Photoshopで30分かかっていた作業がわずか1分でできるようになる「神速Photoshop [Webデザイン編]」

「学校では教えてくれない、89の時短テクニック」「自己流で時間をムダにしていませんか?ウェブデザインをもっとラクに、もっとすばやく」ということで、かなり実践寄りの効率的なテクニックばかりを集めたのが「神速Photoshop [Webデザイン編]」です。ちょうどPhotoshop CC+Lightroom 5が月額980円で使える「Photoshop 写真家向けプログラム」を使い始めたところだったので、しげしげと読んでみてお役立ちっぽいのがないかどうか探してみました。
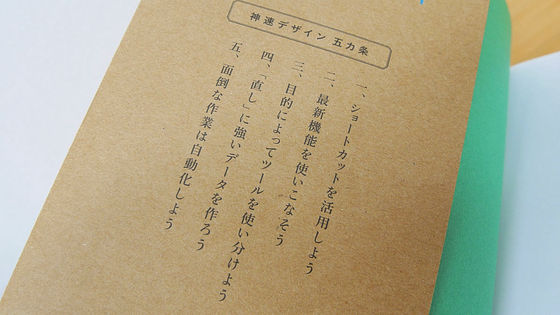
まず以下が神速デザイン五カ条、「ショートカットを活用しよう」「最新機能を使いこなそう」「目的によってツールを使い分けよう」「「直し」に強いデータを作ろう」「面倒な作業は自動化しよう」ということで、どれもこれもごもっともな感じ。人は放っておくと今までの慣れ親しんだやり方が非効率的であっても「慣れているから」というただそれだけの理由でムダな作業をちまちまと繰り返して時間をムダにしてしまいがち。これら5カ条は当たり前のことばかりですが、これら5つのことを常に念頭に置いて実行しているのであれば、そもそもこのような書籍を参考にする必要はない領域に至っているのかも。だからこそ、この書籍をきっかけにして、改めて自分自身の普段のルーチンワークを振り返り、反省する材料にすれば元が取れるはず。

献本された書籍の中身をじろじろと読んでいくわけですが、最初の章は設定にかなりのページを費やしており、なかなか好印象。というのも、Photoshopに限らず、こういうツール・アプリ・ソフトを使いこなせない最大の原因は「初期設定のまま使っている」というケースが多いため。自分を道具に合わせるのは極力避け、道具を自分に合わせるのを最優先すべきなのに、それができていないがために、最初の一歩目でコケていると非常にもったいないためです。

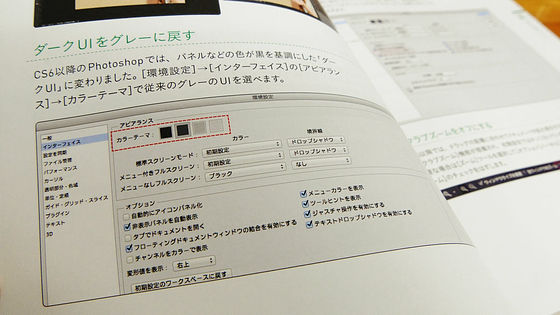
そうなってくるとちょっと判断が難しいのが、「ダークUIをグレーに戻す」というパターン。今まで慣れ親しんだものにすべきか、それとも思い切って心機一転して新しい環境になじむように努力するか、そのあたりの判断が必要になってくるわけです。この設定についてページが割かれている部分はどちらかというと「そういうこともできるのか」「ああ、そんなのもあったな」程度で軽く流すのがよさげ。

複数マシンで同じ環境を再現する「設定を同期」というのを使うと、自宅と仕事場の両方にライセンスの許す範囲でPhotoshop CCをインストールし、両方の設定をそろえておけるので確かに便利。使うにしろ使わないにしろ、「こういう機能がある」ということを知っておけば、アップグレードすべきかどうかが判断しやすくなります。

