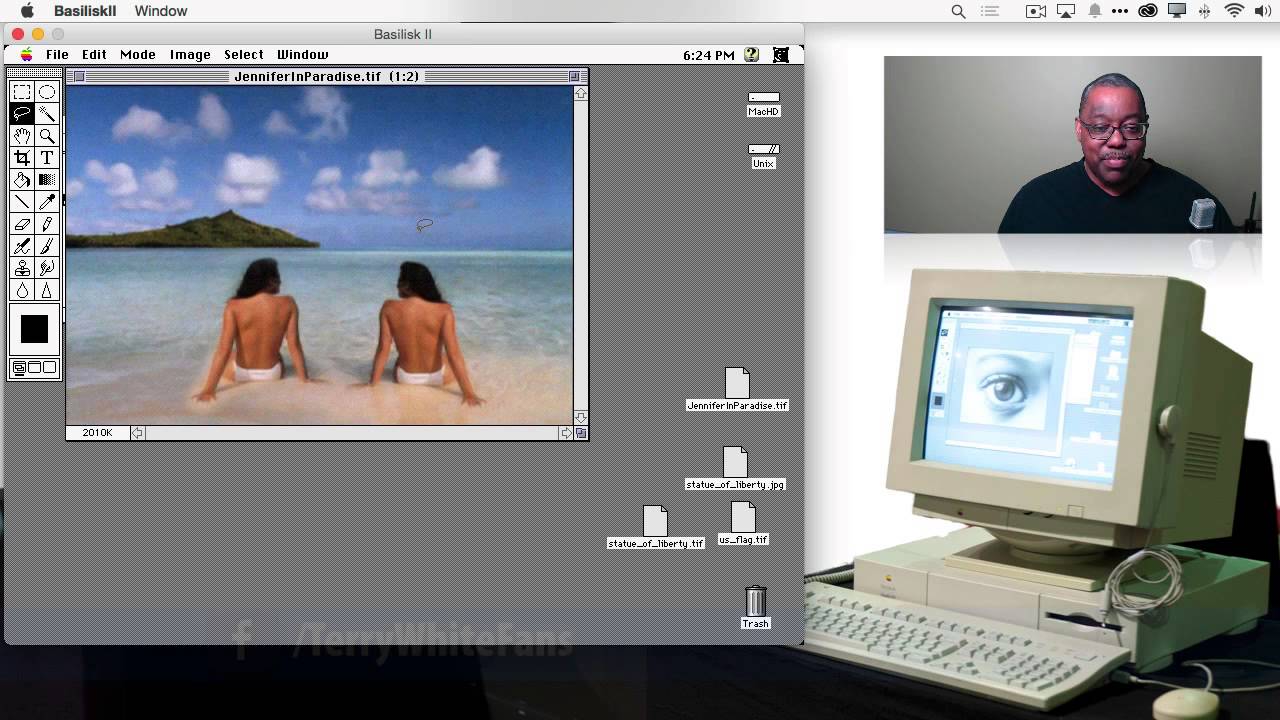
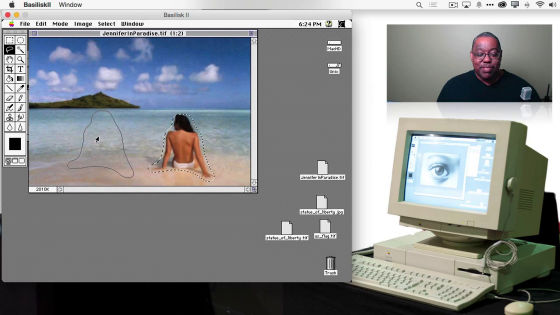
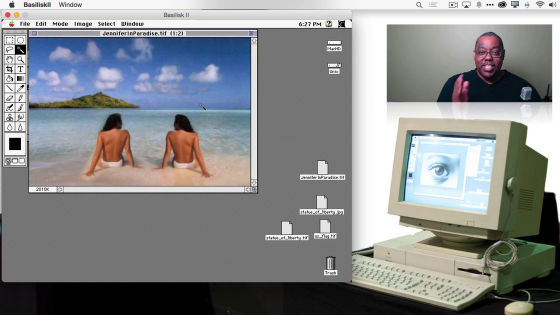
基本的な機能を紹介したところで実際に画像加工を開始。選択ツールで女性の周囲を大体の感じで選択。

次は女性をコピーして左側に貼り付けようとするのですが、プレビュー機能がないためコピーするまで女性は表示されません。

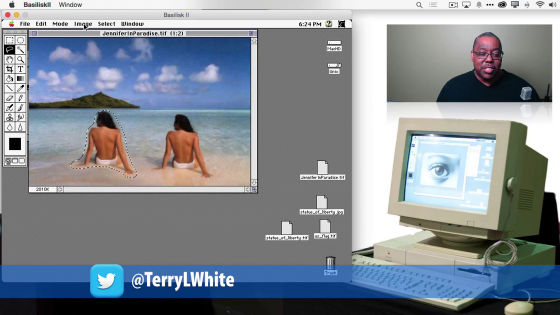
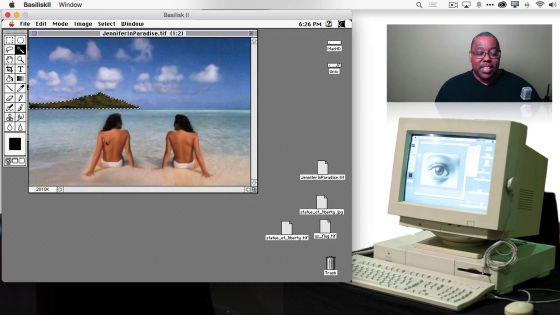
コピーアンドペーストの完了。今となっては基本操作の1つですが、当時はイスから飛び上がるほど驚いたそうです。

貼り付けた画像を回転させたところで、Whiteさんから注意事項が告げられます。Photoshop 1.0では操作を戻す「1段階戻る」機能がありますが、戻せるのは1段階のみ。つまり、2回前には戻れないということ。「1段階戻る」をしようとマウスを操作しているときに誤操作してしまうと二度と戻れなくなってしまうので、本当に気をつけなければいけませんでした。

「1段階戻る」機能が1回しか動作しないため、多くのユーザーは操作するごとにセーブしていたとのこと。セーブさえしておけば、2回連続で誤操作をしてしまってもロードすれば事なきを得られます。

また、レイヤー機能もPhotoshop 1.0にはありませんでした。いろいろ作業した後に、貼り付けた女性を移動させたり消去したりなどはできなかったわけです。White氏は「レイヤー機能が搭載されたのはPhotoshop 3.0以降です。レイヤーがないなんて考えられますか?想像するだけで恐ろしいですね」と話します。

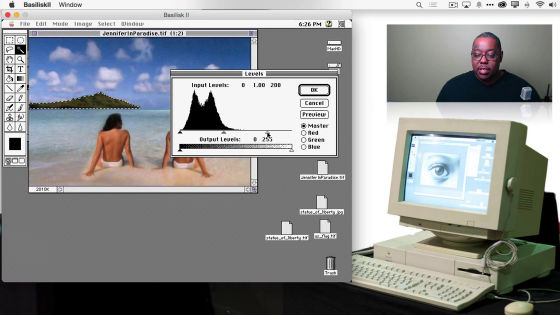
作業に戻って次はレベル補正。マウスで調節しますが画像に変化なし。調節後の画像を確認するには「Preview」ボタンをクリックする必要があります。

「Preview」ボタンをクリックすると選択している部分が明るくなりました。このまま「OK」を押せば補正終了ですが、いかんせん「1段階戻る」機能で何回も戻れないので注意が必要です。

画像をクリックして選択範囲を解除したら加工は完了。この状態で「1段階戻る」をクリックしても選択範囲の解除がキャンセルされるだけで、加工前に戻すのは不可能。かなりシビアと感じるかもしれませんが、当時の最先端加工技術を手元で使えるPhotoshopは多くのデザイナーにとって革命的なソフトウェアとなりました。

画像を閉じて次にJPEG形式の画像を開こうとしますが、リストに開きたい画像が表示されません。表示されないというより、そもそもPhotoshop 1.0がリリースされた当時、まだJPEG形式が生まれていなかったので、ファイルを読み込めないというわけ。

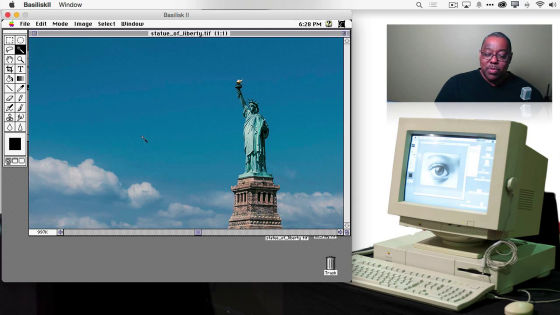
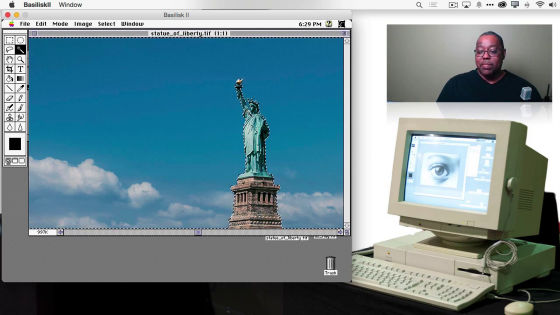
ということで自由の女神を撮影したtifファイルをオープン。