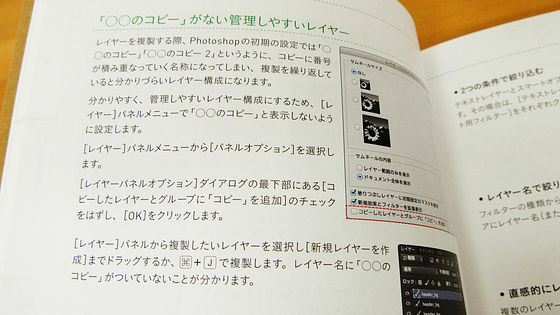
昔からあちこちで割と書かれているTipsなのですが、「○○のコピー」がないレイヤーを作る初期設定というのもあります。こういう細かい点の調整が生産性に影響を与えるわけで、特に「どの作業でも必ず通る」点であればあるほど、こういう細かい調整がボディブローのように効いてきます。

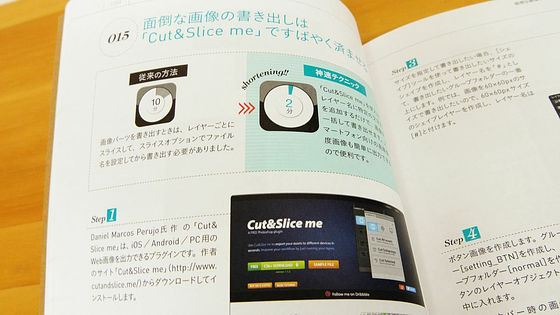
「神速Photoshop [Webデザイン編]」の割と秀逸な点は、作業速度をアップするためならPhotoshop自体の機能だけでなく、プラグインなども使いまくる点。例えばこの「Cut & Slice me」を使えば、iOS/Android/PC用のウェブ画像を一気に出力することが可能になり、その際知っておくと便利な点がきっちり押さえてあります。

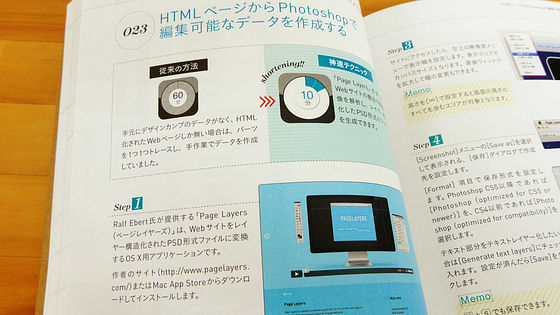
「Page Layers」もかなり秀逸なOS X用アプリとなっており、ウェブサイトをレイヤー構造化されたPSD形式ファイルに変換できる、というもの。知っておいて損はありません。

逆に、昔からよく使われているおなじみの機能、例えば「変数機能で都道府県別バナーをまとめて作る」というこの手法は、ぱっと見ると「ああ、あれね、知ってる知ってる」という感じなのですが、より実戦的になっており、「同じやり方でも少し変えるだけで効率化されるのだな」というのがわかります。というか、知ってはいてもやったことのないテクニックが割と盛りだくさんなので、改めて自分の知識とテクニックを整理しなおす非常に良い機会になるはず。

「ショートカットを駆使してギザギザやバッジをすばやく作る」というのも、「Illustratorでやった方が早いんじゃ?」という気がしないでもないのですが、既に書いたように「基本的にPhotoshopを中心にしてなんとかしたい」という場合を想定しているようです。昔に比べると月額980円という激安でとりあえず使うことが可能なので、慣れてきたら「んじゃそろそろIllustratorにも手を出すか」ぐらいの感じでいったほうが良さそうな雰囲気。