自動選択ツールで自由の女神以外の部分を選択し……

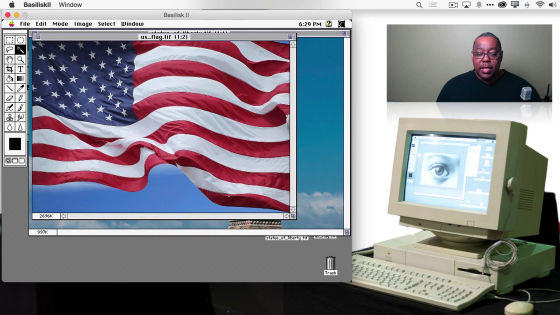
アメリカ国旗を撮影した別の画像を展開。

国旗を全選択してコピーして……

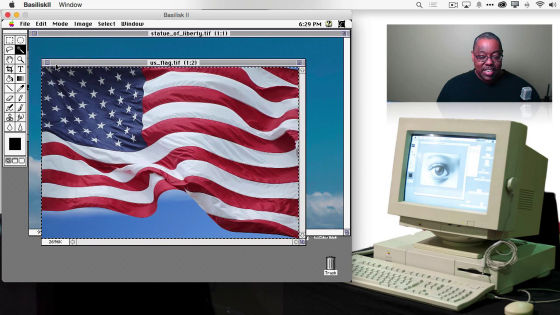
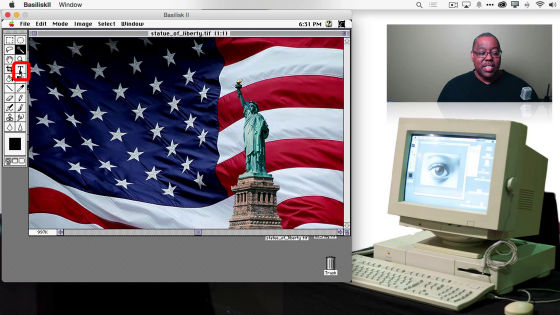
自由の女神の背景に貼り付けます。

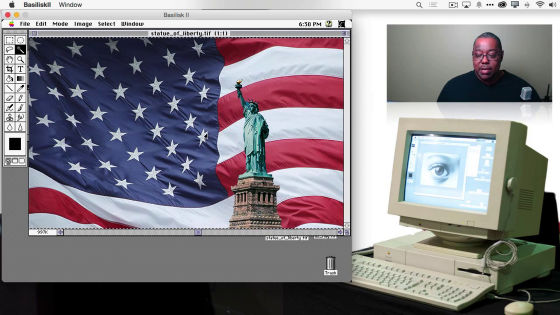
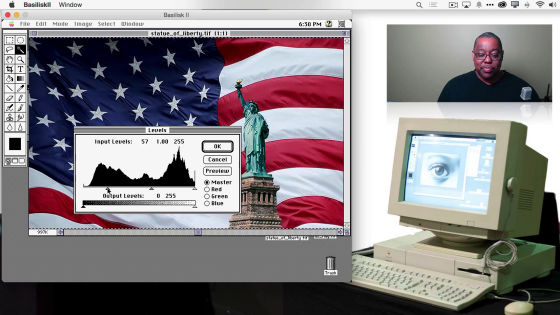
次はレベル補正。レベル補正が終了して選択範囲を解除したらもう二度と戻れないので細心の注意を払います。