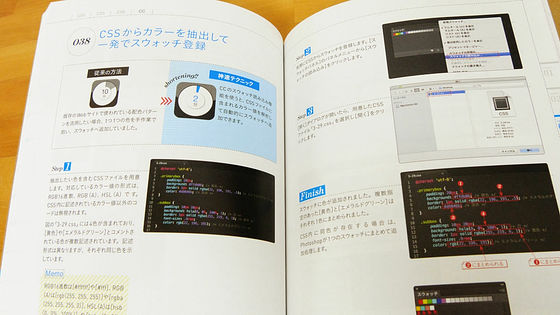
「CSSからカラーを抽出して一発でスウォッチ登録」というのはCCからの新機能で、非常に興味深い内容。「こんな機能があったのか!」という発見が可能です。

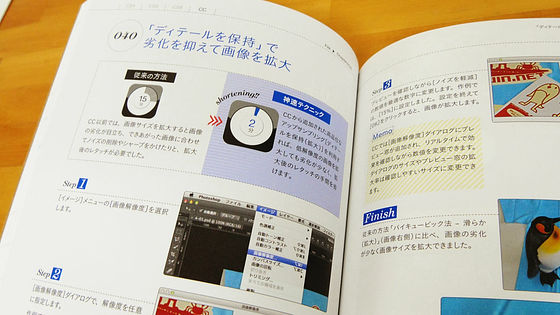
「「ディテールを保持」で劣化を抑えて画像を拡大」もCCからの新機能となっており、15分かかっていた作業を2分に短縮。

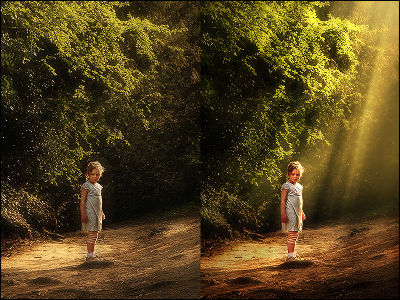
なかなかお役立ちなのが「「スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に」という項目。言われてみれば「なるほど」というような中身なのですが、実際にこのレベルまで落とし込んでいるというのがポイント。

「手ブレ写真を「ぶれの軽減」でサクッと修正」というのもCCの新機能で、これはAdobe公式でも「手ぶれ軽減フィルターの使用方法」というトレーニングムービーが公開されており、見ればその恐るべき強力さがわかります。かなり使える新機能なのでオススメ。

時短テクニック&新機能の極みがコレ、CS6以降で使える「画像のスタック」を使って、写真に映り込んだ人物を一発で除去する方法。「一発で」というのが勘所で、それまでの数々の方法と違って劇的な効果が見込め、「30分」かかっていた旧態依然とした作業を「1分」、つまり約30倍速で実行できるようになります。すごすぎ。

同じく30分かかっていたのを1分にするチートみたいな機能が「Typekitで大量の欧文フォントを使いこなす」というもの。2万種類近いフォントからサクッと選んでパッと使うという機能です。

この「CSS Hat」を使ってPhotoshopのレイヤースタイルをCSS3のコード変換するというのも、単に出力するだけでなく、「何がそんなにいいのか?」という点を丁寧に説明しているのが好印象。「これがいいよ!」と言われても、メリットがわからなければなかなか試す気になれないものですが、そういった点にもきちんと配慮された作りです。

「Tych Panel 2」を使って画像を自動的に枠に配置していくというのもかなり秀逸。非常に単純な作業だからこそ、こういうのを使って半自動化させたいもの。

地味にすごいのがモックアップ作成で便利な「Composite」、「編集」メニューにある「リモート接続」を使い、Photoshopのレイヤー名に特定のタグを付けてリンクし、アニメーション付きのモックアップを作成してiPhoneで動かすというもの。実に強力です。30分を10分に短縮どころの騒ぎではない可能性大。

よくありがちな斜め方向になってるスクリーンショットをずらっと並べたようなものも、「Perspective Mockups Plugin」を使えば一発。10分を2分という評価ですが、同じことを何度も繰り返す可能性が高い作業なので、実際にはもっと効率的になるはず。