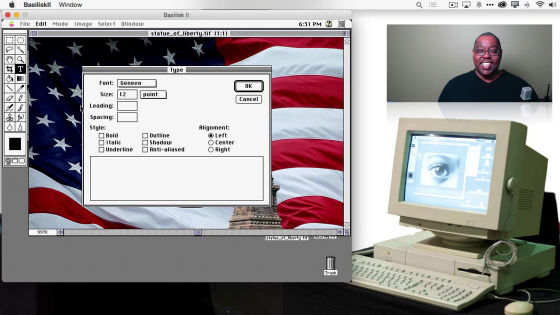
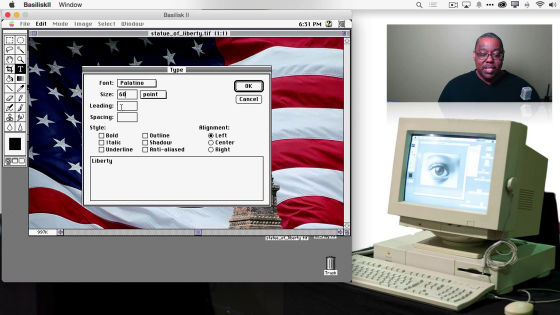
次はテキストコマンドを使って文字の挿入。

アイコンを選択してから画像をクリックすると、文字入力のウィンドウが立ち上がります。これにはWhite氏もニッコリ。

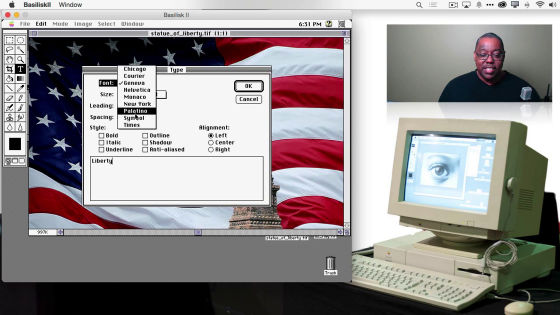
ウィンドウ下部にあるボックスに文字を入力し、フォントを変更します。

文字のサイズを変更するのですが、プレビュー機能がないため、これは完全に勘で行います。

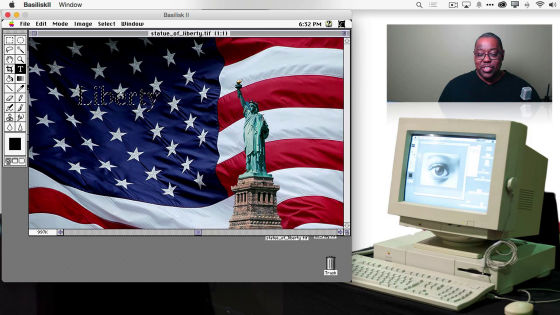
「OK」をクリックすると画像に選択された文字が表示されました。

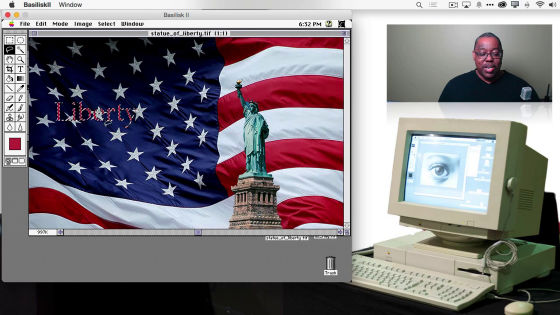
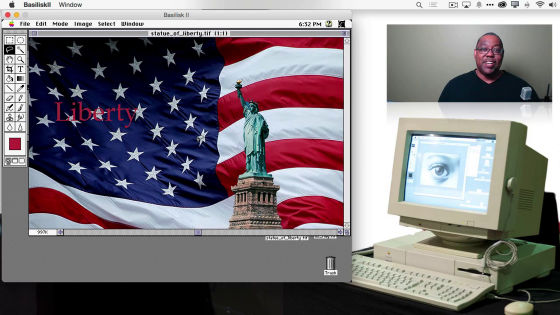
スポイトツールで国旗の赤色を取ってきて文字に適用させ、少しだけ移動させます。

選択を解除したらこんな感じ。挿入された文字は画像と同じ解像度になっているそうです。タイプミスに後から気づいてしまった場合は、もう一度最初から画像を加工し直す必要があります。理由はお察しください。

・関連記事
Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」 - GIGAZINE
Photoshopを完全マスターするためのチュートリアルいろいろ - GIGAZINE
Photoshopユーザーの6割は違法コピーした海賊版を使っている - GIGAZINE
突っ込みどころ満載、Photoshopでかなり大胆に加工された写真いろいろ 2010年版 - GIGAZINE
Photoshopを本気で使い倒せば画像はここまでイジくれるという10個の例 - GIGAZINE
Photoshop 1.0のソースコードが公開・無料ダウンロード可能に - GIGAZINE
Photoshopで写真をベクターアートにするチュートリアル - GIGAZINE
・関連コンテンツ
in ソフトウェア, 動画, デザイン, Posted by darkhorse_log
You can read the machine translated English article Advancement of technologies to feel and ….