アイコンWebフォントを生成サービスに頼ることなく作ることができる「Glifo」もお役立ち。ワンクリックで作成でき、なおかつサンプルのHTMLやCSSも出力されるため、利用も簡単。

とまぁ、このような感じでかなり使えるテクニックが満載になっており、「そんなの全部、ネットで検索したら出てくるだろう」というようなものばかりなのですが、「だったら全部知っていて、なおかつ100%使いこなしているのか、人に教えられるレベルなのか」と問われると「それは……」というような感じになるはず。この手の本を一度も買ったことがないのであれば即座に買うべきレベルで、過去にこういう本を買ったことのある人であれば、まずは以下の目次を読んで、買うべきか否かを判断すべきです。
◆Chapter01 設定の神速テクニック
001.〝速い〟Webデザインのための5つの「環境設定」
002.使い慣れた環境を再現して作業を効率化
003.ドキュメントプリセットをカスタマイズして新規作成をすばやく
004.キーボードショートカットの追加・変更・削除で効率アップ
005.複数マシンで同じ環境を再現する「設定を同期」
006.WebとDTPの両方でPhotoshopを使用する
007.文字パネルをカスタマイズして書体を選びやすく
008.レイヤーパネルを使いやすくして作業効率をアップ
009.Bridgeを使いやすく
010.PSD納品チェックリスト
◆Chapter02 ファイル操作の神速テクニック
011.「レイヤーに基づく新規スライス」でパーツをすばやくスライスする
012.同サイズのナビゲーションをサクっとスライスする
013.複数のレイヤーを個別のファイルに一発で出力
014.画像アセットの生成機能で画像パーツを自動で書き出す
015.面倒な画像の書き出しは「Cut&Slice me」ですばやく済ませる
016.サイズ違いのバナーは1枚のPSDにまとめて制作
017.Fireworksで作成したデータをPhotoshopに確実に引き継ぐ
018.Dreamweaverで画像をサクっと配置する
019.「ビッグドキュメント」でデバイス枠有り無しのデザインを管理
020.カンバスの高さを直感的に引き伸ばす
021.ファーストビューの高さの説明をすばやく作成する
022.スライス画像をまとめて選んで一気にWeb用に保存する
023.HTMLページからPhotoshopで編集可能なデータを作成する
◆Chapter03 画像作成の神速テクニック
024.ブラシと描画モードの変更でコラージュを手早く仕上げる
025.「光沢輪郭」で金属らしい質感をすばやく表現
026.アイコンはカスタムシェイプに保存してすばやく使い回す
027.属性パネルを使ってシェイプを後から変形する
028.スキャンしたロゴをクイックマスクモードでサッと透過処理
029.ショートカットだけで色を変更できるグラデーションボタン
030.レイヤーのスマートオブジェクト化で直しやすいボタンを作る
031.カラートーンパターンを作って色の決定をスムーズに
032.よく使う色はスウォッチに登録してすばやくアクセス
033.変数機能で都道府県別バナーをまとめて作る
034.ロゴをスマートオブジェクトで配置して修正にすばやく対応
035.エッジがにじんでいるシェイプを設定1つでくっきり表示
036.ショートカットを駆使してギザギザやバッジをすばやく作る
037.他のアプリやWebページからすばやく色を取得
038.CSSからカラーを抽出して一発でスウォッチ登録
039.共通パーツをリンク配置して修正にスピード対応
◆Chapter04 画像補正の神速テクニック
040.「ディテールを保持」で劣化を抑えて画像を拡大
041.「コンテンツに応じて拡大・縮小」で横長のヘッダーに写真を合わせる
042.グラスの写り込みを「パペットワープ」で自然に見せる
043.スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に
044.「HDRトーン」と「CameraRaw フィルター」でHDR風画像をサクっと作る
045.レイヤーの境界をぼかしてぼけの強い写真をパッとなじませる
046.手ブレ写真を「ぶれの軽減」でサクっと修正
047.目的のサイズに合わせた画像を「切り抜き」でサクっと作る
048.ワンランク上の仕上げがパッとできるパワーアップしたスマートシャープ
049.「CameraRaw フィルター」でレイヤーをシンプルに保って非破壊編集
050.トーンカーブを保存して同じ補正を使い回す
051.「ラバーバンド」を併用して写真のパス切りをラクラクこなす
052.写真に映り込んだ人物は「画像のスタック」で一発で除去する
053.「遠近法ワープ」で自然なパースにすばやく調整
◆Chapter05 文字組/レイアウトの神速テクニック
054.シェイプを活用して回り込みができるテキストボックス
055.アクションを使ってよく使うフォントをすばやく適用
056.小さな文字を手早く鮮明に表示
057.Typekitで大量の欧文フォントを自由に使いこなす
058.文字スタイル・段落スタイルパネルで見出しのスタイルを一気に統一
059.文字スタイルを登録して多言語サイトをすばやく制作
060.「校正設定」で色覚障がいをすばやくシミュレーション
061.デザインベースとなる作業範囲を計算無しですばやく描く
062.ドラッグ&ドロップでオブジェクトを同じ位置にコピー
063.長方形をサクサクコピーしてテーブルをすばやく組む
064.縦横比やサイズが異なる画像をレイアウトにスパッと合わせる
065.アタリ画像をクリッピングマスクでササッと差し替える
066.自由変形ツールで長いページでもオブジェクトをすばやく移動
◆Chapter06 レイヤーの神速テクニック
067.似たような効果を組み合わせてレイヤースタイルを重ねがけする
068.「レイヤーを分離」で目的のレイヤーのみをすばやく表示
069.レイヤースタイルを設定したショートカットキーですばやく操作
070.描画モードをショートカットで瞬時に変更する
071.レンズフィルターを活用してキレイなグラデーションをすばやく作る
072.編集可能なグラデーションで色をサクっと変更
073.スマートフィルターでやり直しできる効果を適用
074.非表示レイヤーや空白のレイヤーをパッと削除
075.レイヤーの位置だけロックしてレイヤー効果をすばやく適用
076.ロック中のレイヤーをショートカットですばやく選択
077.レイヤー効果を登録してボタン画像をすばやく量産
◆Chapter07 プラグイン、エクステンションの神速テクニック
078.「CSS Hat」でコードを出力してスマホサイト制作を効率化
079.「GuideGuide」で正確なガイドをパッとひく
080.「Tych Panel 2」でタイル状のレイアウトを自動生成
081.「Subtle Patterns」でテクスチャーパターンをすばやく適用(※献本された初版では目次と本文が「Subttle Patters」というようにスペルミスになっています)
082.Bridgeでファイルのリネームを自動化
083.Bridgeのレーティングでファイルをすばやく探す
084.スマホアプリの動くモックアップをカンプから手軽に作成
085.「pixel Dropr」でよく使うアイコンやボタンをすばやく配置
086.「Specctr」でスタイルガイドを手早く作成
087.パースペクティブなグラフィックをワンクリックで自動作成
088.「Renamy」でレイヤー名を一括変更
089.アイコンWebフォントを「Glifo」で手間なく作成
なお、Amazon.co.jp限定で先着1000冊に限り、特製「キーボードショートカットシール for Mac」がオマケで付いてくる、とのこと。「キーボードからはがしてもノリが残りづらく、MacBookの黒いキーボードでも、はっきりと見える親切設計のシール」だそうです。


・関連記事
Photoshopで40分かかっていた作業が5分でできる「神速Photoshop」 - GIGAZINE
センスではなく具体的に解説する「同人誌やイラストの美しいデザイン100」 - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
∀ガンダムのデザインがどのように生まれたかの過程を収めた「MEAD GUNDAM」 - GIGAZINE
・関連コンテンツ